Hello, iOS Multiscreen - Guida introduttiva
Avviso
IOS Designer è stato deprecato in Visual Studio 2019 versione 16.8 e Visual Studio 2019 per Mac versione 8.8 e rimosso in Visual Studio 2019 versione 16.9 e Visual Studio per Mac versione 8.9. Il modo consigliato per creare interfacce utente iOS è direttamente in un Mac che esegue Interface Builder di Xcode. Per altre informazioni, vedere Progettazione di interfacce utente con Xcode.
In questa parte della procedura dettagliata viene aggiunta una seconda schermata all'applicazione Phoneword per consentire la visualizzazione di una cronologia dei numeri di telefono chiamati con l'app. L'applicazione finale avrà una seconda schermata contenente la cronologia delle chiamate, come illustrato nello screenshot seguente:
Nell'approfondimento accluso alla guida viene rivista l'applicazione compilata e vengono analizzati l'architettura, la navigazione e altri concetti nuovi di iOS incontrati nel corso della procedura.
Requisiti
Questa guida inizia dal punto in cui è terminato il documento Hello, iOS e richiede il completamento della guida rapida Hello, iOS.
Procedura dettagliata in macOS
In questa procedura dettagliata verrà aggiunta la schermata Call History all'applicazione Phoneword.
Aprire l'applicazione Phoneword in Visual Studio per Mac.
Aprire il file Main.storyboard dal riquadro della soluzione:

Trascinare un controller di spostamento dalla casella degli strumenti nell'area di progettazione. Può essere necessario fare zoom indietro per visualizzare tutti gli elementi nell'area di progettazione:

Trascinare il Sourceless Segue, ovvero la freccia grigia a sinistra del controller di visualizzazione singolo, al controller di spostamento per modificare il punto iniziale dell'applicazione:

Selezionare il controller visualizzazione radice esistente facendo clic sulla barra in basso e premere Delete per rimuoverlo dall'area di progettazione. Spostare la scena Phoneword accanto al controller di spostamento:

Impostare ViewController come controller visualizzazione radice del controller di spostamento. Premere il tasto CTRL e fare clic all'interno del controller di spostamento. Dovrebbe apparire una linea blu. Continuando a tenere premuto il tasto CTRL, trascinare dal controller di spostamento alla scena Phoneword e rilasciare. Questa operazione si chiama trascinamento con CTRL:

Nel popover impostare il tipo di relazione su Radice:

ViewController ora è il controller visualizzazione radice del controller di spostamento:

Fare doppio clic sulla barra del titolo della schermata Phoneword e modificare il titolo in Phoneword:

Trascinare un pulsante dalla casella degli strumenti e posizionarlo sotto il pulsante di chiamata. Trascinare i quadratini di ridimensionamento per rendere la larghezza del nuovo pulsante uguale a quella del pulsante di chiamata:

Nel riquadro delle proprietà modificare il nome del pulsante in CallHistoryButton e modificare il titolo in Call History:

Creare la schermata Call History. Trascinare un controller visualizzazione tabella dalla casella degli strumenti nell'area di progettazione:

Selezionare il controller visualizzazione tabella facendo clic sulla barra nera nella parte inferiore della scena. Nel riquadro delle proprietà modificare la classe del controller visualizzazione tabella in
CallHistoryControllere premere INVIO:
iOS Designer genera una classe sottostante personalizzata denominata
CallHistoryControllerper gestire la gerarchia delle visualizzazioni del contenuto di questa schermata. Il file CallHistoryController.cs viene visualizzato nel riquadro della soluzione:
Fare doppio clic sul file CallHistoryController.cs per aprirlo e sostituire il contenuto con il codice seguente:
using System; using Foundation; using UIKit; using System.Collections.Generic; namespace Phoneword_iOS { public partial class CallHistoryController : UITableViewController { public List<string> PhoneNumbers { get; set; } static NSString callHistoryCellId = new NSString ("CallHistoryCell"); public CallHistoryController (IntPtr handle) : base (handle) { TableView.RegisterClassForCellReuse (typeof(UITableViewCell), callHistoryCellId); TableView.Source = new CallHistoryDataSource (this); PhoneNumbers = new List<string> (); } class CallHistoryDataSource : UITableViewSource { CallHistoryController controller; public CallHistoryDataSource (CallHistoryController controller) { this.controller = controller; } public override nint RowsInSection (UITableView tableView, nint section) { return controller.PhoneNumbers.Count; } public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath) { var cell = tableView.DequeueReusableCell (CallHistoryController.callHistoryCellId); int row = indexPath.Row; cell.TextLabel.Text = controller.PhoneNumbers [row]; return cell; } } } }Salvare l'applicazione (⌘ + s) e compilarla (⌘ + b) per verificare che non siano presenti errori.
Creare un elemento Segue (transizione) tra la scena Phoneword e la scena Call History. Nella scena Phoneword selezionare il pulsante Call History e trascinare premendo CTRL dal pulsante alla scena Call History:

Selezionare Visualizza nel popover Action Segue
iOS Designer aggiungerà un elemento Segue tra le due scene:

Aggiungere un titolo al controller visualizzazione tabella selezionando la barra nera nella parte inferiore della scena e modificando il titolo del controller visualizzazione in Call History nel riquadro delle proprietà:

Quando viene eseguita l'applicazione, il pulsante Registro chiamate apre la schermata Registro chiamate, ma la visualizzazione tabella sarà vuota perché non è presente un codice di cui tenere traccia e che visualizzi i numeri di telefono.
Questa app archivierà i numeri di telefono come un elenco di stringhe.
Aggiungere una
usingdirettiva perSystem.Collections.Genericnella parte superiore di ViewController:using System.Collections.Generic;Modificare la classe
ViewControllerusando il codice seguente:using System; using System.Collections.Generic; using Foundation; using UIKit; namespace Phoneword_iOS { public partial class ViewController : UIViewController { string translatedNumber = ""; public List<string> PhoneNumbers { get; set; } protected ViewController(IntPtr handle) : base(handle) { //initialize list of phone numbers called for Call History screen PhoneNumbers = new List<string>(); } public override void ViewDidLoad() { base.ViewDidLoad(); // Perform any additional setup after loading the view, typically from a nib. TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder(); if (translatedNumber == "") { CallButton.SetTitle("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } }; CallButton.TouchUpInside += (object sender, EventArgs e) => { //Store the phone number that we're dialing in PhoneNumbers PhoneNumbers.Add(translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl("tel:" + translatedNumber); // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl(url)) { var alert = UIAlertController.Create("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction(UIAlertAction.Create("Ok", UIAlertActionStyle.Default, null)); PresentViewController(alert, true, null); } }; } public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) { base.PrepareForSegue(segue, sender); // set the view controller that’s powering the screen we’re // transitioning to var callHistoryController = segue.DestinationViewController as CallHistoryController; //set the table view controller’s list of phone numbers to the // list of dialed phone numbers if (callHistoryController != null) { callHistoryController.PhoneNumbers = PhoneNumbers; } } } }È opportuno fare alcune considerazioni:
- La variabile
translatedNumberè stata spostata dal metodoViewDidLoada una variabile a livello di classe. - Il codice CallButton è stato modificato per aggiungere i numeri di telefono composti all'elenco dei numeri di telefono chiamando
PhoneNumbers.Add(translatedNumber). - È stato aggiunto il metodo
PrepareForSegue.
Salvare e compilare l'applicazione per verificare che non ci siano errori.
- La variabile
Premere il pulsante di avvio per avviare l'applicazione all'interno del simulatore iOS:

L'applicazione Xamarin.iOS Multiscreen è stata completata.
Procedura dettagliata su Windows
In questa procedura dettagliata verrà aggiunta la schermata Call History all'applicazione Phoneword.
Aprire l'applicazione Phoneword in Visual Studio. Tenere presente che è necessario connettersi a un Mac per usare iOS Designer e il simulatore iOS.
Iniziare modificando l'interfaccia utente. Aprire il file Main.storyboard dal riquadro della soluzione, verificando che Visualizza come sia impostato su iPhone 6:

Trascinare un controller di spostamento dalla casella degli strumenti nell'area di progettazione:

Trascinare il Sourceless Segue, ovvero la freccia grigia a sinistra della scena Phoneword dalla scena Phoneword al controller di spostamento per modificare il punto iniziale dell'applicazione:

Selezionare il controller visualizzazione radice facendo clic sulla barra nera e premere Delete per rimuoverlo dall'area di progettazione. Spostare la scena Phoneword accanto al controller di spostamento:

Impostare ViewController come controller visualizzazione radice del controller di spostamento. Premere il tasto CTRL e fare clic all'interno del controller di spostamento. Dovrebbe apparire una linea blu. Continuando a tenere premuto il tasto CTRL, trascinare dal controller di spostamento alla scena Phoneword e rilasciare. Questa operazione si chiama trascinamento con CTRL:

Nel popover impostare il tipo di relazione su Radice:

ViewController ora è il controller visualizzazione radice del controller di spostamento.
Fare doppio clic sulla barra del titolo della schermata Phoneword e modificare il titolo in Phoneword:

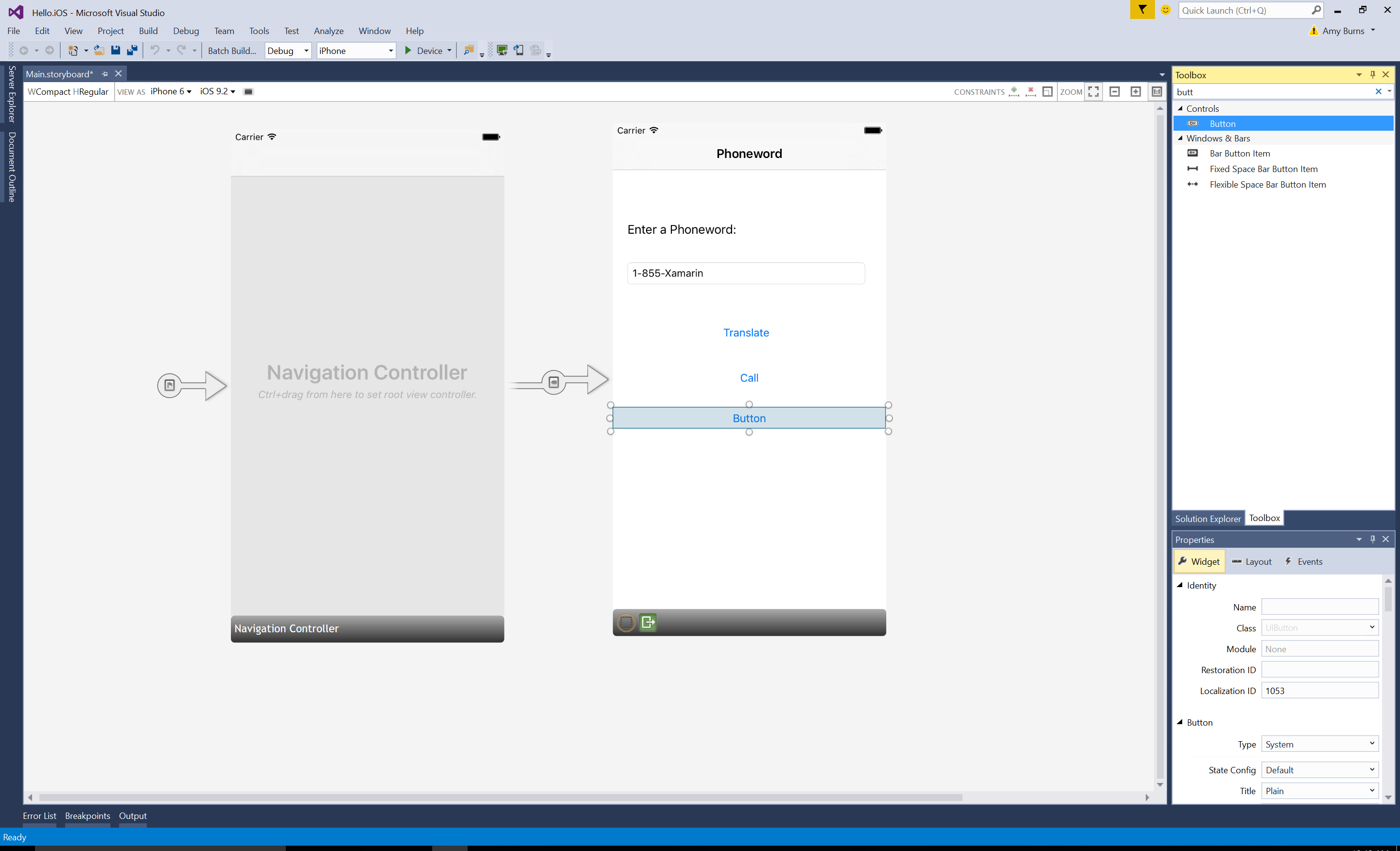
Trascinare un pulsante dalla casella degli strumenti e posizionarlo sotto il pulsante di chiamata. Trascinare i quadratini di ridimensionamento per rendere la larghezza del nuovo pulsante uguale a quella del pulsante di chiamata:

Nel riquadro delle proprietà modificare il nome del pulsante in
CallHistoryButtone modificare il titolo in Call History:
Creare la schermata Call History. Trascinare un controller visualizzazione tabella dalla casella degli strumenti nell'area di progettazione:

Selezionare il controller visualizzazione tabella facendo clic sulla barra nera nella parte inferiore della scena. Nel riquadro delle proprietà modificare la classe del controller visualizzazione tabella in
CallHistoryControllere premere INVIO:
iOS Designer genera una classe sottostante personalizzata denominata
CallHistoryControllerper gestire la gerarchia delle visualizzazioni del contenuto di questa schermata. Il file CallHistoryController.cs viene visualizzato nel riquadro della soluzione:
Fare doppio clic sul file CallHistoryController.cs per aprirlo e sostituire il contenuto con il codice seguente:
using System; using Foundation; using UIKit; using System.Collections.Generic; namespace Phoneword { public partial class CallHistoryController : UITableViewController { public List<String> PhoneNumbers { get; set; } static NSString callHistoryCellId = new NSString ("CallHistoryCell"); public CallHistoryController (IntPtr handle) : base (handle) { TableView.RegisterClassForCellReuse (typeof(UITableViewCell), callHistoryCellId); TableView.Source = new CallHistoryDataSource (this); PhoneNumbers = new List<string> (); } class CallHistoryDataSource : UITableViewSource { CallHistoryController controller; public CallHistoryDataSource (CallHistoryController controller) { this.controller = controller; } // Returns the number of rows in each section of the table public override nint RowsInSection (UITableView tableView, nint section) { return controller.PhoneNumbers.Count; } public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath) { var cell = tableView.DequeueReusableCell (CallHistoryController.callHistoryCellId); int row = indexPath.Row; cell.TextLabel.Text = controller.PhoneNumbers [row]; return cell; } } } }Salvare l'applicazione e compilarla per verificare che non siano presenti errori. Per il momento si possono ignorare gli avvisi relativi alla compilazione.
Creare un elemento Segue (transizione) tra la scena Phoneword e la scena Call History. Nella scena Phoneword selezionare il pulsante Call History e trascinare premendo CTRL dal pulsante alla scena Call History:

Selezionare Visualizza nel popover Action Segue:

iOS Designer aggiungerà un elemento Segue tra le due scene:

Aggiungere un titolo al controller di visualizzazione tabella selezionando la barra nera nella parte inferiore della scena e modificando il titolo del controller > di visualizzazione in Cronologia chiamate in Esplora proprietà:

Quando viene eseguita l'applicazione, il pulsante Registro chiamate apre la schermata Registro chiamate, ma la visualizzazione tabella sarà vuota perché non è presente un codice di cui tenere traccia e che visualizzi i numeri di telefono.
Questa app archivierà i numeri di telefono come un elenco di stringhe.
Aggiungere una
usingdirettiva perSystem.Collections.Genericnella parte superiore di ViewController:using System.Collections.Generic;Modificare la classe
ViewControllerusando il codice seguente:using System; using System.Collections.Generic; using Foundation; using UIKit; namespace Phoneword_iOS { public partial class ViewController : UIViewController { string translatedNumber = ""; public List<string> PhoneNumbers { get; set; } protected ViewController(IntPtr handle) : base(handle) { //initialize list of phone numbers called for Call History screen PhoneNumbers = new List<string>(); } public override void ViewDidLoad() { base.ViewDidLoad(); // Perform any additional setup after loading the view, typically from a nib. TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder(); if (translatedNumber == "") { CallButton.SetTitle("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } }; CallButton.TouchUpInside += (object sender, EventArgs e) => { //Store the phone number that we're dialing in PhoneNumbers PhoneNumbers.Add(translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl("tel:" + translatedNumber); // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl(url)) { var alert = UIAlertController.Create("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction(UIAlertAction.Create("Ok", UIAlertActionStyle.Default, null)); PresentViewController(alert, true, null); } }; } public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) { base.PrepareForSegue(segue, sender); // set the view controller that’s powering the screen we’re // transitioning to var callHistoryController = segue.DestinationViewController as CallHistoryController; //set the table view controller’s list of phone numbers to the // list of dialed phone numbers if (callHistoryController != null) { callHistoryController.PhoneNumbers = PhoneNumbers; } } } }È opportuno fare alcune considerazioni
- La variabile
translatedNumberè stata spostata dal metodoViewDidLoada una variabile a livello di classe. - Il codice CallButton è stato modificato per aggiungere i numeri di telefono composti all'elenco dei numeri di telefono chiamando
PhoneNumbers.Add(translatedNumber) - È stato aggiunto il metodo
PrepareForSegue
Salvare e compilare l'applicazione per verificare che non ci siano errori.
Salvare e compilare l'applicazione per verificare che non ci siano errori.
- La variabile
Premere il pulsante di avvio per avviare l'applicazione all'interno del simulatore iOS:

L'applicazione Xamarin.iOS Multiscreen è stata completata.
L'app è ora in grado di gestire la navigazione usando gli elementi Storyboard Segue e il codice. È ora possibile analizzare gli strumenti e le competenze appena acquisite nell'approfondimento su Hello, iOS Multiscreen.
