Debug di oggetti visivi personalizzati di Power BI
Questo articolo descrive alcune procedure di debug di base che è possibile usare durante lo sviluppo dell'oggetto visivo. Dopo aver letto questo articolo, è consigliabile usare i metodi seguenti per eseguire il debug dell'oggetto visivo:
Inserire punti di interruzione
L'intero Codice JavaScript dell'oggetto visivo viene ricaricato ogni volta che l'oggetto visivo viene aggiornato. Eventuali punti di interruzione aggiunti andranno persi quando l'oggetto visivo di debug viene aggiornato. Come soluzione alternativa, usare debugger istruzioni nel codice. È consigliabile disattivare il ricaricamento automatico durante l'uso debugger nel codice.
Ecco un esempio di come usare un'istruzione debugger nel metodo update .
public update(options: VisualUpdateOptions) {
console.log('Visual update', options);
debugger;
this.target.innerHTML = `<p>Update count: <em>${(this.updateCount</em></p>`;
}
Intercettare le eccezioni
Quando si lavora sull'oggetto visivo, si noterà che tutti gli errori vengono "utilizzati" dal servizio Power BI. Si tratta di una funzionalità intenzionale di Power BI. Impedisce che gli oggetti visivi non si comportino correttamente, causando l'instabilità dell'intera app.
Come soluzione alternativa, aggiungere codice per intercettare e registrare le eccezioni oppure impostare il debugger per interrompere le eccezioni rilevate.
Registrare le eccezioni con un elemento Decorator
Per registrare le eccezioni nell'oggetto visivo di Power BI, è necessario definire un elemento Decorator di registrazione eccezioni. A tale scopo, aggiungere il codice seguente all'oggetto visivo:
export function logExceptions(): MethodDecorator {
return function (target: Object, propertyKey: string, descriptor: TypedPropertyDescriptor<any>): TypedPropertyDescriptor<any> {
return {
value: function () {
try {
return descriptor.value.apply(this, arguments);
} catch (e) {
console.error(e);
throw e;
}
}
}
}
}
È possibile usare questo elemento Decorator in qualsiasi funzione per visualizzare la registrazione degli errori come indicato di seguito.
@logExceptions()
public update(options: VisualUpdateOptions) {
Interruzione in caso di eccezioni
È anche possibile impostare il browser per interrompere le eccezioni rilevate. L'interruzione arresta l'esecuzione del codice ovunque si verifichi un errore e consente di eseguire il debug da questa posizione.
Aprire gli strumenti di sviluppo (F12).
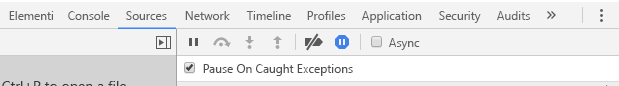
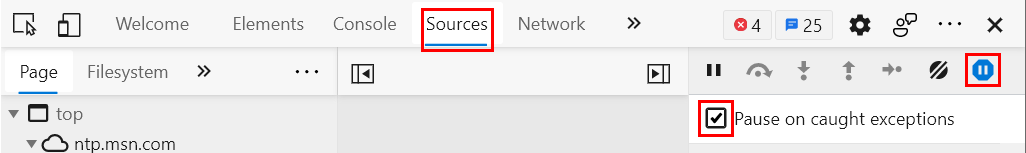
Passare alla scheda Origini .
Selezionare l'icona Sospendi sulle eccezioni (segno di arresto con un simbolo di pausa ).
Selezionare Sospendi in caso di eccezioni rilevate.

Contenuto correlato
- Risolvere i problemi relativi a oggetti visivi di Power BI
- Domande frequenti sugli oggetti visivi di Power BI
Altre domande? Contattare la community di Power BI