Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa piattaforma iOS controlla se un oggetto SearchBar ha uno sfondo. Viene utilizzato in XAML impostando la SearchBar.SearchBarStyle proprietà associabile su un valore dell'enumerazione UISearchBarStyle :
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
In alternativa, può essere usato da C# usando l'API Fluent:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
Il SearchBar.On<iOS> metodo specifica che questa piattaforma verrà eseguita solo in iOS. Il SearchBar.SetSearchBarStyle metodo, nello Xamarin.Forms.PlatformConfiguration.iOSSpecific spazio dei nomi , viene usato per controllare se ha SearchBar uno sfondo. L'enumerazione UISearchBarStyle fornisce tre valori possibili:
Defaultindica che ha loSearchBarstile predefinito. Si tratta del valore predefinito dellaSearchBar.SearchBarStyleproprietà associabile.Prominentindica che haSearchBaruno sfondo traslucente e che il campo di ricerca è opaco.Minimalindica che nonSearchBarha sfondo e che il campo di ricerca è traslucente.
Inoltre, il SearchBar.GetSearchBarStyle metodo può essere usato per restituire l'oggetto UISearchBarStyle applicato all'oggetto SearchBar.
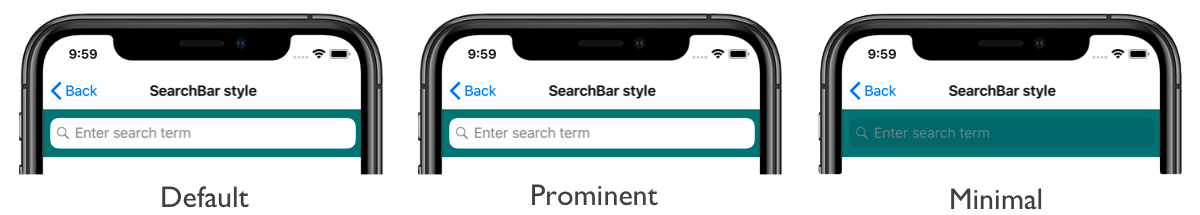
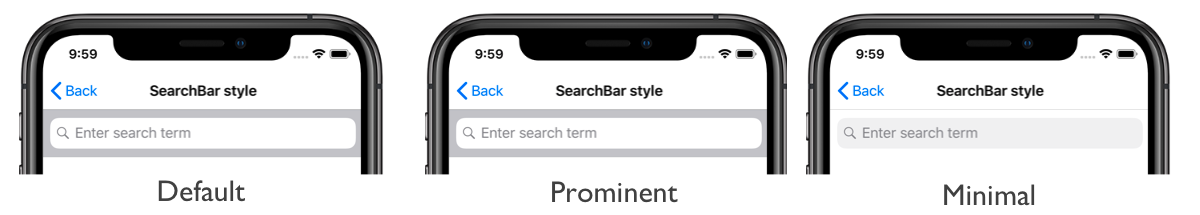
Il risultato è che un membro specificato UISearchBarStyle viene applicato a un SearchBaroggetto , che controlla se ha SearchBar uno sfondo:

Gli screenshot seguenti mostrano i UISearchBarStyle membri applicati agli SearchBar oggetti con la relativa BackgroundColor proprietà impostata: