Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo illustra l'uso degli avvisi in un'applicazione Xamarin.Mac. Descrive la creazione e la visualizzazione di avvisi dal codice C# e la risposta alle interazioni dell'utente.
Quando si lavora con C# e .NET in un'applicazione Xamarin.Mac, è possibile accedere agli stessi avvisi in Objective-C cui uno sviluppatore lavora e Xcode .
Un avviso è un tipo speciale di finestra di dialogo che viene visualizzato quando si verifica un problema grave (ad esempio un errore) o come avviso ,ad esempio la preparazione dell'eliminazione di un file. Poiché un avviso è una finestra di dialogo, richiede anche una risposta dell'utente prima che possa essere chiusa.
In questo articolo verranno illustrate le nozioni di base sull'uso degli avvisi in un'applicazione Xamarin.Mac.
Introduzione agli avvisi
Un avviso è un tipo speciale di finestra di dialogo che viene visualizzato quando si verifica un problema grave (ad esempio un errore) o come avviso ,ad esempio la preparazione dell'eliminazione di un file. Poiché gli avvisi interrompono l'utente perché devono essere ignorati prima che l'utente possa continuare con l'attività, evitare di visualizzare un avviso a meno che non sia assolutamente necessario.
Apple suggerisce le linee guida seguenti:
- Non usare un avviso solo per fornire informazioni agli utenti.
- Non visualizzare un avviso per azioni comuni e annullabili. Anche se questa situazione potrebbe causare la perdita di dati.
- Se una situazione è degno di un avviso, evitare di usare qualsiasi altro elemento o metodo dell'interfaccia utente per visualizzarlo.
- L'icona Attenzione deve essere usata con moderazione.
- Descrivere la situazione dell'avviso in modo chiaro e conciso nel messaggio di avviso.
- Il nome del pulsante predefinito deve corrispondere all'azione descritta nel messaggio di avviso.
Per altre informazioni, vedere la sezione Avvisi delle linee guida sull'interfaccia umana os X di Apple
Anatomia di un avviso
Come indicato in precedenza, gli avvisi devono essere visualizzati all'utente dell'applicazione quando si verifica un problema grave o come avviso per la potenziale perdita di dati ,ad esempio la chiusura di un file non salvato. In Xamarin.Mac viene creato un avviso nel codice C#, ad esempio:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Critical,
InformativeText = "We need to save the document here...",
MessageText = "Save Document",
};
alert.RunModal ();
Il codice precedente visualizza un avviso con l'icona delle applicazioni sovrapposta sull'icona di avviso, un titolo, un messaggio di avviso e un singolo pulsante OK :
Apple offre diverse proprietà che possono essere usate per personalizzare un avviso:
- AlertStyle definisce il tipo di avviso come uno dei seguenti:
- Avviso : usato per avvisare l'utente di un evento corrente o in sospeso che non è critico. Questo è lo stile predefinito.
- Informativo: usato per avvisare l'utente di un evento corrente o in sospeso. Attualmente, non esiste alcuna differenza visibile tra un avviso e un informativo
- Critico : usato per avvisare l'utente sulle gravi conseguenze di un evento in sospeso ,ad esempio l'eliminazione di un file. Questo tipo di avviso deve essere usato con moderazione.
- MessageText : si tratta del messaggio principale o del titolo dell'avviso e deve definire rapidamente la situazione per l'utente.
- InformativeText : si tratta del corpo dell'avviso in cui è necessario definire la situazione in modo chiaro e presentare opzioni utilizzabili all'utente.
- Icona : consente la visualizzazione di un'icona personalizzata all'utente.
- HelpAnchor & ShowsHelp : consente di collegare l'avviso all'helpbook dell'applicazione e visualizzare la Guida per l'avviso.
- Pulsanti : per impostazione predefinita, un avviso ha solo il pulsante OK , ma l'insieme Buttons consente di aggiungere altre opzioni in base alle esigenze.
- ShowsSuppressionButton : se
truevisualizza una casella di controllo che l'utente può usare per eliminare l'avviso per le occorrenze successive dell'evento che l'ha attivata. - AccessoryView : consente di collegare un'altra visualizzazione secondaria all'avviso per fornire informazioni aggiuntive, ad esempio l'aggiunta di un campo di testo per l'immissione dei dati. Se si imposta un nuovo oggetto AccessoryView o ne si modifica uno esistente, è necessario chiamare il
Layout()metodo per modificare il layout visibile dell'avviso.
Visualizzazione di un avviso
Esistono due modi diversi per visualizzare un avviso, free-floating o come foglio. Il codice seguente visualizza un avviso come libero mobile:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.RunModal ();
Se questo codice viene eseguito, viene visualizzato quanto segue:
Il codice seguente visualizza lo stesso avviso di un foglio:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.BeginSheet (this);
Se questo codice viene eseguito, verrà visualizzato quanto segue:
Utilizzo dei pulsanti di avviso
Per impostazione predefinita, un avviso visualizza solo il pulsante OK . Tuttavia, non ci si limita a questo, è possibile creare pulsanti aggiuntivi aggiungendoli all'insieme Buttons . Il codice seguente crea un avviso a virgola mobile con un pulsante OK, Annulla e Forse :
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
var result = alert.RunModal ();
Il primo pulsante aggiunto sarà il pulsante predefinito che verrà attivato se l'utente preme il tasto INVIO. Il valore restituito sarà un numero intero che rappresenta il pulsante premuto dall'utente. In questo caso verranno restituiti i valori seguenti:
- OK - 1000.
- Annulla - 1001.
- Forse - 1002.
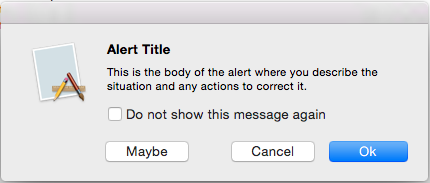
Se si esegue il codice , verrà visualizzato quanto segue:
Ecco il codice per lo stesso avviso di un foglio:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}", result);
});
Se questo codice viene eseguito, verrà visualizzato quanto segue:
Importante
Non è consigliabile aggiungere più di tre pulsanti a un avviso.
Visualizzazione del pulsante Elimina
Se la proprietà dell'avviso ShowSuppressButton è true, l'avviso visualizza una casella di controllo che l'utente può usare per eliminare l'avviso per le occorrenze successive dell'evento che lo ha attivato. Nel codice seguente viene visualizzato un avviso a virgola mobile con un pulsante di eliminazione:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Se il valore di alert.SuppressionButton.State è NSCellStateValue.On, l'utente ha selezionato la casella di controllo Elimina, altrimenti non lo ha.
Se il codice viene eseguito, verrà visualizzato quanto segue:
Ecco il codice per lo stesso avviso di un foglio:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Se questo codice viene eseguito, verrà visualizzato quanto segue:
Aggiunta di una visualizzazione secondaria personalizzata
Gli avvisi hanno una AccessoryView proprietà che può essere usata per personalizzare ulteriormente l'avviso e aggiungere elementi come un campo di testo per l'input dell'utente. Il codice seguente crea un avviso a virgola mobile con un campo di input di testo aggiunto:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Le righe chiave qui sono var input = new NSTextField (new CGRect (0, 0, 300, 20)); che creano un nuovo campo di testo che verrà aggiunto l'avviso. alert.AccessoryView = input; che collega il campo di testo all'avviso e la chiamata al Layout() metodo , necessario per ridimensionare l'avviso in modo che si adatti alla nuova visualizzazione secondaria.
Se si esegue il codice, verrà visualizzato quanto segue:
Di seguito è riportato lo stesso avviso di un foglio:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Se si esegue questo codice, verranno visualizzati gli elementi seguenti:
Riepilogo
Questo articolo ha esaminato in dettaglio l'uso degli avvisi in un'applicazione Xamarin.Mac. Sono stati illustrati i diversi tipi e usi degli avvisi, come creare e personalizzare gli avvisi e come usare gli avvisi nel codice C#.