Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Usare il riquadro visualizzazioni per ottimizzare il formato di un oggetto visivo per il layout per dispositivi mobili.
Riquadro visualizzazioni
Il riquadro visualizzazioni consente di formattare con precisione gli oggetti visivi per il layout per dispositivi mobili modificandone le impostazioni di formato.
Quando si posiziona un oggetto visivo nell'area di disegno, le relative impostazioni di formato verranno visualizzate nel riquadro visualizzazioni. La maggior parte delle impostazioni di formato è connessa al layout del desktop e ne accetta i valori. Vedere Considerazioni e limitazioni sulla formattazione per dispositivi mobili per le eccezioni.
Per formattare un oggetto visivo, assicurarsi che l'oggetto visivo sia selezionato nell'area di disegno. Nel riquadro visualizzazioni trovare le impostazioni pertinenti e apportare le modifiche.
Quando si modifica un'impostazione, l'impostazione si disconnette dal layout del desktop e diventa indipendente. Le modifiche apportate all'impostazione non influiscono sul layout del desktop e viceversa; le modifiche apportate all'impostazione nel layout desktop non influiscono sul layout per dispositivi mobili. Quando si modifica l'impostazione di un oggetto visivo, un'icona indica che è stata modificata. Se si annullano le modifiche alla formattazione per dispositivi mobili, l'impostazione (o le impostazioni) si riconnette al layout desktop e assumerà il valore desktop corrente.
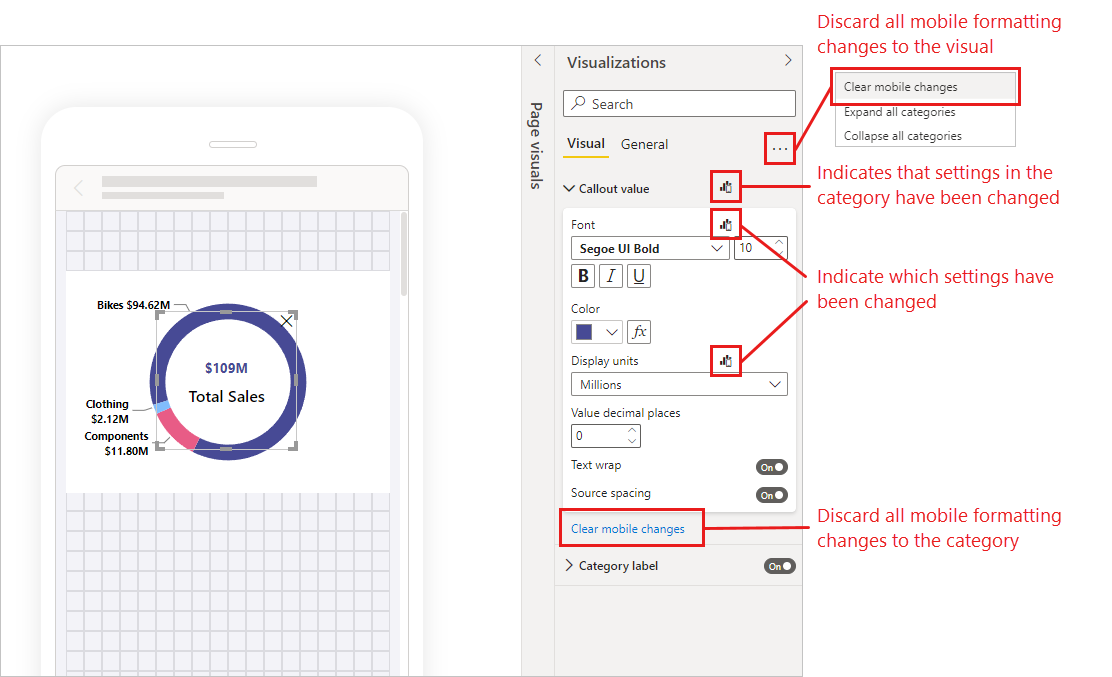
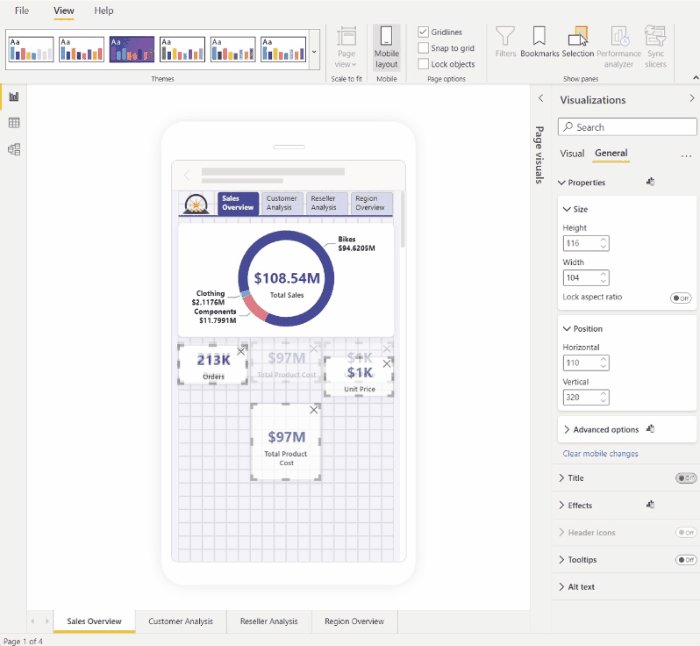
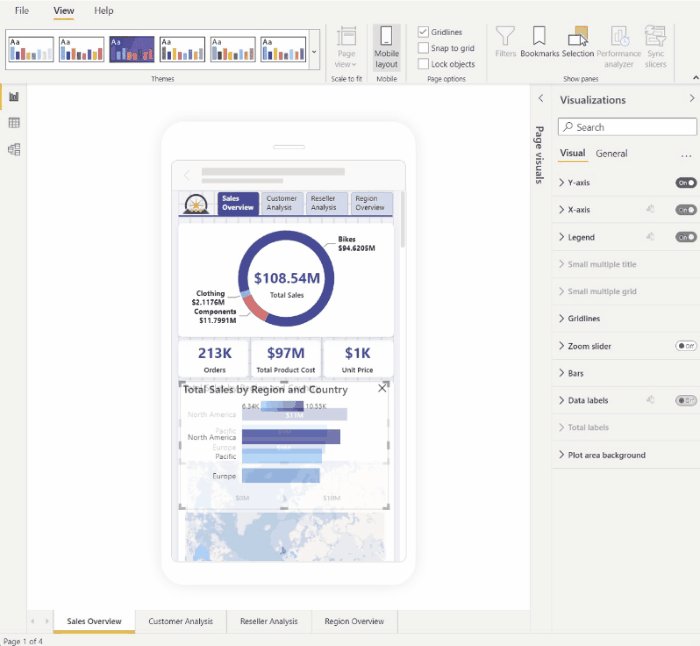
L'immagine seguente mostra il riquadro visualizzazioni con le impostazioni del formato, l'indicazione di modifica e un'altra funzionalità del riquadro.

Annullamento delle modifiche alla formattazione per dispositivi mobili
È possibile eliminare le modifiche alla formattazione per dispositivi mobili in una singola categoria selezionando Cancella modifiche per dispositivi mobili nella parte inferiore della scheda categoria. È possibile rimuovere tutte le modifiche di formattazione per dispositivi mobili per l'oggetto visivo selezionando Altre opzioni (...) e scegliendo Cancella formattazione per dispositivi mobili dal menu di scelta rapida.
Quando si eliminano le modifiche alla formattazione per dispositivi mobili, l'impostazione (o le impostazioni) si riconnette al layout desktop riprendendo il valore da esso.
Il riquadro visualizzazioni nella visualizzazione layout per dispositivi mobili è molto simile al riquadro di visualizzazione che fa parte della visualizzazione layout desktop.
Considerazioni e limitazioni sulla formattazione per dispositivi mobili
- Le impostazioni delle dimensioni e delle posizioni non vengono ereditate dal layout del desktop, quindi non vedrai mai un'indicazione di modifica sulle impostazioni di dimensioni e posizione.
Esempi di formattazione per dispositivi mobili
Questa sezione illustra alcuni esempi di come le funzionalità di formattazione per dispositivi mobili di Power BI possono essere usate per modificare gli oggetti visivi in modo che siano più utili e adatti per il layout per dispositivi mobili.
Gli esempi mostrano:
- Modalità di modifica dell'orientamento della griglia e delle impostazioni di stile di un oggetto visivo per adattarsi al layout del telefono.
- Come usare forme diverse per adattarsi meglio al design per dispositivi mobili.
- Modalità di adattamento delle dimensioni del carattere di un elemento visivo per integrarsi con altri elementi visivi del report.
- Come è possibile creare una progettazione precisa con le impostazioni di dimensioni e posizione.
- Modalità di regolazione delle impostazioni del grafico per ottimizzare il patrimonio immobiliare.
Nelle immagini animate seguenti, i punti iniziali mostrano il layout per dispositivi mobili dopo che alcuni oggetti visivi sono stati posizionati nell'area di disegno. Le immagini mostrano quindi come tali oggetti visivi vengono modificati usando il riquadro Formattazione Visualizzazioni.
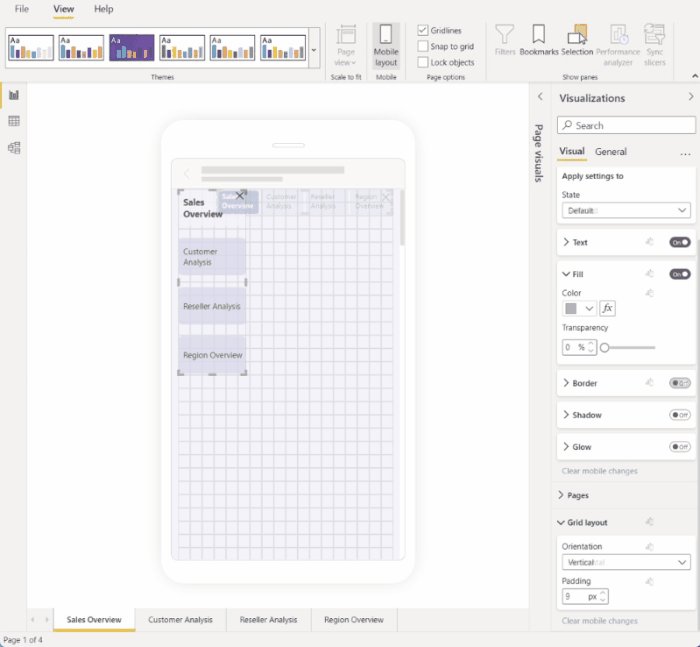
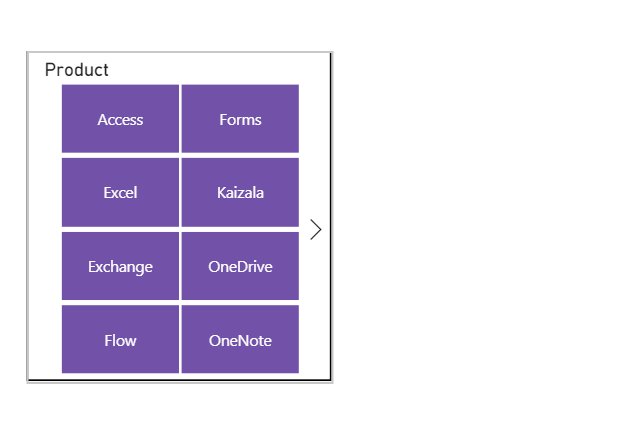
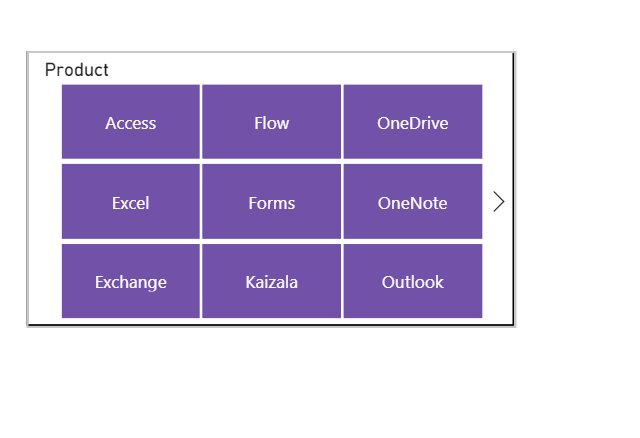
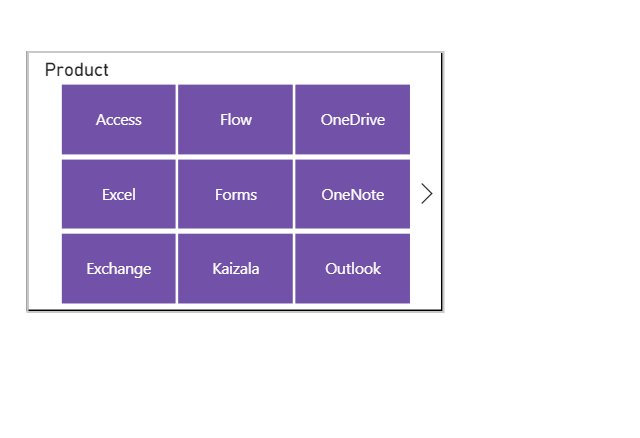
Modifica dell'orientamento della griglia in modo da adattarsi meglio al layout mobile
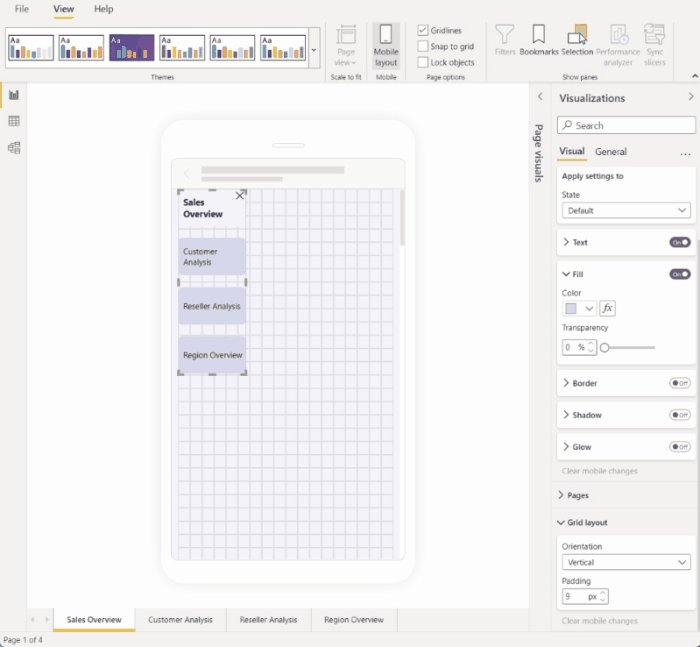
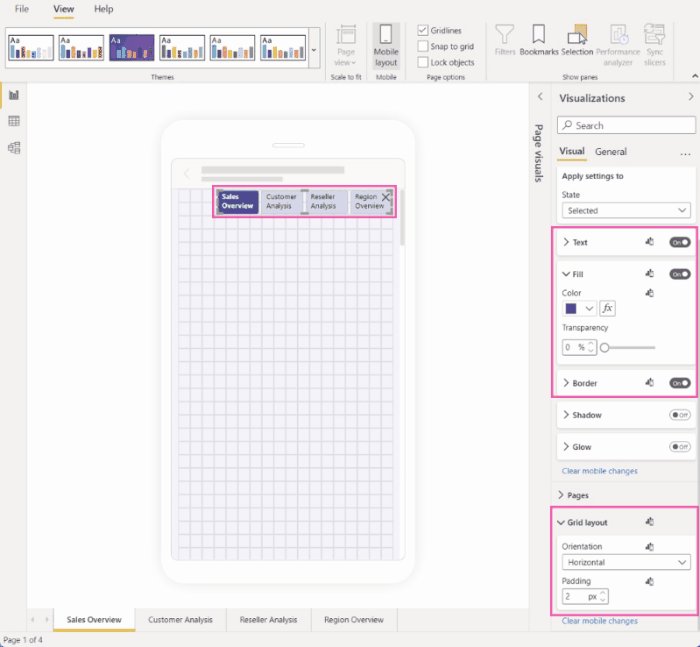
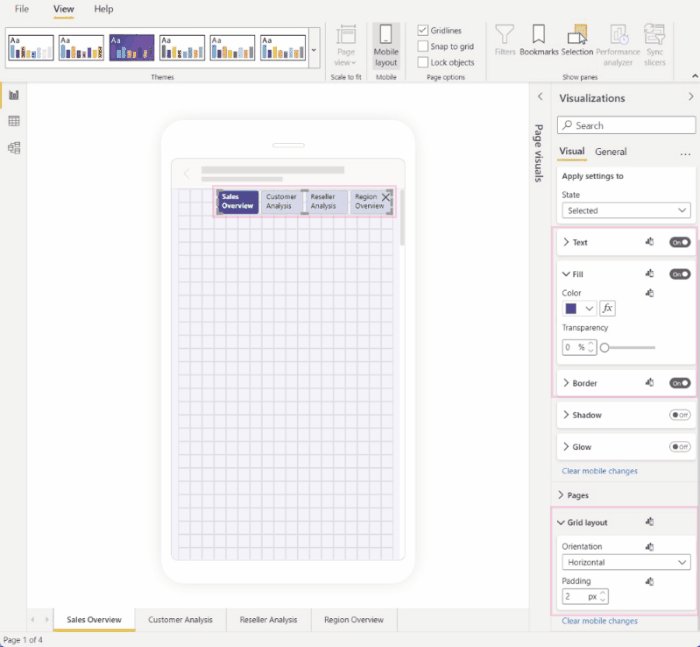
L'orientamento della griglia di alcuni oggetti visivi potrebbe funzionare bene nel layout desktop, ma non così bene nelle dimensioni più piccole e nello spazio più limitato di uno schermo mobile. In questa pagina del report di esempio, il navigatore di pagina è stato impilato verticalmente. Anche se questo orientamento funzionava bene per il layout desktop, non è ottimale per il layout per dispositivi mobili. L'immagine mostra come il navigatore della pagina diventa orizzontale modificando l'impostazione dell'orientamento del layout Griglia nel pannello Visualizzazioni.

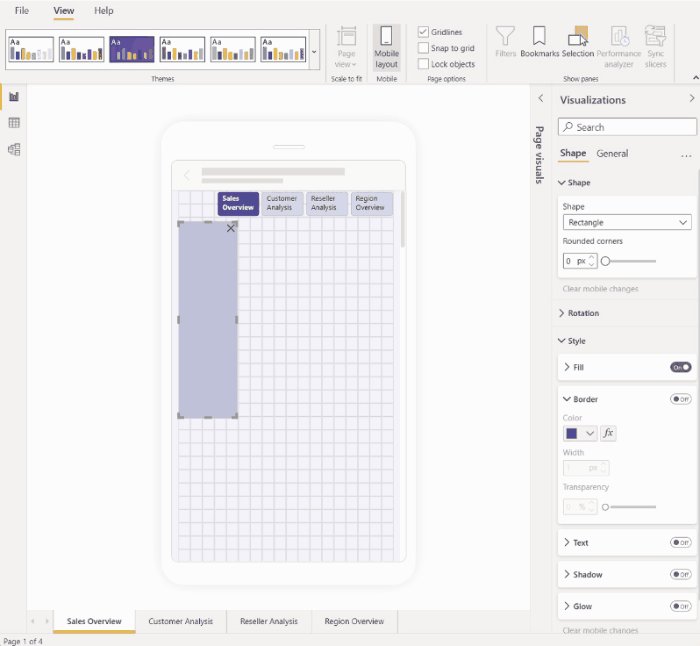
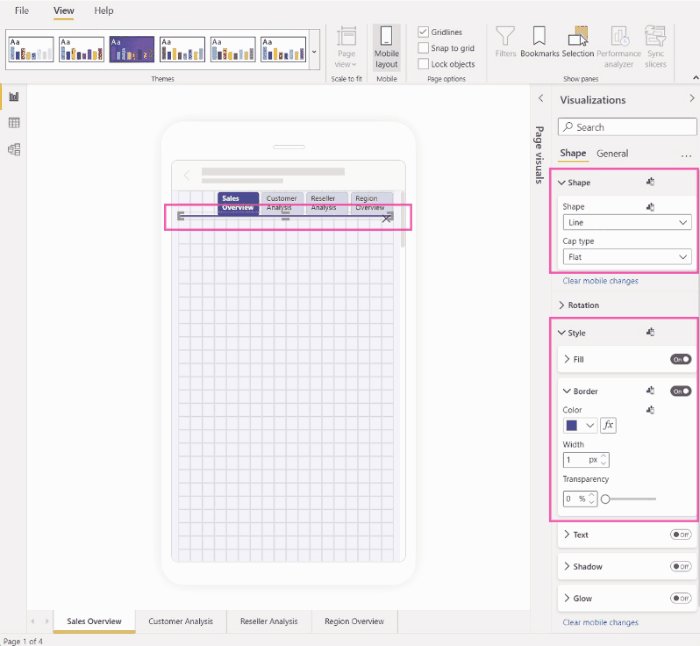
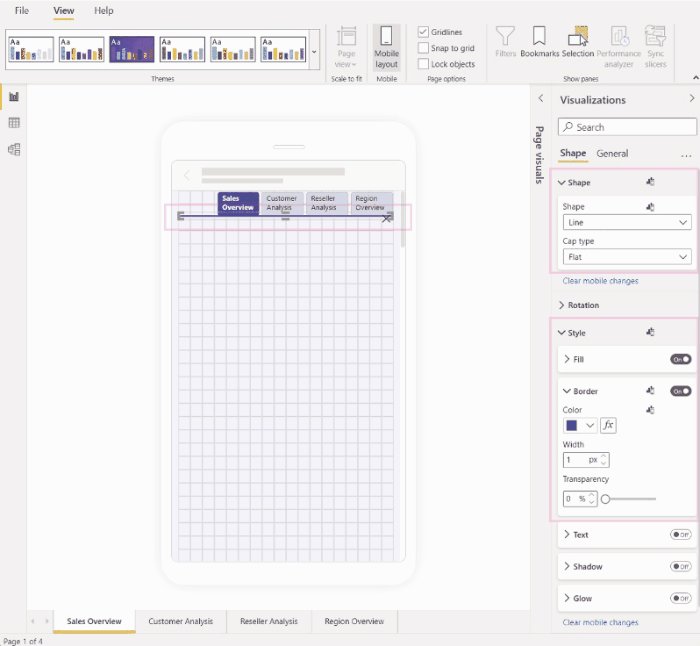
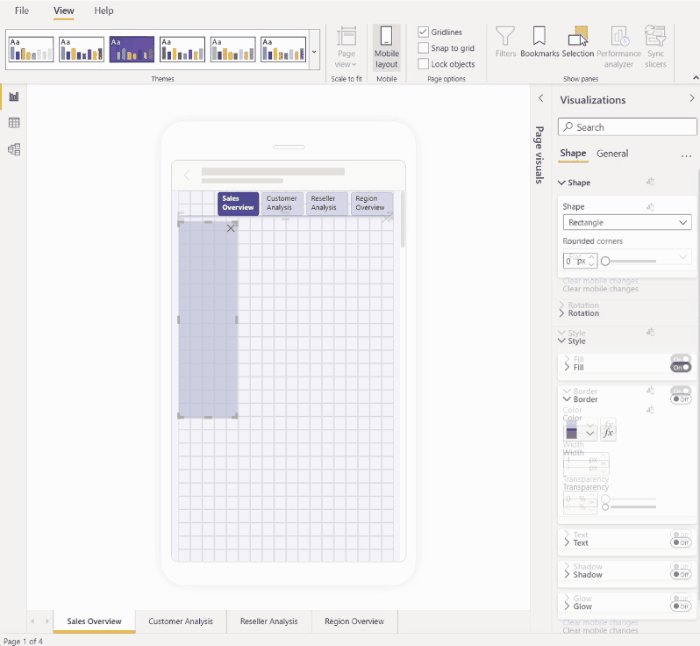
Modifica di una forma da utilizzare come elemento di progettazione
È possibile prendere qualsiasi forma creata nel layout desktop e modificarla in qualsiasi altra forma nel layout per dispositivi mobili usando l'impostazione Shape. In questo modo è possibile riutilizzare le forme. L'immagine seguente illustra come una forma rettangolo nel layout desktop, che è stata usata come sfondo per lo strumento di navigazione della pagina, viene modificata in una forma linea nel layout per dispositivi mobili e viene usata per sottolineare lo strumento di spostamento della pagina.

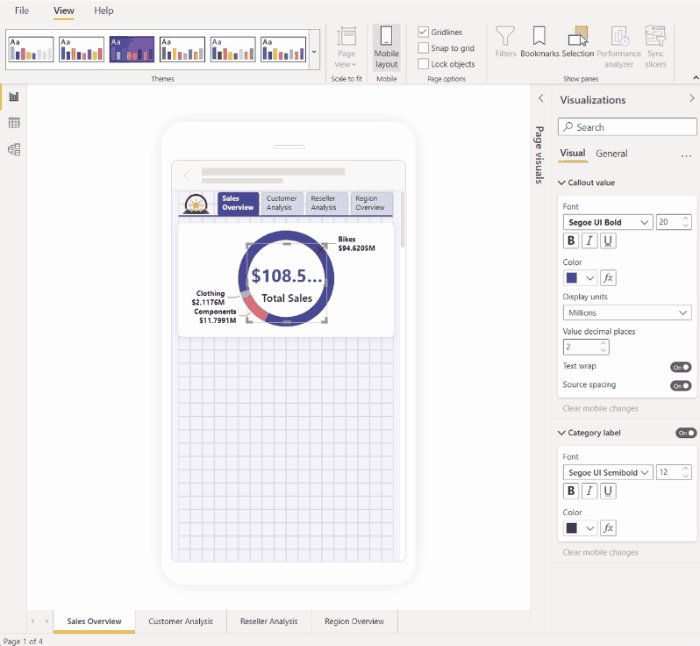
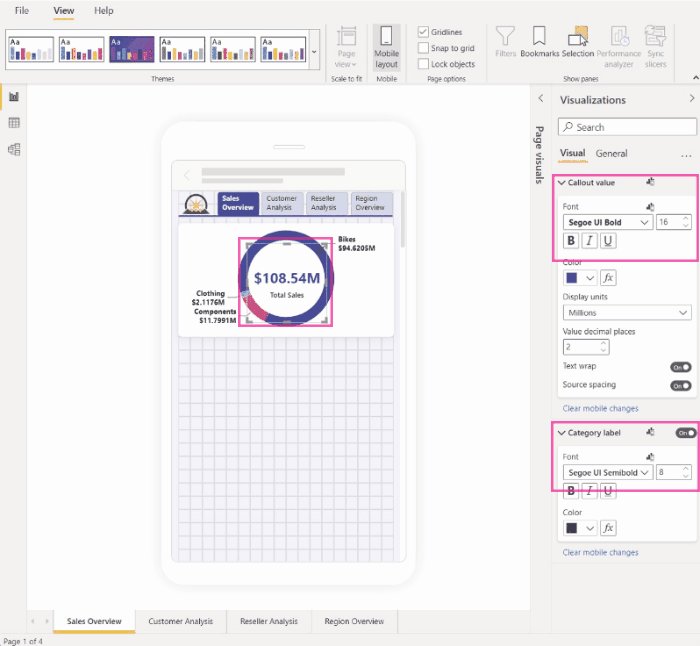
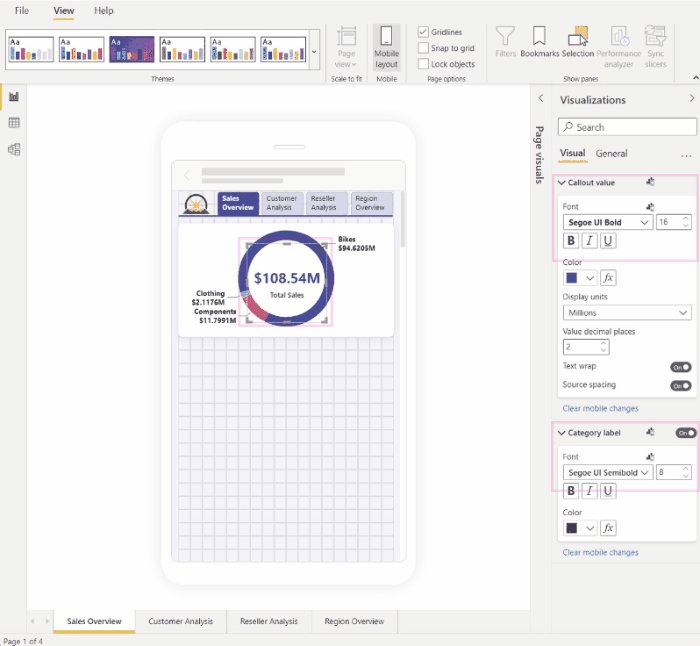
Modifica delle dimensioni del carattere di un oggetto visivo per adattarsi meglio ad altri oggetti visivi
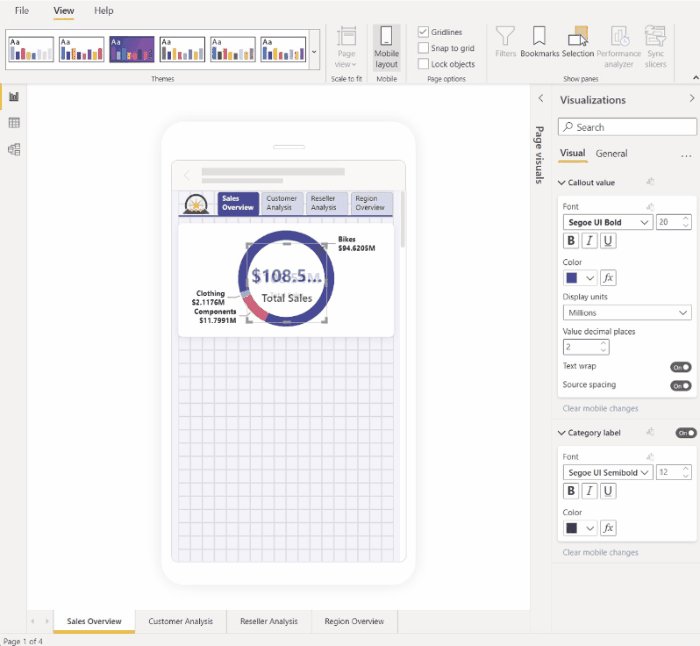
Le dimensioni del carattere usate nel layout desktop sono in genere troppo grandi per il layout per dispositivi mobili, occupando troppo spazio e generando testo difficile da leggere. Pertanto, una delle operazioni più comuni da eseguire quando si crea un layout per dispositivi mobili è modificare le dimensioni del carattere. Nell'immagine seguente, è possibile vedere come la modifica delle dimensioni del carattere nella visualizzazione scheda faccia sì che il testo si adatti meglio all'altro oggetto visivo. Si noti che la modifica dell'unità di visualizzazione da migliaia a milioni consente anche di migliorare le dimensioni visive per il layout per dispositivi mobili.

Uso delle proprietà per determinare con precisione le dimensioni e la posizione dell'oggetto visivo
Anche se l'area di disegno del layout per dispositivi mobili dispone già di una griglia con granularità fine e guide intelligenti che consentono di ridimensionare e allineare gli oggetti visivi, esistono casi in cui è necessario controllare le dimensioni e la posizione esatte dell'oggetto visivo. A tale scopo, è possibile usare l'impostazione posizione e dimensione.
Annotazioni
Le impostazioni di dimensioni e posizione non vengono mai ereditate dal layout del desktop. Pertanto, quando si apportano modifiche alle impostazioni di dimensioni e posizione, non verrà visualizzato alcun indicatore di modifica.
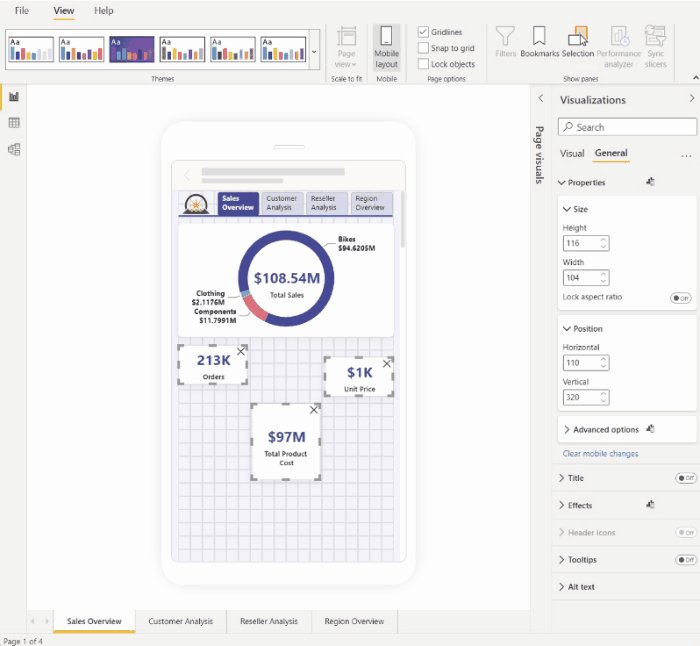
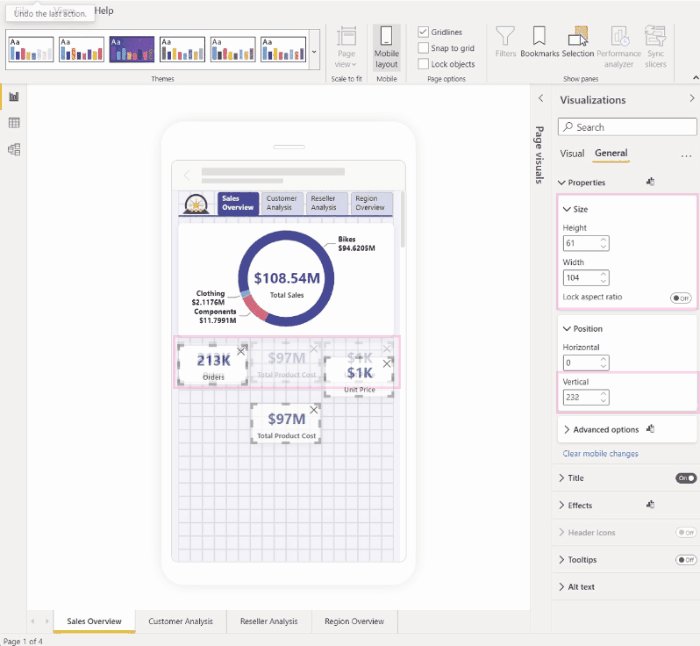
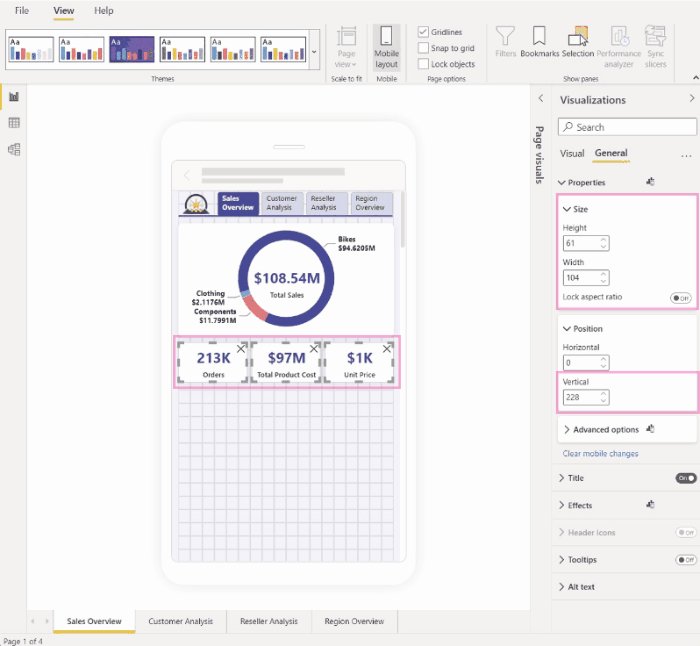
Le immagini seguenti illustrano come le impostazioni di dimensioni e posizione possono essere usate per ridimensionare e allineare gli oggetti visivi. Si noti come la selezione multipla degli oggetti visivi consente di applicare le modifiche a più oggetti visivi contemporaneamente.

Uso delle impostazioni di formato per ottimizzare un oggetto visivo per risparmiare spazio prezioso sullo schermo
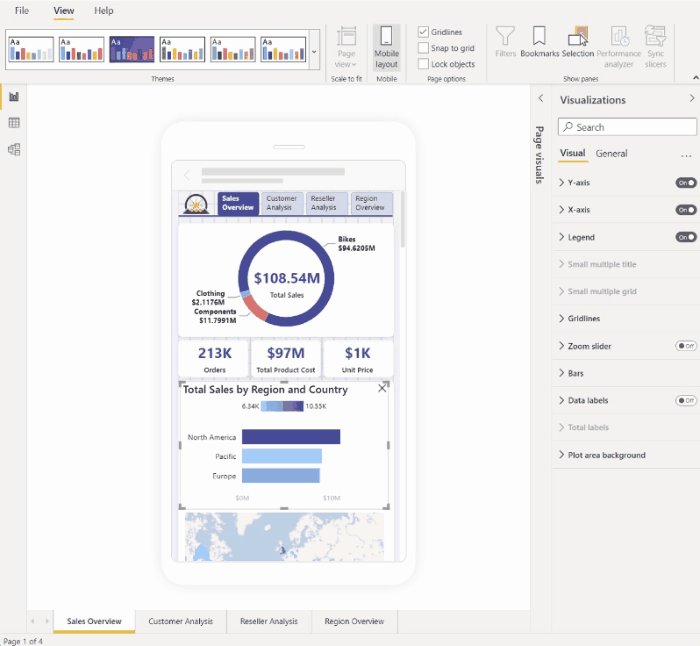
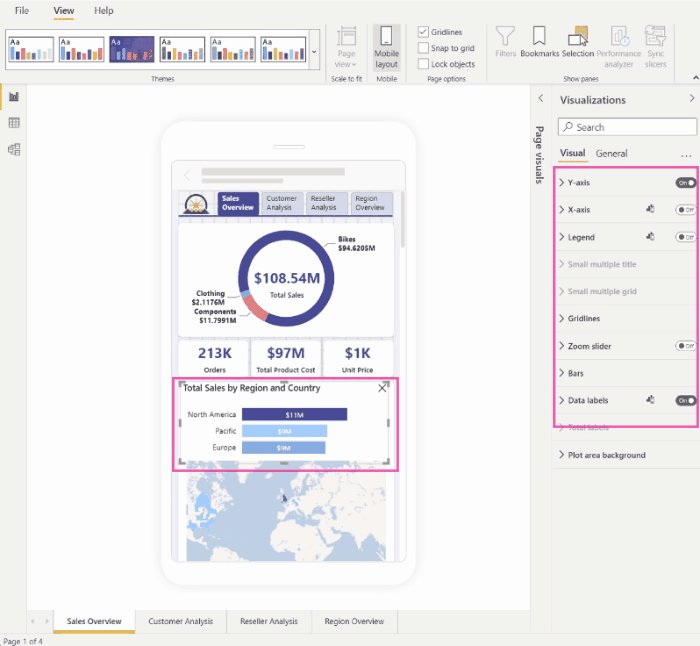
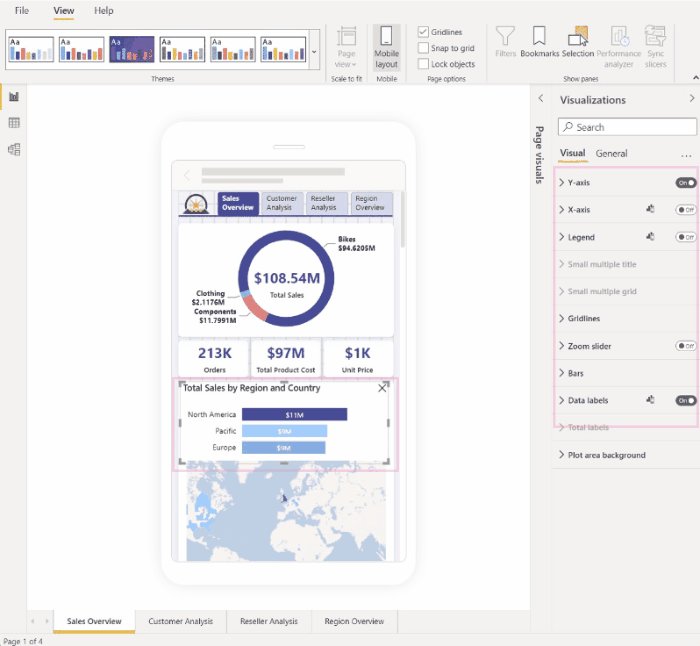
In alcuni casi è possibile usare le impostazioni di un oggetto visivo per renderlo più compatto e risparmiare spazio. Nell'esempio seguente vediamo un grafico a barre. Per ridurre le dimensioni che l'oggetto visivo occupa nell'area di disegno, la legenda e l'asse X vengono disattivati. Tuttavia, la rimozione della legenda e dell'asse X rende le barre poco chiare, in quanto non ci sono valori da seguire con essi. Per risolvere questo problema, le etichette dati vengono attivate e centrate sulle barre. Il risparmio di spazio in questi modi consente di visualizzare più oggetti visivi contemporaneamente, senza dover scorrere.
Suggerimento: la maggior parte dei grafici ha l'impostazione reattiva attivata per impostazione predefinita. Se non vuoi che gli elementi del grafico siano influenzati dalle dimensioni dell'oggetto visivo, disattiva l'impostazione reattivo nelle impostazioni dell'oggetto visivo (Generali > Proprietà > Opzioni avanzate > Reattivo)

Opzioni di formattazione alternative per oggetti visivi e filtri
Elementi visivi
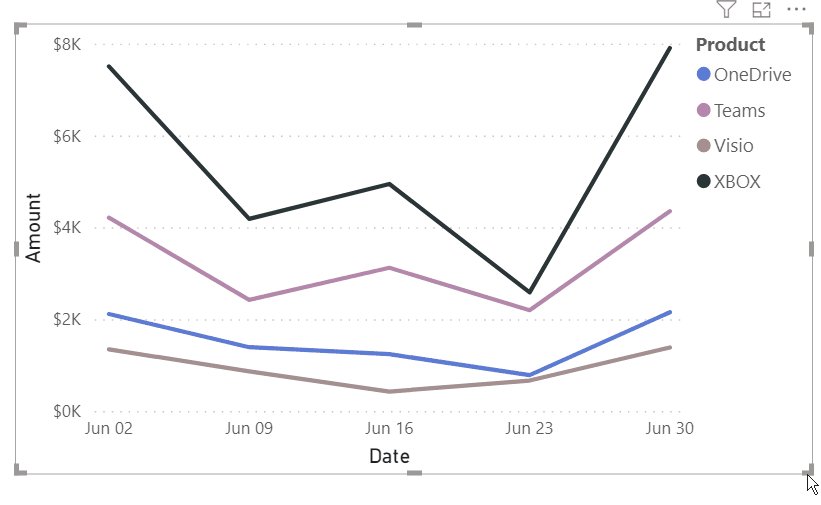
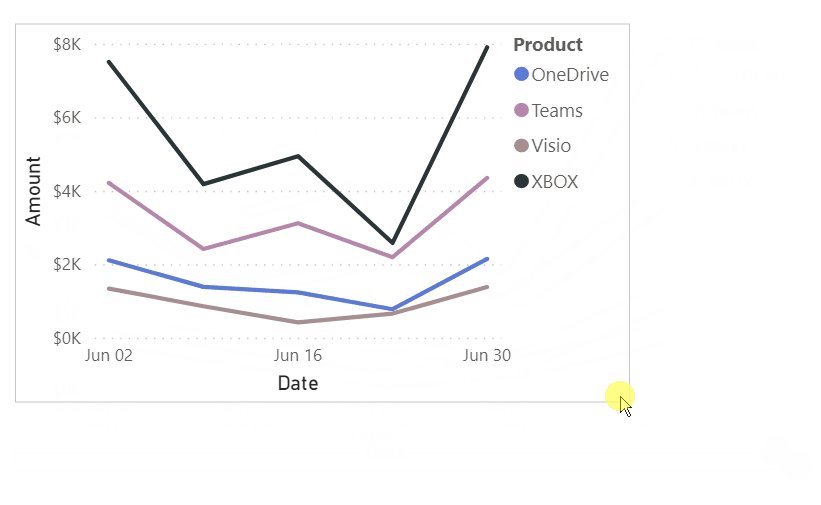
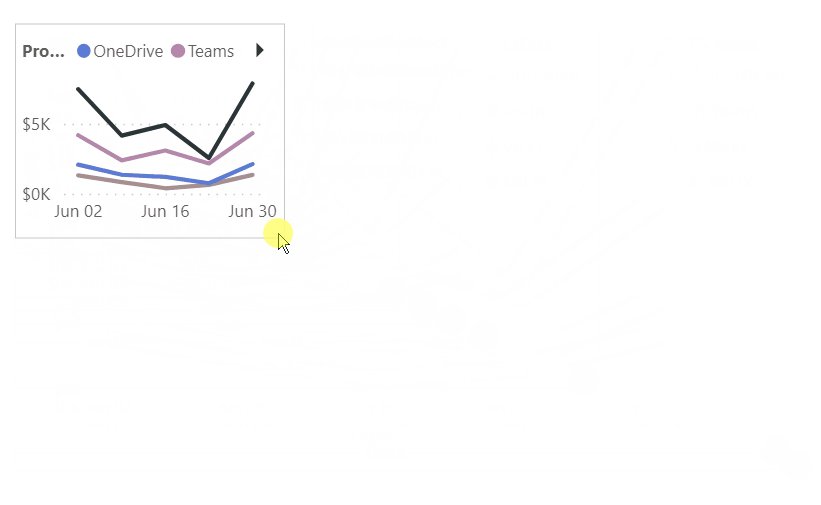
Per impostazione predefinita, molti oggetti visivi, in particolare gli oggetti visivi di tipo grafico, sono reattivi. Ciò significa che cambiano dinamicamente per visualizzare la quantità massima di dati e informazioni dettagliate, indipendentemente dalle dimensioni dello schermo.
Man mano che le dimensioni dell'oggetto visivo cambiano, Power BI dà priorità ai dati. Ad esempio, potrebbe rimuovere la spaziatura interna e spostare automaticamente la legenda nella parte superiore dell'oggetto visivo in modo che l'oggetto visivo rimanga informativo anche quando diventa più piccolo.

La velocità di risposta può interferire con la formattazione usando le impostazioni visive. Per disattivare la velocità di risposta, selezionare l'oggetto visivo nell'area di disegno e quindi nel riquadro visualizzazioni passare a Proprietà generali > Opzioni > avanzate.
Slicer
I controlli di selezione offrono il filtraggio sull'area di lavoro dei dati del report. Quando si progettano filtri dei dati nella normale modalità di creazione di report, è possibile modificare alcune impostazioni del filtro dei dati per renderli più utilizzabili nei report ottimizzati per dispositivi mobili:
- È possibile decidere se consentire ai lettori di report di selezionare un solo elemento o più elementi.
- È possibile rendere il filtro dei dati verticale, orizzontale o reattivo (i filtri dei dati reattivi devono essere orizzontali).
Se rendi reattivo il filtro, quando ne modifichi le dimensioni e la forma, mostra più o meno opzioni. Può essere alto, corto, largo o stretto. Se lo rendi abbastanza piccolo, diventa semplicemente un'icona di filtro nella pagina del report.

Ulteriori dettagli sulla creazione di slicers reattivi.
Testare il comportamento di pulsanti, filtri e visivi
L'area di disegno del layout per dispositivi mobili è interattiva, quindi è possibile testare il comportamento di pulsanti, slicer e altri oggetti visivi durante la progettazione della vista ottimizzata per dispositivi mobili. Non è necessario pubblicare il report per vedere come interagiscono gli oggetti visivi. Si applicano alcune limitazioni .