Use breadcrumbs, selectors, and directories to navigate and open artifacts
TFS 2017
To quickly navigate to a feature or artifact—such as a dashboard, repository, product backlog, Kanban board, build pipeline—you can use breadcrumbs, selectors, and directories.
Organization and project breadcrumbs
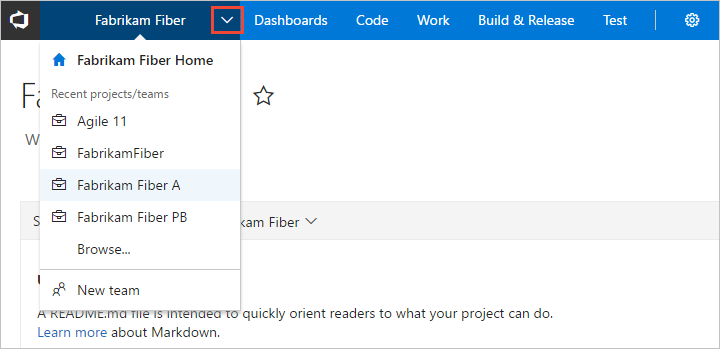
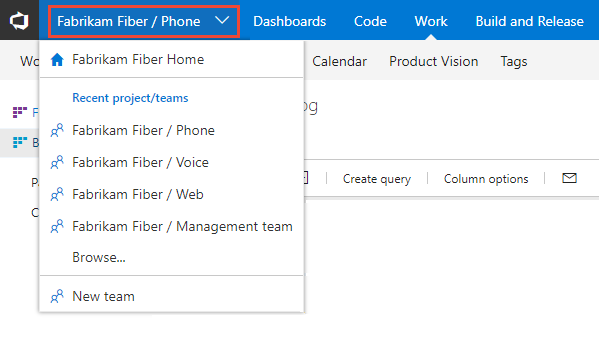
Horizontal navigation doesn't provide a breadcrumb structure for the organization and project levels. Instead, you can select a recent team or project from the project/team selector.

Choosing Browse all opens the projects page.
Selectors
Selectors are used to select an artifact within the current page. Most Agile tools are defined for a team and therefore require selection of the team as well as the specific page.
Note
When you navigate to a specific page or artifact, the system remembers your selection. You use selectors to choose a different artifact within the current page.
Example: Dashboard selector
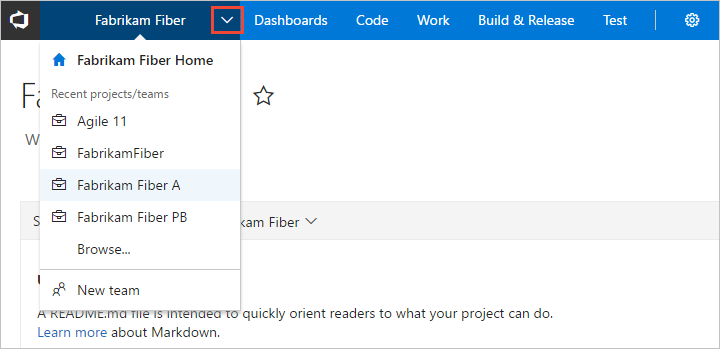
Within Dashboards, you select the team whose dashboards you want to view.

Then, choose the name of the dashboard to view it.
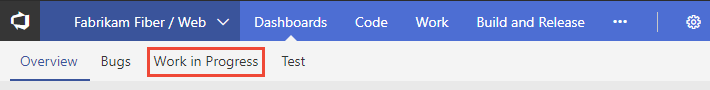
For example, here we open the Work in Progress dashboard.

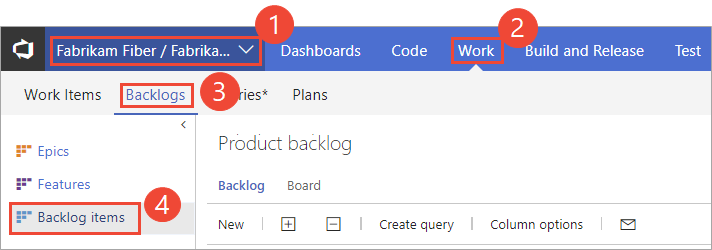
Example: Backlogs
(1) Select the team from the project/team selector, choose (2) Work, (3) Backlogs, and then (4) the product backlog, which is Backlog items (for Scrum), Stories (for Agile), or Requirements (for CMMI).

To choose another team, open the project/team selector and select a different team or choose the Browse option.

Artifact breadcrumbs and selectors
Within select pages, breadcrumbs are provided to support navigating within the page or opening an artifact.
Example: Pipeline folders and breadcrumbs
Breadcrumb-and-selector navigation elements are used within most services that support defining and organizing artifacts within folders. This includes Pipelines or Build and Release applications pages.
Choose the Deployment breadcrumb link to return to the Deployment folder.
