Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
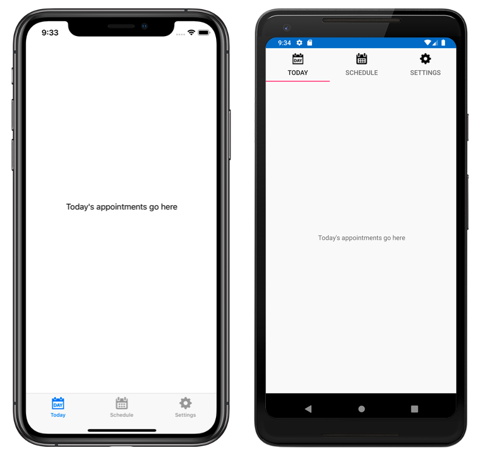
È Xamarin.FormsTabbedPage costituito da un elenco di schede e da un'area di dettaglio più grande, con ogni scheda che carica il contenuto nell'area dei dettagli. Gli screenshot seguenti mostrano un TabbedPage oggetto in iOS e Android:
In iOS l'elenco delle schede è visualizzato nella parte inferiore dello schermo e l'area dei dettagli è al di sopra di essa. Ogni scheda è costituita da un titolo e da un'icona, che deve essere un file PNG con un canale alfa. Nell'orientamento verticale, le icone della barra di tabulazioni vengono visualizzate sopra i titoli delle schede. Nell'orientamento orizzontale, le icone e i titoli vengono visualizzati affiancati. Inoltre, è possibile visualizzare una barra a schede normale o compatta, a seconda del dispositivo e dell'orientamento. Se sono disponibili più di cinque schede, verrà visualizzata una scheda Altro che può essere usata per accedere alle altre schede.
In Android l'elenco delle schede viene visualizzato nella parte superiore della schermata e l'area dei dettagli è riportata di seguito. Ogni scheda è costituita da un titolo e da un'icona, che deve essere un file PNG con un canale alfa. Tuttavia, le schede possono essere spostate nella parte inferiore della schermata con una piattaforma specifica. Se sono presenti più di cinque schede e l'elenco di schede si trova nella parte inferiore della schermata, verrà visualizzata una scheda Altro che può essere usata per accedere alle schede aggiuntive. Per informazioni sui requisiti delle icone, vedere Schede in material.io e Supportare densità di pixel diverse in developer.android.com. Per informazioni sullo spostamento delle schede nella parte inferiore della schermata, vedere Impostazione del posizionamento e del colore della barra degli strumenti tabbedPage.
Nella piattaforma UWP (Universal Windows Platform) (UWP), l'elenco delle schede viene visualizzato nella parte superiore della schermata e l'area dei dettagli è riportata di seguito. Ogni scheda è costituita da un titolo. Tuttavia, le icone possono essere aggiunte a ogni scheda con una piattaforma specifica. Per altre informazioni, vedere Icone tabbedPage in Windows.
Suggerimento
I file SVG (Scalable Vector Graphic) possono essere visualizzati come icone di tabulazioni in un TabbedPageoggetto :
- La classe iOS
TabbedRendererha un metodo sottoponibile a overrideGetIconche può essere usato per caricare le icone delle schede da un'origine specificata. Inoltre, è possibile specificare le versioni selezionate e non selezionate di un'icona, se necessario. - La classe Android AppCompat
TabbedPageRendererdispone di un metodo sottoponibile a overrideSetTabIconImageSourceche può essere usato per caricare le icone delle schede da un oggetto personalizzatoDrawable. In alternativa, i file SVG possono essere convertiti in risorse disegnabili vettoriali, che possono essere visualizzate automaticamente da Xamarin.Forms. Per altre informazioni sulla conversione di file SVG in risorse disegnabili vettoriali, vedere Aggiungere grafica vettoriale a più densità in developer.android.com.
Creare un'istanza di TabbedPage
Per creare una TabbedPage è possibile usare due approcci:
- Popolare con
TabbedPageuna raccolta di oggetti figlioPage, ad esempio una raccolta diContentPageoggetti . Per altre informazioni, vedere Popolare un controllo TabbedPage con un insieme Page. - Assegnare un insieme alla
ItemsSourceproprietà e assegnare unDataTemplateoggetto allaItemTemplateproprietà per restituire pagine per gli oggetti nell'insieme. Per altre informazioni, vedere Popolare un controllo TabbedPage con un modello.
Con entrambi gli approcci, la classe TabbedPage visualizzerà ogni pagina al momento della selezione di ogni scheda da parte dell'utente.
Importante
È consigliabile popolare una TabbedPage solo con istanze di NavigationPage e ContentPage. In questo modo si potrà garantire un'esperienza utente uniforme su tutte le piattaforme.
Definisce inoltre TabbedPage le proprietà seguenti:
BarBackgroundColor, di tipoColor, il colore di sfondo della barra delle schede.BarTextColor, di tipoColor, il colore del testo sulla barra delle schede.SelectedTabColor, di tipoColor, il colore della scheda quando è selezionato.UnselectedTabColor, di tipoColor, il colore della scheda quando non è selezionato.
Tutte queste proprietà sono supportate da oggetti BindableProperty e ciò significa che supportano l'applicazione di stili e che le proprietà possono essere destinazioni di data binding.
Avviso
In , TabbedPageogni Page oggetto viene creato quando TabbedPage viene costruito . Ciò può causare un'esperienza utente scarsa, in particolare se TabbedPage è la pagina radice dell'applicazione. Shell consente tuttavia Xamarin.Forms di creare pagine accessibili tramite una barra di tabulazioni su richiesta, in risposta alla navigazione. Per altre informazioni, vedere Xamarin.Forms Shell.
Popolare un oggetto TabbedPage con un insieme Page
Un TabbedPage oggetto può essere popolato con una raccolta di oggetti figlio Page , ad esempio una raccolta di ContentPage oggetti . A tale scopo, aggiungere gli Page oggetti all'insieme TabbedPage.Children . Questa operazione viene eseguita in XAML come indicato di seguito:
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage;assembly=TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule" IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
Nota
La Children proprietà della MultiPage<T> classe, da cui TabbedPage deriva, è l'oggetto ContentProperty di MultiPage<T>. Pertanto, in XAML non è necessario assegnare in modo esplicito gli Page oggetti alla Children proprietà .
Il codice C# equivalente è il seguente:
public class MainPageCS : TabbedPage
{
public MainPageCS ()
{
NavigationPage navigationPage = new NavigationPage (new SchedulePageCS ());
navigationPage.IconImageSource = "schedule.png";
navigationPage.Title = "Schedule";
Children.Add (new TodayPageCS ());
Children.Add (navigationPage);
}
}
In questo esempio l'oggetto TabbedPage viene popolato con due Page oggetti . Il primo figlio è un ContentPage oggetto e il secondo figlio è un NavigationPage oggetto contenente un ContentPage oggetto .
Gli screenshot seguenti mostrano un ContentPage oggetto in un TabbedPageoggetto :
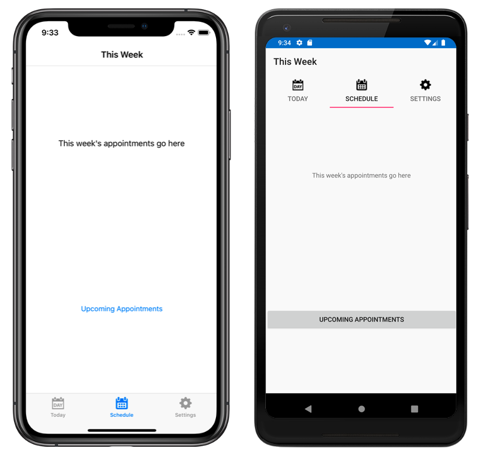
Se si seleziona un'altra scheda, viene visualizzato l'oggetto ContentPage che rappresenta la scheda :
Nella scheda Pianificazione l'oggetto ContentPage viene sottoposto a wrapping in un NavigationPage oggetto .
Avviso
Anche se un NavigationPage oggetto può essere inserito in un TabbedPageoggetto , non è consigliabile inserire un oggetto TabbedPage in un oggetto NavigationPage. Ciò è dovuto al fatto che in iOS un elemento UITabBarController funge sempre da wrapper per UINavigationController. Per altre informazioni, vedere Combined View Controller Interfaces (Interfacce combinate del controller di visualizzazione) nella libreria per sviluppatori iOS.
Spostarsi all'interno di una scheda
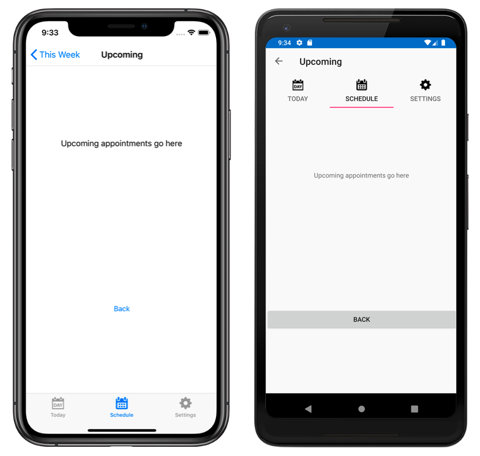
Lo spostamento può essere eseguito all'interno di una scheda, a condizione che l'oggetto ContentPage sia sottoposto a wrapping in un NavigationPage oggetto . A tale scopo, richiamare il PushAsync metodo sulla Navigation proprietà dell'oggetto ContentPage :
await Navigation.PushAsync (new UpcomingAppointmentsPage ());
La pagina a cui si passa viene specificata come argomento del PushAsync metodo . In questo esempio, la UpcomingAppointmentsPage pagina viene inserita nello stack di spostamento, in cui diventa la pagina attiva:
Per altre informazioni sull'esecuzione della navigazione tramite la classe NavigationPage, vedere Navigazione gerarchica.
Popolare un controllo TabbedPage con un modello
Un TabbedPage oggetto può essere popolato con pagine assegnando una raccolta di dati alla ItemsSource proprietà e assegnando un oggetto DataTemplate alla ItemTemplate proprietà che modelli i dati come Page oggetti. Questa operazione viene eseguita in XAML come indicato di seguito:
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TabbedPageDemo;assembly=TabbedPageDemo"
x:Class="TabbedPageDemo.TabbedPageDemoPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.Resources>
<ResourceDictionary>
<local:NonNullToBooleanConverter x:Key="booleanConverter" />
</ResourceDictionary>
</TabbedPage.Resources>
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}" IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}" Font="Bold,Large" HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}" WidthRequest="200" HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family:" HorizontalOptions="FillAndExpand" />
<Label Text="{Binding Family}" Font="Bold,Medium" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
Il codice C# equivalente è il seguente:
public class TabbedPageDemoPageCS : TabbedPage
{
public TabbedPageDemoPageCS ()
{
var booleanConverter = new NonNullToBooleanConverter ();
ItemTemplate = new DataTemplate (() =>
{
var nameLabel = new Label
{
FontSize = Device.GetNamedSize (NamedSize.Large, typeof(Label)),
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center
};
nameLabel.SetBinding (Label.TextProperty, "Name");
var image = new Image { WidthRequest = 200, HeightRequest = 200 };
image.SetBinding (Image.SourceProperty, "PhotoUrl");
var familyLabel = new Label
{
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
};
familyLabel.SetBinding (Label.TextProperty, "Family");
...
var contentPage = new ContentPage
{
IconImageSource = "monkeyicon.png",
Content = new StackLayout {
Padding = new Thickness (5, 25),
Children =
{
nameLabel,
image,
new StackLayout
{
Padding = new Thickness (50, 10),
Children =
{
new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children =
{
new Label { Text = "Family:", HorizontalOptions = LayoutOptions.FillAndExpand },
familyLabel
}
},
// ...
}
}
}
}
};
contentPage.SetBinding (TitleProperty, "Name");
return contentPage;
});
ItemsSource = MonkeyDataModel.All;
}
}
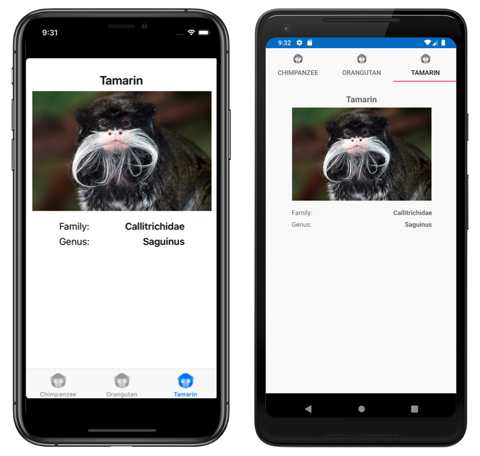
In questo esempio ogni scheda è costituita da un ContentPage oggetto che usa Image oggetti e Label per visualizzare i dati per la scheda:
Se si seleziona un'altra scheda, viene visualizzato l'oggetto ContentPage che rappresenta la scheda.