Controllo ResizableTextArea
Un componente per l'input dell'utente.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.

Description
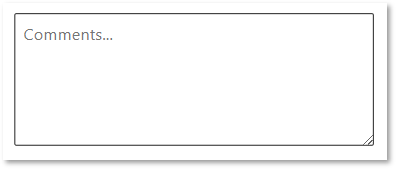
Le aree di testo offrono alle persone un modo per inserire e modificare il testo. Sono utilizzati in moduli, finestre di dialogo modali, tabelle e altre superfici in cui è richiesto l'inserimento di testo.
Questo componente consente all'utente di ridimensionare l'area di testo per comodità.
Nota
Codice sorgente del componente e altre informazioni sono disponibili nel repository dei componenti del codice GitHub.
Proprietà
Proprietà chiave
| Proprietà | Descrizione |
|---|---|
Text |
Valore di testo impostato nel controllo. Questa è la proprietà associata predefinita quando viene utilizzata in un'app basata su modello. |
Default |
Il valore predefinito che avrà il controllo quando il controllo viene reimpostato o viene modificato il valore predefinito. Ciò consente al controllo di funzionare in modo simile ai controlli all'interno dei moduli dell'app canvas. |
MaxLength |
Il numero massimo di caratteri che è possibile immettere |
HintText |
Il testo da visualizzare quando non è presente un valore di testo impostato |
EmptyPlaceholderText |
Il testo da visualizzare quando non è presente alcun valore e il controllo non ha lo stato attivo. Ciò fornisce uno stile simile quando il controllo del testo basato su modello visualizza --- quando non è presente alcun valore popolato. |
DefaultHeight |
L'altezza su cui impostare inizialmente l'area di testo. Se non è impostata in un'app canvas/pagina personalizzata, la dimensione sarà predefinita sull'altezza del componente del codice. Per le app basate su modello, questa è obbligatorio poiché il modulo non fornisce un'altezza iniziale. |
DefaultWidth |
Larghezza su cui impostare l'area di testo inizialmente. Se non è impostata in un'app canvas/pagina personalizzata, la dimensione sarà predefinita sull'altezza del componente del codice. Per le app basate su modello, questa non è obbligatorio, poiché la larghezza predefinita sarà la larghezza della colonna del modulo. |
MinHeight |
L'altezza minima su cui textarea può essere ridimensionata. Imposta su zero per nessun limite. |
MaxHeight |
L'altezza massima su cui textarea può essere ridimensionata. Imposta su zero per nessun limite. |
Min Width |
La larghezza minima su cui textarea può essere ridimensionata. Imposta su zero per nessun limite. |
MaxWidth |
La larghezza massima su cui textarea può essere ridimensionata. Imposta su zero per nessun limite. |
AllowResize |
Definisce in quale direzione textarea può essere ridimensionata. Nessuna, Entrambi, Verticale o Orizzontale. |
EnableSpellCheck |
Definisce se su textarea deve essere effettuato o meno il controllo ortografico dal browser. |
Proprietà di output
| Proprietà | Description |
|---|---|
Resized Height** (output) - The user adjusted height | Larghezza ridimensionata** (output): la larghezza modificata dall'utente |
Proprietà di stile
| Proprietà | Descrizione |
|---|---|
PaddingLeft |
Spaziatura interna da aggiungere all'interno di textarea |
PaddingRight |
Spaziatura interna da aggiungere all'interno di textarea |
PaddingTop |
Spaziatura interna da aggiungere all'interno di textarea |
PaddingBottom |
Spaziatura interna da aggiungere all'interno di textarea |
Left Padding Adjustment |
All'interno di un'app basata su modello, anche quando l'etichetta è nascosta, è presente una spaziatura interna a sinistra del componente del codice per contenere le icone (ad es. l'icona del lucchetto). Per correggere ciò, la larghezza deve essere ridotta impostando la regolazione della spaziatura interna su 21. Quando è presente anche un'etichetta, la regolazione della spaziatura interna sinistra deve essere impostata sulla larghezza dell'etichetta. |
RenderBorderStyle |
Il valore può essere Normale o Centrato. Quando è impostato su Normale, la larghezza del bordo aumenterà all'interno della casella dell'area di testo, tuttavia utilizzando Centrato il bordo viene centrato intorno al bordo della casella dell'area di testo. Utilizza Centrato per ottenere la compatibilità con i controlli di Power Apps Classico e normale per controlli basati su modello e di Interfaccia utente Fluent. |
Accessibility Label |
Etichetta aria |
Non tutte le combinazioni di stile/stato sono implementate da ogni componente. Vedi le proprietà di stile dipendenti dallo stato nella documentazione sui componenti di GitHub.
Proprietà dell'evento
| Proprietà | Descrizione |
|---|---|
Input Event |
Imposta la proprietà Evento di input su una stringa che inizia con SetFocus per impostare lo stato attivo sul controllo. È necessario includere un suffisso casuale per l'attivazione dell'evento. |
Altre proprietà sono le stesse dello standard comando dell'immissione di testo.
Comportamento
Supporta SetFocus come un InputEvent.
Limiti
Questo componente di codice può essere usato solo nelle app canvas, nelle pagine personalizzate e nelle app basate su modelli.
Vedi altre note sulla limitazione nella sezione delle sfide progettuali della documentazione di GitHub.