Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Un comando utilizzato per accettare input dell'utente.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.

Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.
Description
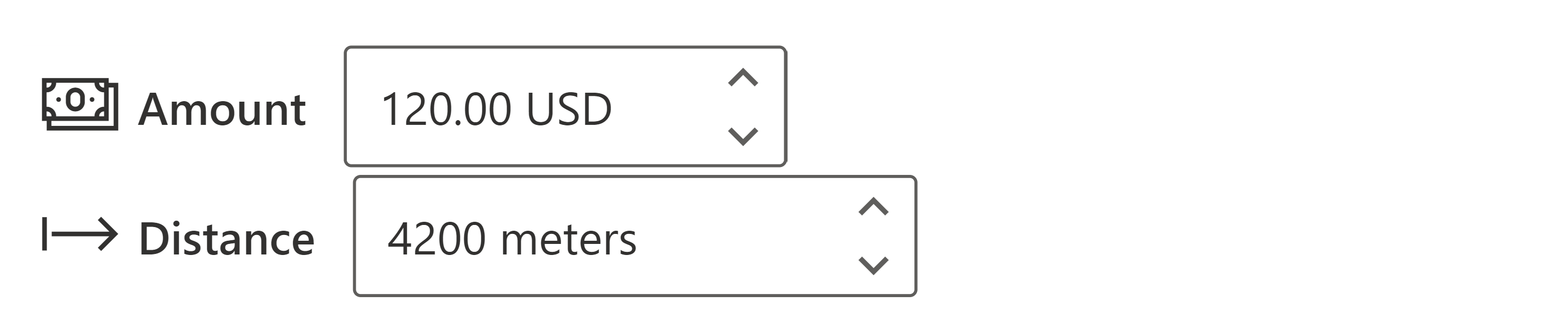
Un pulsante di selezione (SpinButton) consente a qualcuno di regolare in modo incrementale un valore in piccoli passaggi. Viene utilizzato principalmente per i valori numerici, ma sono supportati anche altri valori.
Questo componente di codice fornisce un wrapper attorno al comando dell'Interfaccia utente SpinButton per l'utilizzo in canvas e pagine personalizzate.
Proprietà chiave
| Name | Description |
|---|---|
Label |
Etichetta descrittiva per il controllo. |
IconName |
Nome dell'icona dell'interfaccia utente Fluent (vedi Icone dell'interfaccia utente Fluent). |
Min |
Valore massimo del controllo. Se non fornito, il controllo non ha un valore massimo. |
Max |
Valore minimo del controllo. Se non fornito, il controllo non ha un valore minimo. |
Step |
Differenza tra due valori adiacenti del controllo. Questo valore viene utilizzato per calcolare la precisione dell'input se non viene fornita alcuna precisione. La precisione così calcolata sarà sempre >= 0. |
Value |
Valore corrente del controllo. |
DefaultValue |
Valore iniziale del controllo al primo rendering. |
Suffix |
Suffisso per definire qualsiasi unità (ad es. cm, kg, ml) |
Proprietà aggiuntive
| Name | Description |
|---|---|
AccessibilityLabel |
Etichetta aria per utilità per la lettura dello schermo |
InputEvent |
Evento da inviare al controllo. Ad esempio, SetFocus. Vedere di seguito. |
Theme |
Accetta una stringa JSON generata utilizzando la finestra di progettazione del tema dell'interfaccia utente Fluent (windows.net). Lasciare questo vuoto comporterà l'utilizzo del tema predefinito definito da Power Apps. |
Comportamento
- Supporta SetFocus come un
InputEvent.
Esempio
Connessione di SpinButton a una scheda dati Modifica modulo
- Sbloccare la scheda dei dati
- Nascondi il controllo predefinito per il campo
- Aggiungi lo SpinButton nella scheda dati
- Aggiorna la proprietà
Updatedella scheda dati affinché faccia riferimento alla proprietà di outputSpinButton.Value
Limiti
Questo componente di codice può essere usato solo nelle app canvas e nelle pagine personalizzate.