Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
WebView consente di creare una finestra personalizzata per la visualizzazione di pagine Web (o anche sviluppare un browser completo). In questa esercitazione si creerà un semplice Activity in grado di visualizzare e esplorare le pagine Web.
Creare un nuovo progetto denominato HelloWebView.
Aprire Resources/Layout/Main.axml e inserire quanto segue:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
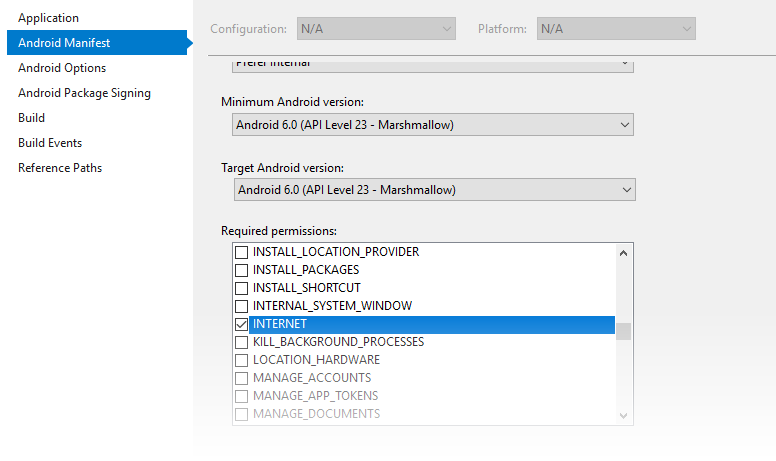
Poiché questa applicazione accederà a Internet, è necessario aggiungere le autorizzazioni appropriate al file manifesto Android. Aprire le proprietà del progetto per specificare le autorizzazioni necessarie per il funzionamento dell'applicazione. Abilitare l'autorizzazione INTERNET come illustrato di seguito:

Aprire ora MainActivity.cs e aggiungere una direttiva using per Webkit:
using Android.Webkit;
Nella parte superiore della MainActivity classe dichiarare un WebView oggetto :
WebView web_view;
Quando viene richiesto a WebView di caricare un URL, per impostazione predefinita delega la richiesta al browser predefinito. Per fare in modo che WebView carichi l'URL (anziché il browser predefinito), è necessario sottoclasse Android.Webkit.WebViewClient ed eseguire l'override del ShouldOverriderUrlLoading metodo. Un'istanza di questa personalizzata WebViewClient viene fornita all'oggetto WebView. A tale scopo, aggiungere la classe annidata HelloWebViewClient seguente all'interno MainActivitydi :
public class HelloWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading (WebView view, string url)
{
view.LoadUrl(url);
return false;
}
}
Quando ShouldOverrideUrlLoading restituisce false, segnala ad Android che l'istanza corrente WebView ha gestito la richiesta e che non è necessaria alcuna azione aggiuntiva.
Se si ha come destinazione il livello API 24 o versione successiva, usare l'overload di ShouldOverrideUrlLoading che accetta un IWebResourceRequest per il secondo argomento invece di :string
public class HelloWebViewClient : WebViewClient
{
// For API level 24 and later
public override bool ShouldOverrideUrlLoading (WebView view, IWebResourceRequest request)
{
view.LoadUrl(request.Url.ToString());
return false;
}
}
Successivamente, usare il codice seguente per il OnCreate()metodo ) :
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
web_view = FindViewById<WebView> (Resource.Id.webview);
web_view.Settings.JavaScriptEnabled = true;
web_view.SetWebViewClient(new HelloWebViewClient());
web_view.LoadUrl ("https://www.xamarin.com/university");
}
Questo inizializza il membro WebView con quello dal Activity layout e abilita JavaScript per WebView con JavaScriptEnabled= true (vedere la ricetta Call C# from JavaScript per informazioni su come chiamare le funzioni C# da JavaScript ). Infine, viene caricata una pagina Web iniziale con LoadUrl(String).
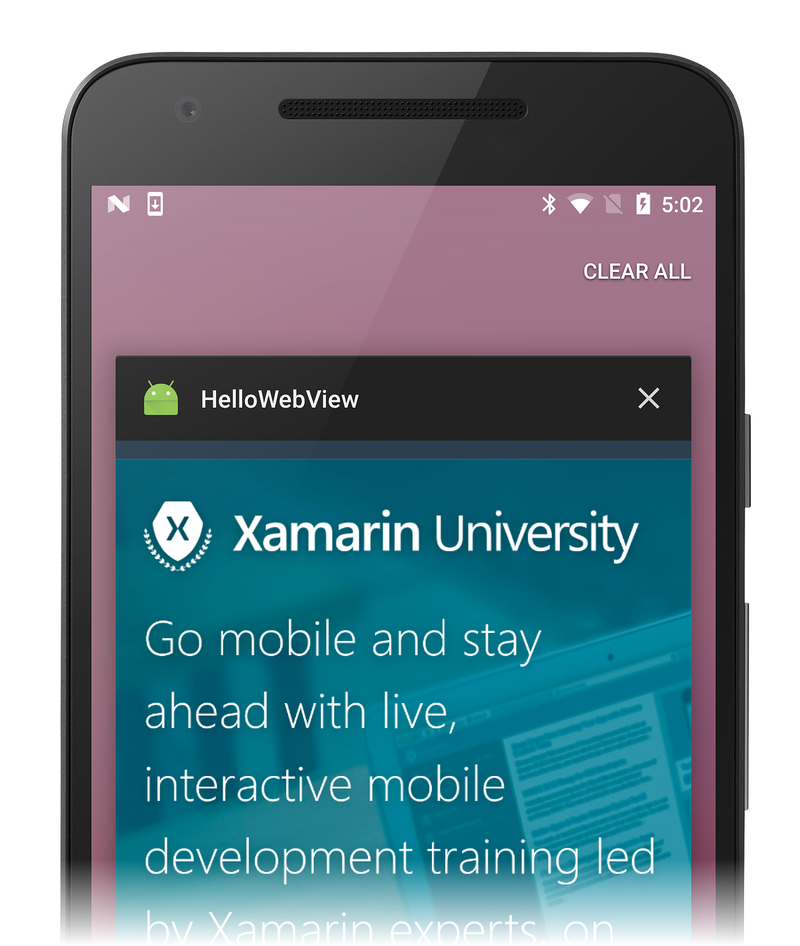
Compilare ed eseguire l'app. Verrà visualizzata una semplice app visualizzatore di pagine Web come quella visualizzata nello screenshot seguente:
Per gestire il tasto INDIETRO , aggiungere l'istruzione using seguente:
using Android.Views;
Aggiungere quindi il metodo seguente all'interno dell'attività HelloWebView :
public override bool OnKeyDown (Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && web_view.CanGoBack ())
{
web_view.GoBack ();
return true;
}
return base.OnKeyDown (keyCode, e);
}
Ciò OnKeyDown(int, KeyEvent) Il metodo di callback verrà chiamato ogni volta che viene premuto un pulsante durante l'esecuzione dell'attività. La condizione all'interno usa per KeyEvent verificare se il tasto premuto è il pulsante INDIETRO e se è WebView effettivamente in grado di spostarsi indietro (se ha una cronologia). Se entrambi sono true, viene chiamato il GoBack() metodo , che consente di tornare indietro di un passaggio nella WebView cronologia. La restituzione true indica che l'evento è stato gestito. Se questa condizione non viene soddisfatta, l'evento viene restituito al sistema.
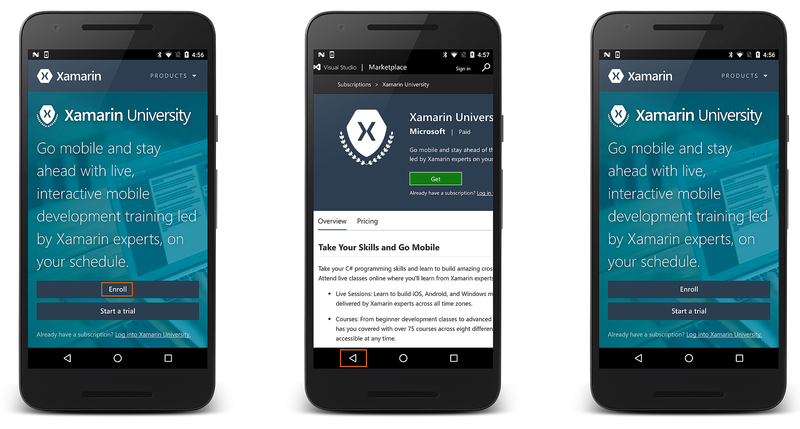
Eseguire di nuovo l'applicazione. A questo ora dovrebbe essere possibile seguire i collegamenti e tornare indietro nella cronologia della pagina:
Le parti di questa pagina sono modifiche basate sul lavoro creato e condiviso dal progetto Open Source Android e usato in base ai termini descritti nellalicenza Creative Commons 2.5 Attribuzione.
Collegamenti correlati
- Call C# from JavaScript (Chiamare C# da JavaScript)
- Android.Webkit.WebView
- KeyEvent