Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questo articolo, verranno illustrati alcuni elementi di un sito di comunicazione per agevolare la creazione di siti simili per la propria organizzazione. In questo esempio, il sito è ottimizzato per comunicare la strategia e guidare i dipendenti nell'esprimere il proprio marchio nel lavoro.
Prima di tutto, se non è ancora stato creato un sito di comunicazione, vedere la sezione Creare il proprio sito in questo articolo.
Dopo aver creato il sito e aver saputo modificare le pagine, è possibile usare la procedura seguente per aggiungere gli elementi visualizzati.
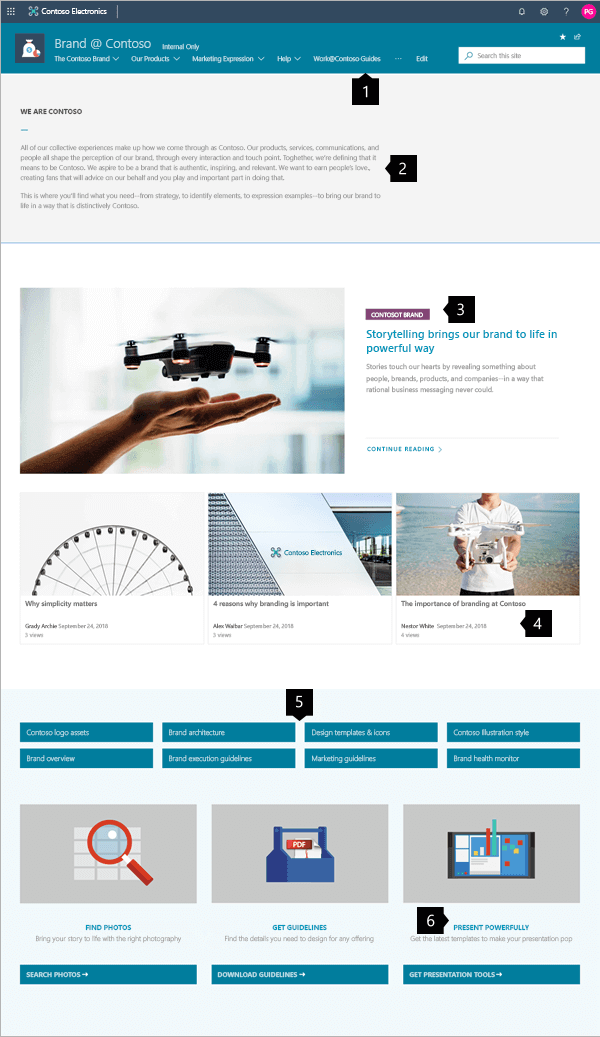
Sito di comunicazione esemplificativo
| Immagine della home page | Istruzioni per la personalizzazione |
|---|---|

|
1. Semplificare l'individuazione del contenuto Guidare rapidamente i visitatori alla struttura di spostamento.
Altre informazioni 2. Impostare la mission Una Web part di testo evidenzia la mission. Altre informazioni 3. Contenuto delle funzionalità Enfatizzare le idee con la Web part Hero. Altre informazioni 4. Visualizzare notizie di attualità Mostrare le ultime notizie. Altre informazioni 5. Offrire collegamenti importanti Visualizzare le risorse correlate con collegamenti rapidi. Altre informazioni 6. Invito all'azione Combinare Web part per aumentare l'impatto. Altre informazioni |
Creare il proprio sito
Per creare un sito come quello illustrato qui, si crea un sito di comunicazione. È possibile selezionare Crea sito nella pagina iniziale di SharePoint oppure, se si intende associare il sito a un sito hub, passare al sito hub e selezionare Crea sito in modo che il sito di comunicazione venga associato automaticamente a tale sito hub.

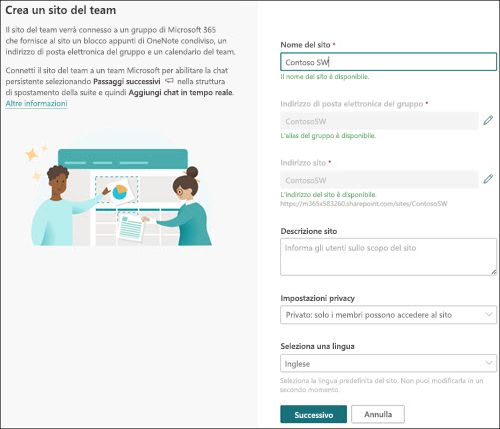
Scegliere Sito di comunicazione e quindi il layout Argomento. Immettere il nome del sito, la descrizione e altre informazioni e selezionare Fine.

Per altre informazioni, vedere Creare un sito di comunicazione in SharePoint Online.
Creare una struttura di spostamento chiara e utile
Fasi della gestione delle modifiche:
Semplificare l’esplorazione del sito permette agli utenti di trovare ciò che cercano o di individuare più contenuti.

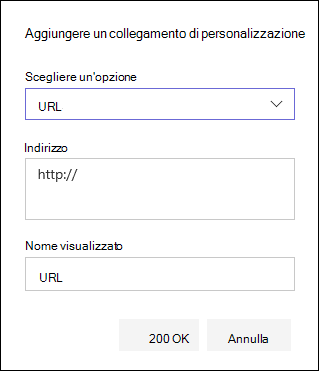
Selezionare Modifica a destra del menu in alto, passare il puntatore del mouse sulla posizione nel menu in cui si vuole aggiungere un collegamento e selezionare +. Aggiungere il tipo di collegamento, il collegamento e un nome da visualizzare nella barra di spostamento nella finestra di dialogo Aggiungi un collegamento. Per riordinare i collegamenti di spostamento, basta trascinali nella posizione desiderata. Altre informazioni su come personalizzare la struttura di spostamento del sito di SharePoint.

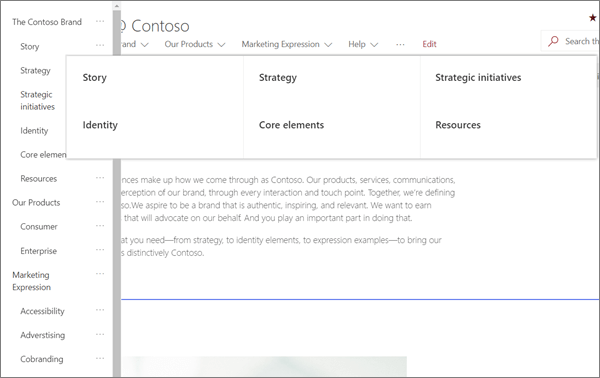
Megamenu
Quando un sito di comunicazione è associato a unsito hub, i proprietari del sito possono personalizzare rapidamente e facilmente l'organizzazione e la struttura di spostamento di un sito di SharePoint. Informazioni sui megamenu sono disponibili in Creare un menu Mega nei siti di comunicazione e nei siti hub.

Selezionando Modifica nel menu in alto viene aperto un elenco struttura a tre livelli. Il sito di esempio usa solo due dei tre livelli possibili nel relativo megamenu: il menu principale e un menu secondario.
- Selezionare il controllo ... a destra del nome dell'elemento per impostare il livello di collegamento e struttura dell'elemento.
Gestire sezioni e Web part
Iniziare a modificare facendo clic su Modifica nell'angolo in alto a destra della pagina.

Quando si modifica, a sinistra, sotto l'intestazione le bozze possono essere salvate per un secondo momento o eliminate.

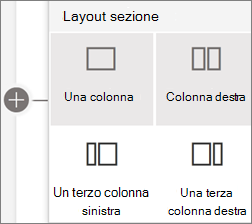
Il simbolo + prima o dopo una sezione aggiunge una sezione usando uno dei diversi layout.

Le sezioni costituiscono la pagina nelle quali si posizionano una o più Web part. Durante la modifica della pagina, ogni sezione mostra i controlli per modificare il layout, spostare o eliminare le sezioni. Per informazioni sull'uso delle sezioni, vedere Aggiungere o rimuovere sezioni e colonne in una pagina.

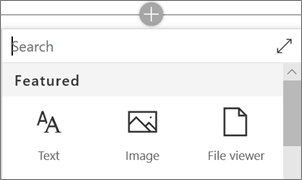
Selezionare il simbolo più  in una sezione, che può essere visualizzata prima o dopo una web part in una sezione, per visualizzare i numerosi tipi di web part disponibili. Per altre informazioni sulle Web part, vedere Uso delle Web part nelle pagine di SharePoint.
in una sezione, che può essere visualizzata prima o dopo una web part in una sezione, per visualizzare i numerosi tipi di web part disponibili. Per altre informazioni sulle Web part, vedere Uso delle Web part nelle pagine di SharePoint.

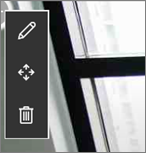
Le Web part possono essere modificate, spostate o eliminate all'interno delle sezioni. L'icona Modifica Web part apre controlli dettagliati univoci per ogni tipo di Web part.

Quando gli aggiornamenti della pagina sono pronti, selezionare Pubblica per renderli visibili a tutti gli utenti dell'organizzazione che hanno le autorizzazioni per visualizzare il contenuto.

Consiglio
Per gestire tutte le pagine del sito, fare clic su Pagine nel menu superiore.
Per altre informazioni sull'uso delle pagine, vedere Creare e usare pagine moderne in un sito di SharePoint.
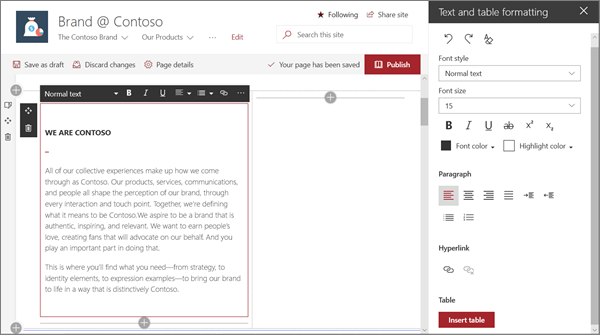
Aggiungere testo formattato con la Web part Testo
Per altre informazioni sull'uso della web part Testo, vedere Aggiungere testo e tabelle alla pagina con la web part Testo.
Ottimizzare il messaggio
Il sito di esempio crea un equilibrio tra testo e immagini usando diverse Web part. In sostanza, il sito è progettato per ispirare i visitatori ad adottare linee guida per la personalizzazione e fornire gli strumenti necessari per seguire la procedura.
Il layout è importante
La prima sezione della pagina usa gli strumenti di layout di sezione con una Web part Testo per creare un impatto applicando lo spazio vuoto a destra della dichiarazione di intenti.
Tipografia perfezionata
La Web part Testo si basa sullo stile del modello di sito predefinito. La Web part Testo usa lo stile Testo normale. Facendo clic sul controllo ... all'estremità destra della barra degli strumenti di formattazione sono disponibili altre opzioni a destra della web part.
In questo esempio la Web part si trova in una sezione a due colonne.

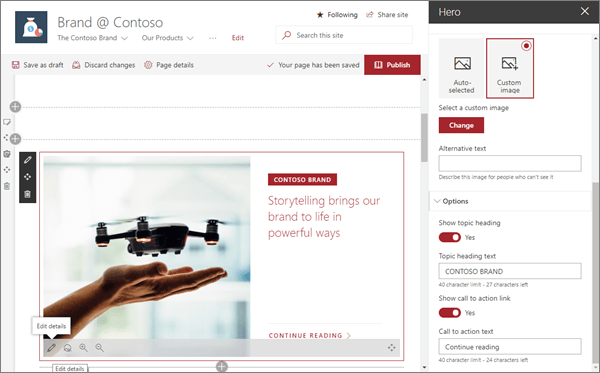
Focalizzarsi sulle priorità con le Web part Hero
Informare il proprio team sugli elementi più importanti, attraverso immagini Hero a forte impatto visivo, il marchio aziendale e notizie importanti. L'impatto iniziale della home page del sito viene trasmesso attraverso immagini accattivanti e di grandi dimensioni delle Web part Hero. La pagina usa la Web part Hero nell'opzione Livelli.
Layout Hero
La modifica della Web part presenta opzioni di layout. L'opzioneLivelli, come quella sopra illustrata, imposta ogni immagine come un livello, con l'immagine accanto al titolo. È possibile usare fino a cinque livelli, in modo da poter utilizzare la Web part per riempire l'intera pagina.
In questo esempio, la Web part Hero usa un solo livello e si trova in una sezione a larghezza intera.

Personalizzare ogni livello
Le opzioni per aggiungere un'intestazione e un richiamo all'azione collegato permettono ad ogni livello di essere un punto di partenza per un messaggio più profondo.
È possibile creare un'intera home page visiva con solo la web part Hero usando Livelli.
Per altre informazioni sull'uso della web part Hero, vedere Usare la web part Hero.
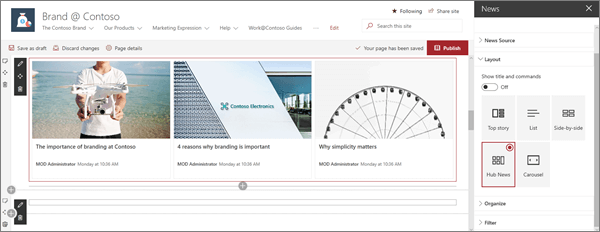
Aggiungere notizie importanti con le Web part Notizie
Raccogliere automaticamente notizie e contenuti in tempo reale
La Web part Notizie fornisce i controlli per scegliere l'origine delle notizie e il layout e per organizzare e filtrare il contenuto per mantenere il contenuto attuale.
Per altre informazioni sull'uso della web part Notizie, vedere Usare la web part Notizie in una pagina di SharePoint.
Ottimizzare l'impatto con i layout delle notizie
La modifica delle modifiche al layout influisce sul feed di notizie. In Layout sono presenti cinque opzioni per modificare le notizie. In questo esempio, le notizie usano il layout Notizie hub. Le storie sono presentate fianco a fianco con tre immagini di dimensioni uguali, dato che sul sito vengono pubblicate solo tre notizie.
In questo esempio la Web part si trova in una sezione a una colonna.

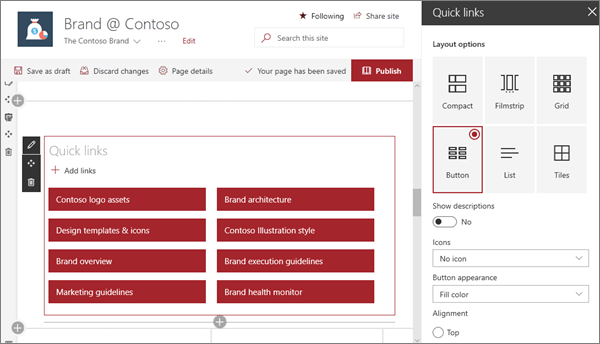
Usare colori e icone con la Web part Collegamenti rapidi
La Web part Collegamenti rapidi offre decine di stili professionali per i collegamenti creati da alcune opzioni facili da usare.
Iniziare con i sei layout di base, quindi regolare in base al colore e all'allineamento. Facoltativamente, è possibile aggiungere icone o descrizioni testuali per aumentare l'impatto del menu. In questo esempio di sito, questa Web part usa il layout Pulsante.
Per altre informazioni sull'uso della web part Collegamenti rapidi, vedere Usare la web part Collegamenti rapidi.

Creare elementi di invito all'azione
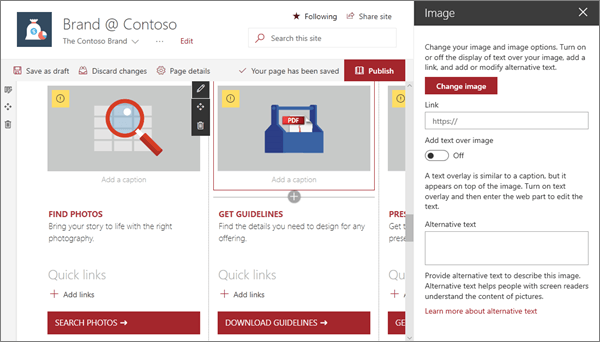
Il sito di esempio usa le immagini per migliorare l'aspetto della pagina. Combina la Web part Immagine con le Web part Testo e Collegamenti rapidi per creare un menu di invito alle azioni ad alta visibilità che guida i visitatori alle principali azioni di personalizzazione.
Nell'esempio seguente le web part si trovano nella seconda colonna di una sezione a tre colonne. Per altre informazioni sull'uso della web part Immagine, vedere Usare la web part Immagine.

Altre informazioni
Ottieni ispirazione con altri esempi nel look book di SharePoint.