Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa funzionalità specifica della piattaforma consente di WebView visualizzare gli avvisi JavaScript in una finestra di dialogo di messaggio UWP. Viene utilizzato in XAML impostando la WebView.IsJavaScriptAlertEnabled proprietà associata su un boolean valore:
<ContentPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<WebView ... windows:WebView.IsJavaScriptAlertEnabled="true" />
...
</StackLayout>
</ContentPage>
In alternativa, può essere usato da C# usando l'API Fluent:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var webView = new Xamarin.Forms.WebView
{
Source = new HtmlWebViewSource
{
Html = @"<html><body><button onclick=""window.alert('Hello World from JavaScript');"">Click Me</button></body></html>"
}
};
webView.On<Windows>().SetIsJavaScriptAlertEnabled(true);
Il WebView.On<Windows> metodo specifica che questa piattaforma verrà eseguita solo nel piattaforma UWP (Universal Windows Platform). Il WebView.SetIsJavaScriptAlertEnabled metodo, nello spazio dei Xamarin.Forms.PlatformConfiguration.WindowsSpecific nomi , viene usato per controllare se gli avvisi JavaScript sono abilitati. Inoltre, il WebView.SetIsJavaScriptAlertEnabled metodo può essere usato per attivare o disattivare gli avvisi JavaScript chiamando il IsJavaScriptAlertEnabled metodo per restituire se sono abilitati:
_webView.On<Windows>().SetIsJavaScriptAlertEnabled(!_webView.On<Windows>().IsJavaScriptAlertEnabled());
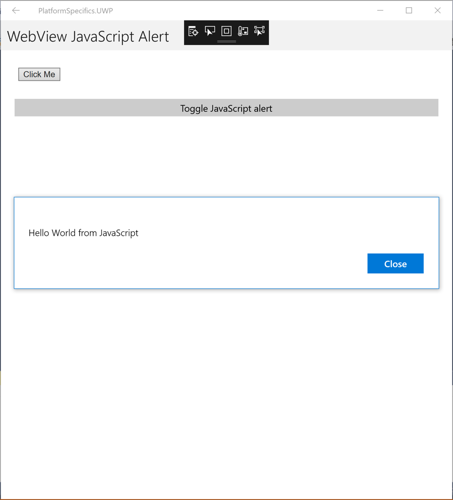
Il risultato è che gli avvisi JavaScript possono essere visualizzati in una finestra di dialogo di messaggio UWP: