Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
Come StackLayout, AbsoluteLayout deriva da Layout<View> e eredita una Children proprietà . AbsoluteLayout implementa un sistema di layout che richiede al programmatore di specificare le posizioni dei relativi elementi figlio e, facoltativamente, le relative dimensioni. La posizione viene specificata dall'angolo superiore sinistro dell'elemento figlio rispetto all'angolo superiore sinistro dell'oggetto AbsoluteLayout in unità indipendenti dal dispositivo. AbsoluteLayout implementa inoltre una funzionalità di posizionamento e ridimensionamento proporzionale.
AbsoluteLayout deve essere considerato come un sistema di layout speciale da utilizzare solo quando il programmatore può imporre una dimensione agli elementi figlio (ad esempio, BoxView elementi) o quando la dimensione dell'elemento non influisce sul posizionamento di altri elementi figlio. Le HorizontalOptions proprietà e VerticalOptions non hanno alcun effetto sugli elementi figlio di un oggetto AbsoluteLayout.
Questo capitolo introduce anche la funzionalità importante delle proprietà associabili associate che consentono di associare le proprietà definite in una classe (in questo caso AbsoluteLayout) a un'altra classe (figlio di AbsoluteLayout).
AbsoluteLayout nel codice
È possibile aggiungere un elemento figlio alla Children raccolta di un AbsoluteLayout oggetto usando il metodo standard Add , ma AbsoluteLayout fornisce anche un metodo esteso Add che consente di specificare un oggetto Rectangle. Un altro Add metodo richiede solo un oggetto Point, nel qual caso l'elemento figlio non è vincolato e le dimensioni stesse.
È possibile creare un Rectangle valore con un costruttore che richiede quattro valori, ovvero i primi due che indicano la posizione dell'angolo superiore sinistro dell'elemento figlio rispetto al relativo padre e i due che indicano le dimensioni dell'elemento figlio. In alternativa, è possibile usare un costruttore che richiede un Point e un Size valore .
Questi Add metodi vengono illustrati in AbsoluteDemo, che posiziona BoxView gli elementi usando Rectangle i valori e un Label elemento usando solo un Point valore.
L'esempio ChessboardFixed usa 32 BoxView elementi per creare il modello di scacchiera. Il programma fornisce agli BoxView elementi una dimensione hardcoded di 35 unità quadrate. L'oggetto AbsoluteLayout ha HorizontalOptions e VerticalOptions impostato su LayoutOptions.Center, che fa sì che abbia AbsoluteLayout una dimensione totale di 280 unità quadrate.
Proprietà associabili associate
È anche possibile impostare la posizione e, facoltativamente, le dimensioni di un elemento figlio di un oggetto AbsoluteLayout dopo che è stato aggiunto alla Children raccolta usando il metodo AbsoluteLayout.SetLayoutBoundsstatico . Il primo argomento è il figlio; il secondo è un Rectangle oggetto . È possibile specificare che le dimensioni figlio stesse vengono impostate orizzontalmente e/o verticalmente impostando i valori di larghezza e altezza sulla AbsoluteLayout.AutoSize costante.
L'esempio ChessboardDynamic inserisce in AbsoluteLayout un oggetto ContentView con un SizeChanged gestore per chiamare AbsoluteLayout.SetLayoutBounds tutti i bambini per renderli il più grandi possibile.
La proprietà associabile associata che AbsoluteLayout definisce è il campo statico di sola lettura di tipo BindableProperty denominato AbsoluteLayout.LayoutBoundsProperty. Il metodo statico AbsoluteLayout.SetLayoutBounds viene implementato chiamando SetValue sul figlio con .AbsoluteLayout.LayoutBoundsProperty L'elemento figlio contiene un dizionario in cui vengono archiviati la proprietà associabile associata e il relativo valore. Durante il layout, l'oggetto AbsoluteLayout può ottenere tale valore chiamando AbsoluteLayout.GetLayoutBounds, implementato con una GetValue chiamata.
Ridimensionamento e posizionamento proporzionali
AbsoluteLayout implementa una funzionalità di ridimensionamento e posizionamento proporzionale. La classe definisce una seconda proprietà associabile associata, LayoutFlagsProperty, con i metodi AbsoluteLayout.SetLayoutFlags statici correlati e AbsoluteLayout.GetLayoutFlags.
L'argomento a AbsoluteLayout.SetLayoutFlags e il valore restituito di AbsoluteLayout.GetLayoutFlags è un valore di tipo AbsoluteLayoutFlags, un'enumerazione con i membri seguenti:
None(uguale a 0)XProportional(1)YProportional(2)PositionProportional(3)WidthProportional(4)HeightProportional(8)SizeProportional(12)All(\xFFFFFFFF)
È possibile combinare questi elementi con l'operatore OR bit per bit C#.
Con questi flag impostati, alcune proprietà della struttura dei limiti del Rectangle layout usate per posizionare e ridimensionare l'elemento figlio vengono interpretate in modo proporzionale.
Quando il WidthProportional flag è impostato, il Width valore 1 indica che l'elemento figlio ha la stessa larghezza di AbsoluteLayout. Per l'altezza viene usato un approccio simile.
Il posizionamento proporzionale tiene conto delle dimensioni. Quando il XProportional flag è impostato, la X proprietà dei limiti del Rectangle layout è proporzionale. Un valore pari a 0 indica che il bordo sinistro dell'elemento figlio è posizionato al bordo sinistro di AbsoluteLayout, ma una posizione pari a 1 indica che il bordo destro dell'elemento figlio viene posizionato al bordo destro dell'oggetto AbsoluteLayout, non oltre il bordo destro dell'oggetto AbsoluteLayout come previsto. Una X proprietà di 0,5 centra orizzontalmente l'elemento figlio nell'oggetto AbsoluteLayout.
L'esempio chessboardProportional illustra l'uso del ridimensionamento e del posizionamento proporzionale.
Uso di coordinate proporzionali
In alcuni casi, è più facile pensare al posizionamento proporzionale in modo diverso rispetto a come viene implementato in AbsoluteLayout. È consigliabile usare coordinate proporzionali in cui una X proprietà di 1 posiziona il bordo sinistro dell'elemento figlio (anziché il bordo destro) rispetto al bordo destro di AbsoluteLayout.
Questo schema di posizionamento alternativo può essere definito "coordinate figlio frazionarie". È possibile eseguire la conversione da coordinate figlio frazionarie ai limiti di layout necessari per AbsoluteLayout l'uso delle formule seguenti:
layoutBounds.X = (fractionalChildCoordinate.X / (1 - layoutBounds.Width))
layoutBounds.Y = (fractionalChildCoordinate.Y / (1 - layoutBounds.Height))
L'esempio ProportionalCoordinateCalc illustra questa situazione.
AbsoluteLayout e XAML
Puoi usare un oggetto AbsoluteLayout in XAML e impostare le proprietà associabili associate sugli elementi figlio di un AbsoluteLayout oggetto usando i valori degli attributi di AbsoluteLayout.LayoutBounds e AbsoluteLayout.LayoutFlags. Questo è dimostrato negli esempi AbsoluteXamlDemo e ChessboardXaml. Quest'ultimo programma contiene 32 BoxView elementi, ma usa un implicito Style che include la AbsoluteLayout.LayoutFlags proprietà per mantenere il markup minimo.
Un attributo in XAML costituito da un nome di classe, un punto e un nome di proprietà è sempre una proprietà associabile associata.
Sovrimpressioni
È possibile usare AbsoluteLayout per costruire una sovrimpressione, che copre la pagina con altri controlli, ad esempio per proteggere l'utente dall'interazione con i controlli normali nella pagina.
L'esempio SimpleOverlay illustra questa tecnica e illustra anche , ProgressBarche mostra la misura in cui un programma ha completato un'attività.
Qualche divertimento
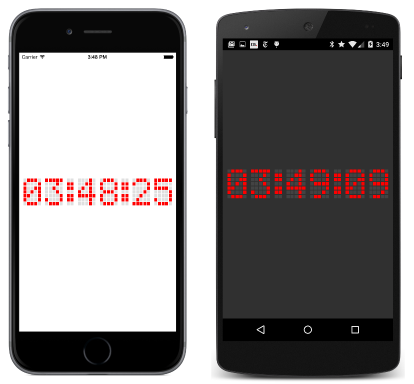
L'esempio DotMatrixClock visualizza l'ora corrente con una visualizzazione di matrice a 5x7 punti simulata. Ogni punto è un oggetto BoxView (ne sono presenti 228) ridimensionato e posizionato su AbsoluteLayout.
Il programma BouncingText anima due Label oggetti per rimbalzare orizzontalmente e verticalmente sullo schermo.