Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Applicazione di stili al testo in Xamarin.Forms
Gli stili possono essere usati per regolare l'aspetto delle etichette, delle voci e degli editor. Gli stili possono essere definiti una sola volta e usati da molte visualizzazioni, ma uno stile può essere usato solo con visualizzazioni di un tipo.
Gli stili possono essere assegnati a e Key applicati in modo selettivo usando la proprietà di Style un controllo specifico.
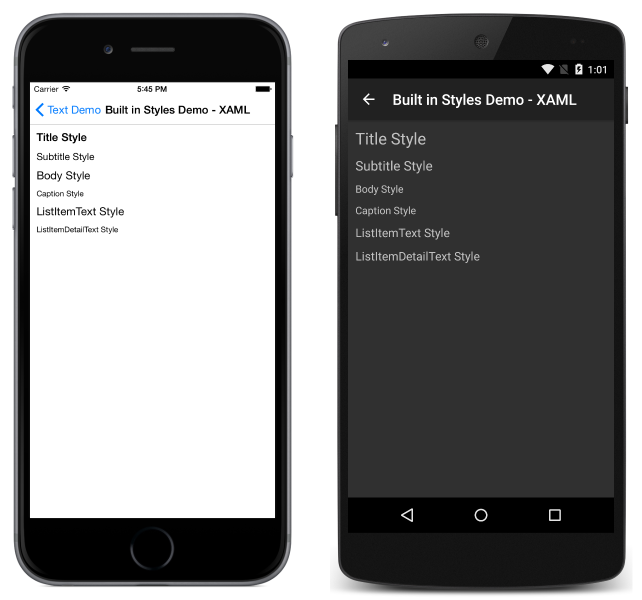
Stili predefiniti
Xamarin.Forms include diversi stili predefiniti per scenari comuni:
BodyStyleCaptionStyleListItemDetailTextStyleListItemTextStyleSubtitleStyleTitleStyle
Per applicare uno degli stili predefiniti, usare l'estensione DynamicResource di markup per specificare lo stile:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
In C# gli stili predefiniti sono selezionati da Device.Styles:
label.Style = Device.Styles.TitleStyle;

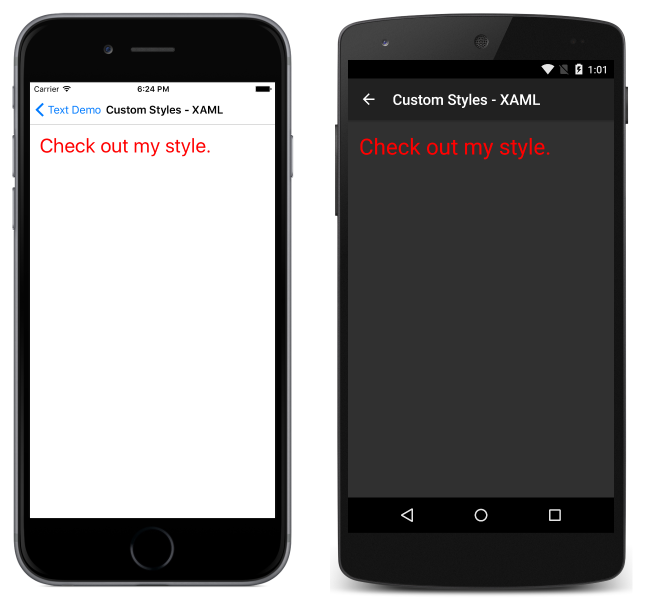
Stili personalizzati
Gli stili sono costituiti da setter e setter sono costituiti da proprietà e i valori su cui verranno impostate le proprietà.
In C#, uno stile personalizzato per un'etichetta con testo rosso di dimensioni 30 viene definito come segue:
var LabelStyle = new Style (typeof(Label)) {
Setters = {
new Setter {Property = Label.TextColorProperty, Value = Color.Red},
new Setter {Property = Label.FontSizeProperty, Value = 30}
}
};
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
In XAML:
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="Red"/>
<Setter Property="FontSize" Value="30"/>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout>
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
</StackLayout>
</ContentPage.Content>
Si noti che le risorse (inclusi tutti gli stili) vengono definite all'interno ContentPage.Resourcesdi , che è un elemento di pari livello dell'elemento più familiare ContentPage.Content .

Applicazione di stili
Dopo aver creato uno stile, può essere applicato a qualsiasi visualizzazione corrispondente TargetTypea .
In XAML gli stili personalizzati vengono applicati alle visualizzazioni fornendo la proprietà Style con un'estensione StaticResource di markup che fa riferimento allo stile desiderato:
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
In C# gli stili possono essere applicati direttamente a una visualizzazione o aggiunti a e recuperati da una pagina.ResourceDictionary Per aggiungere direttamente:
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
Per aggiungere e recuperare dalla pagina ResourceDictionary:
this.Resources.Add ("LabelStyle", LabelStyle);
label.Style = (Style)Resources["LabelStyle"];
Gli stili predefiniti vengono applicati in modo diverso, perché devono rispondere alle impostazioni di accessibilità. Per applicare stili predefiniti in XAML, viene usata l'estensione DynamicResource di markup:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
In C# gli stili predefiniti sono selezionati da Device.Styles:
label.Style = Device.Styles.TitleStyle;
Accessibilità
Gli stili predefiniti esistono per semplificare il rispetto delle preferenze di accessibilità. Quando si usa uno degli stili predefiniti, le dimensioni del carattere aumentano automaticamente se un utente imposta le preferenze di accessibilità di conseguenza.
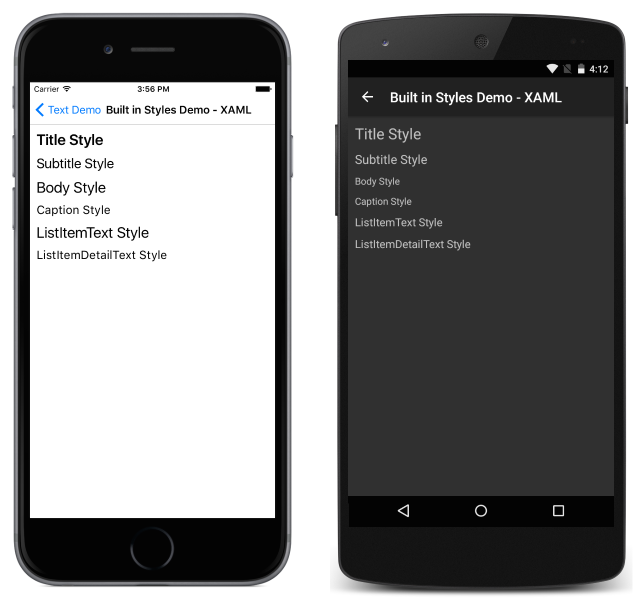
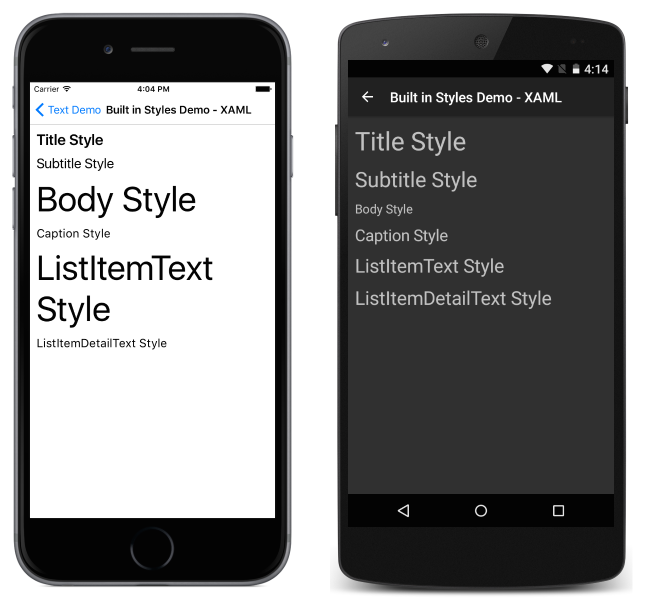
Si consideri l'esempio seguente della stessa pagina di visualizzazioni in stile con gli stili predefiniti con le impostazioni di accessibilità abilitate e disabilitate:
Disabilitato:

Abilitato:

Per garantire l'accessibilità, assicurarsi che gli stili predefiniti vengano usati come base per tutti gli stili correlati al testo all'interno dell'app e che usi gli stili in modo coerente. Per altri dettagli sull'estensione e sull'uso degli stili in generale, vedi Stili .