Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
I frammenti di contenuto sono piccole porzioni di contenuto modificabile che possono essere posizionate da uno sviluppatore in un'intestazione, un piè di pagina, una pagina Web o un modello Web consentendo al contenuto personalizzabile di popolare qualsiasi parte di layout di pagina Web.
Uno sviluppatore può inserire uno frammento utilizzando Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} o {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Modifica frammenti
I frammenti possono essere creati e modificati tramite l'app Gestione del portale. La qualità principale del frammento è che puoi estrarre un po' di contenuto (diverso dalla copia principale della pagina) e modificarlo separatamente, consentendo di gestire completamente e di modificare tutti i contenuti statici del sito.
Apri l'app Gestione del portale.
Vai a Contenuto>Frammenti di contenuto.
Per creare un nuovo frammento, seleziona Nuovo.
Per modificare un frammento esistente, seleziona un Frammento di contenuto esistente nella griglia.
Specifica i valori per i seguenti campi:
| Nome | Descrizione |
|---|---|
| Nome | Il nome può essere utilizzato da uno sviluppatore per posizionare il valore del frammento nel codice del sito Web. |
| Sito Web | Sito Web associato al frammento. |
| Nome visualizzato | Nome visualizzato per il frammento di contenuto. |
| Tipo | Il tipo di frammento di contenuto, Testo o HTML. |
| Lingua frammenti di contenuto | Seleziona una lingua per il frammento di contenuto. Per aggiungere più lingue, vai a Abilitare il supporto per più lingue. |
| valore | Il contenuto del frammento da visualizzare nel sito Web. Puoi immettere markup HTML o testo normale. Puoi anche usare oggetti Liquid con valori di markup sia di testo che HTML. |
Usare i frammenti
Puoi utilizzare i frammenti per visualizzare testo o HTML. I frammenti di contenuto possono anche utilizzare oggetti Liquidi e fare riferimento ad altri contenuti come entità.
Ad esempio, è possibile utilizzare i passaggi spiegati in precedenza in questo articolo per creare/modificare un frammento di contenuto. Durante la modifica del frammento, puoi includere codice di esempio in un record. Assicurati di sostituire l'ID del record della tabella Account con l'ID corretto dell'ambiente. Puoi anche utilizzare un'altra tabella al posto di Account.
Dopo aver creato un frammento con testo, HTML o oggetti Liquid come mostrato nell'esempio precedente, puoi usarlo in una pagina Web.
Per aggiungere un frammento in una pagina Web:
Crea un modello Web e usa oggetti Liquid di frammenti per chiamare il frammento che hai creato.
Crea un modello di pagina utilizzando il modello Web creato in precedenza.
Utilizza studio di progettazione per creare una nuova pagina utilizzando il layout creato in precedenza.
Esempio
L'esempio seguente usa un database Microsoft Dataverse con dati di esempio.
Nota
Dovrai configurare le Autorizzazioni tabella per la tabella Account (o qualsiasi altra tabella che utilizzerai).
Apri l'app Gestione del portale.
Vai a Contenuto>Frammenti di contenuto.
Per creare un nuovo frammento, seleziona Nuovo.
Immetti un nome. Ad esempio, AccountData.
Seleziona il tuo sito Web.
Immetti un nome visualizzato. Ad esempio, AccountData.
Per questo esempio, seleziona come tipo HTML. È inoltre possibile selezionare testo invece.
Seleziona una lingua.
Copia e incolla il valore di esempio:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Sostituisci il GUID del record con un record della tabella Account del database Dataverse.

Salva il frammento di contenuto.
In studio di progettazione di Power Pages, crea una nuova pagina Web o scegli una pagina Web esistente.
Seleziona Modifica codice.
Tra i tag
<div></div>esistenti, copia e incolla il seguente valore di origine:{% include 'snippet' snippet_name:'AccountData' %}Se è diverso, aggiorna il valore per snippet_name con il nome del frammento.

Seleziona CTRL-S.
Nello studio di progettazione, seleziona Sincronizza
Seleziona Anteprima.
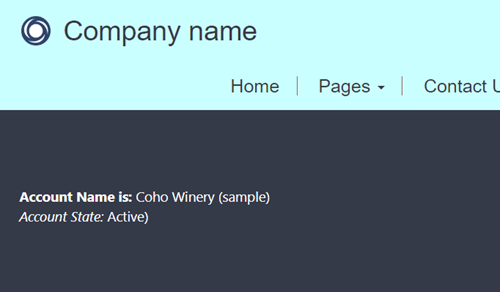
Vedrai le informazioni sull'account rese come parte del frammento:

Puoi seguire gli stessi passaggi con il frammento di contenuto di tipo Testo invece di HTML, ad esempio:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Sostituisci il GUID del record con un record della tabella Account del database Dataverse.
Quando esplori la pagina con questo frammento di contenuto, le informazioni della tabella sono visualizzate utilizzando un oggetto liquido insieme al testo anziché all'HTML. Allo stesso modo, puoi anche usare solo HTML per visualizzare il contenuto senza usare oggetti Liquid.