Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La visualizzazione di un avviso, la richiesta a un utente di effettuare una scelta o la visualizzazione di una richiesta è un'attività comune dell'interfaccia utente. Xamarin.Forms dispone di tre metodi sulla Page classe per interagire con l'utente tramite un popup: DisplayAlert, DisplayActionSheete DisplayPromptAsync. Il rendering di questi metodi viene eseguito con i controlli nativi di ogni piattaforma.
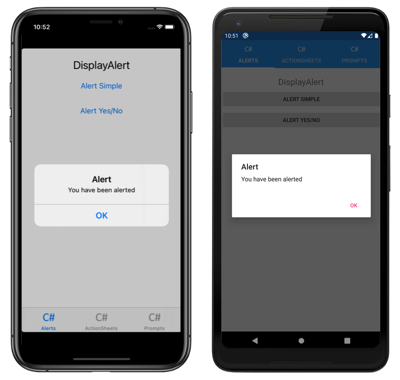
Visualizzare un avviso
Tutte le Xamarin.Formspiattaforme supportate hanno un popup modale per avvisare l'utente o porre domande semplici. Per visualizzare questi avvisi in Xamarin.Forms, usare il DisplayAlert metodo in qualsiasi Pageoggetto . La riga di codice seguente illustra un semplice messaggio per l'utente:
await DisplayAlert ("Alert", "You have been alerted", "OK");
In questo esempio non vengono raccolte informazioni dall'utente. L'avviso viene visualizzato come modale. Quando viene ignorato, l'utente continua a interagire con l'applicazione.
Il metodo DisplayAlert può essere usato anche per acquisire una risposta dell'utente, visualizzando due pulsanti e restituendo un valore boolean. Per ottenere una risposta da un avviso, specificare un testo per i due pulsanti e il metodo await. Dopo aver selezionato una delle opzioni, la risposta dell'utente sarà restituita al codice. Si notino le parole chiave async e await nell'esempio di codice seguente:
async void OnAlertYesNoClicked (object sender, EventArgs e)
{
bool answer = await DisplayAlert ("Question?", "Would you like to play a game", "Yes", "No");
Debug.WriteLine ("Answer: " + answer);
}
Il DisplayAlert metodo include anche overload che accettano un FlowDirection argomento che specifica la direzione in cui gli elementi dell'interfaccia utente vengono trasmessi all'interno dell'avviso. Per altre informazioni sulla direzione del flusso, vedere Localizzazione da destra a sinistra.
Avviso
Per impostazione predefinita nella piattaforma UWP, quando viene visualizzato un avviso, tutti i tasti di scelta definiti nella pagina dietro l'avviso possono comunque essere attivati. Per altre informazioni, vedere Chiavi di accesso di VisualElement in Windows.
Guidare gli utenti attraverso le attività
UIActionSheet è un elemento comune dell'interfaccia utente in iOS. Il Xamarin.FormsDisplayActionSheet metodo consente di includere questo controllo nelle app multipiattaforma, rendendo alternative native in Android e UWP.
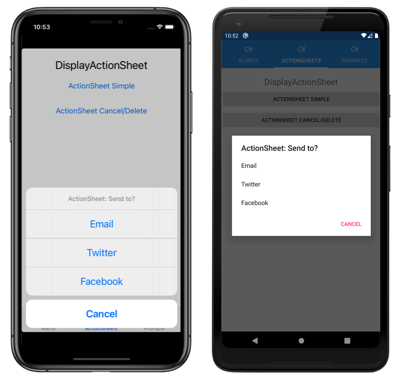
Per visualizzare un foglio azioni, await DisplayActionSheet in qualsiasi Pageoggetto , passando le etichette di messaggio e pulsante come stringhe. Il metodo restituisce l'etichetta di stringa del pulsante che è stato selezionato dall'utente. Di seguito è riportato un semplice esempio:
async void OnActionSheetSimpleClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: Send to?", "Cancel", null, "Email", "Twitter", "Facebook");
Debug.WriteLine ("Action: " + action);
}
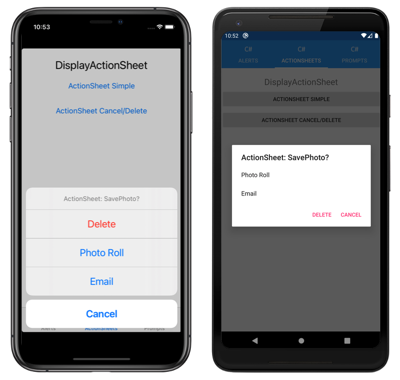
Il rendering del destroy pulsante è diverso rispetto agli altri pulsanti in iOS e può essere lasciato null o specificato come terzo parametro stringa. Nell'esempio seguente viene usato il pulsante destroy:
async void OnActionSheetCancelDeleteClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: SavePhoto?", "Cancel", "Delete", "Photo Roll", "Email");
Debug.WriteLine ("Action: " + action);
}
Il DisplayActionSheet metodo dispone inoltre di un overload che accetta un FlowDirection argomento che specifica la direzione in cui gli elementi dell'interfaccia utente scorrono all'interno del foglio azioni. Per altre informazioni sulla direzione del flusso, vedere Localizzazione da destra a sinistra.
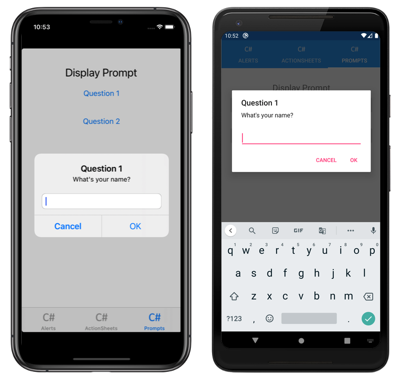
Visualizzare un prompt
Per visualizzare un prompt, chiamare in DisplayPromptAsync qualsiasi Pageoggetto , passando un titolo e un messaggio come string argomenti:
string result = await DisplayPromptAsync("Question 1", "What's your name?");
Il prompt viene visualizzato in modo modally:
Se viene toccato il pulsante OK, la risposta immessa viene restituita come .string Se viene toccato il pulsante Annulla, null viene restituito .
L'elenco di argomenti completo per il DisplayPromptAsync metodo è:
title, di tipostring, è il titolo da visualizzare nel prompt.message, di tipostring, è il messaggio da visualizzare nel prompt.accept, di tipostring, è il testo del pulsante accept. Si tratta di un argomento facoltativo, il cui valore predefinito è OK.cancel, di tipostring, è il testo per il pulsante annulla. Si tratta di un argomento facoltativo, il cui valore predefinito è Cancel.placeholder, di tipostring, è il testo segnaposto da visualizzare nel prompt. Si tratta di un argomento facoltativo, il cui valore predefinito ènull.maxLength, di tipoint, è la lunghezza massima della risposta dell'utente. Si tratta di un argomento facoltativo, il cui valore predefinito è -1.keyboard, di tipoKeyboard, è il tipo di tastiera da usare per la risposta dell'utente. Si tratta di un argomento facoltativo, il cui valore predefinito èKeyboard.Default.initialValue, di tipostring, è una risposta predefinita che verrà visualizzata e che può essere modificata. Si tratta di un argomento facoltativo, il cui valore predefinito è un oggetto vuotostring.
L'esempio seguente illustra l'impostazione di alcuni argomenti facoltativi:
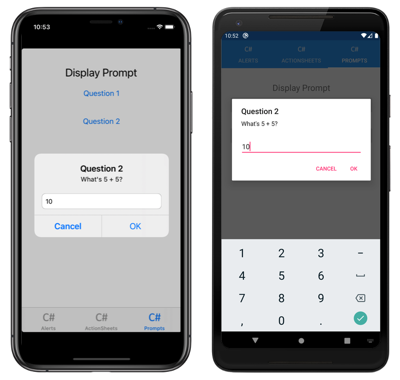
string result = await DisplayPromptAsync("Question 2", "What's 5 + 5?", initialValue: "10", maxLength: 2, keyboard: Keyboard.Numeric);
Questo codice visualizza una risposta predefinita di 10, limita il numero di caratteri che possono essere immessi a 2 e visualizza la tastiera numerica per l'input dell'utente:
Avviso
Per impostazione predefinita nella piattaforma UWP, quando viene visualizzata una richiesta qualsiasi tasto di scelta definito nella pagina dietro la richiesta può comunque essere attivato. Per altre informazioni, vedere Chiavi di accesso di VisualElement in Windows.