Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Quando crei nuove pagine Web utilizzando l'area di lavoro Pagine, puoi scegliere tra i layout di pagina forniti. In alcuni casi potresti voler creare un layout di pagina personalizzato per visualizzare le informazioni in un determinato formato o per fornire un'interfaccia utente specializzata.
Questa esercitazione spiega come creare un layout di pagina personalizzato usando Liquid.
Il nostro scenario di esempio consiste nel creare un modello a due colonne con il menu principale del sito visualizzato come riquadro di spostamento a sinistra e i contenuti della pagina a destra.
Ecco i passaggi e le risorse che verranno create per fornire un layout di pagina personalizzato:
- Si creerà un comune modello Web di base con codice personalizzato per definire il layout di pagina di base.
- Creeremo un secondo modello web con codice aggiuntivo per dimostrare le funzionalità modulari dei modelli web.
- Si creerà anche un record del modello di pagina che farà riferimento al modello Web che configura il modo in cui verrà visualizzato il layout di pagina sul sito.
- Infine, si creerà una pagina Web usando il layout di pagina personalizzato.
Prerequisiti
- Una sottoscrizione o versione di valutazione di Power Pages. Scarica una versione di valutazione di Power Pages
- Un sito di Power Pages creato. Crea un sito Power Pages
- Conoscenza di base di HTML e Liquid
Passaggio 1 - Creazione di un modello Web e scrittura del codice del modello Liquid
Innanzitutto, crea il modello Web e verrà scritto il codice del modello Liquid. È probabile che alcuni elementi comuni di questo modello verranno usati in modelli successivi. Successivamente si crea un comune modello di base che si estenderà con il modello specifico creato. Il modello di base conterrà i collegamenti del percorso di navigazione, il titolo o intestazione della pagina e verrà definito un layout a due colonne.
Vai a Power Pages.
Nello studio di progettazione, scegli ... e quindi seleziona Gestione del portale. Usa l'app Gestione del portale per creare un record di modello Web e immettere il tuo codice personalizzato.

Nell'app Gestione del portale, scorri fino alla sezione Contenuto e seleziona Modelli Web.
Dalla schermata Modelli Web attivi, seleziona Nuovo.
Assegna al modello Web il nome Layout a due colonne.

Incolla il codice seguente nel campo Origine:
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Selezionare Salva.
Passaggio 2 - Creazione di un nuovo modello Web che estende il nostro modello layout di base
Creiamo un modello Web che legge il record di spostamento dalla pagina Web associata (vedi sotto). Si estenderà inoltre il modello di base creato nel passaggio precedente. I modelli Web possono essere utilizzati come componenti riutilizzabili durante la creazione di siti avanzati.
Nell'app Gestione del portale, scorri fino alla sezione Contenuto e seleziona Modelli Web.
Dalla schermata Modelli Web attivi, seleziona Nuovo.
Assegna al modello Web il nome Riquadro di spostamento di sinistra con collegamenti Web.

Spostamento a sinistra con collegamenti Web (modello Web)
Nota come il codice usa la parola chiave Liquid extends per incorporare il modello di layout di base.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
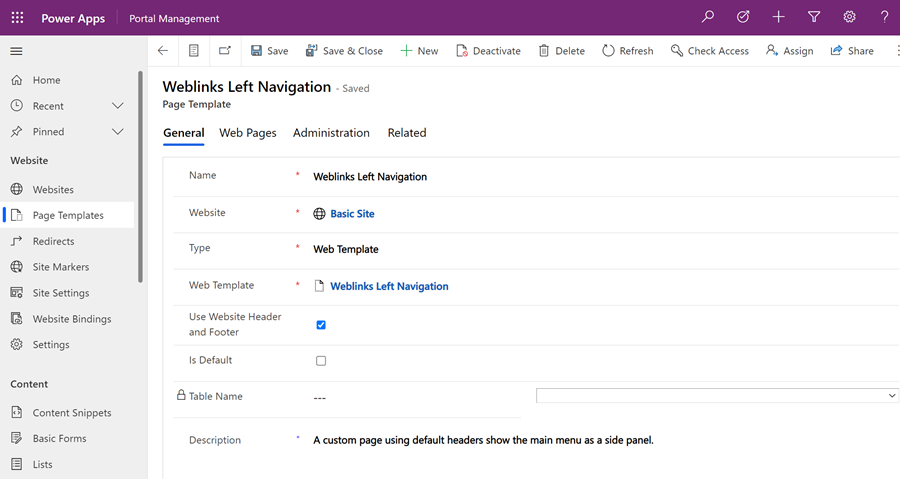
Passaggio 3 - Creazione di un nuovo modello di pagina basato sul modello Web
In questo passaggio, creeremo un nuovo modello di pagina basato sul modello Web creato nel passaggio precedente. Il modello di pagina è necessario affinché il layout di pagina personalizzato sia un'opzione selezionabile durante la creazione di una nuova pagina Web.
Nell'app Gestione del portale, scorri fino alla sezione Sito Web e seleziona Modelli di pagina.
Nella schermata Modelli di pagina attivi seleziona Nuovo.
Compila i campi:
Campo valore Name Digita un nome. Sito Web Seleziona il sito Web a cui verrà applicato il tema. Posiziona il cursore nel campo e premi INVIO sulla tastiera per visualizzare un elenco di opzioni disponibili. Type Scegli Modello Web Modello Web Seleziona Spostamento a sinistra con collegamenti Web (o come hai chiamato il tuo modello web). Usa intestazione e piè di pagina sito Web Selezionato. È predefinito Deselezionato. Nome tabella Nessuna selezione. Description Descrizione del modello di pagina. 
Seleziona Salva.
Passaggio 4 - Creazione di una pagina Web per visualizzare il contenuto
Nello studio di progettazione, seleziona Sincronizza. Questa azione porta ad aggiornamenti effettuati nell'app Gestione del portale vengono integrati nello studio di progettazione.
Nell'area di lavoro Pagine seleziona + Pagina.
Nella finestra di dialogo Aggiungi una pagina:
- Immetti un nome Pagina.
- Da Layout personalizzati, seleziona il layout di pagina personalizzato.
- Seleziona Aggiungi.

Aggiungi altro contenuto alle sezioni modificabili della pagina.
Configurazione di pagina aggiuntiva
In questo esempio, collega il record di spostamento alla pagina del contenuto affinché il codice personalizzato creato esegua il rendering del menu nel riquadro di spostamento di sinistra.
Nello studio di progettazione, scegli ... e quindi seleziona Gestione del portale. Usa l'app Gestione del portale per aggiungere più configurazioni alla tua pagina.
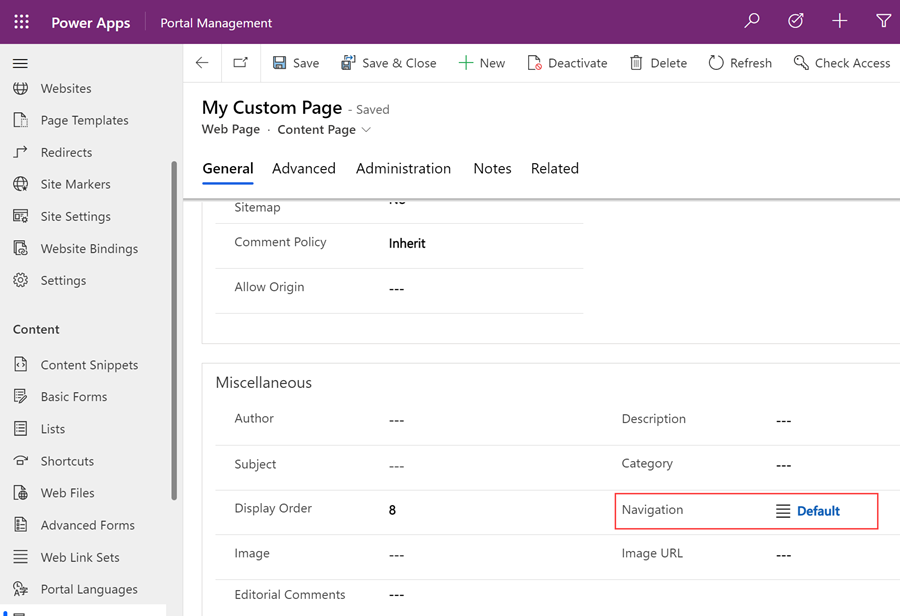
Nell'app Gestione del portale, scorri fino alla sezione Contenuto e seleziona Pagine Web.
Individua e apri la pagina che hai creato in precedenza nell'area di lavoro Pagine. Si apre la pagina Web radice. Apporta le modifiche nella pagina del contenuto localizzato correlata.
Nella sezione Contenuto localizzato seleziona la pagina Web con il contenuto localizzato.

Nota
Se hai più lingue disponibili, aggiorna ogni pagina localizzata.
Vai alla sezione Varie e seleziona il set di collegamenti Web che vuoi visualizzare nel campo Esplorazione.

Salva le modifiche e torna allo studio di progettazione.
Seleziona Anteprima, quindi Desktop per visualizzare la tua pagina personalizzata con lo spostamento laterale.
