Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Importante
Attualmente si sta esaminando l'utilizzo dell'associazione personalizzata nella piattaforma Xamarin. Si prega di prendere questo sondaggio per informare i futuri sforzi di sviluppo.
Questo articolo fornisce una procedura dettagliata per la creazione di un'associazione Xamarin.iOS per una libreria esistente Objective-C , InfColorPicker. Vengono illustrati argomenti come la compilazione di una libreria statica Objective-C , l'associazione e l'uso dell'associazione in un'applicazione Xamarin.iOS.
Quando si lavora su iOS, è possibile che si verifichino casi in cui si desidera utilizzare una libreria di terze parti Objective-C . In tali situazioni, è possibile usare un progetto di associazione Xamarin.iOS per creare un'associazione C# che consentirà di usare la libreria nelle applicazioni Xamarin.iOS.
In genere nell'ecosistema iOS è possibile trovare librerie in 3 versioni:
- Come file di libreria statica precompilato con
.aestensione insieme alle relative intestazioni (file con estensione h). Ad esempio, Google Analytics Library - Come framework precompilato. Si tratta solo di una cartella contenente la libreria statica, le intestazioni e talvolta risorse aggiuntive con
.frameworkestensione. Ad esempio, AdMob Library di Google. - Come solo i file di codice sorgente. Ad esempio, una libreria contenente solo
.me.hi file Objective C.
Nel primo e nel secondo scenario sarà già presente una libreria statica CocoaTouch precompilata, quindi in questo articolo verrà illustrato il terzo scenario. Ricorda, prima di iniziare a creare un'associazione, controlla sempre la licenza fornita con la libreria per assicurarti di essere libero di associarlo.
Questo articolo fornisce una procedura dettagliata per la creazione di un progetto di associazione usando il progetto InfColorPicker open source come esempio, ma tutte le informazioni contenute in questa guida possono essere adattate per l'uso con qualsiasi libreria di terze partiObjective-C.Objective-C La libreria InfColorPicker fornisce un controller di visualizzazione riutilizzabile che consente all'utente di selezionare un colore in base alla relativa rappresentazione HSB, rendendo più semplice la selezione dei colori.
Verranno illustrati tutti i passaggi necessari per usare questa particolare Objective-C API in Xamarin.iOS:
- Prima di tutto si creerà una Objective-C libreria statica usando Xcode.
- Verrà quindi associata questa libreria statica a Xamarin.iOS.
- Successivamente, illustrare in che modo Objective Sharpie può ridurre il carico di lavoro generando automaticamente alcune definizioni api (ma non tutte) necessarie per l'associazione Xamarin.iOS.
- Infine, si creerà un'applicazione Xamarin.iOS che usa l'associazione.
L'applicazione di esempio illustra come usare un delegato sicuro per la comunicazione tra l'API InfColorPicker e il codice C#. Dopo aver visto come usare un delegato sicuro, verrà illustrato come usare delegati deboli per eseguire le stesse attività.
Requisiti
Questo articolo presuppone che l'utente abbia familiarità con Xcode e con il Objective-C linguaggio e abbia letto la Objective-C documentazione sull'associazione. Inoltre, per completare i passaggi presentati, è necessario quanto segue:
- Xcode e iOS SDK : xcode di Apple e l'API iOS più recente devono essere installati e configurati nel computer dello sviluppatore.
- Strumenti da riga di comando Xcode: gli strumenti da riga di comando Xcode devono essere installati per la versione attualmente installata di Xcode (vedere di seguito per informazioni dettagliate sull'installazione).
- Visual Studio per Mac o Visual Studio: la versione più recente di Visual Studio per Mac o Visual Studio deve essere installata e configurata nel computer di sviluppo. È necessario un Mac Apple per lo sviluppo di un'applicazione Xamarin.iOS e quando si usa Visual Studio è necessario essere connessi a un host di compilazione Xamarin.iOS
- La versione più recente di Objective Sharpie - Una copia corrente dello strumento Objective Sharpie scaricata da qui. Se Objective Sharpie è già installato, è possibile aggiornarlo alla versione più recente usando
sharpie update
Installazione degli strumenti da riga di comando Xcode
Come indicato in precedenza, in questa procedura dettagliata si useranno gli strumenti da riga di comando Xcode (in particolare make e lipo). Il make comando è un'utilità Unix molto comune che automatizza la compilazione di programmi eseguibili e librerie usando un makefile che specifica come deve essere compilato il programma. Il lipo comando è un'utilità della riga di comando di OS X per la creazione di file con più architetture, che combina più .a file in un unico file che può essere usato da tutte le architetture hardware.
Secondo la documentazione relativa alla compilazione di Apple dalla riga di comando con domande frequenti su Xcode, in OS X 10.9 e versioni successive, il riquadro Download della finestra di dialogo Preferenze Xcode non supporta più il download degli strumenti da riga di comando.
Per installare gli strumenti, è necessario usare uno dei metodi seguenti:
Installare Xcode: quando si installa Xcode , viene fornito in bundle con tutti gli strumenti da riga di comando. Negli shim OS X 10.9 (installati in
/usr/bin), è possibile eseguire il mapping di qualsiasi strumento incluso nello/usr/binstrumento corrispondente all'interno di Xcode. Ad esempio, ilxcruncomando , che consente di trovare o eseguire qualsiasi strumento all'interno di Xcode dalla riga di comando.L'applicazione terminale : dall'applicazione Terminale è possibile installare gli strumenti da riga di comando eseguendo il
xcode-select --installcomando :- Avviare l'applicazione terminale.
- Digitare
xcode-select --installe premere INVIO, ad esempio:
Europa:~ kmullins$ xcode-select --installDownload per gli sviluppatori Apple: il pacchetto Degli strumenti da riga di comando è disponibile la pagina Web Download for Apple Developers . Accedere con l'ID Apple, quindi cercare e scaricare gli strumenti da riga di comando:

Con gli strumenti da riga di comando installati, è possibile continuare con la procedura dettagliata.
scenario
In questa procedura dettagliata verranno illustrati i passaggi seguenti:
- Creare una libreria statica: questo passaggio comporta la creazione di una libreria statica del codice InfColorPickerObjective-C. La libreria statica avrà l'estensione
.adi file e verrà incorporata nell'assembly .NET del progetto di libreria. - Creare un progetto di associazione Xamarin.iOS: dopo aver creato una libreria statica, verrà usata per creare un progetto di associazione Xamarin.iOS. Il progetto di associazione è costituito dalla libreria statica appena creata e dai metadati sotto forma di codice C# che spiega come usare l'API Objective-C . Questi metadati vengono comunemente definiti definizioni api. Si userà Objective Sharpie per facilitare la creazione delle definizioni api.
- Normalizzare le definizioni api - Objective Sharpie fa un ottimo lavoro per aiutarci, ma non può fare tutto. Verranno illustrate alcune modifiche che è necessario apportare alle definizioni api prima di poterle usare.
- Usare la libreria di binding: infine si creerà un'applicazione Xamarin.iOS per illustrare come usare il progetto di associazione appena creato.
Ora che si conoscono i passaggi necessari, si passerà al resto della procedura dettagliata.
Creazione di una libreria statica
Se si esamina il codice per InfColorPicker in Github:
Nel progetto è possibile visualizzare le tre directory seguenti:
- InfColorPicker : questa directory contiene il Objective-C codice per il progetto.
- PickerSamplePad: questa directory contiene un progetto iPad di esempio.
- PickerSample Telefono: questa directory contiene un progetto i Telefono di esempio.
Scaricare il progetto InfColorPicker da GitHub e decomprimerlo nella directory scelta. Aprendo la destinazione Xcode per PickerSamplePhone il progetto, viene visualizzata la struttura di progetto seguente in Xcode Navigator:
Questo progetto ottiene il riutilizzo del codice aggiungendo direttamente il codice sorgente InfColorPicker (nella casella rossa) a ogni progetto di esempio. Il codice per il progetto di esempio si trova all'interno della casella blu. Poiché questo particolare progetto non fornisce una libreria statica, è necessario creare un progetto Xcode per compilare la libreria statica.
Il primo passaggio consiste nell'aggiungere il codice sorgente di InfoColorPicker alla libreria statica. A tale scopo, eseguire le operazioni seguenti:
Avviare Xcode.
Scegliere Nuovo>progetto dal menu File:
Selezionare Framework & Library, il modello Cocoa Touch Static Library e fare clic sul pulsante Avanti :
Immettere
InfColorPickerper Nome progetto e fare clic sul pulsante Avanti :Selezionare un percorso per salvare il progetto e fare clic sul pulsante OK .
È ora necessario aggiungere l'origine dal progetto InfColorPicker al progetto di libreria statica. Poiché il file InfColorPicker.h esiste già nella libreria statica (per impostazione predefinita), Xcode non consente di sovrascriverlo. Dal Finder passare al codice sorgente InfColorPicker nel progetto originale decompresso da GitHub, copiare tutti i file InfColorPicker e incollarli nel nuovo progetto di libreria statica:
Tornare a Xcode, fare clic con il pulsante destro del mouse sulla cartella InfColorPicker e selezionare Aggiungi file a "InfColorPicker...":
Nella finestra di dialogo Aggiungi file passare ai file di codice sorgente InfColorPicker appena copiati, selezionarli tutti e fare clic sul pulsante Aggiungi :
Il codice sorgente verrà copiato nel progetto:
In Strumento di spostamento progetti Xcode selezionare il file InfColorPicker.m e impostare come commento le ultime due righe (a causa del modo in cui è stata scritta questa libreria, questo file non viene usato):
È ora necessario verificare se sono presenti framework necessari per la libreria. È possibile trovare queste informazioni nel file README oppure aprendo uno dei progetti di esempio forniti. In questo esempio vengono
Foundation.frameworkusati ,UIKit.frameworkeCoreGraphics.frameworkquindi vengono aggiunti.Selezionare le fasi di compilazione di destinazione InfColorPicker > ed espandere la sezione Collega binario con librerie:
Usare il + pulsante per aprire la finestra di dialogo che consente di aggiungere i framework frame necessari elencati in precedenza:
La sezione Collegamento binario con librerie dovrebbe ora essere simile all'immagine seguente:
A questo punto siamo vicini, ma non siamo abbastanza fatti. La libreria statica è stata creata, ma è necessario compilarla per creare un file binario Fat che includa tutte le architetture necessarie sia per il dispositivo iOS che per il simulatore iOS.
Creazione di un file binario fat
Tutti i dispositivi iOS hanno processori basati sull'architettura ARM sviluppate nel corso del tempo. Ogni nuova architettura ha aggiunto nuove istruzioni e altri miglioramenti mantenendo comunque la compatibilità con le versioni precedenti. I dispositivi iOS hanno armv6, armv7, armv7s, set di istruzioni arm64, anche se armv6 non sono più usati. Il simulatore iOS non è alimentato da ARM ed è invece un simulatore con tecnologia x86 e x86_64. Ciò significa che le librerie devono essere fornite per ogni set di istruzioni.
Una libreria Fat è .a un file contenente tutte le architetture supportate.
La creazione di un file binario fat è un processo in tre passaggi:
- Compilare una versione ARM 7 & ARM64 della libreria statica.
- Compilare una versione x86 e x84_64 della libreria statica.
- Usare lo strumento da
liporiga di comando per combinare le due librerie statiche in una.
Anche se questi tre passaggi sono piuttosto semplici, potrebbe essere necessario ripeterli in futuro quando la Objective-C libreria riceve gli aggiornamenti o se sono necessarie correzioni di bug. Se si decide di automatizzare questi passaggi, la manutenzione e il supporto futuri del progetto di associazione iOS verranno semplificati.
Sono disponibili molti strumenti per automatizzare tali attività: uno script della shell, rake, xbuild e make. Quando vengono installati gli strumenti della riga di comando Xcode, make viene installato anche , in modo che sia il sistema di compilazione che verrà usato per questa procedura dettagliata. Ecco un Makefile che è possibile usare per creare una libreria condivisa con più architetture che funzionerà in un dispositivo iOS e nel simulatore per qualsiasi libreria:
XBUILD=/Applications/Xcode.app/Contents/Developer/usr/bin/xcodebuild
PROJECT_ROOT=./YOUR-PROJECT-NAME
PROJECT=$(PROJECT_ROOT)/YOUR-PROJECT-NAME.xcodeproj
TARGET=YOUR-PROJECT-NAME
all: lib$(TARGET).a
lib$(TARGET)-i386.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphonesimulator -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphonesimulator/lib$(TARGET).a $@
lib$(TARGET)-armv7.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch armv7 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET)-arm64.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch arm64 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET).a: lib$(TARGET)-i386.a lib$(TARGET)-armv7.a lib$(TARGET)-arm64.a
xcrun -sdk iphoneos lipo -create -output $@ $^
clean:
-rm -f *.a *.dll
Immettere i comandi Makefile nell'editor di testo normale scelto e aggiornare le sezioni con YOUR-PROJECT-NAME con il nome del progetto. È anche importante assicurarsi di incollare le istruzioni sopra esattamente, con le schede all'interno delle istruzioni mantenute.
Salvare il file con il nome Makefile nella stessa posizione della libreria statica InfColorPicker Xcode creata in precedenza:
Aprire l'applicazione terminale sul Mac e passare al percorso del makefile. Digitare make nel terminale, premere INVIO e il makefile verrà eseguito:
Quando si esegue make, si noterà un sacco di testo che scorre. Se tutto funziona correttamente, verranno visualizzate le parole BUILD SUCC edizione Enterprise DED e libInfColorPicker-armv7.ai file e libInfColorPickerSDK.a verranno libInfColorPicker-i386.a copiati nello stesso percorso del Makefile:
È possibile confermare le architetture all'interno del file binario Fat usando il comando seguente:
xcrun -sdk iphoneos lipo -info libInfColorPicker.a
Verrà visualizzato quanto segue:
Architectures in the fat file: libInfColorPicker.a are: i386 armv7 x86_64 arm64
A questo punto, è stato completato il primo passaggio dell'associazione iOS creando una libreria statica usando Xcode e gli strumenti make della riga di comando Xcode e lipo. Si passerà al passaggio successivo e si userà Objective-Sharpie per automatizzare la creazione delle associazioni API.
Creare un progetto di associazione Xamarin.iOS
Prima di poter usare Objective-Sharpie per automatizzare il processo di associazione, è necessario creare un progetto di associazione Xamarin.iOS per ospitare le definizioni API (che verranno usate da Objective-Sharpie per facilitare la compilazione ) e creare l'associazione C#.
Eseguire le operazioni seguenti:
Avviare Visual Studio per Mac.
Scegliere Nuova>soluzione dal menu File:

Nella finestra di dialogo Nuova soluzione selezionare Libreria>progetto di associazione iOS:

Fare clic sul pulsante Avanti.
Immettere "InfColorPickerBinding" come Nome progetto e fare clic sul pulsante Crea per creare la soluzione:

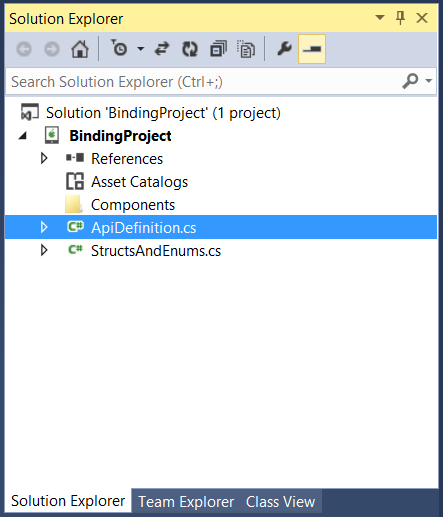
La soluzione verrà creata e verranno inclusi due file predefiniti:

- ApiDefinition.cs: questo file conterrà i contratti che definiscono come Objective-C verrà eseguito il wrapping dell'API in C#.
- Structs.cs: questo file conterrà tutte le strutture o i valori di enumerazione richiesti dalle interfacce e dai delegati.
Questi due file verranno usati più avanti nella procedura dettagliata. Prima di tutto, è necessario aggiungere la libreria InfColorPicker al progetto di associazione.
Inclusione della libreria statica nel progetto di associazione
A questo punto, il progetto di binding di base è pronto, è necessario aggiungere la libreria Fat Binary creata in precedenza per la libreria InfColorPicker .
Per aggiungere la libreria, seguire questa procedura:
Fare clic con il pulsante destro del mouse sulla cartella Riferimenti nativi nel riquadro della soluzione e scegliere Aggiungi riferimenti nativi:

Passare al file binario fato creato in precedenza (
libInfColorPickerSDK.a) e premere il pulsante Apri :
Il file verrà incluso nel progetto:

Quando il file con estensione a viene aggiunto al progetto, Xamarin.iOS imposta automaticamente l'azione di compilazione del file su ObjcBindingNativeLibrary e crea un file speciale denominato libInfColorPickerSDK.linkwith.cs.
Questo file contiene l'attributo LinkWith che indica a Xamarin.iOS come gestire la libreria statica appena aggiunta. Il contenuto di questo file è illustrato nel frammento di codice seguente:
using ObjCRuntime;
[assembly: LinkWith ("libInfColorPickerSDK.a", SmartLink = true, ForceLoad = true)]
L'attributo LinkWith identifica la libreria statica per il progetto e alcuni flag del linker importanti.
L'operazione successiva da eseguire consiste nel creare le definizioni API per il progetto InfColorPicker. Ai fini di questa procedura dettagliata, useremo Objective Sharpie per generare il file ApiDefinition.cs.
Uso di Objective Sharpie
Objective Sharpie è uno strumento da riga di comando (fornito da Xamarin) che consente di creare le definizioni necessarie per associare una libreria di terze parti Objective-C a C#. In questa sezione si userà Objective Sharpie per creare il ApiDefinition.cs iniziale per il progetto InfColorPicker.
Per iniziare, scaricare il file del programma di installazione objective Sharpie come descritto in dettaglio in questa guida. Eseguire il programma di installazione e seguire tutte le istruzioni visualizzate dall'installazione guidata per installare Objective Sharpie nel computer di sviluppo.
Dopo aver installato Objective Sharpie, avviare l'app Terminale e immettere il comando seguente per ottenere assistenza su tutti gli strumenti forniti per facilitare l'associazione:
sharpie -help
Se si esegue il comando precedente, verrà generato l'output seguente:
Europa:Resources kmullins$ sharpie -help
usage: sharpie [OPTIONS] TOOL [TOOL_OPTIONS]
Options:
-h, --helpShow detailed help
-v, --versionShow version information
Available Tools:
xcode Get information about Xcode installations and available SDKs.
pod Create a Xamarin C# binding to Objective-C CocoaPods
bind Create a Xamarin C# binding to Objective-C APIs
update Update to the latest release of Objective Sharpie
verify-docs Show cross reference documentation for [Verify] attributes
docs Open the Objective Sharpie online documentation
Ai fini di questa procedura dettagliata, verranno usati gli strumenti Objective Sharpie seguenti:
- xcode : questi strumenti offrono informazioni sull'installazione Xcode corrente e sulle versioni delle API iOS e Mac installate. Queste informazioni verranno usati in un secondo momento quando si generano le associazioni.
- bind: questo strumento verrà usato per analizzare i file con estensione h nel progetto InfColorPicker nei file di ApiDefinition.cs e StructsAndEnums.cs iniziali.
Per ottenere assistenza su uno strumento Objective Sharpie specifico, immettere il nome dello strumento e l'opzione -help . Ad esempio, restituisce sharpie xcode -help l'output seguente:
Europa:Resources kmullins$ sharpie xcode -help
usage: sharpie xcode [OPTIONS]+
Options:
-h, -help Show detailed help
-v, -verbose Be verbose with output
Xcode Options:
-sdks List all available Xcode SDKs. Pass -verbose for more
details.
-sdkpath SDK Output the path of the SDK
-frameworks SDK List all available framework directories in a given SDK.
Prima di poter avviare il processo di associazione, è necessario ottenere informazioni sugli SDK installati correnti immettendo il comando seguente nel terminale sharpie xcode -sdks:
amyb:Desktop amyb$ sharpie xcode -sdks
sdk: appletvos9.2 arch: arm64
sdk: iphoneos9.3 arch: arm64 armv7
sdk: macosx10.11 arch: x86_64 i386
sdk: watchos2.2 arch: armv7
Nell'esempio precedente è possibile notare che nel computer è installato l'SDK iphoneos9.3 . Con queste informazioni, siamo pronti per analizzare i file di progetto .h InfColorPicker nel ApiDefinition.cs iniziale e StructsAndEnums.cs per il progetto InfColorPicker.
Immettere il comando seguente nell'app Terminale:
sharpie bind --output=InfColorPicker --namespace=InfColorPicker --sdk=[iphone-os] -scope [full-path-to-project]/InfColorPicker/InfColorPicker [full-path-to-project]/InfColorPicker/InfColorPicker/*.h
Dove [full-path-to-project] è il percorso completo della directory in cui si trova il file di progetto InfColorPicker Xcode nel computer e [iphone-os] è l'SDK iOS installato, come indicato dal sharpie xcode -sdks comando. Si noti che in questo esempio è stato passato *.h come parametro, che include tutti i file di intestazione in questa directory, in genere non è consigliabile eseguire questa operazione, ma leggere attentamente i file di intestazione per trovare il file con estensione h di primo livello che fa riferimento a tutti gli altri file pertinenti e passarlo solo a Objective Sharpie.
Suggerimento
Per l'argomento -scope , passare la cartella con le intestazioni da associare.
Senza l'argomento -scope , Objective Sharpie tenterà di generare associazioni per tutte le intestazioni di iOS SDK importate, ad esempio #import <UIKit.h>, generando un file di definizioni enorme che genererà probabilmente errori durante la compilazione del progetto di associazione. Con il -scope set di argomenti, Objective Sharpie non genererà associazioni per intestazioni esterne alla cartella con ambito.
Nel terminale verrà generato l'output seguente:
Europa:Resources kmullins$ sharpie bind -output InfColorPicker -namespace InfColorPicker -sdk iphoneos8.1 /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h -unified
Compiler configuration:
-isysroot /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk -miphoneos-version-min=8.1 -resource-dir /Library/Frameworks/ObjectiveSharpie.framework/Versions/1.1.1/clang-resources -arch armv7 -ObjC
[ 0%] parsing /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h
In file included from /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h:60:
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* sourceColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* resultColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
4 warnings generated.
[100%] parsing complete
[bind] InfColorPicker.cs
Europa:Resources kmullins$
E i file InfColorPicker.enums.cs e InfColorPicker.cs verranno creati nella directory:
Aprire entrambi i file nel progetto binding creato in precedenza. Copiare il contenuto del file InfColorPicker.cs e incollarlo nel file ApiDefinition.cs , sostituendo il blocco di codice esistente namespace ... con il contenuto del file InfColorPicker.cs (lasciando invariate le using istruzioni):

Normalizzare le definizioni api
Objective Sharpie talvolta presenta un problema durante la conversione Delegatesdi , quindi sarà necessario modificare la definizione dell'interfaccia InfColorPickerControllerDelegate e sostituire la [Protocol, Model] riga con quanto segue:
[BaseType(typeof(NSObject))]
[Model]
In modo che la definizione sia simile alla seguente:
Successivamente, facciamo la stessa cosa con il contenuto del InfColorPicker.enums.cs file, copiandoli e incollandoli nel StructsAndEnums.cs file lasciando intatte le using istruzioni:
È anche possibile notare che Objective Sharpie ha annotato l'associazione con [Verify] gli attributi. Questi attributi indicano che è necessario verificare che Objective Sharpie abbia fatto la cosa corretta confrontando l'associazione con la dichiarazione C/Objective-C originale (che verrà fornita in un commento sopra la dichiarazione associata). Dopo aver verificato le associazioni, è necessario rimuovere l'attributo verify. Per altre informazioni, vedere la Guida alla verifica .
A questo punto, il progetto di associazione deve essere completo e pronto per la compilazione. Compilare il progetto di associazione e assicurarsi che non siano presenti errori:
Compilare il progetto di associazione e assicurarsi che non siano presenti errori
Uso dell'associazione
Seguire questa procedura per creare un'applicazione i Telefono di esempio per usare la libreria di binding iOS creata in precedenza:
Creare un progetto Xamarin.iOS : aggiungere un nuovo progetto Xamarin.iOS denominato InfColorPickerSample alla soluzione, come illustrato negli screenshot seguenti:


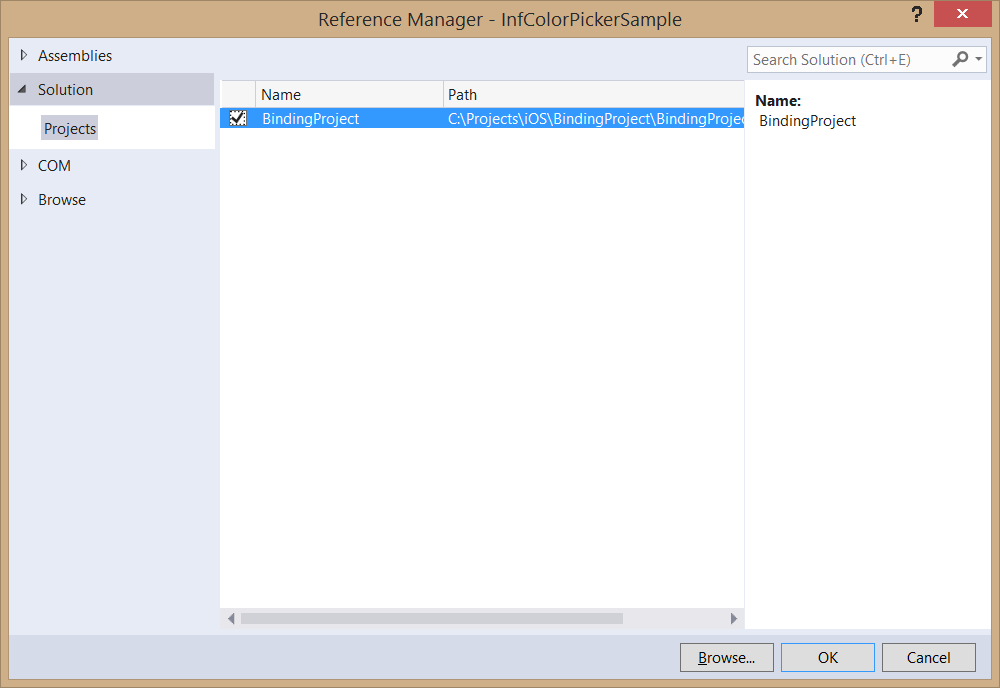
Aggiungere riferimento al progetto di associazione - Aggiornare il progetto InfColorPickerSample in modo che abbia un riferimento al progetto InfColorPickerBinding :

Creare l'interfaccia utente i Telefono : fare doppio clic sul file MainStoryboard.storyboard nel progetto InfColorPickerSample per modificarlo in iOS Designer. Aggiungere un pulsante alla visualizzazione e chiamarlo
ChangeColorButton, come illustrato di seguito:
Aggiungere infColorPickerView.xib : la libreria InfColorPicker Objective-C include un file xib . Xamarin.iOS non includerà questo file xib nel progetto di associazione, che causerà errori di runtime nell'applicazione di esempio. La soluzione alternativa consiste nell'aggiungere il file xib al progetto Xamarin.iOS. Selezionare il progetto Xamarin.iOS, fare clic con il pulsante destro del mouse e selezionare Aggiungi > file e aggiungere il file xib , come illustrato nello screenshot seguente:

Quando richiesto, copiare il file xib nel progetto.
Verranno ora esaminati rapidamente i protocolli in Objective-C e come gestirli nel codice C# e di binding.
Protocolli e Xamarin.iOS
In Objective-Cun protocollo definisce metodi (o messaggi) che possono essere usati in determinate circostanze. Concettualmente, sono molto simili alle interfacce in C#. Una differenza principale tra un Objective-C protocollo e un'interfaccia C# consiste nel fatto che i protocolli possono avere metodi facoltativi, ovvero metodi che una classe non deve implementare. Objective-C usa la @optional parola chiave per indicare quali metodi sono facoltativi. Per altre informazioni sui protocolli, vedere Eventi, protocolli e delegati.
InfColorPickerController ha un protocollo di questo tipo, illustrato nel frammento di codice seguente:
@protocol InfColorPickerControllerDelegate
@optional
- (void) colorPickerControllerDidFinish: (InfColorPickerController*) controller;
// This is only called when the color picker is presented modally.
- (void) colorPickerControllerDidChangeColor: (InfColorPickerController*) controller;
@end
Questo protocollo viene usato da InfColorPickerController per informare i client che l'utente ha scelto un nuovo colore e che InfColorPickerController è terminato. Objective Sharpie ha mappato questo protocollo come illustrato nel frammento di codice seguente:
[BaseType(typeof(NSObject))]
[Model]
public partial interface InfColorPickerControllerDelegate {
[Export ("colorPickerControllerDidFinish:")]
void ColorPickerControllerDidFinish (InfColorPickerController controller);
[Export ("colorPickerControllerDidChangeColor:")]
void ColorPickerControllerDidChangeColor (InfColorPickerController controller);
}
Quando la libreria di binding viene compilata, Xamarin.iOS creerà una classe base astratta denominata InfColorPickerControllerDelegate, che implementa questa interfaccia con metodi virtuali.
Esistono due modi per implementare questa interfaccia in un'applicazione Xamarin.iOS:
- Delegato sicuro: l'uso di un delegato sicuro comporta la creazione di una classe C# che sottoclassa ed esegue l'override
InfColorPickerControllerDelegatedei metodi appropriati. InfColorPickerController userà un'istanza di questa classe per comunicare con i client. - Delegato debole: un delegato debole è una tecnica leggermente diversa che implica la creazione di un metodo pubblico in una classe (ad esempio
InfColorPickerSampleViewController) e quindi l'esposizione di tale metodo alInfColorPickerDelegateprotocollo tramite unExportattributo .
I delegati sicuri forniscono IntelliSense, sicurezza dei tipi e incapsulamento migliore. Per questi motivi, è consigliabile usare delegati sicuri in cui è possibile, anziché un delegato debole.
In questa procedura dettagliata verranno illustrate entrambe le tecniche: implementare prima un delegato sicuro e quindi spiegare come implementare un delegato debole.
Implementazione di un delegato sicuro
Completare l'applicazione Xamarin.iOS usando un delegato sicuro per rispondere al colorPickerControllerDidFinish: messaggio:
Sottoclasse InfColorPickerControllerDelegate : aggiungere una nuova classe al progetto denominato ColorSelectedDelegate. Modificare la classe in modo che abbia il codice seguente:
using InfColorPickerBinding;
using UIKit;
namespace InfColorPickerSample
{
public class ColorSelectedDelegate:InfColorPickerControllerDelegate
{
readonly UIViewController parent;
public ColorSelectedDelegate (UIViewController parent)
{
this.parent = parent;
}
public override void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
parent.View.BackgroundColor = controller.ResultColor;
parent.DismissViewController (false, null);
}
}
}
Xamarin.iOS associerà il Objective-C delegato creando una classe base astratta denominata InfColorPickerControllerDelegate. Sottoclasse questo tipo ed eseguire l'override del ColorPickerControllerDidFinish metodo per accedere al valore della ResultColor proprietà di InfColorPickerController.
Creare un'istanza di ColorSelectedDelegate : il gestore eventi richiederà un'istanza del ColorSelectedDelegate tipo creato nel passaggio precedente. Modificare la classe InfColorPickerSampleViewController e aggiungere la variabile di istanza seguente alla classe :
ColorSelectedDelegate selector;
Inizializzare la variabile ColorSelectedDelegate: per assicurarsi che selector sia un'istanza valida, aggiornare il metodo ViewDidLoad in ViewController in modo che corrisponda al frammento di codice seguente:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithStrongDelegate;
selector = new ColorSelectedDelegate (this);
}
Implementare il metodo HandleTouchUpInsideWithStrongDelegate - Avanti implementare il gestore eventi per quando l'utente tocca ColorChangeButton. Modificare ViewControllere aggiungere il metodo seguente:
using InfColorPicker;
...
private void HandleTouchUpInsideWithStrongDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.Delegate = selector;
picker.PresentModallyOverViewController (this);
}
Per prima cosa si ottiene un'istanza di InfColorPickerController tramite un metodo statico e si rende tale istanza consapevole del delegato sicuro tramite la proprietà InfColorPickerController.Delegate. Questa proprietà è stata generata automaticamente da Objective Sharpie. Infine viene chiamato PresentModallyOverViewController per visualizzare la visualizzazione InfColorPickerSampleViewController.xib in modo che l'utente possa selezionare un colore.
Eseguire l'applicazione : a questo punto, tutto il codice è stato completato. Se si esegue l'applicazione, dovrebbe essere possibile modificare il colore di sfondo di InfColorColorPickerSampleView come illustrato negli screenshot seguenti:
Complimenti. A questo punto è stata creata e associata una Objective-C libreria da usare in un'applicazione Xamarin.iOS. Si apprenderà ora come usare delegati deboli.
Implementazione di un delegato debole
Invece di sottoclassare una classe associata al Objective-C protocollo per un delegato specifico, Xamarin.iOS consente anche di implementare i metodi di protocollo in qualsiasi classe che deriva da NSObject, decoratando i metodi con ExportAttributee specificando i selettori appropriati. Quando si usa questo approccio, si assegna un'istanza della classe alla WeakDelegate proprietà anziché alla Delegate proprietà . Un delegato debole offre la flessibilità necessaria per ridurre la classe del delegato in una gerarchia di ereditarietà diversa. Vediamo come implementare e usare un delegato debole nell'applicazione Xamarin.iOS.
Crea gestore eventi per TouchUpInside : creiamo un nuovo gestore eventi per l'evento TouchUpInside del pulsante Cambia colore di sfondo. Questo gestore riempie lo stesso ruolo del HandleTouchUpInsideWithStrongDelegate gestore creato nella sezione precedente, ma userà un delegato debole anziché un delegato sicuro. Modificare la classe ViewControllere aggiungere il metodo seguente:
private void HandleTouchUpInsideWithWeakDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.WeakDelegate = this;
picker.SourceColor = this.View.BackgroundColor;
picker.PresentModallyOverViewController (this);
}
Update ViewDidLoad : è necessario modificare ViewDidLoad in modo che usi il gestore eventi appena creato. Modificare ViewController e modificare ViewDidLoad in modo che sia simile al frammento di codice seguente:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithWeakDelegate;
}
Gestire il colorPickerControllerDidFinish: Messaggio - Al termine dell'operazione ViewController , iOS invierà il messaggio colorPickerControllerDidFinish: all'oggetto WeakDelegate. È necessario creare un metodo C# in grado di gestire questo messaggio. A tale scopo, si crea un metodo C# e quindi lo si adorna con .ExportAttribute Modificare ViewControllere aggiungere il metodo seguente alla classe :
[Export("colorPickerControllerDidFinish:")]
public void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
View.BackgroundColor = controller.ResultColor;
DismissViewController (false, null);
}
Eseguire l'applicazione. Ora dovrebbe comportarsi esattamente come in precedenza, ma usa un delegato debole anziché il delegato sicuro. A questo punto è stata completata correttamente questa procedura dettagliata. È ora necessario avere una conoscenza di come creare e usare un progetto di associazione Xamarin.iOS.
Riepilogo
Questo articolo illustra il processo di creazione e uso di un progetto di associazione Xamarin.iOS. In primo luogo è stato illustrato come compilare una libreria esistente Objective-C in una libreria statica. È stato quindi illustrato come creare un progetto di associazione Xamarin.iOS e come usare Objective Sharpie per generare le definizioni API per la Objective-C libreria. È stato illustrato come aggiornare e modificare le definizioni api generate per renderle adatte all'utilizzo pubblico. Al termine del progetto di associazione Xamarin.iOS, è stato passato all'uso di tale associazione in un'applicazione Xamarin.iOS, con particolare attenzione all'uso di delegati sicuri e delegati deboli.