Controllo Persona (anteprima)
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Un controllo progettato per visualizzare informazioni formattate.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.
Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.

Description
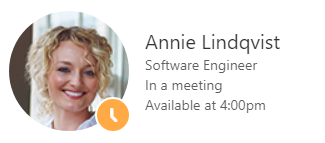
Un utente tipo è una rappresentazione visiva di un utente tipo attraverso i prodotti, che in genere mostra l'immagine che l'utente tipo ha scelto di caricare se stessa. Il comando può essere utilizzato anche per mostrare lo stato online di quell'utente tipo.
Il controllo completo include l'avatar di un individuo (un'immagine caricata o una composizione delle iniziali dell'utente tipo su un colore di sfondo), il suo nome, la sua identificazione e lo stato online.
Il comando Utente tipo viene utilizzato nei comandi PeoplePicker e Facepile.
Questo componente di codice fornisce un wrapper attorno al comando dell'Interfaccia utente Fluent Utente tipo per l'utilizzo in canvas e pagine personalizzate. Vedi la documentazione del componente per le procedure consigliate.
Proprietà chiave
| Proprietà | Descrizione |
|---|---|
ImageUrl |
L'URL dell'immagine da utilizzare, dovrebbe avere proporzioni quadrate e sufficientemente grandi da adattarsi all'area dell'immagine. |
ImageInitials |
Le iniziali dell'utente da visualizzare nell'area dell'immagine quando non è presente alcuna immagine. |
Text |
Testo principale da visualizzare, di solito il nome dell'utente tipo. |
SecondaryText |
Testo secondario da visualizzare, di solito il ruolo dell'utente. |
TertiaryText |
Testo terziario da visualizzare, di solito lo stato dell'utente. Il testo terziario verrà mostrato solo quando si utilizza size72 o size100. |
OptionalText |
Testo facoltativo da visualizzare, in genere un set di messaggi personalizzato. Il testo opzionale verrà mostrato solo quando si utilizza size100. |
ImageAlt |
Testo alternativo da utilizzare per l'immagine. |
HidePersonaDetails |
Scegli se non rendere i dettagli dell'utente tipo e rendere solo l'immagine/le iniziali dell'utente tipo. |
PersonaSize |
Dimensioni dell'utente tipo da visualizzare sullo schermo. |
Presence |
Presenza della persona da visualizzare - non visualizzerà la presenza se non definita. Il valore deve provenire da uno dei seguenti elementi: away, blocked, busy, dnd, none, offline, online |
Proprietà di stile
| Proprietà | Descrizione |
|---|---|
Theme |
Accetta una stringa JSON generata utilizzando la finestra di progettazione del tema dell'interfaccia utente Fluent (windows.net). Lasciare questo vuoto comporterà l'utilizzo del tema predefinito definito da Power Apps. Vedi la creazione di temi per istruzioni su come eseguire la configurazione. |
AccessibilityLabel |
Etichetta aria per utilità per la lettura dello schermo |
Esempio
Di seguito sono riportati alcuni valori di esempio che potrebbero essere utilizzati nel componente Utente tipo:
| Proprietà | valore |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"Software Engineer" |
TertiaryText |
"In riunione" |
OptionalText |
"Disponibile alle 4:00 pm" |
HidePersonaDetails |
falso |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Limiti
Questo componente canvas può essere usato solo nelle app canvas e nelle pagine personalizzate.