Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La telemetria dinamica consente di visualizzare i dati di telemetria inviati alla soluzione preconfigurata di monitoraggio remoto. I dispositivi simulati distribuiti con la soluzione preconfigurata inviano dati di telemetria relativi a temperatura e umidità, che è possibile visualizzare nel dashboard. Se si personalizzano i dispositivi simulati esistenti, si creano nuovi dispositivi simulati o si connettono dispositivi fisici alla soluzione preconfigurata, è possibile inviare altri valori di telemetria, ad esempio temperatura esterna, RPM o velocità del vento. È quindi possibile visualizzare questi dati di telemetria aggiuntivi nel dashboard.
Questa esercitazione usa un semplice dispositivo simulato Node.js che è possibile modificare facilmente per sperimentare i dati di telemetria dinamici.
Per completare questa esercitazione, è necessario:
- Una sottoscrizione di Azure attiva. Se non si ha un account, è possibile creare un account di valutazione gratuito in pochi minuti. Per informazioni dettagliate, vedere Versione di valutazione gratuita di Azure.
- Node.js versione 0.12.x o successiva.
È possibile completare questa esercitazione in qualsiasi sistema operativo, ad esempio Windows o Linux, in cui è possibile installare Node.js.
Effettuare il provisioning della soluzione
Se non hai ancora predisposto la soluzione preconfigurata di monitoraggio remoto nel tuo account:
- Accedere a azureiotsuite.com usando le credenziali dell'account Azure e fare clic su + per creare una soluzione.
- Fare clic su Seleziona nel riquadro monitoraggio remoto.
- Immettere un nome della soluzione per la soluzione preconfigurata di monitoraggio remoto.
- Seleziona l'area e la sottoscrizione che desideri utilizzare per effettuare il provisioning della soluzione.
- Fare clic su Crea soluzione per avviare il processo di provisioning. L'esecuzione di questo processo richiede in genere alcuni minuti.
Attendere il completamento del processo di provisioning
- Fare clic sul riquadro della soluzione con lo stato di provisioning .
- Si noti gli stati di configurazione quando i servizi di Azure vengono distribuiti nella sottoscrizione di Azure.
- Al termine del provisioning, lo stato passa a Pronto.
- Fare clic sul riquadro per visualizzare i dettagli della soluzione nel riquadro di destra.
Nota
Se si verificano problemi durante la distribuzione della soluzione preconfigurata, esaminare le autorizzazioni di sul sito azureiotsuite.com e le domande frequenti . Se i problemi persistono, creare un ticket di servizio nel portale .
Ci sono dettagli che ti aspetti di vedere che non sono elencati per la tua soluzione? Fornire suggerimenti sulle funzionalità su User Voice.
Configurare il dispositivo simulato Node.js
Sul cruscotto di monitoraggio remoto, fare clic su + Aggiungi un dispositivo e quindi aggiungere un dispositivo personalizzato . Prendere nota del nome host dell'hub IoT, dell'ID dispositivo e della chiave del dispositivo. Sono necessari più avanti in questa esercitazione quando si prepara l'applicazione client del dispositivo remote_monitoring.js.
Assicurarsi che Node.js versione 0.12.x o successiva sia installato nel computer di sviluppo. Eseguire
node --versionnel prompt dei comandi o in una shell per controllare la versione. Per informazioni sull'uso di una gestione pacchetti per installare Node.js in Linux, vedere Installazione di Node.js tramite Gestione pacchetti.Dopo aver installato Node.js, clonare la versione più recente del repository azure-iot-sdk-node nel computer di sviluppo. Usa sempre il ramo master per la versione più recente delle librerie e degli esempi.
Dalla copia locale del repository azure-iot-sdk-node copiare i due file seguenti dalla cartella node/device/samples in una cartella vuota nel computer di sviluppo:
- packages.json
- remote_monitoring.js
Aprire il file remote_monitoring.js e cercare la definizione di variabile seguente:
var connectionString = "[IoT Hub device connection string]";Sostituire [stringa di connessione del dispositivo dell'hub IoT] con la stringa di connessione del dispositivo. Usate i valori del nome host del vostro hub IoT, dell'ID del dispositivo e della chiave del dispositivo che avete annotato nel passaggio 1. Una stringa di connessione del dispositivo ha il formato seguente:
HostName={your IoT Hub hostname};DeviceId={your device id};SharedAccessKey={your device key}Se il nome host dell'hub IoT è contoso e l'ID dispositivo è mydevice, la stringa di connessione è simile al frammento di codice seguente:
var connectionString = "HostName=contoso.azure-devices.net;DeviceId=mydevice;SharedAccessKey=2s ... =="Salvare il file. Eseguire i comandi seguenti in una shell o in un prompt dei comandi nella cartella che contiene questi file per installare i pacchetti necessari e quindi eseguire l'applicazione di esempio:
npm install node remote_monitoring.js
Osservare i dati di telemetria dinamici in azione
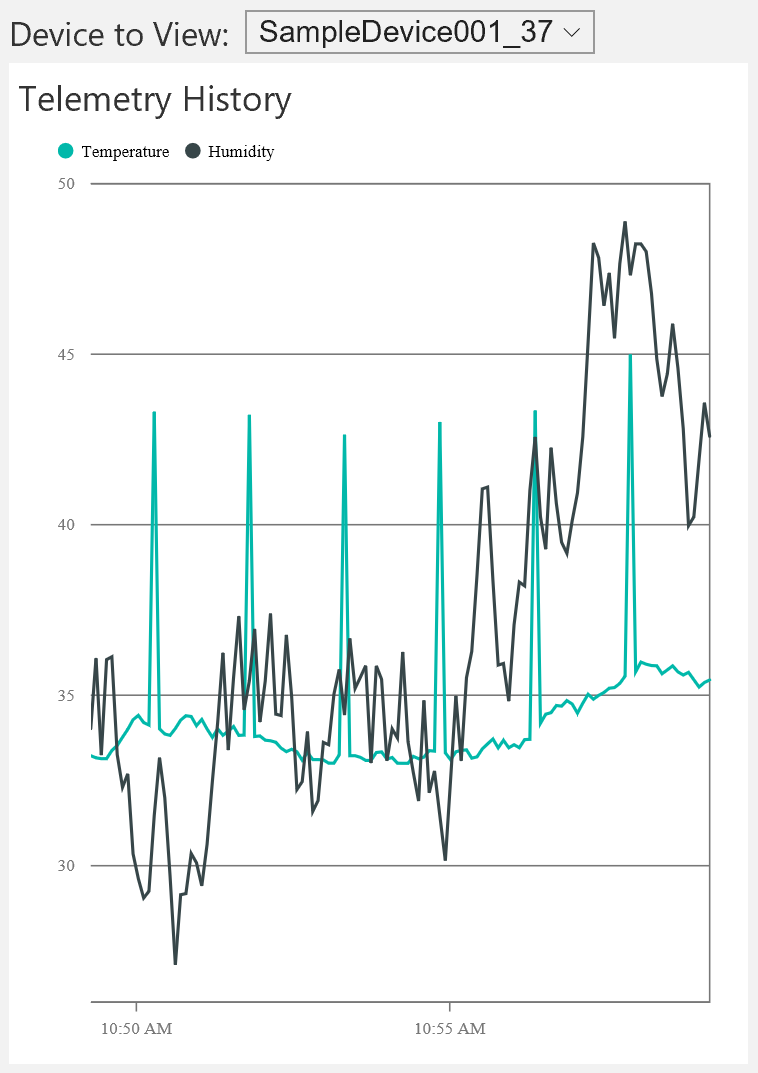
Il dashboard mostra i dati di telemetria relativi a temperatura e umidità dai dispositivi simulati esistenti:

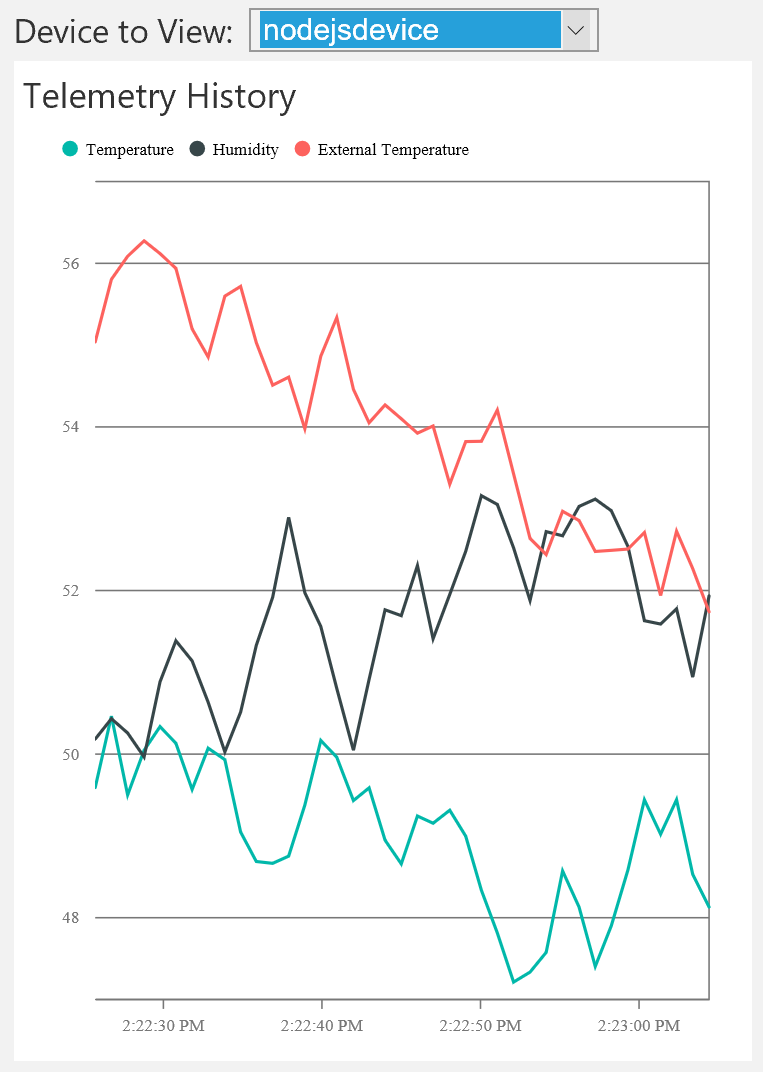
Se si seleziona il Node.js dispositivo simulato eseguito nella sezione precedente, vengono visualizzati i dati di telemetria relativi a temperatura, umidità e temperatura esterna:

La soluzione di monitoraggio remoto rileva automaticamente il tipo di telemetria della temperatura esterna aggiuntiva e lo aggiunge al grafico nel dashboard.
Aggiungere un tipo di telemetria
Il passaggio successivo consiste nel sostituire i dati di telemetria generati dal dispositivo simulato Node.js con un nuovo set di valori:
Arresta il dispositivo simulato Node.js digitando Ctrl+C nel prompt dei comandi o nella shell.
Nel file remote_monitoring.js è possibile visualizzare i valori dei dati di base per i dati di telemetria di temperatura, umidità e temperatura esterna esistenti. Aggiungere un valore di dati di base per rpm come indicato di seguito:
// Sensors data var temperature = 50; var humidity = 50; var externalTemperature = 55; var rpm = 200;Il dispositivo simulato Node.js usa la funzione generateRandomIncrement nel file remote_monitoring.js per aggiungere un incremento casuale ai valori dei dati di base. Randomizzare il valore rpm aggiungendo una riga di codice dopo le randomizzazioni esistenti come indicato di seguito:
temperature += generateRandomIncrement(); externalTemperature += generateRandomIncrement(); humidity += generateRandomIncrement(); rpm += generateRandomIncrement();Aggiungere il nuovo valore rpm al payload JSON inviato dal dispositivo all'hub IoT:
var data = JSON.stringify({ 'DeviceID': deviceId, 'Temperature': temperature, 'Humidity': humidity, 'ExternalTemperature': externalTemperature, 'RPM': rpm });Eseguire il Node.js dispositivo simulato usando il comando seguente:
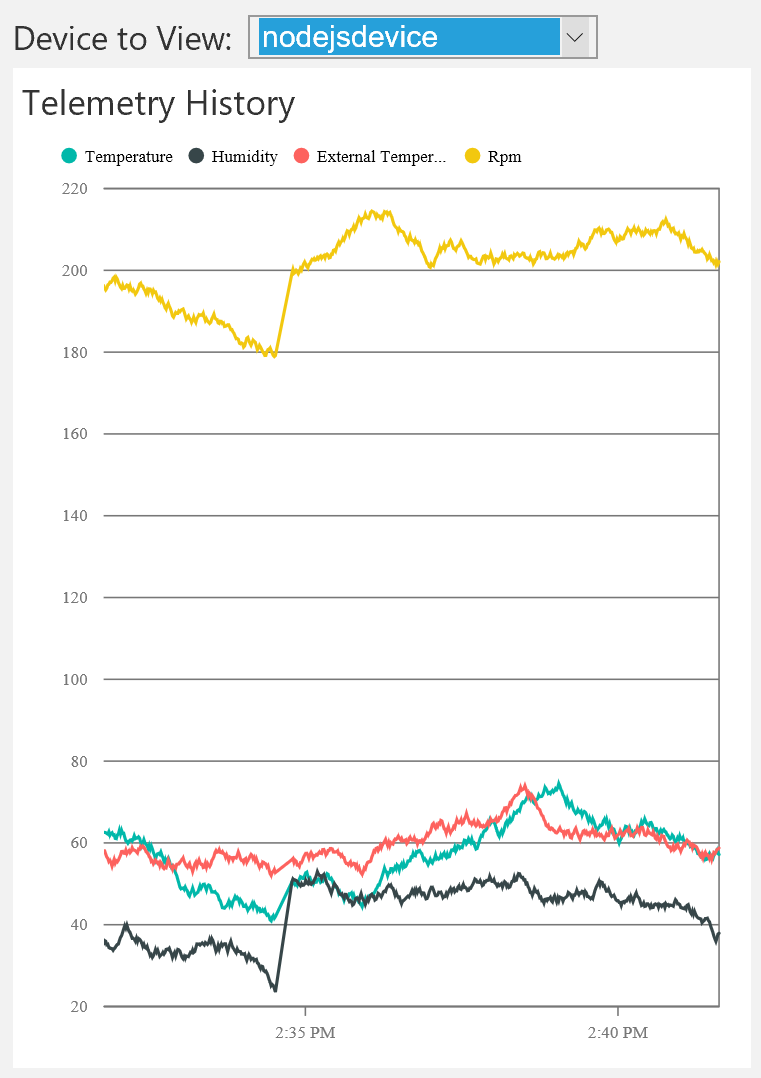
node remote_monitoring.jsOsservate il nuovo tipo di telemetria RPM visualizzato nel grafico nel cruscotto.

Nota
Potrebbe essere necessario disabilitare e quindi abilitare il dispositivo Node.js nella pagina Dispositivi nel dashboard per visualizzare immediatamente la modifica.
Personalizzare la visualizzazione del dashboard
Il messaggio informazioni sul dispositivo può includere metadati sulla telemetria che il dispositivo può inviare all'IoT Hub. Questi metadati possono specificare i tipi di telemetria inviati dal dispositivo. Modificare il valore deviceMetaData nel file remote_monitoring.js in modo da includere una definizione di Telemetry dopo la definizione di Commands. Il seguente frammento di codice mostra la definizione dei comandi (assicurarsi di aggiungere un , dopo la definizione dei comandi ):
'Commands': [{
'Name': 'SetTemperature',
'Parameters': [{
'Name': 'Temperature',
'Type': 'double'
}]
},
{
'Name': 'SetHumidity',
'Parameters': [{
'Name': 'Humidity',
'Type': 'double'
}]
}],
'Telemetry': [{
'Name': 'Temperature',
'Type': 'double'
},
{
'Name': 'Humidity',
'Type': 'double'
},
{
'Name': 'ExternalTemperature',
'Type': 'double'
}]
Nota
La soluzione di monitoraggio remoto usa una corrispondenza senza distinzione tra maiuscole e minuscole per confrontare la definizione dei metadati con i dati nel flusso di telemetria.
L'aggiunta di una specifica definizione di Telemetria come illustrato nel frammento di codice precedente non modifica il comportamento del cruscotto. Tuttavia, i metadati possono includere anche un attributo DisplayName per personalizzare la visualizzazione nel dashboard. Aggiornare la definizione dei metadati di telemetria , come illustrato nel frammento seguente.
'Telemetry': [
{
'Name': 'Temperature',
'Type': 'double',
'DisplayName': 'Temperature (C*)'
},
{
'Name': 'Humidity',
'Type': 'double',
'DisplayName': 'Humidity (relative)'
},
{
'Name': 'ExternalTemperature',
'Type': 'double',
'DisplayName': 'Outdoor Temperature (C*)'
}
]
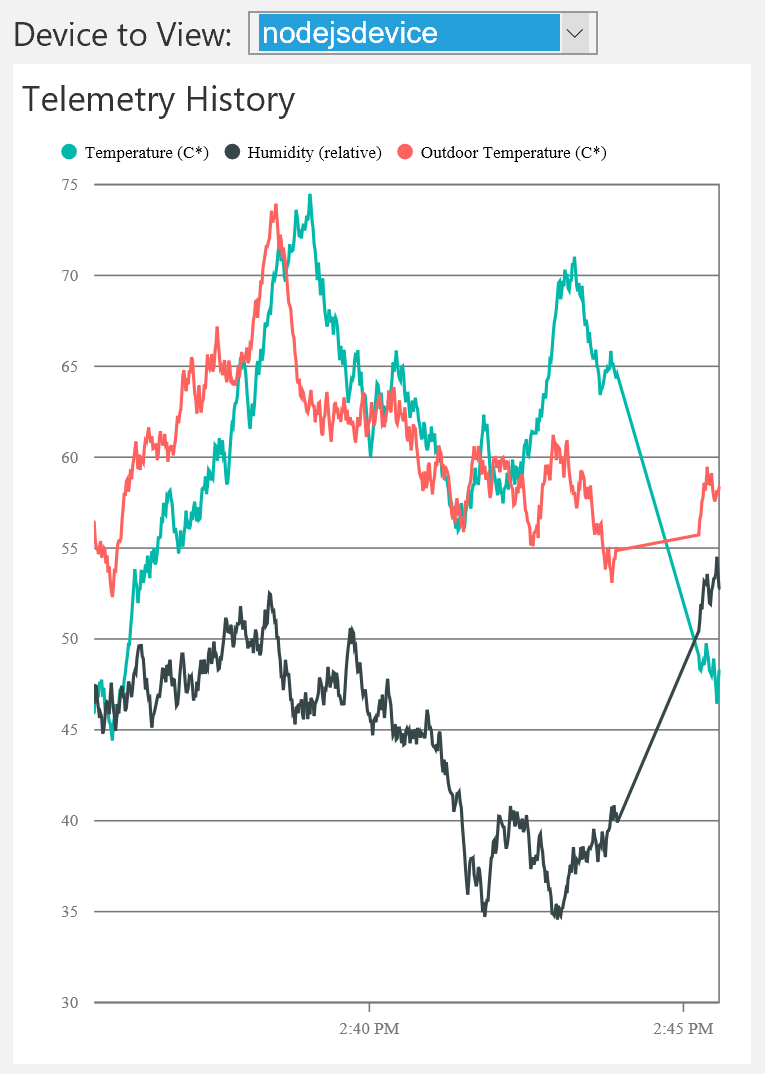
Lo screenshot seguente mostra come questa modifica modifica la legenda del grafico nel dashboard:

Nota
Potrebbe essere necessario disabilitare e quindi abilitare il dispositivo Node.js nella pagina Dispositivi nel dashboard per visualizzare immediatamente la modifica.
Filtrare i tipi di telemetria
Per impostazione predefinita, il grafico nel dashboard mostra tutte le serie di dati nel flusso di telemetria. È possibile usare i metadati informazioni sul dispositivo per eliminare la visualizzazione di tipi di telemetria specifici nel grafico.
Per fare in modo che il grafico mostri solo la telemetria di temperatura e umidità, omettere ExternalTemperature dal Device-InfoMetadati di telemetria come indicato di seguito:
'Telemetry': [
{
'Name': 'Temperature',
'Type': 'double',
'DisplayName': 'Temperature (C*)'
},
{
'Name': 'Humidity',
'Type': 'double',
'DisplayName': 'Humidity (relative)'
},
//{
// 'Name': 'ExternalTemperature',
// 'Type': 'double',
// 'DisplayName': 'Outdoor Temperature (C*)'
//}
]
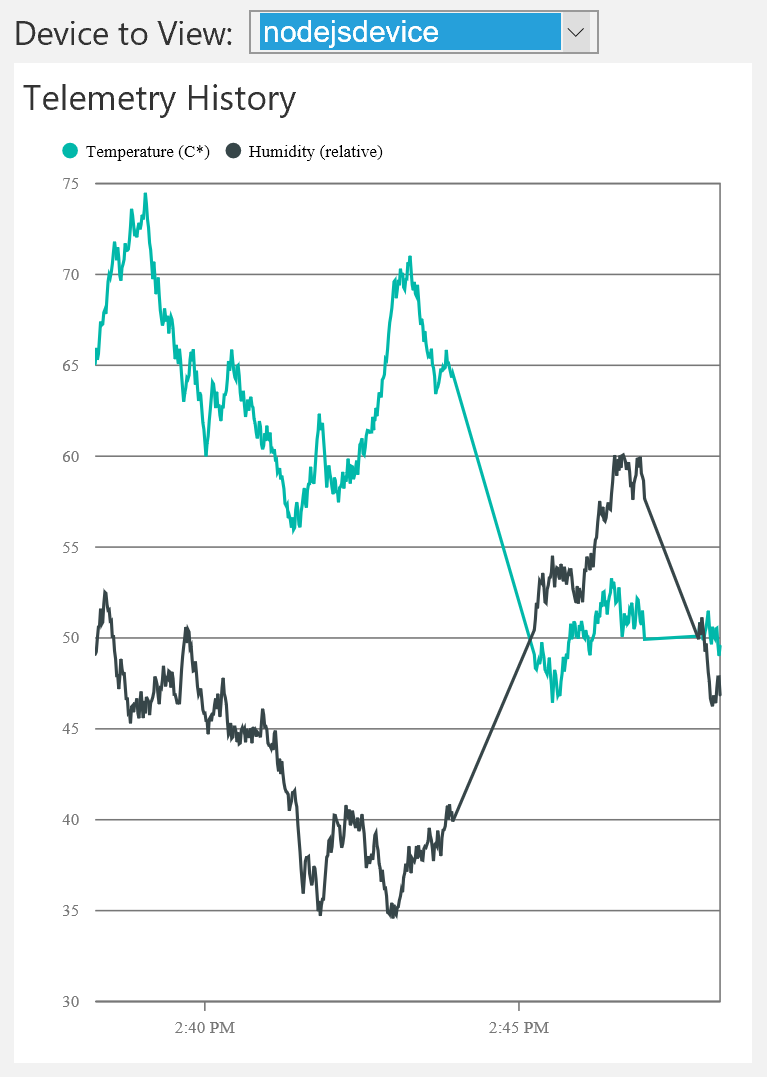
Il Outdoor Temperature non viene più visualizzato nel grafico:

Questa modifica influisce solo sulla visualizzazione del grafico. I valori dei dati ExternalTemperature vengono ancora archiviati e resi disponibili per qualsiasi elaborazione back-end.
Nota
Potrebbe essere necessario disabilitare e quindi abilitare il dispositivo Node.js nella pagina Dispositivi nel dashboard per visualizzare immediatamente la modifica.
Gestire gli errori
Affinché un flusso di dati venga visualizzato nel grafico, il suo tipo nei metadati delle informazioni sul dispositivo deve corrispondere al tipo di dati dei dati di telemetria. Ad esempio, se i metadati specificano che il Tipo dei dati di umidità è int e un double viene trovato nel flusso di telemetria, allora i dati di telemetria dell'umidità non vengono visualizzati nel grafico. Tuttavia, i valori di Humidity vengono comunque archiviati e resi disponibili per qualsiasi elaborazione back-end.
Passaggi successivi
Dopo aver visto come usare i dati di telemetria dinamici, è possibile ottenere altre informazioni su come le soluzioni preconfigurate usano le informazioni sul dispositivo: metadati delle informazioni sul dispositivo nella soluzione preconfigurata di monitoraggio remoto.