Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Xamarin.Forms Le classi di layout consentono di disporre e raggruppare i controlli dell'interfaccia utente nell'applicazione. La scelta di una classe di layout richiede la conoscenza del modo in cui il layout posiziona gli elementi figlio e il modo in cui il layout ridimensiona gli elementi figlio. Inoltre, potrebbe essere necessario annidare i layout per creare il layout desiderato.
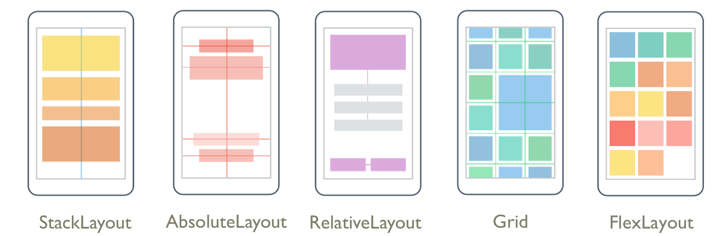
L'immagine seguente mostra i layout tipici che è possibile ottenere con le classi di layout principali Xamarin.Forms :
StackLayout
Un StackLayout oggetto organizza gli elementi in uno stack unidimensionale, orizzontalmente o verticalmente. La Orientation proprietà specifica la direzione degli elementi e l'orientamento predefinito è Vertical. StackLayout viene in genere usato per disporre una sottosezione dell'interfaccia utente in una pagina.
Il codice XAML seguente illustra come creare un oggetto verticale StackLayout contenente tre Label oggetti:
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
In , se le dimensioni di un StackLayoutelemento non sono impostate in modo esplicito, si espande per riempire la larghezza disponibile o l'altezza se la Orientation proprietà è impostata su Horizontal.
Un StackLayout oggetto viene spesso usato come layout padre, che contiene altri layout figlio. Tuttavia, un StackLayout oggetto non deve essere utilizzato per riprodurre un Grid layout utilizzando una combinazione di StackLayout oggetti . Il codice seguente illustra un esempio di questa procedura non valida:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
L'operazione risulta dispendiosa poiché vengono eseguiti calcoli di layout non necessari. Al contrario, il layout desiderato può essere ottenuto meglio usando un oggetto Grid.
Suggerimento
Quando si usa un oggetto StackLayout, assicurarsi che un solo elemento figlio sia impostato su LayoutOptions.Expands. Questa proprietà garantisce che l'elemento figlio specificato occupi lo spazio più ampio che StackLayout è in grado di assegnare ed è dispendioso eseguire questi calcoli più di una volta.
Per altre informazioni, vedere Xamarin.Forms StackLayout.
Griglia
Un Grid oggetto viene utilizzato per la visualizzazione di elementi in righe e colonne, che possono avere dimensioni proporzionali o assolute. Le righe e le colonne di una griglia vengono specificate con le RowDefinitions proprietà e ColumnDefinitions .
Per posizionare gli elementi in celle specifiche Grid , utilizzare le Grid.Column proprietà associate e Grid.Row . Per fare in modo che gli elementi si estendono su più righe e colonne, usare le Grid.RowSpan proprietà associate e Grid.ColumnSpan .
Nota
Un Grid layout non deve essere confuso con le tabelle e non deve presentare dati tabulari. A differenza delle tabelle HTML, un Grid oggetto è destinato alla disposizione del contenuto. Per la visualizzazione di dati tabulari, è consigliabile usare un controllo ListView, CollectionView o TableView.
Il codice XAML seguente illustra come creare un oggetto Grid con due righe e due colonne:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
In questo esempio il ridimensionamento funziona come segue:
- Ogni riga ha un'altezza esplicita di 50 unità indipendenti dal dispositivo.
- La larghezza della prima colonna è impostata su
Autoe pertanto è larga quanto richiesto per i relativi elementi figlio. In questo caso, sono 200 unità indipendenti dal dispositivo per contenere la larghezza del primoLabeloggetto .
Lo spazio può essere distribuito all'interno di una colonna o di una riga usando il ridimensionamento automatico, che consente alle colonne e alle righe di adattarsi al contenuto. Ciò si ottiene impostando l'altezza di un RowDefinitionoggetto o la larghezza di un ColumnDefinitionoggetto su Auto. Il ridimensionamento proporzionale può essere usato anche per distribuire lo spazio disponibile tra le righe e le colonne della griglia in base alle proporzioni ponderate. Questa operazione viene ottenuta impostando l'altezza di un RowDefinitionoggetto o la larghezza di un ColumnDefinitionoggetto su un valore che usa l'operatore * .
Attenzione
Provare a verificare che il minor numero possibile di righe e colonne sia impostato sulla Auto dimensione. Ogni riga o colonna ridimensionata automaticamente causerà l'esecuzione di ulteriori calcoli di layout da parte del motore di layout. Usare invece righe e colonne con dimensioni fisse, se possibile. In alternativa, impostare righe e colonne per occupare una quantità proporzionale di spazio con il GridUnitType.Star valore di enumerazione .
Per altre informazioni, vedere Xamarin.Forms Grid.
FlexLayout
Un FlexLayout oggetto è simile a in StackLayout in quanto visualizza gli elementi figlio orizzontalmente o verticalmente in uno stack. Tuttavia, un FlexLayout può anche eseguire il wrapping dei relativi elementi figlio se sono presenti troppi elementi per adattarsi a una singola riga o colonna e consente anche un controllo più granulare delle dimensioni, dell'orientamento e dell'allineamento dei relativi elementi figlio.
Il codice XAML seguente mostra come creare un FlexLayout oggetto che visualizza le visualizzazioni in una singola colonna:
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
In questo esempio il layout funziona come segue:
- La
Directionproprietà è impostata suColumn, che determina la disposizione degli elementi figlio diFlexLayoutin una singola colonna di elementi. - La
AlignItemsproprietà è impostata suCenter, che fa sì che ogni elemento venga centrato orizzontalmente. - La
JustifyContentproprietà è impostata suSpaceEvenly, che alloca equamente tutti gli spazi verticali rimanenti tra tutti gli elementi e sopra il primo elemento e sotto l'ultimo elemento.
Per altre informazioni, vedere Xamarin.Forms FlexLayout.
RelativeLayout
Un RelativeLayout oggetto viene utilizzato per posizionare e ridimensionare gli elementi relativi alle proprietà degli elementi di layout o di pari livello. Per impostazione predefinita, un elemento viene posizionato nell'angolo superiore sinistro del layout. Un RelativeLayout oggetto può essere usato per creare interfacce utente che vengono ridimensionate proporzionalmente tra le dimensioni dei dispositivi.
All'interno di , RelativeLayoutle posizioni e le dimensioni vengono specificate come vincoli. I vincoli hanno Factor proprietà e Constant , che possono essere utilizzate per definire posizioni e dimensioni come multipli (o frazioni) di proprietà di altri oggetti, oltre a una costante. Inoltre, le costanti possono essere negative.
Nota
Un RelativeLayout oggetto supporta il posizionamento di elementi al di fuori dei propri limiti.
Il codice XAML seguente illustra come disporre gli elementi in un oggetto RelativeLayout:
<RelativeLayout>
<BoxView Color="Blue"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView Color="Red"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.85}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView x:Name="pole"
Color="Gray"
WidthRequest="15"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.75}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.45}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}" />
<BoxView Color="Green"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.10, Constant=10}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.2, Constant=20}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=X, Constant=15}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=Y, Constant=0}" />
</RelativeLayout>
In questo esempio il layout funziona come segue:
- Il blu
BoxViewha una dimensione esplicita di 50x50 unità indipendenti dal dispositivo. Si trova nell'angolo superiore sinistro del layout, ovvero la posizione predefinita. - Il rosso
BoxViewha una dimensione esplicita di 50x50 unità indipendenti dal dispositivo. Si trova nell'angolo superiore destro del layout. - Il grigio
BoxViewha una larghezza esplicita di 15 unità indipendenti dal dispositivo e l'altezza è impostata su 75% dell'altezza del padre. - Il verde
BoxViewnon ha una dimensione esplicita. La posizione è impostata in relazione all'oggettoBoxViewdenominatopole.
Avviso
Evitare di usare un elemento RelativeLayout quando possibile. Causa un notevole aumento del lavoro per la CPU.
Per altre informazioni, vedere Xamarin.Forms RelativeLayout.
AbsoluteLayout
Un AbsoluteLayout oggetto viene utilizzato per posizionare e ridimensionare gli elementi utilizzando valori espliciti o valori relativi alle dimensioni del layout. La posizione viene specificata dall'angolo superiore sinistro del figlio rispetto all'angolo superiore sinistro dell'oggetto AbsoluteLayout.
Un AbsoluteLayout oggetto deve essere considerato come un layout speciale da utilizzare solo quando è possibile imporre una dimensione agli elementi figlio o quando la dimensione dell'elemento non influisce sul posizionamento di altri elementi figlio. Un uso standard di questo layout consiste nel creare una sovrimpressione, che copre la pagina con altri controlli, forse per proteggere l'utente dall'interazione con i normali controlli nella pagina.
Importante
Le HorizontalOptions proprietà e VerticalOptions non hanno alcun effetto sugli elementi figlio di un oggetto AbsoluteLayout.
All'interno di , AbsoluteLayoutla AbsoluteLayout.LayoutBounds proprietà associata viene utilizzata per specificare la posizione orizzontale, la posizione verticale, la larghezza e l'altezza di un elemento. Inoltre, la AbsoluteLayout.LayoutFlags proprietà associata specifica come verranno interpretati i limiti del layout.
Il codice XAML seguente illustra come disporre gli elementi in un oggetto AbsoluteLayout:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
In questo esempio il layout funziona come segue:
- A ogni
BoxViewviene assegnata una dimensione esplicita di 100x100 e viene visualizzata nella stessa posizione, allineata al centro orizzontalmente. - Il rosso
BoxViewviene ruotato di 30 gradi e il verdeBoxViewviene ruotato di 60 gradi. - In ogni
BoxView, laAbsoluteLayout.LayoutFlagsproprietà associata è impostata suPositionProportional, a indicare che la posizione è proporzionale allo spazio rimanente dopo larghezza e altezza.
Attenzione
Evitare di usare la AbsoluteLayout.AutoSize proprietà quando possibile, perché farà in modo che il motore di layout esegua calcoli di layout aggiuntivi.
Per altre informazioni, vedere Xamarin.Forms AbsoluteLayout.
Trasparenza dell'input
Ogni elemento visivo ha una InputTransparent proprietà usata per definire se l'elemento riceve l'input. Il valore predefinito è false, assicurando che l'elemento riceva l'input.
Quando questa proprietà viene impostata su una classe di layout, il relativo valore viene trasferita agli elementi figlio. Pertanto, l'impostazione della InputTransparent proprietà su true una classe di layout comporterà la mancata ricezione dell'input in tutti gli elementi all'interno del layout.
Prestazioni del layout
Per ottenere le migliori prestazioni di layout possibili, seguire le linee guida riportate in Ottimizzare le prestazioni del layout.
Inoltre, le prestazioni di rendering delle pagine possono essere migliorate anche usando la compressione del layout, che rimuove i layout specificati dalla struttura ad albero visuale. Per altre informazioni, vedere Compressione del layout.