Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Le tooltip sono un modo elegante di offrire ulteriori informazioni contestuali e dettagli ai punti dati di un elemento visivo. L'API delle descrizioni comando di Power BI può gestire le interazioni seguenti:
- Mostra una descrizione comando.
- Nascondi un suggerimento.
- Sposta una descrizione comando.
Le descrizioni comando possono visualizzare un elemento di testo con un titolo, un valore in un dato colore e un'opacità specificata a un insieme specifico di coordinate. Questi dati vengono forniti all'API e l'host Power BI ne esegue il rendering nello stesso modo in cui esegue il rendering delle descrizioni comando per gli oggetti visivi nativi.
È possibile modificare lo stile delle descrizioni comando o aggiungere azioni di drilling abilitando la funzionalità delle descrizioni comando moderne.
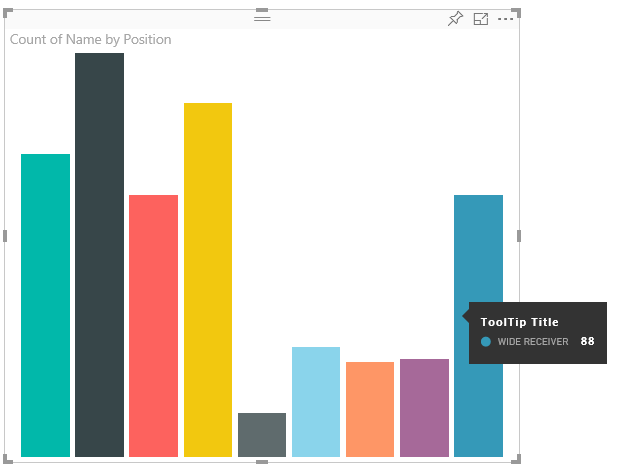
L'immagine seguente mostra un suggerimento in un esempio di grafico a barre.

L'immagine del tooltip precedente mostra una categoria e un valore associati a una singola barra. È possibile estendere la descrizione comando per visualizzare più valori.
Gestire le descrizioni comando
È possibile gestire le descrizioni comando nella visualizzazione tramite l'interfaccia ITooltipService.
ITooltipService notifica all'host che è necessario visualizzare, rimuovere o spostare un tooltip.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
L'oggetto visivo deve rilevare gli eventi del mouse al suo interno e chiamare i delegati show(), move() e hide(), se necessario, con il contenuto appropriato popolato negli oggetti descrizione comandi options.
TooltipShowOptions e TooltipHideOptions a loro volta definiscono cosa visualizzare e come comportarsi in presenza di questi eventi.
La chiamata di questi metodi comporta eventi utente come gli spostamenti del mouse ed eventi di tocco, quindi è consigliabile creare listener per questi eventi, che a loro volta richiameranno i membri TooltipService.
Nell'esempio seguente viene eseguita l'aggregazione in una classe denominata TooltipServiceWrapper.
Classe TooltipServiceWrapper
L'idea di base riguardo a questa classe consiste nel mantenere l'istanza di TooltipService, ascoltare gli eventi del mouse D3 sugli elementi pertinenti e quindi effettuare le chiamate a show() e hide() per gli elementi, come necessario.
La classe include e gestisce tutti gli stati pertinenti e la logica per questi eventi, che per lo più sono finalizzati all'interazione con il codice D3 sottostante. L'interfacciamento e la conversione del codice D3 non rientrano nell'ambito di questo articolo.
Il codice di esempio in questo articolo è basato sull'oggetto visivo SampleBarChart. È possibile esaminare il codice sorgente in barChart.ts.
Creare TooltipServiceWrapper
Il costruttore del grafico a barre ora include un membro TooltipServiceWrapper, che viene istanziato nel costruttore con l'istanza dell'host tooltipService.
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
La classe TooltipServiceWrapper contiene l'istanza tooltipService, anche come elemento D3 radice dei parametri visual e touch.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
Il punto di ingresso unico per questa classe per registrare gli ascoltatori di eventi è il metodo addTooltip.
Metodo addTooltip
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- selezione: d3.Selection<Elemento>: gli elementi d3 su cui vengono gestiti i tooltip.
- getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[]: delegato per popolare il contenuto della descrizione comando (cosa visualizzare) per contesto.
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId: delegato per il recupero dell'ID punto dati (inutilizzato in questo esempio).
- reloadTooltipDataOnMouseMove? booleano: booleano che indica se aggiornare i dati della descrizione comando durante un evento MouseMove (non usato in questo esempio).
Come si può notare, il metodo addTooltip termina senza alcuna azione se tooltipService è disabilitato o se non esiste una selezione reale.
Chiamare il metodo per mostrare un tooltip.
Il metodo addTooltip è successivamente in ascolto dell'evento mouseover D3, come illustrato nel codice seguente:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: Estrae il contesto dagli elementi D3 selezionati in un oggetto tooltipEventArgs. Calcola anche le coordinate.
- getTooltipInfoDelegate: compila quindi il contenuto della descrizione comando dalla descrizione comandoEventArgs. Questo è un callback alla classe BarChart, poiché fa parte della logica del componente visivo. È l'effettivo contenuto di testo da visualizzare nel tooltip.
- getDataPointIdentity: non usato in questo esempio.
- this.visualHostTooltipService.show: chiamata per visualizzare la descrizione comando.
Altre informazioni sulla gestione sono disponibili nell'esempio per gli eventi mouseout e mousemove.
Per altre informazioni, vedere il repository dell'oggetto visivo SampleBarChart.
Popolare il contenuto del suggerimento tramite il metodo getTooltipData
La classe BarChart è stata aggiunta con un membro getTooltipData, che estrae semplicemente category, value e color del punto dati in un elemento VisualTooltipDataItem[].
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
Nell'implementazione precedente il membro header è costante, ma è possibile usarlo per implementazioni più complesse, che richiedono valori dinamici. È possibile immettere più di un elemento in VisualTooltipDataItem[], aggiungendo così diverse righe alla descrizione comando. Questo può essere utile negli oggetti visivi, ad esempio i grafici a barre in pila, in cui la descrizione comando potrebbe visualizzare dati da più di un punto dati.
Chiamare il metodo addTooltip
Il passaggio finale consiste nel chiamare il metodo addTooltip quando i dati effettivi possono cambiare. Questa chiamata viene eseguita nel metodo BarChart.update(). Viene effettuata una chiamata per monitorare la selezione di tutti gli elementi "bar", trasmettendo solo BarChart.getTooltipData(), come indicato in precedenza.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Aggiungere il supporto delle descrizioni comando alla pagina del report
Per aggiungere il supporto delle descrizioni comando per la pagina del rapporto (la possibilità di modificare le descrizioni comando nel riquadro formato della pagina del rapporto), aggiungere un tooltipsoggetto nel file capabilities.json.
Ad esempio:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
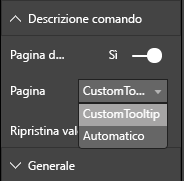
È quindi possibile definire le descrizioni comando dal riquadro Formattazione della pagina del report.
-
supportedTypes: La configurazione delle descrizioni dei comandi supportata dal visivo e riflessa nella sezione dei campi.-
default: specifica se è supportata l'associazione di descrizioni comando "automatiche" tramite il campo dati. -
canvas: Specifica se sono supportati i suggerimenti della pagina del report.
-
-
roles: (facoltativo) una volta definito, indica quali ruoli dati vengono associati all'opzione descrizione comando selezionata nell'area campi.

Per ulteriori informazioni, vedere Linee guida sull'uso dei suggerimenti per la pagina del rapporto.
Per visualizzare la descrizione comando della pagina del report, dopo che l'host Power BI chiama ITooltipService.Show(options: TooltipShowOptions) o ITooltipService.Move(options: TooltipMoveOptions), viene utilizzata la proprietà selectionId (identities dell'argomento options precedente). SelectionId, per essere recuperato dalla descrizione comando, deve rappresentare i dati selezionati (categoria, serie e così via) dell'elemento su cui è stato posizionato il puntatore del mouse.
Un esempio di invio di selectionId alle chiamate di visualizzazione delle descrizioni comando è illustrato nel codice seguente:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
Aggiungere il supporto per tooltip moderni nella pagina del report
Dalla versione 3.8.3 dell'API è anche possibile creare moderne descrizioni comando visive. Le descrizioni comando visive moderne aggiungono azioni di drill del punto dati alle descrizioni comando e aggiornano lo stile in modo che corrisponda al tema del report. Per scoprire quale versione si sta usando, controlla il apiVersion nel file pbiviz.json.

Per gestire il supporto delle descrizioni comando moderne della pagina del report, aggiungere la proprietà supportEnhancedTooltips all'tooltipsoggetto nel file capabilities.json.
Ad esempio:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
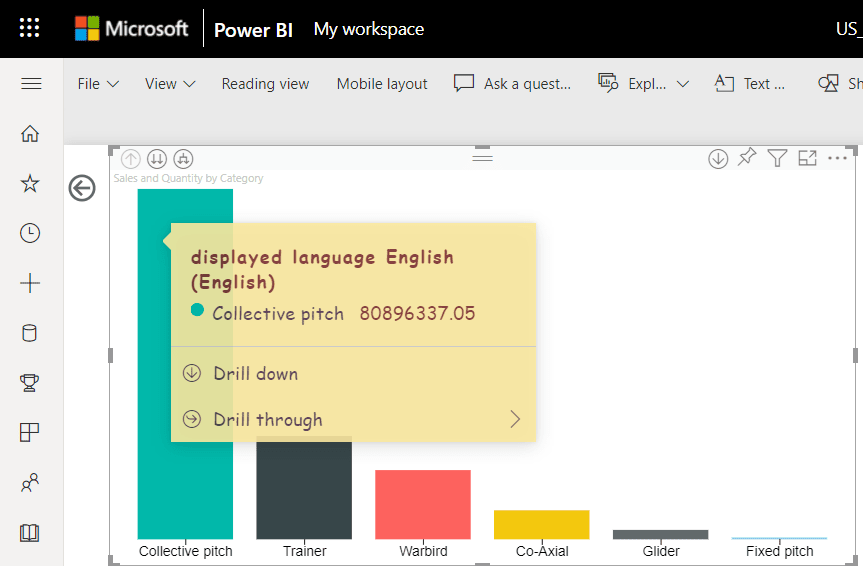
Ecco un esempio dell'utilizzo della moderna funzionalità dei tooltip nel codice SampleBarChart.
Nota
L'aggiunta di questa funzionalità al file capabilities.json consente all'utente di abilitare questa funzionalità per il report.