Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Xamarin.Forms Le classi di stile consentono l'applicazione di più stili a un controllo, senza ricorrere all'ereditarietà dello stile.
Creare classi di stile
È possibile creare una classe di stile impostando la Class proprietà su un Style string oggetto che rappresenta il nome della classe. Il vantaggio offerto, oltre a definire uno stile esplicito usando l'attributo x:Key , è che più classi di stile possono essere applicate a un oggetto VisualElement.
Importante
Più stili possono condividere lo stesso nome di classe, purché abbiano come destinazione tipi diversi. In questo modo, più classi di stile, denominate in modo identico, vengono destinate a tipi diversi.
L'esempio seguente mostra tre BoxView classi di stile e una VisualElement classe di stile:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="BoxView"
Class="Separator">
<Setter Property="BackgroundColor"
Value="#CCCCCC" />
<Setter Property="HeightRequest"
Value="1" />
</Style>
<Style TargetType="BoxView"
Class="Rounded">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="10" />
</Style>
<Style TargetType="BoxView"
Class="Circle">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="WidthRequest"
Value="100" />
<Setter Property="HeightRequest"
Value="100" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="50" />
</Style>
<Style TargetType="VisualElement"
Class="Rotated"
ApplyToDerivedTypes="true">
<Setter Property="Rotation"
Value="45" />
</Style>
</ContentPage.Resources>
</ContentPage>
Le Separatorclassi di stile , Roundede Circle impostano le proprietà di ogni set BoxView su valori specifici.
La Rotated classe style ha un TargetType di VisualElement, il che significa che può essere applicato solo alle VisualElement istanze. Tuttavia, la proprietà ApplyToDerivedTypes è impostata su true, che garantisce che possa essere applicata a tutti i controlli che derivano da VisualElement, ad esempio BoxView. Per altre informazioni sull'applicazione di uno stile a un tipo derivato, vedere Applicare uno stile ai tipi derivati.
Il codice C# equivalente è il seguente:
var separatorBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Separator",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#CCCCCC")
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 1
}
}
};
var roundedBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Rounded",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 10
}
}
};
var circleBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Circle",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = VisualElement.WidthRequestProperty,
Value = 100
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 100
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 50
}
}
};
var rotatedVisualElementStyle = new Style(typeof(VisualElement))
{
Class = "Rotated",
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.RotationProperty,
Value = 45
}
}
};
Resources = new ResourceDictionary
{
separatorBoxViewStyle,
roundedBoxViewStyle,
circleBoxViewStyle,
rotatedVisualElementStyle
};
Utilizzare classi di stile
Le classi di stile possono essere utilizzate impostando la StyleClass proprietà del controllo , che è di tipo IList<string>, su un elenco di nomi di classi di stile. Le classi di stile verranno applicate, purché il tipo del controllo corrisponda a quello TargetType delle classi di stile.
L'esempio seguente mostra tre BoxView istanze, ognuna impostata su classi di stile diverse:
<ContentPage ...>
<ContentPage.Resources>
...
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView StyleClass="Separator" />
<BoxView WidthRequest="100"
HeightRequest="100"
HorizontalOptions="Center"
StyleClass="Rounded, Rotated" />
<BoxView HorizontalOptions="Center"
StyleClass="Circle" />
</StackLayout>
</ContentPage>
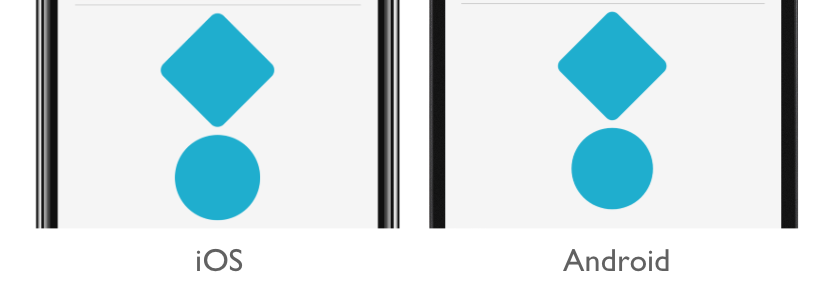
In questo esempio, il primo BoxView viene stilizzato come separatore di riga, mentre il terzo BoxView è circolare. Il secondo BoxView ha due classi di stile applicate, che assegnano angoli arrotondati e ruotano 45 gradi:

Importante
È possibile applicare più classi di stile a un controllo perché la StyleClass proprietà è di tipo IList<string>. In questo caso, le classi di stile vengono applicate in ordine crescente di elenco. Pertanto, quando più classi di stile impostano proprietà identiche, la proprietà nella classe di stile che si trova nella posizione di elenco più alta avrà la precedenza.
Il codice C# equivalente è il seguente:
...
Content = new StackLayout
{
Children =
{
new BoxView { StyleClass = new [] { "Separator" } },
new BoxView { WidthRequest = 100, HeightRequest = 100, HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Rounded", "Rotated" } },
new BoxView { HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Circle" } }
}
};