Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
CarouselView definisce le proprietà seguenti che controllano il layout:
ItemsLayout, di tipoLinearItemsLayout, specifica il layout da usare.PeekAreaInsets, di tipoThickness, specifica la quantità di elementi adiacenti parzialmente visibili da .
Queste proprietà sono supportate da BindableProperty oggetti , il che significa che le proprietà possono essere destinazioni di data binding.
Per impostazione predefinita, un oggetto CarouselView visualizzerà gli elementi in un orientamento orizzontale. Un singolo elemento verrà visualizzato sullo schermo, con movimenti di scorrimento rapido che comportano lo spostamento avanti e indietro attraverso la raccolta di elementi. Tuttavia, è possibile anche un orientamento verticale. Ciò è dovuto al fatto che la ItemsLayout proprietà è di tipo LinearItemsLayout, che eredita dalla ItemsLayout classe . La ItemsLayout classe definisce le proprietà seguenti:
Orientation, di tipoItemsLayoutOrientation, specifica la direzione in cui l'oggettoCarouselViewviene espanso man mano che vengono aggiunti elementi.SnapPointsAlignment, di tipoSnapPointsAlignment, specifica la modalità di allineamento dei punti di ancoraggio con gli elementi.SnapPointsType, di tipoSnapPointsType, specifica il comportamento dei punti di ancoraggio durante lo scorrimento.
Queste proprietà sono supportate da BindableProperty oggetti , il che significa che le proprietà possono essere destinazioni di data binding. Per altre informazioni sui punti di ancoraggio, vedere Punti di ancoraggio nella Xamarin.Forms guida a scorrimento CollectionView.
L'enumerazione ItemsLayoutOrientation definisce i membri seguenti:
Verticalindica che l'oggettoCarouselViewverrà espanso verticalmente man mano che vengono aggiunti elementi.Horizontalindica che l'oggettoCarouselViewverrà espanso orizzontalmente man mano che vengono aggiunti elementi.
La LinearItemsLayout classe eredita dalla ItemsLayout classe e definisce una ItemSpacing proprietà di tipo double, che rappresenta lo spazio vuoto intorno a ogni elemento. Il valore predefinito di questa proprietà è 0 e il relativo valore deve essere sempre maggiore o uguale a 0. La LinearItemsLayout classe definisce anche membri e Horizontal staticiVertical. Questi membri possono essere usati rispettivamente per creare elenchi verticali o orizzontali. In alternativa, è possibile creare un LinearItemsLayout oggetto , specificando un membro di ItemsLayoutOrientation enumerazione come argomento.
Nota
CarouselView usa i motori di layout nativi per eseguire il layout.
Layout orizzontale
Per impostazione predefinita, CarouselView gli elementi verranno visualizzati orizzontalmente. Pertanto, non è necessario impostare la ItemsLayout proprietà per usare questo layout:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
In alternativa, questo layout può essere eseguito impostando la ItemsLayout proprietà su un LinearItemsLayout oggetto , specificando il membro di Horizontal ItemsLayoutOrientation enumerazione come valore della Orientation proprietà:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
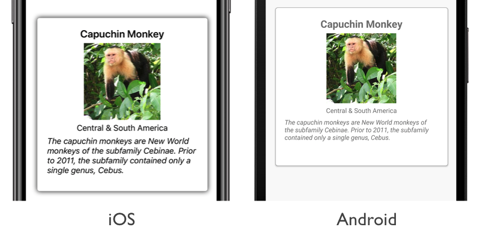
Questo comporta un layout che cresce orizzontalmente man mano che vengono aggiunti nuovi elementi:
Layout verticale
CarouselView può visualizzare verticalmente i relativi elementi impostando la ItemsLayout proprietà su un LinearItemsLayout oggetto , specificando il membro di Vertical ItemsLayoutOrientation enumerazione come valore della Orientation proprietà:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
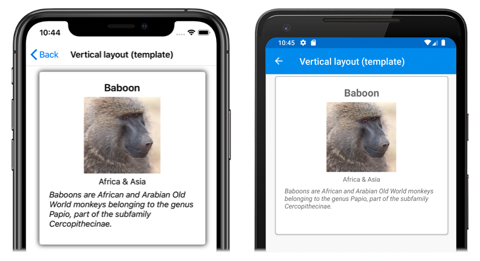
Questo comporta un layout che cresce verticalmente man mano che vengono aggiunti nuovi elementi:
Elementi adiacenti parzialmente visibili
Per impostazione predefinita, CarouselView visualizza gli elementi completi contemporaneamente. Tuttavia, questo comportamento può essere modificato impostando la PeekAreaInsets proprietà su un Thickness valore che specifica quanto rendere parzialmente visibili gli elementi adiacenti. Ciò può essere utile per indicare agli utenti che sono presenti elementi aggiuntivi da visualizzare. Il codice XAML seguente mostra un esempio di impostazione di questa proprietà:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
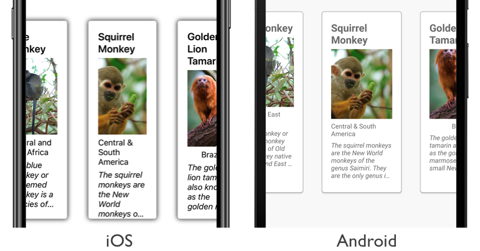
Il risultato è che gli elementi adiacenti sono parzialmente esposti sullo schermo:
Spaziatura degli elementi
Per impostazione predefinita, non vi è spazio tra ogni elemento in un oggetto CarouselView. Questo comportamento può essere modificato impostando la proprietà sul ItemSpacing layout degli elementi utilizzato da CarouselView.
Quando un CarouselView oggetto imposta la proprietà ItemsLayout su un LinearItemsLayout oggetto , la LinearItemsLayout.ItemSpacing proprietà può essere impostata su un double valore che rappresenta lo spazio tra gli elementi:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Nota
La LinearItemsLayout.ItemSpacing proprietà dispone di un set di callback di convalida, che garantisce che il valore della proprietà sia sempre maggiore o uguale a 0.
Il codice C# equivalente è il seguente:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
Questo codice comporta un layout verticale, con una spaziatura di 20 tra gli elementi.
Ridimensionamento dinamico degli elementi
Gli elementi in un CarouselView oggetto possono essere ridimensionati in modo dinamico in fase di esecuzione modificando le proprietà correlate al layout degli elementi all'interno di DataTemplate. L'esempio di codice seguente, ad esempio, modifica le HeightRequest proprietà e WidthRequest di un Image oggetto e la HeightRequest proprietà del relativo elemento padre Frame:
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
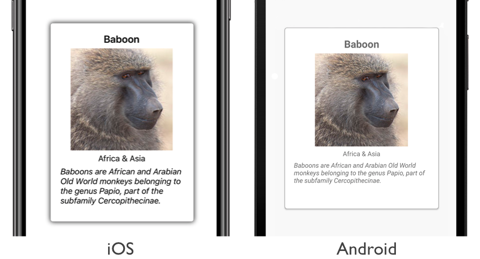
Il OnImageTapped gestore eventi viene eseguito in risposta a un Image oggetto toccato e modifica le dimensioni dell'immagine (e del relativo elemento padre Frame), in modo che sia più facile da visualizzare:
Layout da destra a sinistra
CarouselView può eseguire il layout del contenuto in una direzione del flusso da destra a sinistra impostandone la FlowDirection proprietà su RightToLeft. Tuttavia, la FlowDirection proprietà deve essere impostata idealmente in un layout di pagina o radice, causando la risposta di tutti gli elementi all'interno della pagina o del layout radice alla direzione del flusso:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
Il valore predefinito FlowDirection per un elemento con un elemento padre è MatchParent. Pertanto, CarouselView eredita il valore della FlowDirection proprietà da ContentPage.
Per altre informazioni sulla direzione del flusso, vedere Localizzazione da destra a sinistra.