Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Gli stili non rispondono alle modifiche alle proprietà e rimangono invariati per la durata di un'applicazione. Ad esempio, dopo aver assegnato uno Stile a un elemento visivo, se una delle istanze Setter viene modificata, rimossa o aggiunta una nuova istanza Setter, le modifiche non verranno applicate all'elemento visivo. Tuttavia, le applicazioni possono rispondere alle modifiche di stile in modo dinamico in fase di esecuzione usando risorse dinamiche.
L'estensione DynamicResource di markup è simile all'estensione StaticResource di markup in che entrambi usano una chiave del dizionario per recuperare un valore da un oggetto ResourceDictionary. Tuttavia, mentre StaticResource esegue una singola ricerca nel dizionario, mantiene DynamicResource un collegamento alla chiave del dizionario. Pertanto, se la voce del dizionario associata alla chiave viene sostituita, la modifica viene applicata all'elemento visivo. In questo modo è possibile apportare modifiche allo stile di runtime in un'applicazione.
L'esempio di codice seguente illustra gli stili dinamici in una pagina XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DynamicStylesPage" Title="Dynamic" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="baseStyle" TargetType="View">
...
</Style>
<Style x:Key="blueSearchBarStyle"
TargetType="SearchBar"
BasedOn="{StaticResource baseStyle}">
...
</Style>
<Style x:Key="greenSearchBarStyle"
TargetType="SearchBar">
...
</Style>
...
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<SearchBar Placeholder="These SearchBar controls"
Style="{DynamicResource searchBarStyle}" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
Le SearchBar istanze usano l'estensione DynamicResource di markup per fare riferimento a un Style oggetto denominato searchBarStyle, che non è definito nel codice XAML. Tuttavia, poiché le Style proprietà delle SearchBar istanze vengono impostate usando , DynamicResourcela chiave del dizionario mancante non genera un'eccezione.
Nel file code-behind, invece, il costruttore crea una ResourceDictionary voce con la chiave searchBarStyle, come illustrato nell'esempio di codice seguente:
public partial class DynamicStylesPage : ContentPage
{
bool originalStyle = true;
public DynamicStylesPage ()
{
InitializeComponent ();
Resources ["searchBarStyle"] = Resources ["blueSearchBarStyle"];
}
void OnButtonClicked (object sender, EventArgs e)
{
if (originalStyle) {
Resources ["searchBarStyle"] = Resources ["greenSearchBarStyle"];
originalStyle = false;
} else {
Resources ["searchBarStyle"] = Resources ["blueSearchBarStyle"];
originalStyle = true;
}
}
}
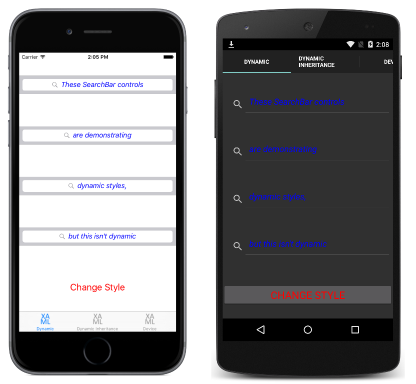
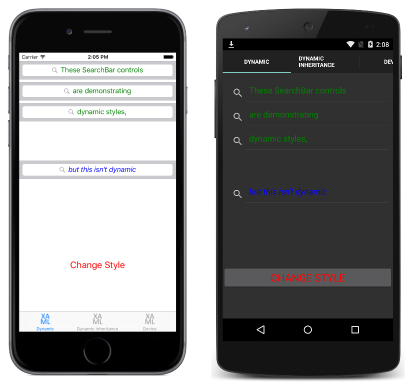
Quando viene eseguito il OnButtonClicked gestore eventi, searchBarStyle passerà da blueSearchBarStyle a e greenSearchBarStyle. Il risultato è l'aspetto illustrato negli screenshot seguenti:
L'esempio di codice seguente illustra la pagina equivalente in C#:
public class DynamicStylesPageCS : ContentPage
{
bool originalStyle = true;
public DynamicStylesPageCS ()
{
...
var baseStyle = new Style (typeof(View)) {
...
};
var blueSearchBarStyle = new Style (typeof(SearchBar)) {
...
};
var greenSearchBarStyle = new Style (typeof(SearchBar)) {
...
};
...
var searchBar1 = new SearchBar { Placeholder = "These SearchBar controls" };
searchBar1.SetDynamicResource (VisualElement.StyleProperty, "searchBarStyle");
...
Resources = new ResourceDictionary ();
Resources.Add ("blueSearchBarStyle", blueSearchBarStyle);
Resources.Add ("greenSearchBarStyle", greenSearchBarStyle);
Resources ["searchBarStyle"] = Resources ["blueSearchBarStyle"];
Content = new StackLayout {
Children = { searchBar1, searchBar2, searchBar3, searchBar4, button }
};
}
...
}
In C# le SearchBar istanze usano il SetDynamicResource metodo per fare riferimento searchBarStylea . Il OnButtonClicked codice del gestore eventi è identico all'esempio XAML e, quando eseguito, searchBarStyle passa da blueSearchBarStyle a e greenSearchBarStyle.
Ereditarietà dello stile dinamico
La derivazione di uno stile da uno stile dinamico non può essere ottenuta usando la Style.BasedOn proprietà . La classe include invece Style la BaseResourceKey proprietà , che può essere impostata su una chiave del dizionario il cui valore potrebbe cambiare dinamicamente.
L'esempio di codice seguente illustra l'ereditarietà dello stile dinamico in una pagina XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DynamicStylesInheritancePage" Title="Dynamic Inheritance" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="baseStyle" TargetType="View">
...
</Style>
<Style x:Key="blueSearchBarStyle" TargetType="SearchBar" BasedOn="{StaticResource baseStyle}">
...
</Style>
<Style x:Key="greenSearchBarStyle" TargetType="SearchBar">
...
</Style>
<Style x:Key="tealSearchBarStyle" TargetType="SearchBar" BaseResourceKey="searchBarStyle">
...
</Style>
...
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<SearchBar Text="These SearchBar controls" Style="{StaticResource tealSearchBarStyle}" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
Le SearchBar istanze usano l'estensione StaticResource di markup per fare riferimento a un Style oggetto denominato tealSearchBarStyle. In questo modo Style vengono impostate alcune proprietà aggiuntive e viene utilizzata la BaseResourceKey proprietà per fare riferimento searchBarStylea . L'estensione DynamicResource di markup non è necessaria perché tealSearchBarStyle non verrà modificata, ad eccezione dell'estensione Style da cui deriva. Pertanto, tealSearchBarStyle mantiene un collegamento a searchBarStyle e viene modificato quando lo stile di base cambia.
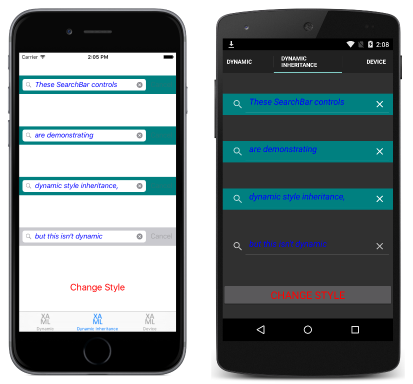
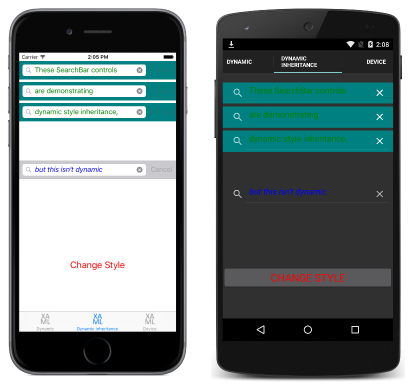
Nel file code-behind il costruttore crea una ResourceDictionary voce con la chiave searchBarStyle, come illustrato nell'esempio precedente che ha illustrato gli stili dinamici. Quando viene eseguito il OnButtonClicked gestore eventi, searchBarStyle passerà da blueSearchBarStyle a e greenSearchBarStyle. Il risultato è l'aspetto illustrato negli screenshot seguenti:
L'esempio di codice seguente illustra la pagina equivalente in C#:
public class DynamicStylesInheritancePageCS : ContentPage
{
bool originalStyle = true;
public DynamicStylesInheritancePageCS ()
{
...
var baseStyle = new Style (typeof(View)) {
...
};
var blueSearchBarStyle = new Style (typeof(SearchBar)) {
...
};
var greenSearchBarStyle = new Style (typeof(SearchBar)) {
...
};
var tealSearchBarStyle = new Style (typeof(SearchBar)) {
BaseResourceKey = "searchBarStyle",
...
};
...
Resources = new ResourceDictionary ();
Resources.Add ("blueSearchBarStyle", blueSearchBarStyle);
Resources.Add ("greenSearchBarStyle", greenSearchBarStyle);
Resources ["searchBarStyle"] = Resources ["blueSearchBarStyle"];
Content = new StackLayout {
Children = {
new SearchBar { Text = "These SearchBar controls", Style = tealSearchBarStyle },
...
}
};
}
...
}
L'oggetto tealSearchBarStyle viene assegnato direttamente alla Style proprietà delle SearchBar istanze. In questo modo Style vengono impostate alcune proprietà aggiuntive e viene utilizzata la BaseResourceKey proprietà per fare riferimento searchBarStylea . Il SetDynamicResource metodo non è obbligatorio perché tealSearchBarStyle non cambierà, ad eccezione dell'oggetto Style da cui deriva. Pertanto, tealSearchBarStyle mantiene un collegamento a searchBarStyle e viene modificato quando lo stile di base cambia.
Collegamenti correlati
Video correlato
Altri video di Xamarin sono disponibili su Channel 9 e YouTube.