Controllo SubwayNav (anteprima)
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Un controllo utilizzato per guidare gli utenti attraverso un processo.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.

Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.
Description
Il controllo SubwayNav consente di visualizzare i passaggi necessari per una determinata procedura guidata. Il wizard è un componente che guida gli utenti nel completamento dei passaggi predefiniti per eseguire un'attività di installazione o creazione.
Questo componente di codice fornisce un wrapper attorno a una versione sottoposta a forking del Controllo amministratore Office 365SubwayNav.
Importante
Non aprire bug con il team dei controlli di amministrazione: invia sempre i problemi al repository Github del Kit per gli autori all'indirizzo aka.ms/creatorkit /insetto.
Proprietà chiave
| Name | Description |
|---|---|
Items |
La tabella degli elementi (passaggi) da visualizzare (vedi schema della tabella Items di seguito). |
WizardCompleteorError |
Visualizzato come "Stato SubwayNav" |
Proprietà tabella Items
Ciascun oggetto nella tabella di input Items deve utilizzare le seguenti proprietà per essere visualizzato correttamente:
| Name | Description |
|---|---|
ItemLabel |
Etichetta per il passaggio |
ItemKey |
Il tasto da utilizzare per indicare quale elemento/passaggio è selezionato. I tasti devono essere univoci. |
ParentItemKey |
(Facoltativo). ItemKey dell'elemento padre, utilizzato per il rendering dei passaggi secondari. |
ItemState |
Specificare lo stato del passaggio. Sono disponibili gli stati supportati seguenti:Current, NotStarted, Completed, Unsaved, ViewedNotCompleted, Error, CurrentWithSubSteps, Skipped, WizardComplete |
ItemDisabled |
(Facoltativo). Se il passaggio è disabilitato. |
ItemVisuallyDisabled |
(Facoltativo). Se il passaggio è visivamente disabilitato. |
Proprietà aggiuntive
| Name | Description |
|---|---|
AccessibilityLabel |
Etichetta aria per utilità per la lettura dello schermo. |
InputEvent |
Evento da inviare al controllo. Ad esempio, SetFocus. Vedere di seguito. |
Theme |
Accetta una stringa JSON generata utilizzando la finestra di progettazione del tema dell'interfaccia utente Fluent (windows.net). Lasciare questo vuoto comporterà l'utilizzo del tema predefinito definito da Power Apps. |
Esempio
- Supporta SetFocus come un
InputEvent.
Esempio di valore della raccolta di input per la proprietà Items:
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
Per ottenere il passaggio selezionato dall'utente, utilizzare la proprietà OnSelect o OnChange del controllo SubwayNav.
Codice di esempio:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
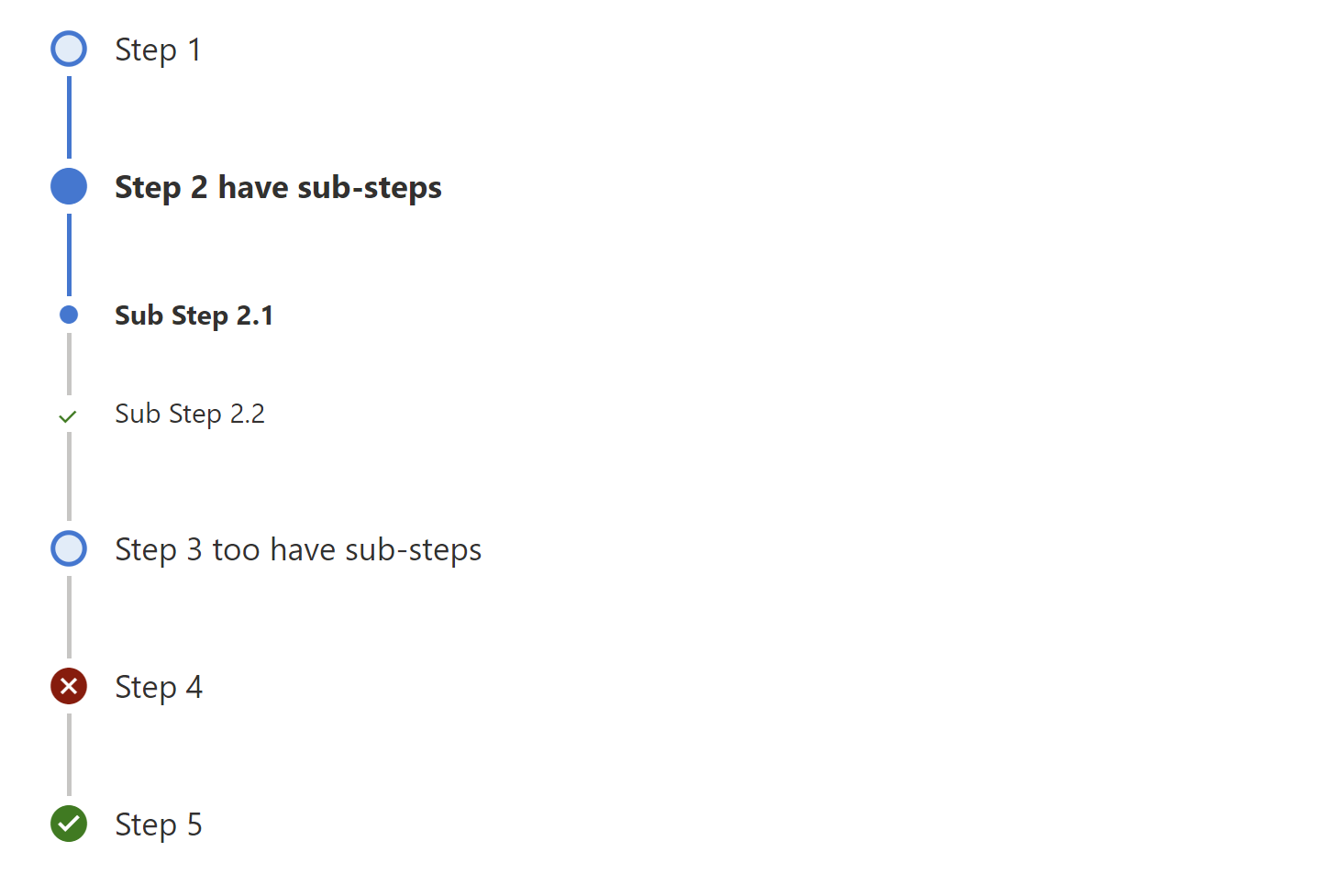
Esempio di scenari di passaggi secondari
Di seguito è riportato un esempio di raccolta di elementi di esempio che definisce in che modo i passaggi secondari devono essere collegati al passaggio principale/padre utilizzando ParentItemKey.
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
Schema di output
Lo stato di ciascun elemento (passaggio) cambia mentre selezioniamo o passiamo a un passaggio diverso internamente, in particolare Current & CurrentWithSubStep.. Lo stato corrente può essere determinato utilizzando la proprietà Output denominata Steps.
Codice di esempio (a cui si fa riferimento dal controllo SubwayNav):
Self.Steps
Codice di esempio (che fa riferimento ai passaggi di un altro controllo):
SubwayNav1.Steps
Limiti
Questo componente di codice può essere usato solo nelle app canvas e nelle pagine personalizzate.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per