Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Visualizzazione Xamarin.Forms che consente all'utente di selezionare un'ora.
Xamarin.FormsTimePicker Richiama il controllo selezione ora della piattaforma e consente all'utente di selezionare un'ora. TimePicker definisce le proprietà seguenti:
Timedi tipoTimeSpan, l'ora selezionata, che per impostazione predefinita èTimeSpan0. IlTimeSpantipo indica un periodo di tempo dalla mezzanotte.Formatdi tipostring, una stringa di formattazione .NET standard o personalizzata , che per impostazione predefinita è "t", il modello di ora breve.TextColordi tipoColor, il colore utilizzato per visualizzare l'ora selezionata, che per impostazione predefinita èColor.Default.FontAttributesdi tipoFontAttributes, che per impostazione predefinita èFontAtributes.None.FontFamilydi tipostring, che per impostazione predefinita ènull.FontSizedi tipodouble, che per impostazione predefinita è -1.0.CharacterSpacing, di tipodouble, è la spaziatura tra i caratteri delTimePickertesto.
Tutte queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere stilizzati e che le proprietà possono essere destinazioni di data binding. La Time proprietà ha una modalità di associazione predefinita di BindingMode.TwoWay, il che significa che può essere una destinazione di un data binding in un'applicazione che usa l'architettura Model-View-ViewModel (MVVM).
TimePicker Non include un evento per indicare un nuovo valore selezionatoTime. Se è necessario ricevere una notifica, è possibile aggiungere un gestore per l'evento PropertyChanged .
Inizializzazione della proprietà Time
Nel codice è possibile inizializzare la Time proprietà in un valore di tipo TimeSpan:
TimePicker timePicker = new TimePicker
{
Time = new TimeSpan(4, 15, 26) // Time set to "04:15:26"
};
Quando la Time proprietà viene specificata in XAML, il valore viene convertito in e TimeSpan convalidato per garantire che il numero di millisecondi sia maggiore o uguale a 0 e che il numero di ore sia minore di 24. I componenti dell'ora devono essere separati da due punti:
<TimePicker Time="4:15:26" />
Se la BindingContext proprietà di TimePicker è impostata su un'istanza di viewModel contenente una proprietà di tipo TimeSpan denominata SelectedTime , ad esempio, è possibile creare un'istanza simile alla TimePicker seguente:
<TimePicker Time="{Binding SelectedTime}" />
In questo esempio la Time proprietà viene inizializzata nella SelectedTime proprietà in ViewModel. Poiché la Time proprietà ha una modalità di associazione di TwoWay, ogni nuova volta che l'utente seleziona viene propagato automaticamente a ViewModel.
Se l'oggetto TimePicker non contiene un'associazione sulla relativa Time proprietà, un'applicazione deve associare un gestore all'evento PropertyChanged da informare quando l'utente seleziona una nuova ora.
Per informazioni sull'impostazione delle proprietà dei tipi di carattere, vedere Tipi di carattere.
TimePicker e layout
È possibile usare un'opzione di layout orizzontale senza vincoli, Centerad esempio , Starto End con TimePicker:
<TimePicker ···
HorizontalOptions="Center"
··· />
Si tratta però un'operazione sconsigliata. A seconda dell'impostazione della Format proprietà, gli orari selezionati potrebbero richiedere larghezze di visualizzazione diverse. Ad esempio, la stringa di formato "T" fa sì che la TimePicker visualizzazione visualizzi i tempi in un formato lungo e "4:15:26 AM" richieda una larghezza di visualizzazione maggiore rispetto al formato di breve durata ("t") di "4:15 AM". A seconda della piattaforma, questa differenza potrebbe causare la modifica della TimePicker larghezza della visualizzazione nel layout o il troncamento della visualizzazione.
Suggerimento
È consigliabile usare l'impostazione predefinita HorizontalOptions di Fill con TimePickere non usare una larghezza per Auto l'inserimento TimePicker in una Grid cella.
TimePicker in un'applicazione
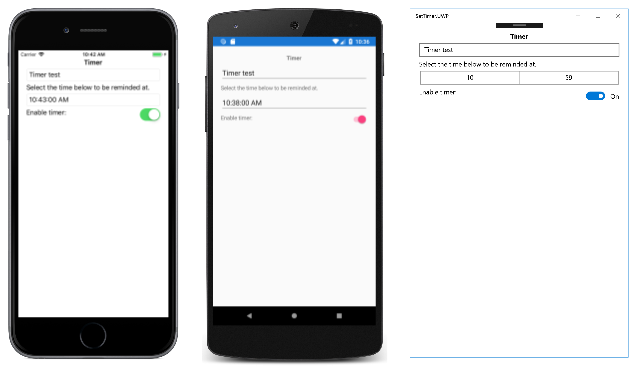
L'esempio include TimePickerle visualizzazioni , Entrye Switch nella relativa pagina. Può TimePicker essere usato per selezionare un'ora e quando viene visualizzata una finestra di dialogo di avviso che ricorda all'utente del testo in Entry, a condizione che l'oggetto Switch sia attivato o disattivato. Ecco il file XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SetTimer"
x:Class="SetTimer.MainPage">
<StackLayout>
...
<Entry x:Name="_entry"
Placeholder="Enter event to be reminded of" />
<Label Text="Select the time below to be reminded at." />
<TimePicker x:Name="_timePicker"
Time="11:00:00"
Format="T"
PropertyChanged="OnTimePickerPropertyChanged" />
<StackLayout Orientation="Horizontal">
<Label Text="Enable timer:" />
<Switch x:Name="_switch"
HorizontalOptions="EndAndExpand"
Toggled="OnSwitchToggled" />
</StackLayout>
</StackLayout>
</ContentPage>
Entry Consente di immettere il testo del promemoria che verrà visualizzato quando si verifica l'ora selezionata. L'oggetto TimePicker viene assegnato a una Format proprietà "T" per un formato di lunga durata. Ha un gestore eventi associato all'evento PropertyChanged e ha Switch un gestore associato al relativo Toggled evento. Questi gestori di eventi si trovano nel file code-behind e chiamano il SetTriggerTime metodo :
public partial class MainPage : ContentPage
{
DateTime _triggerTime;
public MainPage()
{
InitializeComponent();
Device.StartTimer(TimeSpan.FromSeconds(1), OnTimerTick);
}
bool OnTimerTick()
{
if (_switch.IsToggled && DateTime.Now >= _triggerTime)
{
_switch.IsToggled = false;
DisplayAlert("Timer Alert", "The '" + _entry.Text + "' timer has elapsed", "OK");
}
return true;
}
void OnTimePickerPropertyChanged(object sender, PropertyChangedEventArgs args)
{
if (args.PropertyName == "Time")
{
SetTriggerTime();
}
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
SetTriggerTime();
}
void SetTriggerTime()
{
if (_switch.IsToggled)
{
_triggerTime = DateTime.Today + _timePicker.Time;
if (_triggerTime < DateTime.Now)
{
_triggerTime += TimeSpan.FromDays(1);
}
}
}
}
Il SetTriggerTime metodo calcola un'ora del timer in base al valore della DateTime.Today proprietà e al TimeSpan valore restituito da TimePicker. Questa operazione è necessaria perché la DateTime.Today proprietà restituisce un DateTime valore che indica la data corrente, ma con un'ora di mezzanotte. Se l'ora del timer è già trascorsa oggi, si presuppone che sia domani.
Il timer seleziona ogni secondo, eseguendo il OnTimerTick metodo che controlla se Switch è attivo e se l'ora corrente è maggiore o uguale all'ora del timer. Quando si verifica l'ora del timer, il DisplayAlert metodo presenta un dialogo di avviso all'utente come promemoria.
Quando l'esempio viene eseguito per la prima volta, la TimePicker vista viene inizializzata alle 11:00. Toccando l'oggetto TimePicker richiama la selezione ora della piattaforma. Le piattaforme implementano la selezione ora in modi molto diversi, ma ogni approccio è familiare agli utenti di tale piattaforma:
Suggerimento
In Android la TimePicker finestra di dialogo può essere personalizzata eseguendo l'override del CreateTimePickerDialog metodo in un renderer personalizzato. Ciò consente, ad esempio, di aggiungere pulsanti aggiuntivi alla finestra di dialogo.
Dopo aver selezionato un'ora, l'ora selezionata viene visualizzata in TimePicker:
A condizione che l'oggetto Switch sia attivato sulla posizione, l'applicazione visualizza una finestra di dialogo di avviso che ricorda all'utente del testo in Entry quando si verifica l'ora selezionata:
Non appena viene visualizzata la finestra di dialogo di avviso, viene Switch attivato o disattivato.