Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Esistono tre modi più comuni per personalizzare il portale per sviluppatori in Gestione API di Azure:
- Modificare il contenuto delle pagine statiche e degli elementi del layout di pagina
- Aggiornare gli stili usati per gli elementi della pagina nel portale per sviluppatori (illustrato in questa guida)
- Modificare i modelli usati per le pagine generate dal portale (ad esempio, documentazione API, prodotti, autenticazione utente)
In questo articolo si apprenderà come personalizzare lo stile degli elementi nelle pagine del portale legacy developer e visualizzare le modifiche.

Nota
Il contenuto della documentazione seguente riguarda il portale per sviluppatori deprecato. È possibile continuare a usarlo come al solito fino al ritiro nell'ottobre 2023, quando verrà rimosso da tutti i servizi di Gestione API. Il portale deprecato riceverà solo gli aggiornamenti critici della sicurezza. Per altre informazioni, vedere gli articoli seguenti:
SI APPLICA A: Sviluppatore | Base | Standard | Premium
Prerequisiti
- Acquisire familiarità con la terminologia di Gestione API di Azure.
- Completare la seguente guida introduttiva: Creare un'istanza di Gestione API di Azure.
- Completare anche l'esercitazione seguente: Importare e pubblicare la prima API.
Personalizzare il portale per sviluppatori
Selezionare Panoramica.
Fare clic sul pulsante portale sviluppatori (legacy) in alto nella finestra Panoramica.
Sul lato superiore sinistro dello schermo viene visualizzata un'icona costituita da due pennelli di vernice. Passare il puntatore del mouse su questa icona per aprire il menu di personalizzazione del portale.

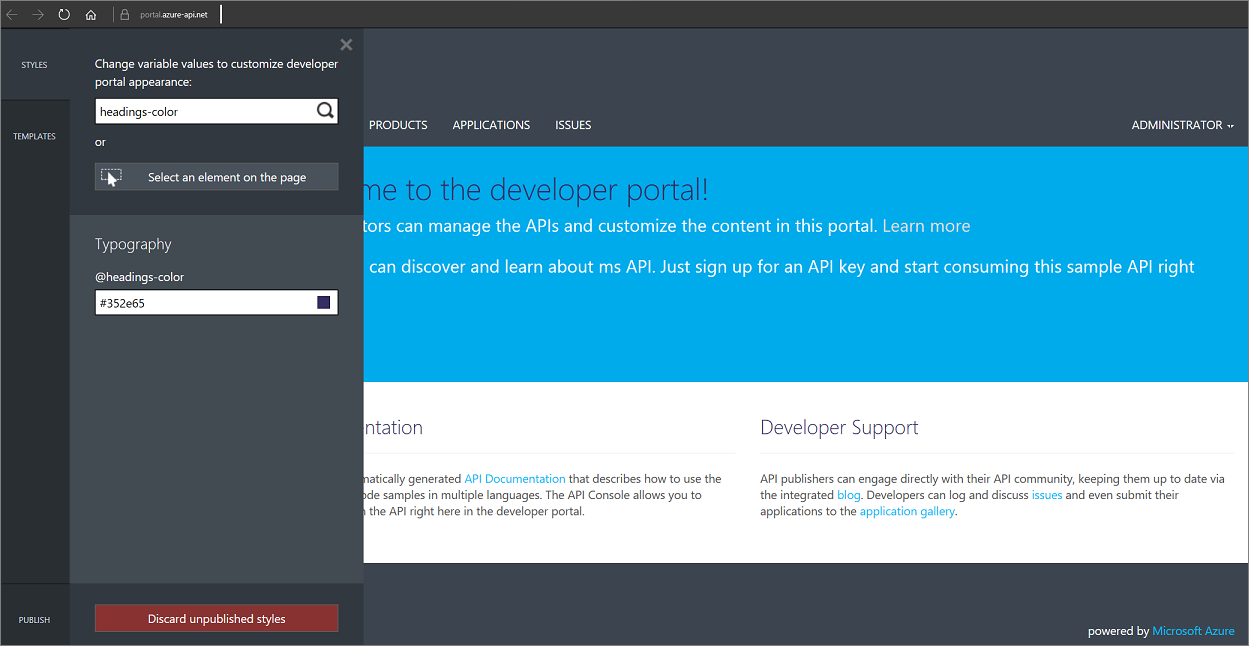
Selezionare Stili dal menu per aprire il riquadro di personalizzazione dello stile.
Tutti gli elementi che è possibile personalizzare usando stili vengono visualizzati nella pagina
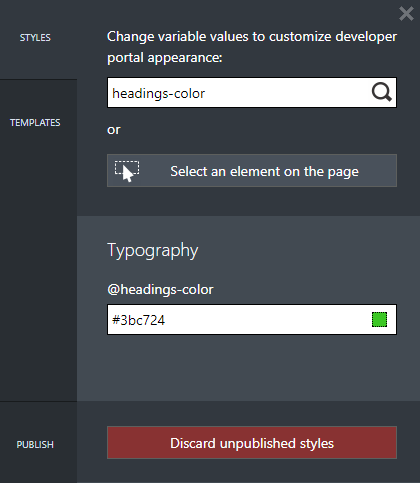
Immettere "headings-color" nel campo Modificare i valori delle variabili per personalizzare l'aspetto del portale per sviluppatori: campo.
L'elemento @headings-color appare sulla pagina. Questa variabile controlla il colore del testo.

Fare clic sul campo per la variabile @headings-color.
Si apre il menu a tendina Selettore colori.
Nel menu a discesa dei selettori di colore, selezionare un nuovo colore.
Suggerimento
L'anteprima in tempo reale è disponibile per tutte le modifiche. Nella parte superiore del riquadro di personalizzazione viene visualizzato un indicatore di stato. Dopo un paio di secondi il testo dell'intestazione cambia colore in quello appena selezionato.
Selezionare Pubblica dalla parte inferiore sinistra del menu del pannello di personalizzazione.
Selezionare Pubblica personalizzazioni per rendere le modifiche disponibili pubblicamente.
Visualizzare la modifica
- Passare al portale per sviluppatori.
- È possibile visualizzare la modifica apportata.
Passaggi successivi
Potresti anche essere interessato ad apprendere come personalizzare il portale per sviluppatori di Azure API Management usando i modelli.