Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
Questo capitolo illustra in modo più approfondito XAML e in particolare il modo in cui il codice e XAML interagiscono.
Passaggio di argomenti
Nel caso generale, una classe creata in XAML deve avere un costruttore pubblico senza parametri; l'oggetto risultante viene inizializzato tramite le impostazioni delle proprietà. Esistono tuttavia altri due modi in cui è possibile creare un'istanza e inizializzare gli oggetti.
Anche se si tratta di tecniche per utilizzo generico, vengono usate principalmente in relazione ai modelli di visualizzazione MVVM.
Costruttori con argomenti
L'esempio ParameteredConstructorDemo illustra come usare il x:Arguments tag per specificare gli argomenti del costruttore. Questi argomenti devono essere delimitati da tag di elemento che indicano il tipo dell'argomento. Per i tipi di dati .NET di base, sono disponibili i tag seguenti:
x:Objectx:Booleanx:Bytex:Int16x:Int32x:Int64x:Singlex:Doublex:Decimalx:Charx:Stringx:TimeSpanx:Arrayx:DateTime
È possibile chiamare metodi da XAML?
L'esempio FactoryMethodDemo illustra come usare l'elemento x:FactoryMethod per specificare un metodo factory richiamato per creare un oggetto . Tale metodo factory deve essere pubblico e statico e deve creare un oggetto del tipo in cui è definito. Ad esempio, il Color.FromRgb metodo viene qualificato perché è pubblico e statico e restituisce un valore di tipo Color.) Gli argomenti del metodo factory vengono specificati all'interno x:Arguments dei tag.
Attributo x:Name
L'attributo x:Name consente a un oggetto di creare un'istanza in XAML di assegnare un nome. Le regole per questi nomi sono uguali a quelle per i nomi delle variabili C#. Dopo la restituzione della InitializeComponent chiamata nel costruttore, il file code-behind può fare riferimento a questi nomi per accedere all'elemento XAML corrispondente. I nomi vengono effettivamente convertiti dal parser XAML in campi privati nella classe parziale generata.
L'esempio XamlClock illustra l'uso di x:Name per consentire al file code-behind di mantenere due Label elementi definiti in XAML aggiornati con la data e l'ora correnti.
Non è possibile usare lo stesso nome per più elementi nella stessa pagina. Si tratta di un problema particolare se si usa OnPlatform per creare oggetti denominati paralleli per ogni piattaforma. L'esempio PlatformSpecificLabele illustra un modo migliore per eseguire operazioni simili.
Visualizzazioni personalizzate basate su XAML
Esistono diversi modi per evitare la ripetizione del markup in XAML. Una tecnica comune consiste nel creare una nuova classe basata su XAML che deriva da ContentView. Questa tecnica è illustrata nell'esempio ColorViewList . La ColorView classe deriva da ContentView per visualizzare un particolare colore e il relativo nome, mentre la ColorViewListPage classe deriva da ContentPage come di consueto e crea in modo esplicito 17 istanze di ColorView.
L'accesso alla ColorView classe in XAML richiede un'altra dichiarazione dello spazio dei nomi XML, comunemente denominata local per le classi nello stesso assembly.
Eventi e gestori
Gli eventi possono essere assegnati ai gestori eventi in XAML, ma il gestore eventi stesso deve essere implementato nel file code-behind. XamlKeypad illustra come creare un'interfaccia utente del tastierino dei tasti in XAML e come implementare i Clicked gestori nel file code-behind.
Toccare i movimenti
Qualsiasi View oggetto può ottenere l'input tocco e generare eventi da tale input. La View classe definisce una GestureRecognizers proprietà di raccolta che può contenere una o più istanze di classi che derivano da GestureRecognizer.
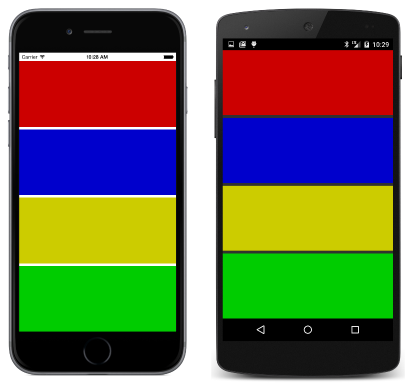
Genera TapGestureRecognizer Tapped eventi. Il programma MonkeyTap illustra come collegare TapGestureRecognizer oggetti a quattro BoxView elementi per creare un gioco di imitazione:
Ma il programma MonkeyTap ha davvero bisogno di suono. Vedere il capitolo successivo.