Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
I Cascading Style Sheets (CSS) consentono di controllare la formattazione e lo stile del sito.
Per impostazione predefinita, per i nuovi siti Power Pages vengono installati i file bootstrap.min.css, theme.css e portalbasictheme.css come parte dei modelli del sito.
Puoi modificare lo stile usando l'area di lavoro Stili oppure puoi caricare i tuoi file CSS personalizzati.
Quando carichi un nuovo file CSS personalizzato, questo è disponibile come file Web nell'app Gestione del portale.
Nota
I siti Power Pages utilizzano Bootstrap 3.3.x. Gli sviluppatori del sito non dovrebbero sostituire Bootstrap 3 con altre librerie CSS in quanto alcuni degli scenari in Power Pages dipendono da Bootstrap 3.3.x. Per maggiori informazioni: Panoramica Bootstrap.
Gestire i file CSS personalizzati nell'area di lavoro Stili
Vai a Power Pages.
Seleziona Modifica sul sito in cui vuoi aggiungere una pagina.
Seleziona l'area di lavoro Stili.
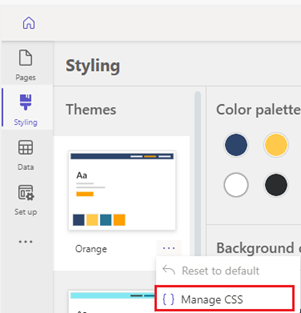
Seleziona l'opzione Gestisci CSS sotto Altre opzioni nell'area di lavoro Stili.

Caricare i file CSS
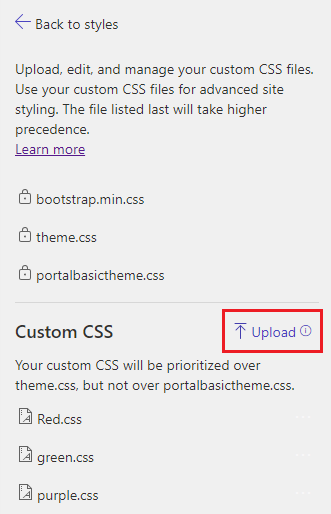
Nel pannello Gestisci CSS viene visualizzato un elenco di file CSS predefiniti:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Per caricare il tuo file CSS personalizzato, seleziona Carica e scegli il tuo file CSS personalizzato.

Nota
- Puoi caricare file CSS personalizzati fino alla dimensione di 1 MB.
- Una volta che il file CSS personalizzato è caricato l'anteprima rifletterà il file sul lato destro.
- I file CSS personalizzati caricati saranno applicabili a tutti i temi.
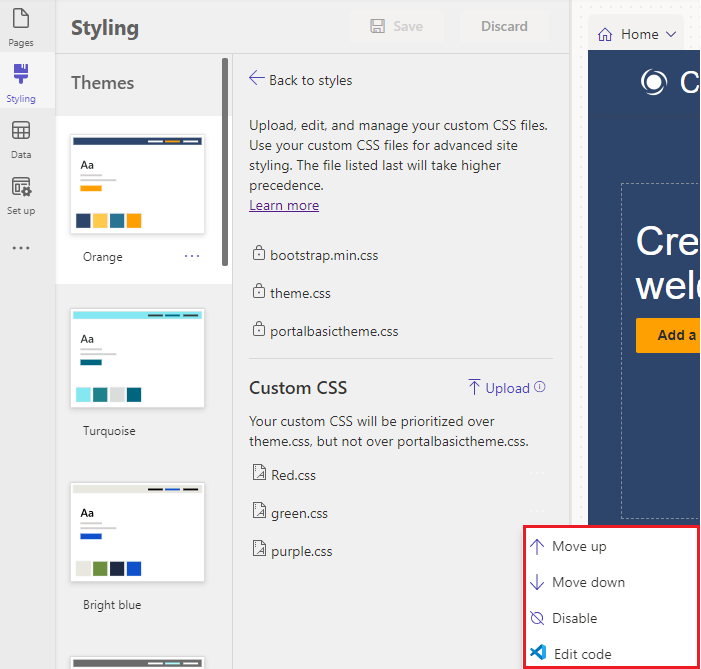
Altre opzioni
Seleziona ... (puntini di sospensione) a destra del file CSS, dove puoi spostare il file in alto o in basso in precedenza e disabilitare il file CSS personalizzato.
Nota
I file CSS elencati in basso hanno la precedenza, il che significa che se due file contengono un aggiornamento con la stessa proprietà, verrà applicato l'aggiornamento contenuto nel file in basso nell'elenco.

Architettura
Qualsiasi file CSS personalizzato ha una priorità inferiore a quella predefinita di temaportale.css e superiore a tema.css. Questa definizione delle priorità serve a incoraggiare la personalizzazione degli stili utilizzando il pannello degli stili per le opzioni di stile predefinite.
Nota
Consigliamo di usare CSS personalizzato per formattare solo gli stili che non sono forniti in modo predefinito nel riquadro degli stili.
Avviso
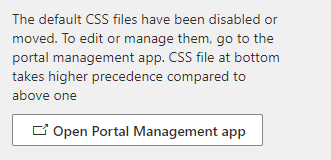
Non disattivare, eliminare o modificare l'ordine di visualizzazione dei file CSS predefiniti (bootstrap.min.css, theme.css o portalbasictheme.css). Vedrai un errore nello studio di progettazione.

Apri l'app gestione portali e per ripristinare lo stato predefinito e l'ordine di visualizzazione dei file CSS predefiniti per risolvere il problema.
Eliminare un file CSS personalizzato
I file CSS vengono archiviati come file web. Per rimuovere il file CSS personalizzato, vai all'App Gestione del portale e seleziona File Web.
Individua il record di file CSS personalizzato. Potrebbe essere necessario filtrare i valori Nome e Sito web per individuare il record corretto.
Una volta selezionato il record del file Web, seleziona Elimina.
Nello studio di progettazione, seleziona Sincronizza configurazione per cancellare le modifiche di stile dalla personalizzazione CSS.