Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
In Xamarin.Formsgli stili consentono a più visualizzazioni di condividere una raccolta di impostazioni delle proprietà. Ciò riduce il markup e consente di mantenere temi visivi coerenti.
Gli stili sono quasi sempre definiti e utilizzati nel markup. Viene creata un'istanza di un oggetto di tipo Style in un dizionario risorse e quindi impostata sulla Style proprietà di un elemento visivo usando un'estensione StaticResource di markup o DynamicResource .
Stile di base
Un Style oggetto richiede che TargetType sia impostato sul tipo dell'oggetto visivo a cui si applica. Quando viene Style creata un'istanza di in un dizionario risorse (come è comune) richiede anche un x:Key attributo.
Ha Style una proprietà di contenuto di tipo Setters, che è una raccolta di Setter oggetti . Ogni Setter classe associa un oggetto Property a un oggetto Value.
In XAML l'impostazione Property è il nome di una proprietà CLR ,ad esempio la Text proprietà di Button, ma la proprietà con stile deve essere supportata da una proprietà associabile. Inoltre, la proprietà deve essere definita nella classe indicata dall'impostazione TargetType o ereditata da tale classe.
È possibile specificare l'impostazione Value usando l'elemento <Setter.Value>property . In questo modo è possibile impostare Value su un oggetto che non può essere espresso in una stringa di testo o su un OnPlatform oggetto o su un oggetto di cui è stata creata un'istanza utilizzando x:Arguments o x:FactoryMethod. La Value proprietà può essere impostata anche con un'espressione StaticResource su un altro elemento nel dizionario.
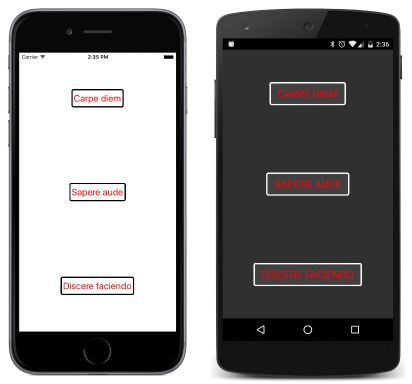
Il programma BasicStyle illustra la sintassi di base e mostra come fare riferimento a con un'estensione Style StaticResource di markup:
L'oggetto Style e qualsiasi oggetto creato nell'oggetto Style come Value impostazione vengono condivisi tra tutte le visualizzazioni che fanno riferimento a tale Styleoggetto . L'oggetto Style non può contenere elementi che non possono essere condivisi, ad esempio un View derivato.
I gestori eventi non possono essere impostati in un oggetto Style. Impossibile impostare la GestureRecognizers proprietà in perché Style non è supportata da una proprietà associabile.
Stili nel codice
Anche se non è comune, è possibile creare un'istanza e inizializzare Style oggetti nel codice. Questo è dimostrato dall'esempio BasicStyleCode .
Ereditarietà dello stile
Style dispone di una BasedOn proprietà che è possibile impostare su un'estensione StaticResource di markup che fa riferimento a un altro stile. In questo modo gli stili possono ereditare dagli stili precedenti e aggiungere o sostituire le impostazioni delle proprietà. L'esempio StyleInheritance illustra questo aspetto.
Se Style2 è basato su Style1, l'oggetto TargetType di Style2 deve essere uguale Style1 a o derivato da Style1. Il dizionario risorse in cui Style1 è archiviato deve essere lo stesso dizionario risorse o un dizionario Style2 risorse superiore nella struttura ad albero visuale.
Stili impliciti
Se un oggetto Style in un dizionario risorse non ha un'impostazione x:Key di attributo, viene assegnata automaticamente una chiave del dizionario e l'oggetto Style diventa uno stile implicito. Una visualizzazione senza un'impostazione e il TargetType cui tipo corrisponde esattamente a tale stile, come illustrato nell'esempio ImplicitStyle.Style
Uno stile implicito può derivare da un Style oggetto con un'impostazione x:Key , ma non dall'altro modo. Non è possibile fare riferimento in modo esplicito a uno stile implicito.
È possibile implementare tre tipi di gerarchia con stili e BasedOn:
- Dagli stili definiti in e
Pageverso ilApplicationbasso agli stili definiti nei layout inferiori nella struttura ad albero visuale. - Dagli stili definiti per le classi di base, ad
VisualElementesempio eViewagli stili definiti per classi specifiche. - Dagli stili con chiavi di dizionario esplicite agli stili impliciti.
Queste gerarchie vengono illustrate nell'esempio StyleHierarchy .
Stili dinamici
È possibile fare riferimento DynamicResource a uno stile in un dizionario risorse anziché StaticResourcea . In questo modo lo stile è uno stile dinamico. Se tale stile viene sostituito nel dizionario risorse da un altro stile con la stessa chiave, le visualizzazioni che fanno riferimento a tale stile cambiano DynamicResource automaticamente. Inoltre, l'assenza di una voce di dizionario con la chiave specificata genererà StaticResource un'eccezione ma non DynamicResource.
È possibile usare questa tecnica per modificare in modo dinamico gli stili o i temi come illustrato nell'esempio DynamicStyles .
Tuttavia, non è possibile impostare la BasedOn proprietà su un'estensione DynamicResource di trucco perché BasedOn non è supportata da una proprietà associabile. Per derivare uno stile in modo dinamico, non impostare BasedOn. Impostare invece la BaseResourceKey proprietà sulla chiave del dizionario dello stile da cui derivare. L'esempio DynamicStylesInheritance illustra questa tecnica.
Stili dispositivo
La Device.Styles classe nidificata definisce dodici campi statici di sola lettura per sei stili con un TargetType di di Label che è possibile usare per i tipi comuni di utilizzo del testo.
Sei di questi campi sono di tipo Style che è possibile impostare direttamente su una Style proprietà nel codice:
Gli altri sei campi sono di tipo string e possono essere usati come chiavi del dizionario per gli stili dinamici:
BodyStyleKeyuguale a "BodyStyle"TitleStyleKeyuguale a "TitleStyle"SubtitleStyleKeyuguale a "SubtitleStyle"CaptionStyleKeyuguale a "CaptionStyle"ListItemTextStyleKeyuguale a "ListItemTextStyle"ListItemDetailTextStyleKeyuguale a "ListItemDetailTextStyle"
Questi stili sono illustrati dall'esempio DeviceStylesList .