Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo descrive l'uso delle barre degli strumenti in un'applicazione Xamarin.Mac. Vengono illustrate la creazione e la gestione delle barre degli strumenti in Xcode e Interface Builder, l'esposizione al codice e l'uso a livello di codice.
Gli sviluppatori Xamarin.Mac che lavorano con Visual Studio per Mac hanno accesso agli stessi controlli dell'interfaccia utente disponibili per gli sviluppatori macOS che utilizzano Xcode, incluso il controllo della barra degli strumenti. Poiché Xamarin.Mac si integra direttamente con Xcode, è possibile usare Interface Builder di Xcode per creare e gestire gli elementi della barra degli strumenti. Questi elementi della barra degli strumenti possono essere creati anche in C#.
Le barre degli strumenti in macOS vengono aggiunte alla sezione superiore di una finestra e consentono di accedere facilmente ai comandi correlati alla relativa funzionalità. Le barre degli strumenti possono essere nascoste, visualizzate o personalizzate dagli utenti di un'applicazione e possono presentare elementi della barra degli strumenti in diversi modi.
Questo articolo illustra le nozioni di base sull'uso di barre degli strumenti e elementi della barra degli strumenti in un'applicazione Xamarin.Mac.
Prima di continuare, leggere l'articolo Hello, Mac , in particolare le sezioni Introduzione a Xcode e Interface Builder e Outlet e Azioni , come illustra i concetti e le tecniche chiave che verranno usati in questa guida.
Esaminare anche la sezione Esposizione di classi/metodi C# al Objective-C documento Internals di Xamarin.Mac. Vengono illustrati gli Register attributi e Export usati per connettere le classi C# alle Objective-C classi.
Introduzione alle barre degli strumenti
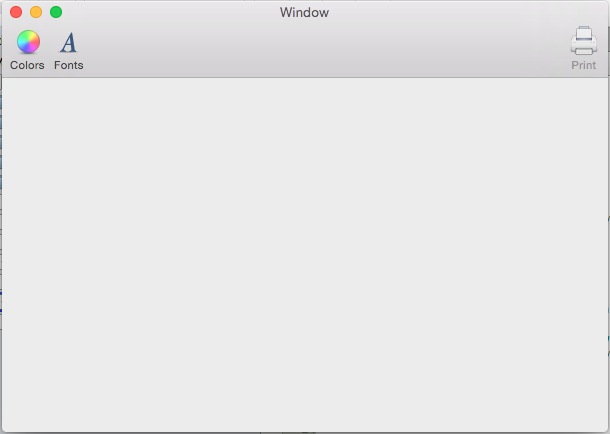
Qualsiasi finestra in un'applicazione macOS può includere una barra degli strumenti:

Le barre degli strumenti consentono agli utenti dell'applicazione di accedere rapidamente a funzionalità importanti o di uso comune. Ad esempio, un'applicazione di modifica di documenti potrebbe fornire elementi della barra degli strumenti per impostare il colore del testo, modificare il tipo di carattere o stampare il documento corrente.
Le barre degli strumenti possono visualizzare gli elementi in tre modi:
Icona e testo

Solo icona

Solo testo

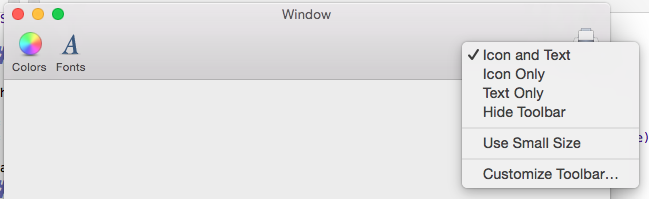
Passare da una modalità all'altra facendo clic con il pulsante destro del mouse sulla barra degli strumenti e scegliendo una modalità di visualizzazione dal menu contestuale:

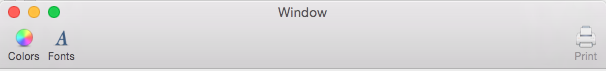
Usare lo stesso menu per visualizzare la barra degli strumenti con dimensioni inferiori:

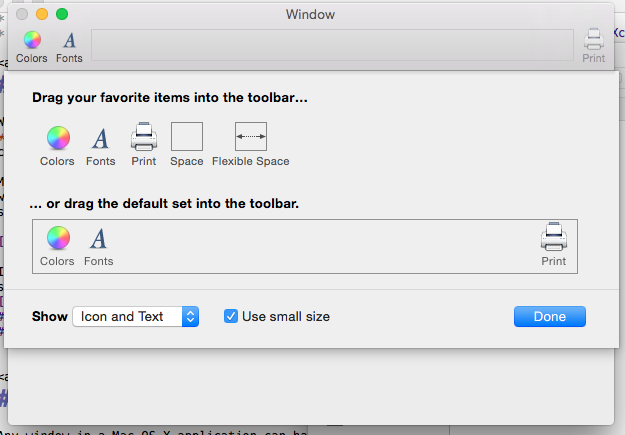
Il menu consente anche di personalizzare la barra degli strumenti:

Quando si configura una barra degli strumenti in Interface Builder di Xcode, uno sviluppatore può fornire elementi aggiuntivi della barra degli strumenti che non fanno parte della configurazione predefinita. Gli utenti dell'applicazione possono quindi personalizzare la barra degli strumenti, aggiungendo e rimuovendo questi elementi predefiniti in base alle esigenze. Naturalmente, la barra degli strumenti può essere reimpostata sulla configurazione predefinita.
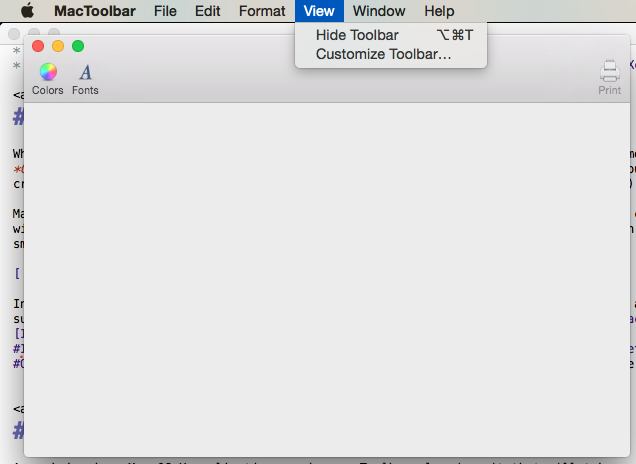
La barra degli strumenti si connette automaticamente al menu Visualizza , che consente agli utenti di nasconderlo, visualizzarlo e personalizzarlo:

Per altri dettagli, vedere la documentazione relativa alle funzionalità di menu predefinite .
Inoltre, se la barra degli strumenti è configurata correttamente in Interface Builder, l'applicazione rende automaticamente persistenti le personalizzazioni della barra degli strumenti in più lanci dell'applicazione.
Le sezioni successive di questa guida descrivono come creare e gestire barre degli strumenti con Interface Builder di Xcode e come usarle nel codice.
Impostazione di un controller finestra principale personalizzato
Per esporre gli elementi dell'interfaccia utente al codice C# tramite outlet e azioni, l'app Xamarin.Mac deve usare un controller finestra personalizzato:
Aprire lo storyboard dell'app in Interface Builder di Xcode.
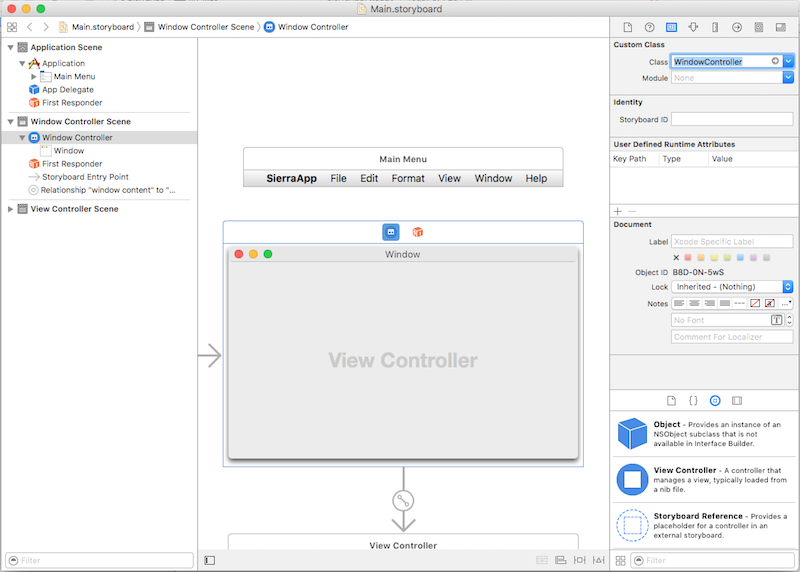
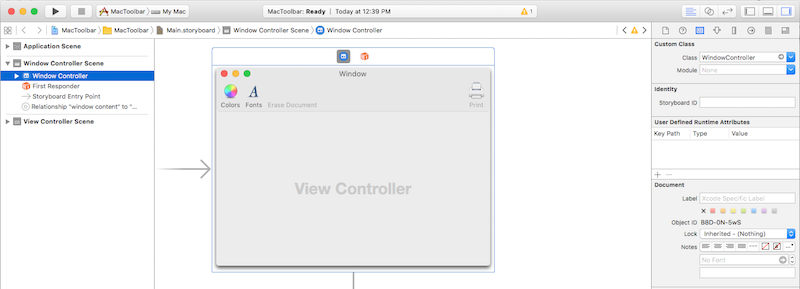
Selezionare il controller finestra nell'area di progettazione.
Passare a Identity Inspector e immettere "WindowController" come Nome classe:
Salvare le modifiche e tornare a Visual Studio per Mac da sincronizzare.
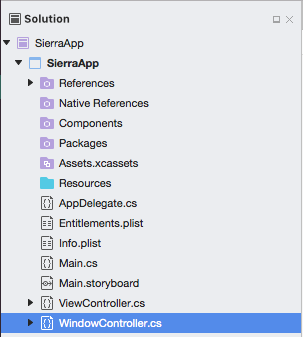
Un file WindowController.cs verrà aggiunto al progetto nel riquadro della soluzione in Visual Studio per Mac:

Riaprire lo storyboard in Interface Builder di Xcode.
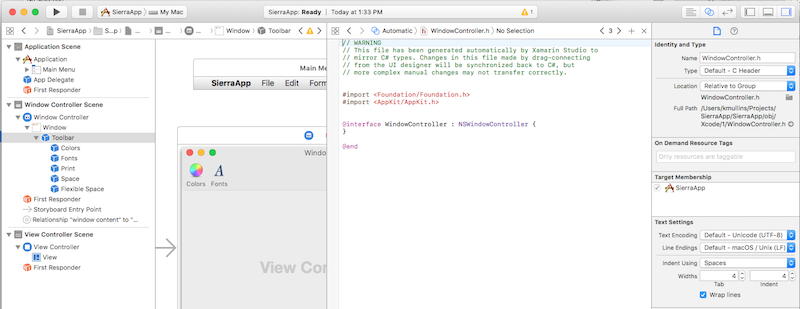
Il file WindowController.h sarà disponibile per l'uso:
Creazione e gestione delle barre degli strumenti in Xcode
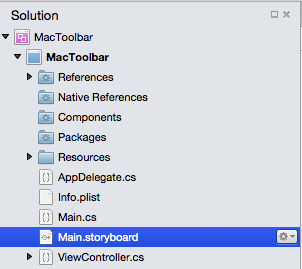
Le barre degli strumenti vengono create e gestite con Interface Builder di Xcode. Per aggiungere una barra degli strumenti a un'applicazione, modificare lo storyboard principale dell'app (in questo caso Main.storyboard) facendo doppio clic su di esso nel riquadro della soluzione:

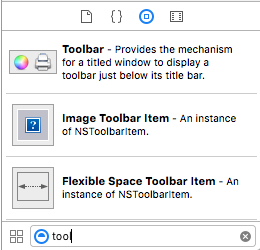
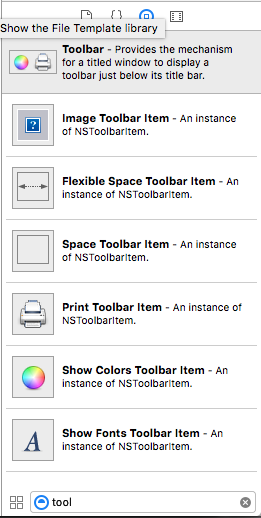
In Controllo libreria immettere "strumento" nella casella di ricerca per semplificare la visualizzazione di tutti gli elementi disponibili della barra degli strumenti:

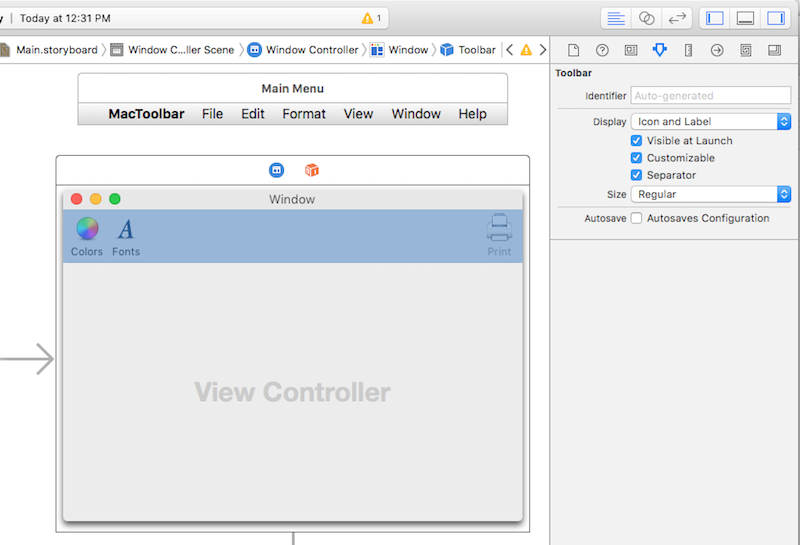
Trascinare una barra degli strumenti nella finestra nell'editor dell'interfaccia. Con la barra degli strumenti selezionata, configurarne il comportamento impostando le proprietà in Controllo attributi:

Sono disponibili le proprietà seguenti:
- Display - Controlla se la barra degli strumenti visualizza icone, testo o entrambi
- Visibile all'avvio : se selezionata, la barra degli strumenti è visibile per impostazione predefinita.
- Personalizzabile : se selezionato, gli utenti possono modificare e personalizzare la barra degli strumenti.
- Separatore : se selezionata, una linea orizzontale sottile separa la barra degli strumenti dal contenuto della finestra.
- Dimensioni : imposta le dimensioni della barra degli strumenti
- Salvataggio automatico: se selezionato, l'applicazione mantiene le modifiche di configurazione della barra degli strumenti di un utente all'avvio dell'applicazione.
Selezionare l'opzione Salvataggio automatico e lasciare tutte le altre proprietà alle impostazioni predefinite.
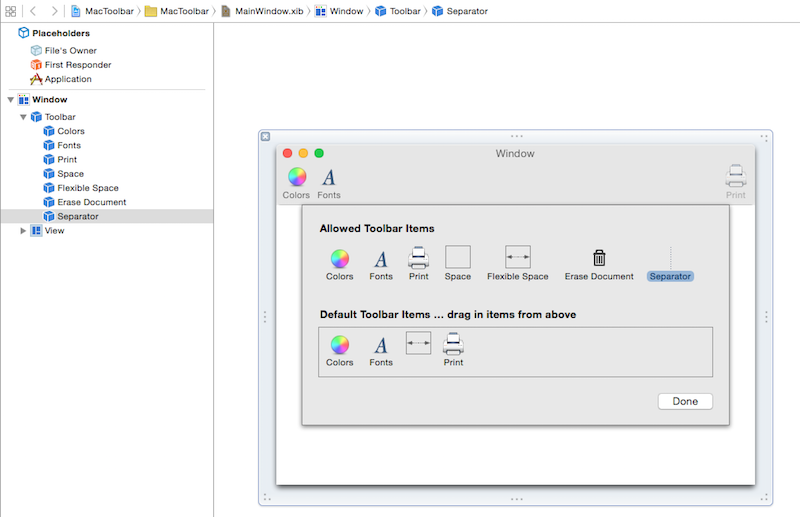
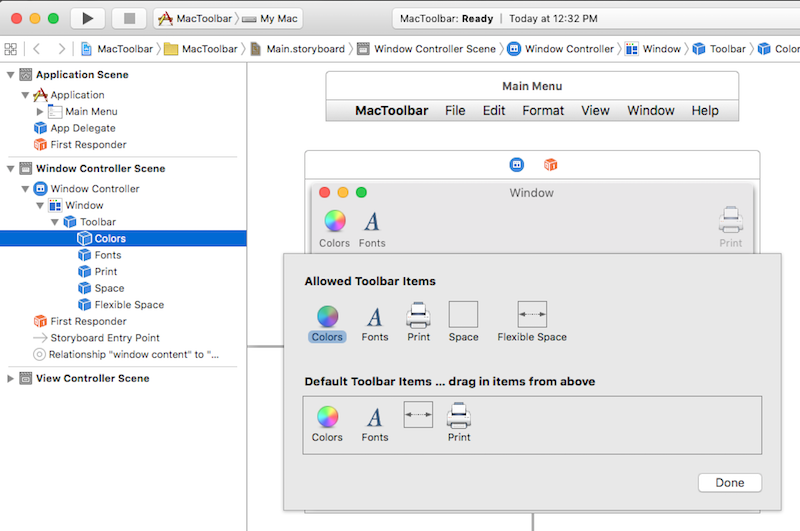
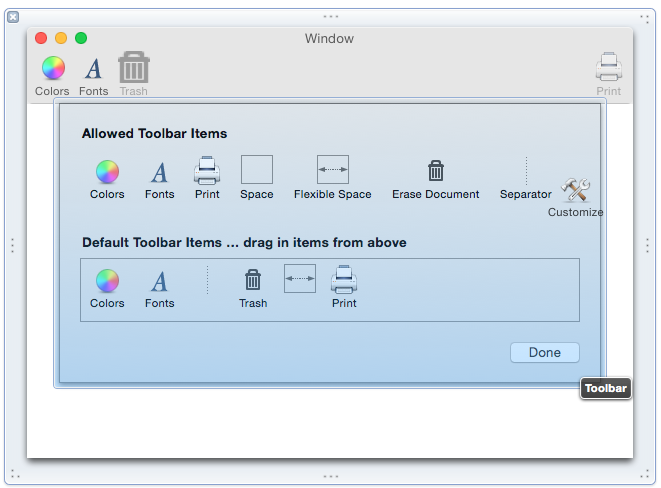
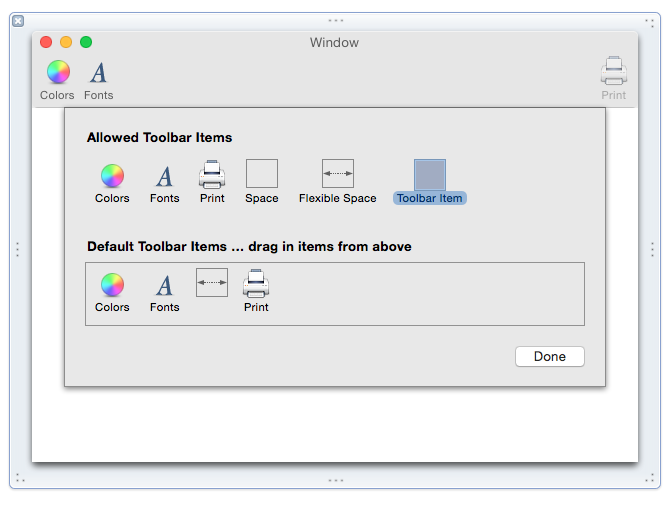
Dopo aver aperto la barra degli strumenti nella gerarchia dell'interfaccia, visualizzare la finestra di dialogo di personalizzazione selezionando un elemento della barra degli strumenti:

Utilizzare questa finestra di dialogo per impostare le proprietà degli elementi che fanno già parte della barra degli strumenti, progettare la barra degli strumenti predefinita per l'applicazione e fornire elementi aggiuntivi della barra degli strumenti che un utente può selezionare durante la personalizzazione della barra degli strumenti. Per aggiungere elementi alla barra degli strumenti, trascinarli dal controllo libreria:

È possibile aggiungere gli elementi della barra degli strumenti seguenti:
Elemento della barra degli strumenti immagine: elemento della barra degli strumenti con un'immagine personalizzata come icona.
Elemento barra degli strumenti spazi flessibili- Spazio flessibile usato per giustificare gli elementi successivi della barra degli strumenti. Ad esempio, uno o più elementi della barra degli strumenti seguiti da un elemento della barra degli strumenti flessibile e un altro elemento della barra degli strumenti aggiunge l'ultimo elemento a destra della barra degli strumenti.
Elemento barra degli strumenti spazi- Spazio fisso tra gli elementi sulla barra degli strumenti
Elemento della barra degli strumenti separatore: separatore visibile tra due o più elementi della barra degli strumenti per il raggruppamento
Personalizza elemento della barra degli strumenti - Consente agli utenti di personalizzare la barra degli strumenti
Stampa elemento barra degli strumenti - Consente agli utenti di stampare il documento aperto
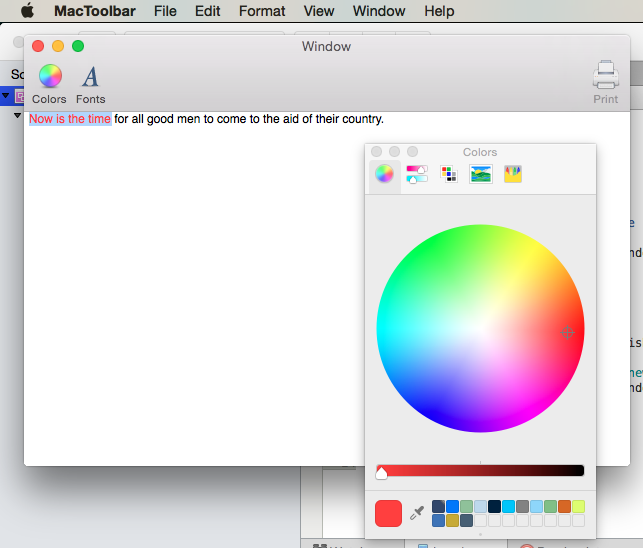
Mostra elemento della barra degli strumenti Colori : visualizza la selezione colori di sistema standard:

Mostra elemento barra degli strumenti carattere - Visualizza la finestra di dialogo del tipo di carattere di sistema standard:

Importante
Come si vedrà più avanti, molti controlli standard dell'interfaccia utente cocoa, ad esempio campi di ricerca, controlli segmentati e dispositivi di scorrimento orizzontali possono anche essere aggiunti a una barra degli strumenti.
Aggiunta di un elemento a una barra degli strumenti
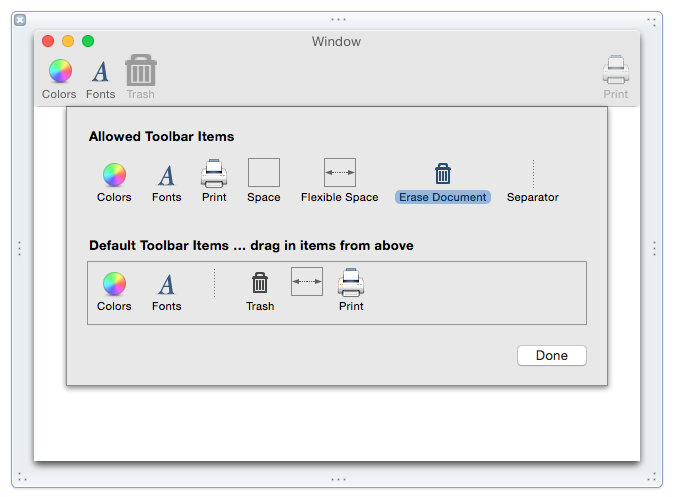
Per aggiungere un elemento a una barra degli strumenti, selezionare la barra degli strumenti nella gerarchia dell'interfaccia e fare clic su uno dei relativi elementi, causando la visualizzazione della finestra di dialogo di personalizzazione. Trascinare quindi un nuovo elemento da Controllo libreria all'area Elementi della barra degli strumenti consentiti:

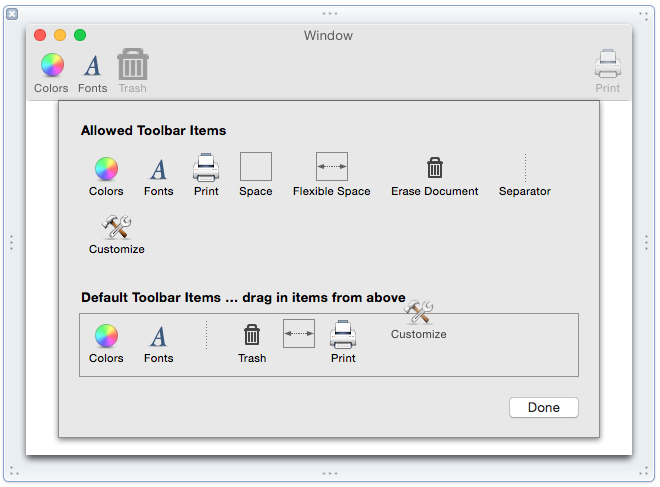
Per assicurarsi che un nuovo elemento faccia parte della barra degli strumenti predefinita, trascinarlo nell'area Elementi della barra degli strumenti predefiniti:

Per riordinare gli elementi predefiniti della barra degli strumenti, trascinarli a sinistra o a destra.
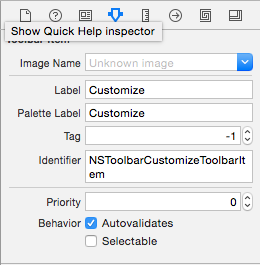
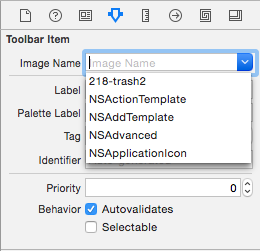
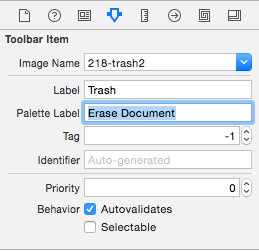
Successivamente, usare Controllo attributi per impostare le proprietà predefinite per l'elemento:

Sono disponibili le proprietà seguenti:
- Nome immagine - Immagine da usare come icona per l'elemento
- Etichetta - Testo da visualizzare per l'elemento nella barra degli strumenti
- Etichetta tavolozza - Testo da visualizzare per l'elemento nell'area Elementi della barra degli strumenti consentiti
- Tag : identificatore univoco facoltativo che consente di identificare l'elemento nel codice.
- Identificatore : definisce il tipo di elemento della barra degli strumenti. È possibile usare un valore personalizzato per selezionare un elemento della barra degli strumenti nel codice.
- Selezionabile : se selezionata, l'elemento fungerà da pulsante attivato/disattivato.
Importante
Aggiungere un elemento all'area Elementi della barra degli strumenti consentiti, ma non alla barra degli strumenti predefinita per fornire opzioni di personalizzazione per gli utenti.
Aggiunta di altri controlli dell'interfaccia utente a una barra degli strumenti
È anche possibile aggiungere diversi elementi dell'interfaccia utente Cocoa, ad esempio campi di ricerca e controlli segmentati, a una barra degli strumenti.
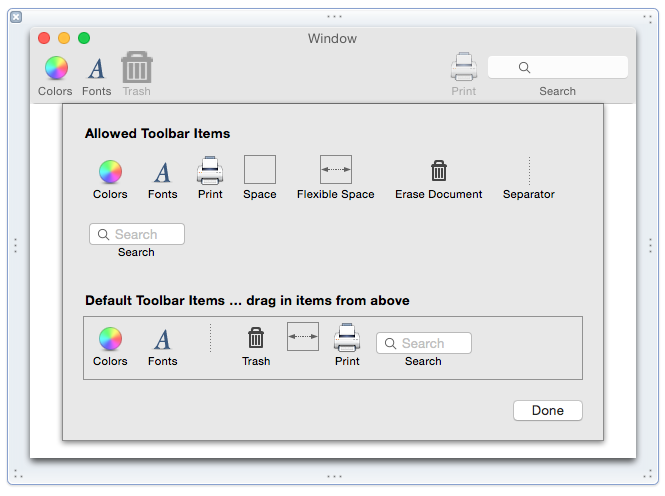
Per provare, aprire la barra degli strumenti nella gerarchia dell'interfaccia e selezionare un elemento della barra degli strumenti per aprire la finestra di dialogo di personalizzazione. Trascinare un campo di ricerca da Controllo libreria nell'area Elementi della barra degli strumenti consentiti:

Da qui usare Interface Builder per configurare il campo di ricerca ed esporlo al codice tramite un'azione o un punto di uscita.
Supporto degli elementi della barra degli strumenti predefiniti
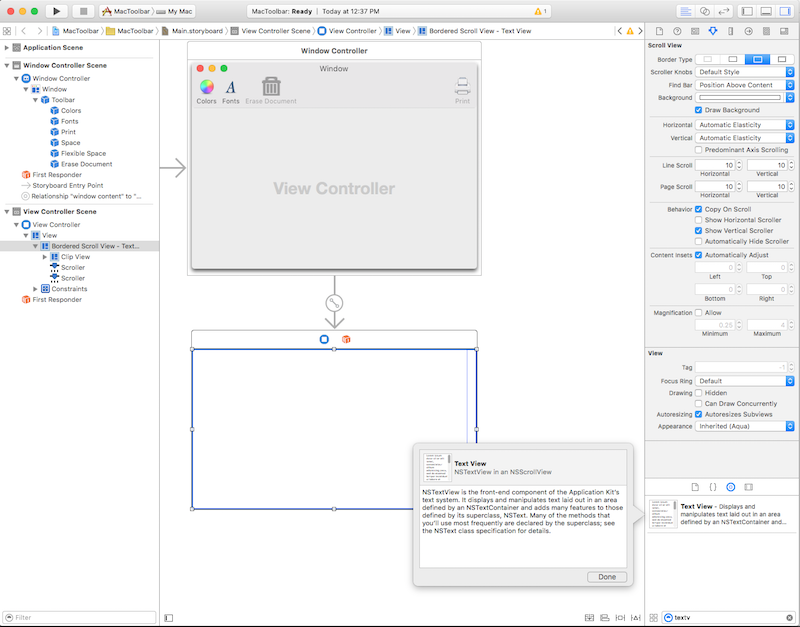
Per impostazione predefinita, diversi elementi dell'interfaccia utente cocoa interagiscono con gli elementi della barra degli strumenti standard. Ad esempio, trascinare una visualizzazione testo nella finestra dell'applicazione e posizionarla per riempire l'area del contenuto:
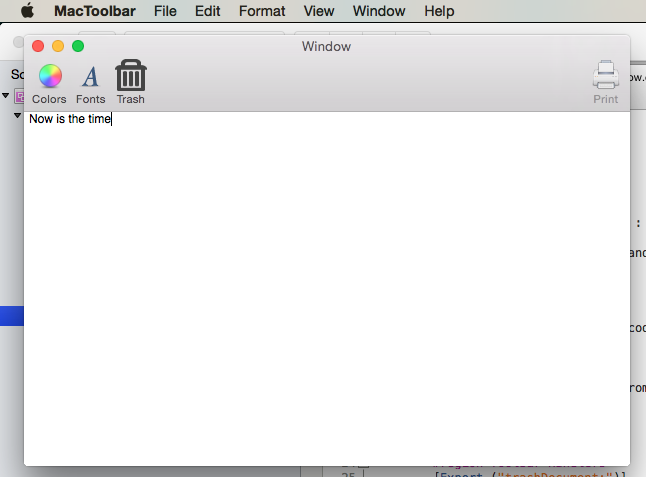
Salvare il documento, tornare a Visual Studio per Mac per eseguire la sincronizzazione con Xcode, eseguire l'applicazione, immettere testo, selezionarlo e fare clic sull'elemento della barra degli strumenti Colori. Si noti che la visualizzazione testo funziona automaticamente con la selezione colori:

Uso di immagini con elementi della barra degli strumenti
Usando un elemento della barra degli strumenti immagine, qualsiasi immagine bitmap aggiunta alla cartella Risorse (e data un'azione di compilazione della risorsa bundle) può essere visualizzata sulla barra degli strumenti come icona:
In Visual Studio per Mac, nel riquadro della soluzione fare clic con il pulsante destro del mouse sulla cartella Risorse e scegliere Aggiungi>file.
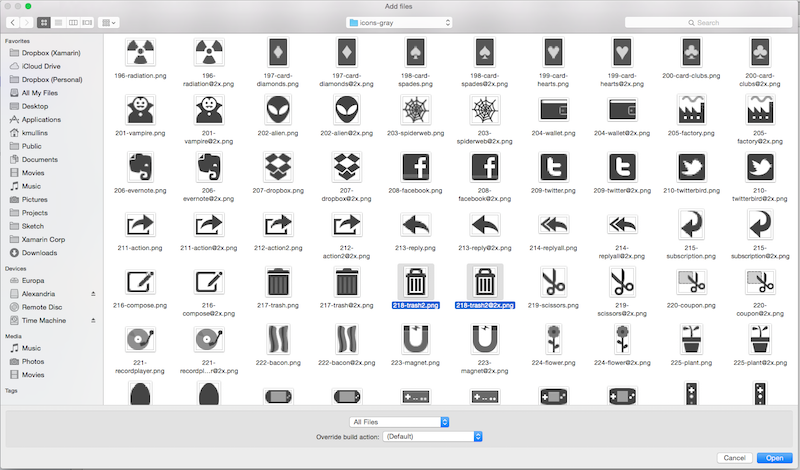
Nella finestra di dialogo Aggiungi file passare alle immagini desiderate, selezionarle e fare clic sul pulsante Apri:
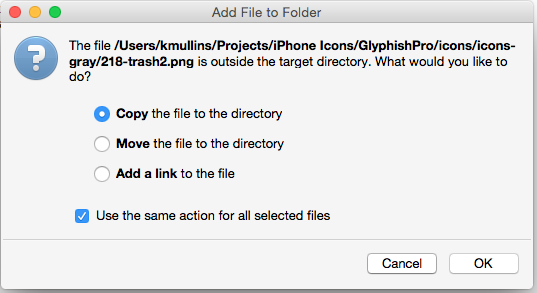
Selezionare Copia, selezionare Usa la stessa azione per tutti i file selezionati e fare clic su OK:

Nel riquadro della soluzione fare doppio clic su MainWindow.xib per aprirlo in Xcode.
Selezionare la barra degli strumenti nella gerarchia dell'interfaccia e fare clic su uno dei relativi elementi per aprire la finestra di dialogo di personalizzazione.
Trascinare un elemento della barra degli strumenti immagine dall'area Controllo libreria all'area Elementi della barra degli strumenti consentiti della barra degli strumenti:

In Controllo attributi selezionare l'immagine appena aggiunta in Visual Studio per Mac:

Impostare l'etichetta su "Cestino" e l'etichetta della tavolozza su "Cancella documento":

Trascinare un elemento della barra degli strumenti separatore da Controllo libreria nell'area Elementi barra degli strumenti consentiti della barra degli strumenti:
Trascinare l'elemento separatore e l'elemento "Cestino" nell'area Elementi della barra degli strumenti predefiniti e impostare l'ordine degli elementi della barra degli strumenti da sinistra a destra come indicato di seguito (Colori, Tipi di carattere, Separatore, Cestino, Spazio flessibile, Stampa):

Salvare le modifiche e tornare a Visual Studio per Mac per la sincronizzazione con Xcode.
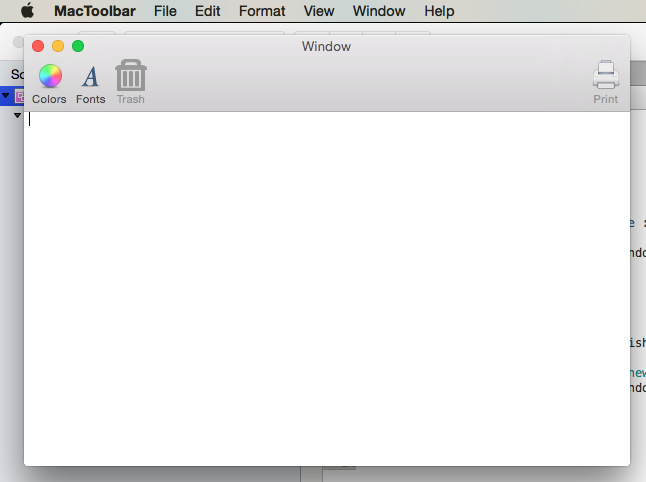
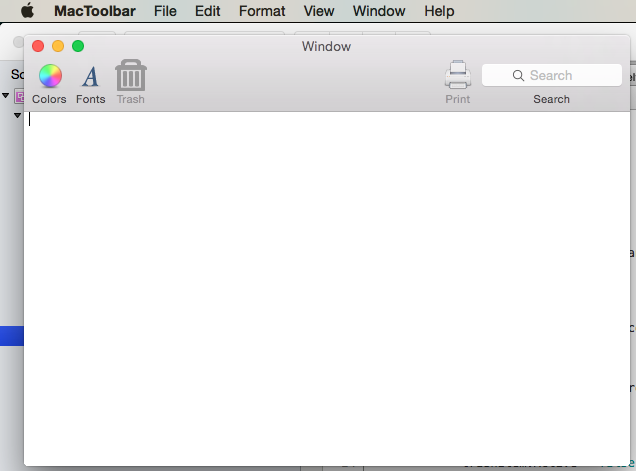
Eseguire l'applicazione per verificare che la nuova barra degli strumenti sia visualizzata per impostazione predefinita:

Esposizione di elementi della barra degli strumenti con punti di vendita e azioni
Per accedere a una barra degli strumenti o a un elemento della barra degli strumenti nel codice, è necessario collegarlo a un punto di uscita o a un'azione:
Nel riquadro della soluzione fare doppio clic su Main.storyboard per aprirlo in Xcode.
Verificare che la classe personalizzata "WindowController" sia stata assegnata al controller della finestra principale in Identity Inspector:
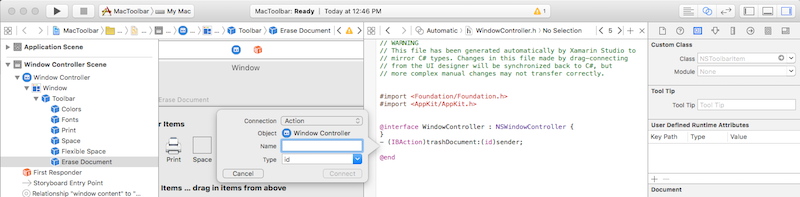
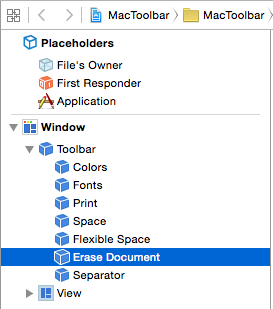
Selezionare quindi l'elemento della barra degli strumenti nella gerarchia dell'interfaccia:

Aprire la visualizzazione assistente, selezionare il file WindowController.h e trascinare il controllo dall'elemento della barra degli strumenti al file WindowController.h .
Impostare il tipo di Connessione ion su Azione, immettere "trashDocument" come Nome e fare clic sul pulsante Connessione:
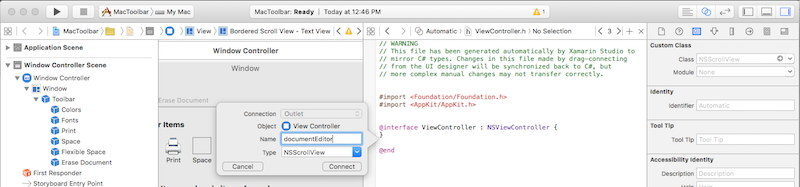
Esporre la visualizzazione testo come outlet denominato "documentEditor" nel file ViewController.h :
Salvare le modifiche e tornare a Visual Studio per Mac per la sincronizzazione con Xcode.
In Visual Studio per Mac modificare il file di ViewController.cs e aggiungere il codice seguente:
public void EraseDocument() {
documentEditor.Value = "";
}
Modificare quindi il file WindowController.cs e aggiungere il codice seguente alla fine della WindowController classe:
[Export ("trashDocument:")]
void TrashDocument (NSObject sender) {
var controller = ContentViewController as ViewController;
controller.EraseDocument ();
}
Quando si esegue l'applicazione, l'elemento della barra degli strumenti Cestino sarà attivo:

Si noti che l'elemento della barra degli strumenti Cestino può ora essere usato per eliminare il testo.
Disabilitazione degli elementi della barra degli strumenti
Per disabilitare un elemento su una barra degli strumenti, creare una classe personalizzata NSToolbarItem ed eseguire l'override del Validate metodo . Quindi, in Interface Builder assegnare il tipo personalizzato all'elemento che si vuole abilitare/disabilitare.
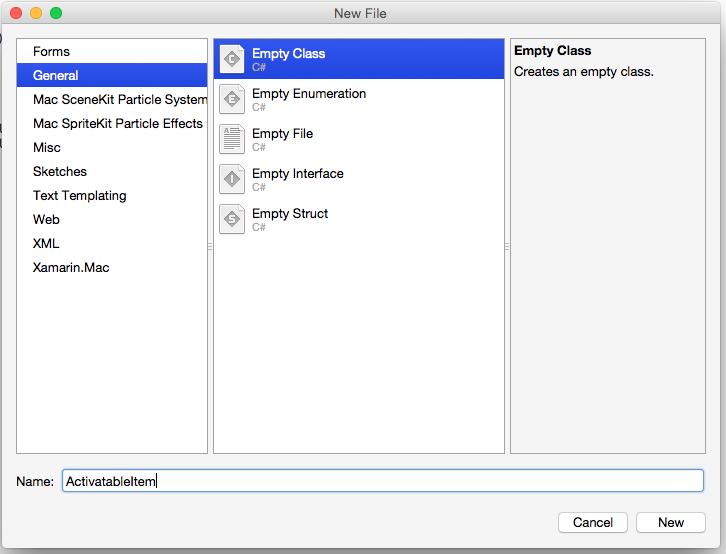
Per creare una classe personalizzataNSToolbarItem, fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi>nuovo file. Selezionare Generale>Classe vuota, immettere "ActivatableItem" come Nome e fare clic sul pulsante Nuovo:

Modificare quindi il file ActivatableItem.cs in modo da leggere come segue:
using System;
using Foundation;
using AppKit;
namespace MacToolbar
{
[Register("ActivatableItem")]
public class ActivatableItem : NSToolbarItem
{
public bool Active { get; set;} = true;
public ActivatableItem ()
{
}
public ActivatableItem (IntPtr handle) : base (handle)
{
}
public ActivatableItem (NSObjectFlag t) : base (t)
{
}
public ActivatableItem (string title) : base (title)
{
}
public override void Validate ()
{
base.Validate ();
Enabled = Active;
}
}
}
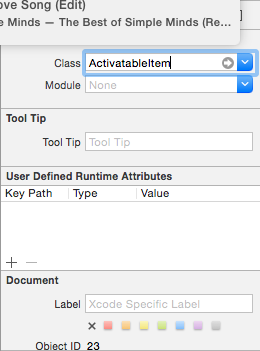
Fare doppio clic su Main.storyboard per aprirlo in Xcode. Selezionare l'elemento della barra degli strumenti Cestino creato in precedenza e modificarne la classe in "ActivatableItem" in Identity Inspector:

Creare un punto di uscita chiamato trashItem per l'elemento della barra degli strumenti Cestino . Salvare le modifiche e tornare a Visual Studio per Mac per la sincronizzazione con Xcode. Aprire infine MainWindow.cs e aggiornare il AwakeFromNib metodo per leggere come segue:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Disable trash
trashItem.Active = false;
}
Eseguire l'applicazione e notare che l'elemento Cestino è ora disabilitato nella barra degli strumenti:

Riepilogo
Questo articolo ha esaminato in dettaglio l'uso di barre degli strumenti e elementi della barra degli strumenti in un'applicazione Xamarin.Mac. Descrive come creare e gestire barre degli strumenti in Interface Builder di Xcode, come alcuni controlli dell'interfaccia utente funzionano automaticamente con gli elementi della barra degli strumenti, come usare le barre degli strumenti nel codice C# e come abilitare e disabilitare gli elementi della barra degli strumenti.