Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
Una Xamarin.Forms visualizzazione viene visualizzata sullo schermo in una posizione e dimensioni determinate dal relativo elemento padre, che in genere è un Layout derivato o Layout<View> . La trasformazione è una Xamarin.Forms funzionalità che può modificare la posizione, le dimensioni o persino l'orientamento.
Xamarin.Forms supporta tre tipi di base di trasformazioni:
- Traslazione : spostare un elemento orizzontalmente o verticalmente
- Ridimensiona: modificare le dimensioni di un elemento
- Rotazione : ruotare un elemento intorno a un punto o un asse
In Xamarin.Formsil ridimensionamento è isotropico; influisce sulla larghezza e l'altezza in modo uniforme. La rotazione è supportata sia sulla superficie bidimensionale dello schermo che nello spazio 3D. Non esiste alcuna trasformazione asimmetria (o più) e nessuna trasformazione matrice generalizzata.
Le trasformazioni sono supportate con otto proprietà di tipo double definite dalla VisualElement classe :
Tutte queste proprietà sono supportate da proprietà associabili. Possono essere destinazioni di data binding e stili. Capitolo 22. L'animazione illustra come queste proprietà possono essere animate, ma alcuni esempi in questo capitolo illustrano come è possibile animarli usando il Xamarin.Formstimer.
Le proprietà di trasformazione influiscono solo sulla modalità di rendering dell'elemento e non influiscono sulla percezione dell'elemento nel layout.
Trasformazione traslazione
I valori diversi da zero delle TranslationX proprietà e TranslationY spostano un elemento orizzontalmente o verticalmente.
Il programma TranslationDemo consente di sperimentare queste proprietà con due Slider elementi che controllano le TranslationX proprietà e TranslationY di un oggetto Frame. La trasformazione influisce anche su tutti gli elementi figlio di tale Frameoggetto .
Effetti di testo
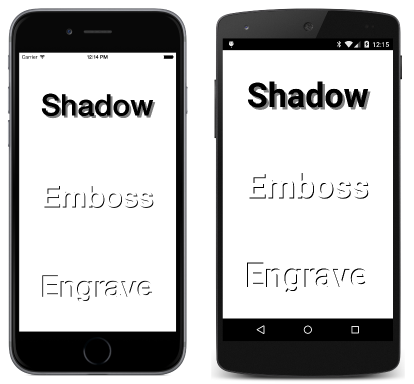
Un uso comune delle proprietà di traduzione consiste nell'compensare leggermente il rendering del testo. Questo è illustrato nell'esempio TextOffsets :
Un altro effetto consiste nel eseguire il rendering di più copie di un Label oggetto per assomigliare a un blocco 3D, ad esempio illustrato nell'esempio BlockText .
Salti e animazioni
L'esempio ButtonJump usa la traduzione per spostare un oggetto Button ogni volta che viene toccato, ma lo scopo principale consiste nel dimostrare che riceve l'input Button dell'utente nella posizione in cui viene eseguito il rendering del pulsante.
L'esempio ButtonGlide è simile ma usa un timer per animare l'oggetto Button da un punto a un altro.
Trasformazione di scalabilità
La Scale trasformazione può aumentare o diminuire le dimensioni di cui è stato eseguito il rendering dell'elemento. Il valore predefinito è 1. Un valore pari a 0 fa sì che l'elemento sia invisibile. I valori negativi causano la rotazione dell'elemento di 180 gradi. La Scale proprietà non influisce sulle Width proprietà o Height dell'elemento . Tali valori rimangono invariati.
È possibile sperimentare con la Scale proprietà usando l'esempio SimpleScaleDemo .
L'esempio ButtonScaler illustra la differenza tra l'animazione della Scale proprietà di un Button oggetto e l'animazione della FontSize proprietà. La FontSize proprietà influisce sul modo in cui l'oggetto Button viene percepito nel layout; la Scale proprietà non lo fa.
Nell'esempio ScaleToSize viene calcolata una Scale proprietà applicata a un Label elemento per renderla il più grande possibile, pur rimanendo adattata all'interno della pagina.
Ancoraggio della scala
Gli elementi ridimensionati nei tre campioni precedenti hanno tutte aumentate o ridotte le dimensioni rispetto al centro dell'elemento. In altre parole, l'elemento aumenta o diminuisce la stessa dimensione in tutte le direzioni. Solo il punto al centro dell'elemento rimane nella stessa posizione durante il ridimensionamento.
È possibile modificare il centro del ridimensionamento impostando le AnchorX proprietà e AnchorY . Queste proprietà sono relative all'elemento stesso. Per AnchorX, un valore pari a 0 fa riferimento al lato sinistro dell'elemento e 1 fa riferimento al lato destro. Analogamente per AnchorY, 0 è la parte superiore e 1 è la parte inferiore. Entrambe le proprietà hanno valori predefiniti pari a 0,5, ovvero il centro.
L'esempio AnchoredScaleDemo consente di sperimentare le AnchorX proprietà e AnchorY nonché la Scale proprietà .
In iOS, l'uso di valori non predefiniti di AnchorX e AnchorY proprietà è in genere incompatibile con le modifiche dell'orientamento del telefono.
Trasformazione di rotazione
La Rotation proprietà viene specificata in gradi e indica la rotazione in senso orario intorno a un punto dell'elemento definito da AnchorX e AnchorY. PlaneRotationDemo consente di sperimentare queste tre proprietà.
Effetti di testo ruotati
L'esempio BoxViewCircle illustra la matematica necessaria per disegnare un cerchio utilizzando 64 piccoli elementi ruotatiBoxView.
Nell'esempio RotatedText vengono visualizzati più Label elementi con la stessa stringa di testo ruotata per apparire come spoke.
Nell'esempio CircularText viene visualizzata una stringa di testo che appare a capo in un cerchio.
Un orologio analogico
La Xamarin.Formslibreria Book.Toolkit contiene una AnalogClockViewModel classe che calcola gli angoli per le mani di un orologio. Per evitare dipendenze della piattaforma in ViewModel, la classe usa Task.Delay anziché un timer per trovare un nuovo DateTime valore.
Incluso anche in Xamarin.FormsBook.Toolkit è una SecondTickConverter classe che implementa IValueConverter e serve per arrotondare un secondo angolo al secondo più vicino.
MinimalBoxViewClock usa tre elementi rotanti BoxView per disegnare un orologio analogico.
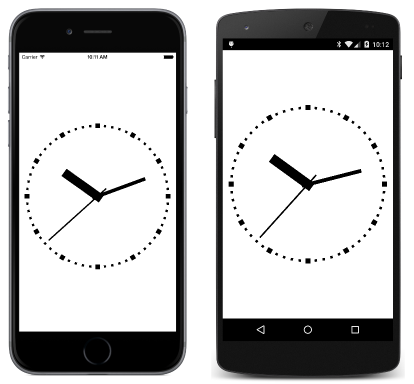
BoxViewClock usa BoxView per grafica più estesa, inclusi i segni di graduazione intorno al viso dell'orologio e le mani che ruotano una piccola distanza dalle loro estremità:
Inoltre, una SecondBackEaseConverter classe in Xamarin.FormsBook.Toolkit fa sì che la seconda mano sembri tirare indietro un po'prima di saltare in avanti, quindi per tornare nella posizione corretta.
Dispositivi di scorrimento verticali?
L'esempio VerticalSliders dimostra che Slider gli elementi possono essere ruotati di 90 gradi e che funzionino ancora. Tuttavia, è difficile posizionare questi elementi ruotati Slider perché nel layout sembrano essere orizzontali.
Rotazioni 3D-ish
La RotationX proprietà sembra ruotare un elemento attorno a un asse X 3D in modo che la parte superiore e inferiore dell'elemento sembri spostarsi verso o lontano dal visualizzatore. Analogamente, sembra RotationY ruotare un elemento attorno all'asse Y per fare in modo che i lati sinistro e destro dell'elemento sembrino spostarsi verso o lontano dal visualizzatore.
La AnchorX proprietà influisce ma non RotationXsu RotationY . La AnchorY proprietà influisce ma non RotationYsu RotationX . È possibile sperimentare l'esempio ThreeDeeRotationDemo per esplorare le interazioni di queste proprietà.
Il sistema di coordinate 3D implicito da Xamarin.Forms è a sinistra. Se punti l'indicatore di avanzamento della mano sinistra nella direzione di aumentare le coordinate X (a destra) e il dito medio nella direzione di aumentare le coordinate Y (giù), il pollice punta nella direzione di aumentare le coordinate Z (fuori dallo schermo).
Inoltre, per uno dei tre assi, se si punta il pollice sinistro nella direzione di aumento dei valori, la curva delle dita indica la direzione di rotazione per gli angoli di rotazione positivi.