Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
RefreshView è un controllo contenitore che fornisce funzionalità pull per l'aggiornamento per il contenuto scorrevole. Pertanto, l'elemento figlio di un RefreshView oggetto deve essere un controllo scorrevole, ad esempio ScrollView, CollectionViewo ListView.
RefreshView definisce le proprietà seguenti:
Command, di tipoICommand, che viene eseguito quando viene attivato un aggiornamento.CommandParameter, di tipoobject, ovvero il parametro passato aCommand.IsRefreshing, di tipobool, che indica lo stato corrente dell'oggettoRefreshView.RefreshColor, di tipoColor, il colore del cerchio di stato visualizzato durante l'aggiornamento.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Nota
Universal Windows PlatformIn , la direzione pull di un RefreshView oggetto può essere impostata con una piattaforma specifica. Per altre informazioni, vedere RefreshView Direzione pull.
Creare un RefreshView
L'esempio seguente illustra come creare un'istanza RefreshView di in XAML:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
È anche possibile creare un oggetto RefreshView nel codice:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
In questo esempio, fornisce funzionalità pull per l'aggiornamento RefreshView a un oggetto ScrollView il cui figlio è un oggetto FlexLayout. FlexLayout usa un layout associabile per generare il contenuto associandolo a una raccolta di elementi e imposta l'aspetto di ogni elemento con un oggetto DataTemplate. Per altre informazioni sui layout associabili, vedere Layout associabili in Xamarin.Forms.
Il valore della RefreshView.IsRefreshing proprietà indica lo stato corrente dell'oggetto RefreshView. Quando un aggiornamento viene attivato dall'utente, questa proprietà passerà automaticamente a true. Al termine dell'aggiornamento, è necessario reimpostare la proprietà su false.
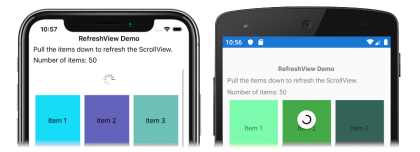
Quando l'utente avvia un aggiornamento, viene eseguito l'oggetto ICommand definito dalla Command proprietà , che deve aggiornare gli elementi visualizzati. Durante l'aggiornamento viene visualizzata una visualizzazione di aggiornamento, costituita da un cerchio di stato animato:
Nota
L'impostazione manuale della IsRefreshing proprietà su true attiverà la visualizzazione di aggiornamento ed eseguirà l'oggetto ICommand definito dalla Command proprietà .
RefreshView aspetto
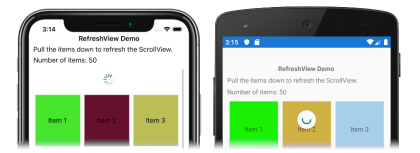
Oltre alle proprietà che RefreshView ereditano dalla VisualElement classe , RefreshView definisce anche la RefreshColor proprietà . Questa proprietà può essere impostata per definire il colore del cerchio di stato visualizzato durante l'aggiornamento:
<RefreshView RefreshColor="Teal"
... />
Lo screenshot seguente mostra un RefreshView oggetto con il set di RefreshColor proprietà :
Inoltre, la BackgroundColor proprietà può essere impostata su un Color oggetto che rappresenta il colore di sfondo del cerchio di stato.
Nota
In iOS la BackgroundColor proprietà imposta il colore di sfondo dell'oggetto UIView contenente il cerchio di stato.
Disabilitare un oggetto RefreshView
Un'applicazione può entrare in uno stato in cui il pull per l'aggiornamento non è un'operazione valida. In questi casi, l'oggetto RefreshView può essere disabilitato impostando la relativa IsEnabled proprietà su false. Ciò impedirà agli utenti di attivare il pull per l'aggiornamento.
In alternativa, quando si definisce la Command proprietà, è possibile specificare il CanExecute delegato di ICommand per abilitare o disabilitare il comando.