Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La GradientBrush classe deriva dalla Brush classe ed è una classe astratta che descrive una sfumatura, costituita da interruzioni sfumature. Un pennello sfumato consente di disegnare un'area con più colori che si fondono tra loro lungo un asse. Le classi che derivano da GradientBrush descrivono diversi modi di interpretare le interruzioni sfumature e Xamarin.Forms forniscono i pennelli sfumature seguenti:
LinearGradientBrush, che disegna un'area con una sfumatura lineare. Per altre informazioni, vedere Xamarin.Forms Pennelli: Sfumature lineari.RadialGradientBrush, che disegna un'area con una sfumatura radiale. Per altre informazioni, vedere Xamarin.Forms Pennelli: sfumature radiali.
La GradientBrush classe definisce la GradientStops proprietà di tipo GradientStopsCollection, che rappresenta le interruzioni sfumature del pennello, ognuna delle quali specifica un colore e un offset lungo l'asse delle sfumature del pennello. Un GradientStopsCollection oggetto è di GradientStop ObservableCollection oggetti . La GradientStops proprietà è supportata da un BindableProperty oggetto , il che significa che può essere la destinazione dei data binding e stili.
Nota
La GradientStops proprietà è la ContentProperty della GradientBrush classe e pertanto non deve essere impostata in modo esplicito da XAML.
Cursori sfumatura
Le interruzioni sfumature sono i blocchi predefiniti di un pennello sfumato e specificano i colori nella sfumatura e la relativa posizione lungo l'asse delle sfumature. Le interruzioni sfumature vengono specificate utilizzando GradientStop oggetti .
La GradientStop classe definisce le proprietà seguenti:
Color, di tipoColor, che rappresenta il colore dell'interruzione sfumatura. Il valore predefinito di questa proprietà èColor.Default.Offset, di tipofloat, che rappresenta la posizione dell'interruzione sfumatura all'interno del vettore di sfumatura. Il valore predefinito di questa proprietà è 0 e i valori validi sono compresi nell'intervallo 0.0-1.0. Più questo valore è più vicino a 0, più il colore è più vicino all'inizio della sfumatura. Analogamente, il valore più vicino è 1, più vicino al colore è alla fine della sfumatura.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Importante
Il sistema di coordinate utilizzato dalle sfumature è relativo a un rettangolo di selezione per l'area di output. 0 indica lo 0% del riquadro e 1 indica il 100% del riquadro. Pertanto, (0,5,0,5) descrive un punto al centro del rettangolo di selezione e (1,1) descrive un punto in basso a destra del rettangolo di selezione.
L'esempio XAML seguente crea una diagonale LinearGradientBrush con quattro colori:
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
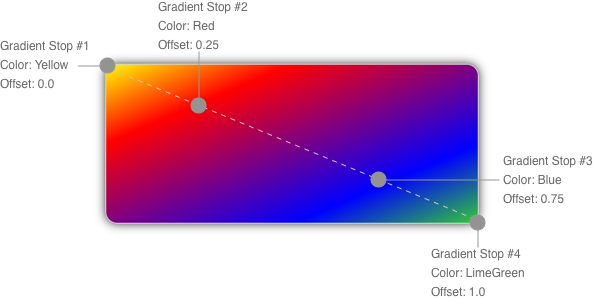
Il colore di ogni punto tra i cursori sfumato viene interpolato come combinazione del colore specificato dalle due interruzioni sfumature di delimitazione. Il diagramma seguente mostra le interruzioni sfumature dell'esempio precedente:

In questo diagramma i cerchi contrassegnano la posizione dei punti sfumatura e la linea tratteggiata mostra l'asse delle sfumature. Il primo punto di interruzione sfumatura specifica il colore giallo in corrispondenza di un offset pari a 0,0. Il secondo punto di interruzione sfumatura specifica il colore rosso in corrispondenza di un offset pari a 0,25. I punti tra questi due gradienti cambiano gradualmente da giallo a rosso mentre si passa da sinistra a destra lungo l'asse delle sfumature. La terza interruzione sfumatura specifica il colore blu in corrispondenza di un offset pari a 0,75. I punti tra il secondo e il terzo cursore sfumatura cambiano gradualmente da rosso a blu. Il quarto punto di sfumatura specifica il colore verde lime in corrispondenza dell'offset di 1,0. I punti tra il terzo e il quarto cursore sfumatura cambiano gradualmente da blu a verde lime.