Miglioramenti del widget Cerca e Schermata iniziale in iOS 10
Questo articolo illustra i miglioramenti apportati da Apple al sistema widget in iOS 10.
Apple ha introdotto diversi miglioramenti al sistema widget per garantire che i widget siano ideali in qualsiasi sfondo presente nella nuova schermata di blocco di iOS 10. Inoltre, i widget contengono ora una proprietà NCWidgetDisplayMode che consente allo sviluppatore di descrivere la quantità di contenuto disponibile e consente all'utente di espandere e comprimere il contenuto.
I widget (noti anche come Estensioni oggi) sono un tipo speciale di estensione iOS che visualizza una piccola quantità di informazioni utili o espongono funzionalità specifiche dell'app in modo tempestivo. Ad esempio, l'app Notizie ha un widget che mostra i titoli principali e l'app Calendario fornisce due widget diversi: uno per visualizzare gli eventi di oggi e uno per mostrare gli eventi imminenti.
I widget sono altamente personalizzabili e possono contenere elementi dell'interfaccia utente come testo, immagini, pulsanti e così via. Inoltre, lo sviluppatore può personalizzare ulteriormente il layout dei widget.
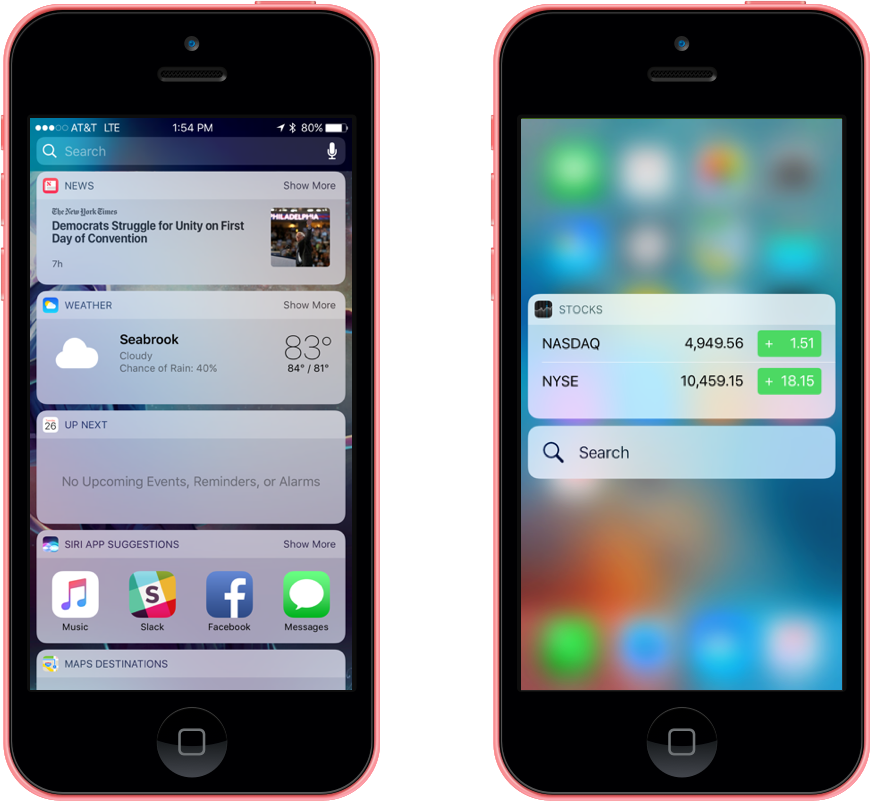
Esistono due posizioni principali che un utente può visualizzare e interagire con i widget di un'app:
- Schermata di ricerca : gli utenti possono aggiungere i widget che trovano più utili alla schermata di ricerca. È possibile accedere alla schermata Cerca facendo scorrere verso destra nelle schermate Home e Blocca.
- Schermata iniziale : dalla schermata Iniziale, l'utente può usare il tocco 3D per aprire l'elenco Azioni rapide applicando pressione all'icona dell'app. I widget di un'app verranno visualizzati sopra l'elenco azioni rapide. Per altre informazioni, vedere la documentazione introduttiva a 3D Touch .
Widget Suggerimenti per sviluppatori
Idealmente, lo sviluppatore dovrebbe sempre provare e progettare widget che l'utente vuole aggiungere alle schermate di ricerca. A tale scopo, Apple offre i suggerimenti seguenti:
- Creare un'esperienza ottimale e immediata: i widget dell'utente vogliono che forniscano informazioni brevi e accattivanti sugli aggiornamenti dello stato o che consentano loro di eseguire rapidamente attività semplici. Ciò rende essenziale fornire la giusta quantità di informazioni e interattività. Quando possibile, consentire all'utente di eseguire un'attività specifica con un singolo tocco. Inoltre, poiché i widget non supportano la panoramica o lo scorrimento, questo dovrà essere preso in considerazione nella progettazione del widget.
- Mostra rapidamente contenuto : i widget sono progettati per essere visualizzabili, quindi l'utente non deve mai attendere il caricamento del contenuto dopo la visualizzazione di un widget. I widget devono memorizzare nella cache il contenuto in locale in modo che possano mostrare contenuto recente mentre il contenuto aggiornato viene caricato in background.
- Fornire spaziatura interna e margini appropriati: i widget non devono mai essere affollati, quindi evitare di estendere il contenuto ai bordi della visualizzazione di un widget. Deve essere sempre presente un margine di larghezza di pixel tra i bordi e il contenuto. Apple suggerisce anche di usare l'icona dell'app, visualizzata nella parte superiore del widget, come guida all'allineamento. Se il widget presenta un layout griglia, assicurarsi che sia presente una spaziatura interna corretta tra gli elementi nella griglia e provare a limitare il numero di elementi a quattro max.
- Usa layout adattabili : la larghezza di un widget varia in base al dispositivo su cui è in esecuzione e all'orientamento del dispositivo. L'altezza di un widget può variare anche in base al fatto che venga visualizzato in uno stato Compresso (impostazione predefinita) o Espanso (non supportato da tutti i widget). Un widget compresso ha un'altezza di circa due e mezzo righe di tabella iOS standard. Lo sviluppatore può richiedere le dimensioni per un widget espanso, ma dovrebbe idealmente essere inferiore all'altezza dello schermo. Nello stato Compresso il widget dovrebbe visualizzare solo informazioni essenziali e autonome. Se espanso, il widget dovrebbe visualizzare informazioni supplementari che migliorano il contenuto primario visualizzato nello stato Compresso. I widget visualizzati nell'elenco azioni rapide saranno solo nello stato Compresso.
- Non personalizzare lo sfondo del widget: i widget vengono visualizzati su uno sfondo chiaro e sfocato fornito dal sistema. Questa operazione viene eseguita per promuovere la coerenza tra widget e migliorare la leggibilità del contenuto. Evitare di usare un'immagine come sfondo widget perché potrebbe conflitto con gli sfondi blocco e schermata iniziale dell'utente.
- Usa il tipo di carattere di sistema in grigio nero o scuro - Quando visualizzi il testo in un widget, il tipo di carattere di sistema funziona meglio. Il tipo di carattere deve essere in un colore grigio nero o scuro per distinguersi dallo sfondo del widget chiaro e sfocato.
- Fornire l'accesso alle app quando appropriato : il widget deve funzionare sempre separatamente dall'app, tuttavia, se è necessaria una funzionalità più approfondita, il widget deve essere in grado di avviare l'app per visualizzare o modificare una parte specifica di informazioni. Non includere mai un pulsante "apri app", semplicemente consentire all'utente di toccare il contenuto stesso e non aprire mai un'app di terze parti.
- Selezionare un nome chiaro e conciso del widget: l'icona dell'app e il nome del widget vengono sempre visualizzati sul contenuto del widget. Apple suggerisce di usare il nome dell'app per il suo widget principale e un nome chiaro e conciso per qualsiasi altro fornito. Quando si specifica un titolo del widget personalizzato, devono essere preceduti dal nome dell'app (ad esempio Mappe Nelle vicinanze, Mappe Ristoranti e così via).
- Informare quando l'autenticazione aggiunge valore : se sono disponibili funzionalità o informazioni aggiuntive solo quando l'utente viene autenticato e connesso, presentarlo all'utente. Ad esempio, un'app di condivisione delle corse può pronunciare "Accedi per prenotare la corsa".
- Selezionare un widget Elenco azioni rapide: se l'app fornisce più widget, lo sviluppatore deve scegliere quello da presentare quando l'utente visualizza l'elenco azioni rapide applicando pressione all'icona dell'app usando il tocco 3D.
Per altre informazioni sull'uso dei widget, vedere la documentazione Introduzione alle estensioni, Introduzione a 3D Touch e Guida alla programmazione delle estensioni per le app di Apple.
Uso della vibrazione
La vibrazione garantisce che il testo di un widget rimanga leggibile quando viene visualizzato sullo sfondo chiaro e sfocato del widget (fornito dal sistema). Prima di iOS 10, lo sviluppatore userà notificationCenterVibrancyEffect per la vibrazione del widget. Ad esempio:
// DEPRECATED: Get Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreateForNotificationCenter ();
Questa operazione è deprecata in iOS 10 e deve essere sostituita con widgetPrimaryVibrancyEffect o widgetSecondaryVibrancyEffect. Ad esempio:
// Get Primary Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreatePrimaryVibrancyEffectForNotificationCenter ();
// Get Secondary Widget Vibrancy Effect
var vibrancy2 = UIVibrancyEffect.CreateSecondaryVibrancyEffectForNotificationCenter ();
Uso di widget compressi ed espansi
Novità di iOS 10, i widget contengono ora una proprietà NCWidgetDisplayMode che consente allo sviluppatore di descrivere la quantità di contenuto disponibile e consente all'utente di espandere e comprimere il contenuto.
Quando un widget viene inizialmente visualizzato, si trova in uno stato Compresso. Un widget compresso ha un'altezza di circa due e mezzo righe di tabella iOS standard. Lo sviluppatore può richiedere le dimensioni per un widget espanso, ma dovrebbe idealmente essere inferiore all'altezza dello schermo.
Nello stato Compresso il widget dovrebbe visualizzare solo informazioni essenziali e autonome. Se espanso, il widget dovrebbe visualizzare informazioni supplementari che migliorano il contenuto primario visualizzato nello stato Compresso. Ad esempio, l'app Meteo mostra le condizioni meteorologiche correnti in caso di compressione e aggiunge la previsione oraria quando viene espansa.
I widget visualizzati nell'elenco azioni rapide saranno solo nello stato Compresso. Se l'app fornisce più widget, lo sviluppatore deve scegliere quello da presentare quando l'utente visualizza l'elenco azioni rapide applicando pressione all'icona dell'app usando il tocco 3D.
L'esempio seguente è una semplice estensione Today (Widget) che gestisce gli stati Compressi ed Espansi:
using System;
using NotificationCenter;
using Foundation;
using UIKit;
using CoreGraphics;
namespace MonkeyAbout
{
public partial class TodayViewController : UIViewController, INCWidgetProviding
{
protected TodayViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
}
[Export ("widgetPerformUpdateWithCompletionHandler:")]
public void WidgetPerformUpdate (Action<NCUpdateResult> completionHandler)
{
// Take action based on the display mode
switch (ExtensionContext.GetWidgetActiveDisplayMode()) {
case NCWidgetDisplayMode.Compact:
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
Content.Text = "Gorilla!!!!";
break;
}
// Report results
// If an error is encoutered, use NCUpdateResultFailed
// If there's no update required, use NCUpdateResultNoData
// If there's an update, use NCUpdateResultNewData
completionHandler (NCUpdateResult.NewData);
}
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
}
}
Esaminare in dettaglio il codice specifico della modalità di visualizzazione del widget. Per informare il sistema che questo widget supporta lo stato Espanso, usa:
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
Per ottenere la modalità di visualizzazione corrente del widget, usa:
ExtensionContext.GetWidgetActiveDisplayMode()
Per ottenere la dimensione massima per lo stato Compresso o Espanso, usa:
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
E per gestire la modifica dello stato (modalità di visualizzazione), usa:
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
Oltre a impostare le dimensioni richieste per ogni stato (Compresso o Espanso), aggiorna anche il contenuto visualizzato in modo che corrisponda alle nuove dimensioni.
Riepilogo
Questo articolo ha illustrato i miglioramenti apportati da Apple al sistema widget in iOS 10 e ha illustrato come implementarli in Xamarin.iOS.