Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Creare la prima app Android Wear ed eseguirla in un emulatore o dispositivo Wear. Questa procedura dettagliata fornisce istruzioni dettagliate per la creazione di un piccolo progetto Android Wear che gestisce i clic del pulsante e visualizza un contatore di clic sul dispositivo Wear. Spiega come eseguire il debug dell'app usando un emulatore Wear o un dispositivo Wear connesso tramite Bluetooth a un telefono Android. Fornisce anche un set di suggerimenti per il debug per Android Wear.

La tua prima app Wear
Seguire questa procedura per creare la prima app Xamarin.Android Wear:
1. Creare un nuovo progetto Android
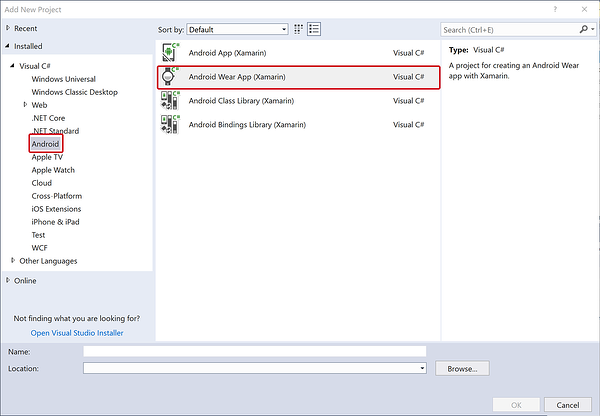
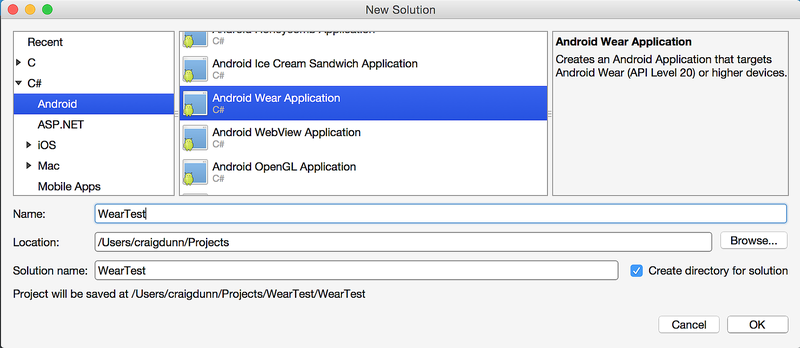
Creare una nuova applicazione Android Wear:
Questo modello include automaticamente nuGet (e dipendenze) della libreria indossabile Xamarin Android, in modo da poter accedere ai widget specifici di Wear. Se non viene visualizzato il modello Wear, vedere la guida all'installazione e all'installazione per verificare di aver installato un SDK Android supportato.
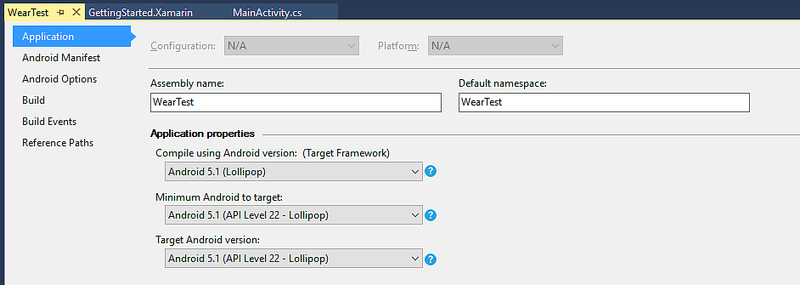
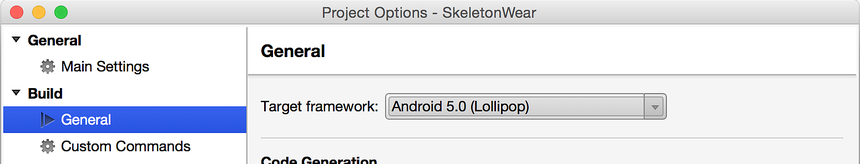
2. Scegliere il framework di destinazione corretto
Assicurarsi che Minimum Android to target sia impostato su Android 5.0 (Lollipop) o versione successiva:
Per altre informazioni sull'impostazione del framework di destinazione, vedere Informazioni sui livelli api Android.
3. Modificare il layout Main.axml
Configurare il layout in modo che contenga un TextView e un Button per l'esempio:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:id="@+id/scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:text="Main Activity"
android:textSize="36sp"
android:textColor="#006600" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:textColor="#cccccc"
android:id="@+id/result" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showNotification"
android:text="Click Me!"
android:id="@+id/click_button" />
</LinearLayout>
</ScrollView>
</FrameLayout>
4. Modificare l'origine MainActivity.cs
Aggiungere il codice per incrementare un contatore e visualizzarlo ogni volta che si fa clic sul pulsante:
[Activity (Label = "WearTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
Button button = FindViewById<Button> (Resource.Id.click_button);
TextView text = FindViewById<TextView> (Resource.Id.result);
button.Click += delegate {
text.Text = string.Format ("{0} clicks!", count++);
};
}
}
5. Configurare un emulatore o un dispositivo
Il passaggio successivo consiste nel configurare un emulatore o un dispositivo per distribuire ed eseguire l'app. Se non si ha ancora familiarità con il processo di distribuzione ed esecuzione di app Xamarin.Android in generale, vedere l'argomento di avvio rapido su Hello, Android.
Se non si dispone di un dispositivo Android Wear come Android WearWatch, è possibile eseguire l'app in un emulatore. Per informazioni sul debug delle app Wear in un emulatore, vedere Debug di Android Wear in un emulatore.
Se si dispone di un dispositivo Android Wear come Android WearWatch, è possibile eseguire l'app nel dispositivo invece di usare un emulatore. Per altre informazioni sul debug in un dispositivo Wear, vedere Debug in un dispositivo Wear.
6. Eseguire l'app Android Wear
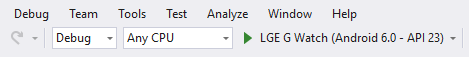
Il dispositivo Android Wear dovrebbe essere visualizzato nel menu a discesa del dispositivo. Assicurarsi di scegliere il dispositivo Android Wear corretto o AVD prima di avviare il debug. Dopo aver selezionato il dispositivo, fare clic sul pulsante Riproduci per distribuire l'app nell'emulatore o nel dispositivo.
Potrebbe essere visualizzato un messaggio Just a minute... (o un'altra schermata intermedia) all'inizio:

Se si usa un emulatore di espressione di controllo, l'avvio dell'app può richiedere alcuni minuti. Quando si usa Bluetooth, la distribuzione dell'app richiede più tempo rispetto a quella su USB. Ad esempio, sono necessari circa 5 minuti per distribuire l'app in un LG G Watch connesso tramite Bluetooth a un telefono Nexus 5.
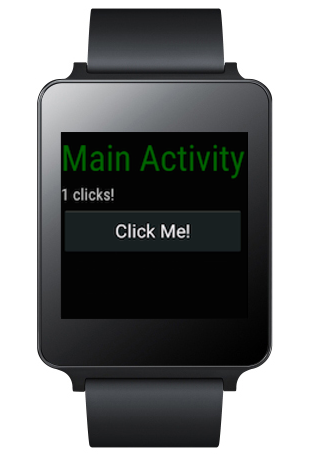
Dopo la distribuzione dell'app, la schermata del dispositivo Wear dovrebbe visualizzare una schermata simile alla seguente:
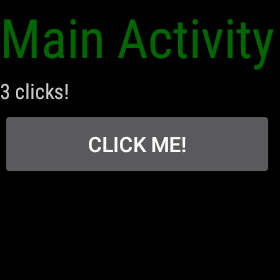
Toccare il pulsante CLICK ME! sulla faccia del dispositivo Wear e visualizzare l'incremento del conteggio con ogni tocco:
Passaggi successivi
Quando si è pronti per distribuire l'app, vedere Uso della creazione di pacchetti.