Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questo articolo vengono illustrati gli elementi di un sito di training di esempio per ispirare l'utente e viene illustrato come creare siti simili per la propria organizzazione. Questo sito di esempio fornisce informazioni su un evento specifico e guida l'utente verso l'apprendimento e la registrazione. Si basa sugli oggetti visivi per coinvolgere e motivare il visitatore.
Prima di tutto, se non è ancora stato creato un sito di comunicazione, vedere la sezione Creare il proprio sito in questo articolo. Per informazioni su come modificare e pubblicare la pagina nel sito, vedere la sezione Modifica, usare sezioni e Web part e pubblicare contenuta in questo articolo.
Dopo aver creato il sito e aver saputo modificare le pagine, è possibile usare le indicazioni seguenti per aggiungere gli elementi visualizzati.
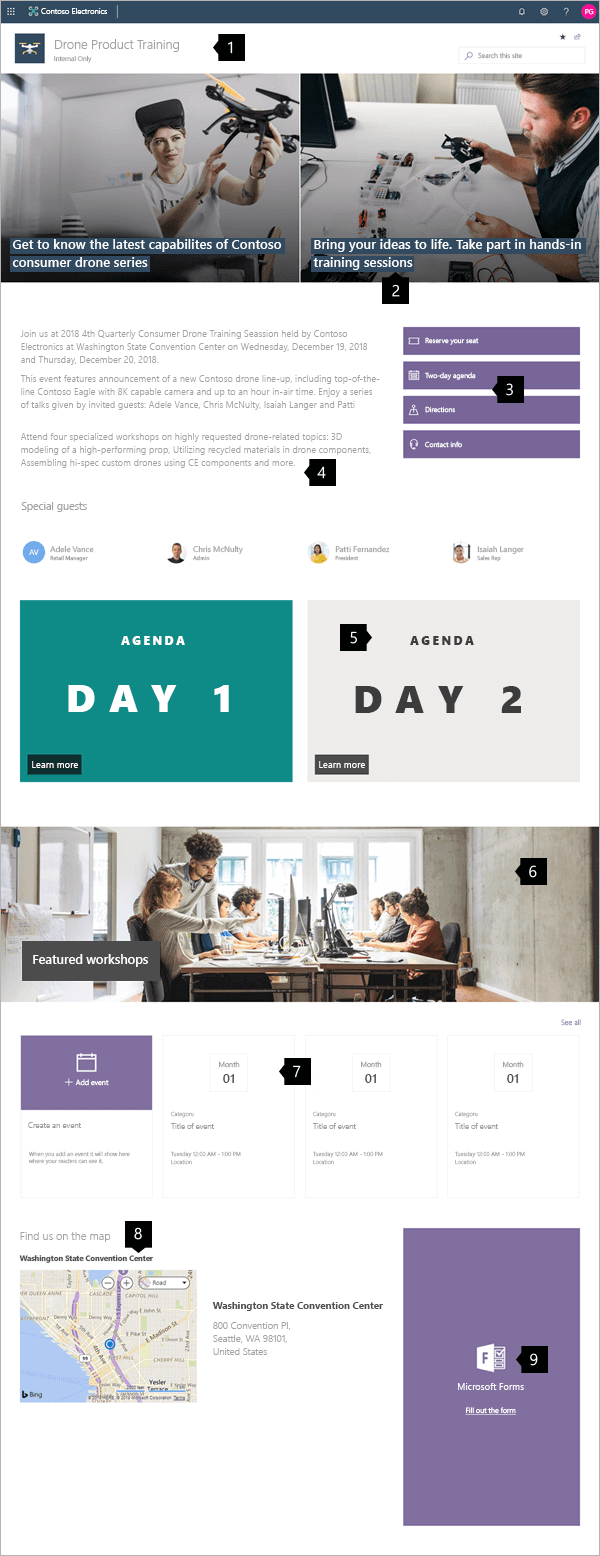
Sito di training di esempio
| Immagine della home page | Istruzioni per la personalizzazione |
|---|---|

|
1. Logo e classificazione del sito Personalizzare il logo e classificare il sito.
Altre informazioni 2. Creare un impatto Usare la web part hero per comunicare visivamente il valore. Altre informazioni 3. Guida gli utenti all'azione chiave Guidare i visitatori a registrarsi o scoprire di più. Altre informazioni 4. Descrivere l'evento Usare il testo per descrivere "cosa" e "perché" dell'evento. Altre informazioni 5. Utilizzare le immagini con collegamenti Aumentare la visibilità e il collegamento alle pagine dettagliate dell'agenda. Altre informazioni 6. Evidenziare informazioni dettagliate Le immagini possono definire aree di informazioni importanti. Altre informazioni 7. Visualizzare le date degli eventi Specificare un calendario eventi in modo che gli utenti possano pianificare le pianificazioni. Altre informazioni 8. Aggiungere una mappa Usare una mappa per aiutare gli utenti a raggiungere dove devono trovarsi. Altre informazioni 9. Specificare la registrazione nella pagina Aggiungere un modulo per semplificare la registrazione. Altre informazioni |
Creare il proprio sito
Per creare un sito come quello illustrato qui, si crea un sito di comunicazione. A questo scopo, selezionare Crea sito nella pagina iniziale di SharePoint (oppure se si associa il sito a un sito Hub, passare al sito Hub e selezionare Crea sito, in modo che il sito di comunicazione sia associato automaticamente al sito Hub).

Scegliere Sito di comunicazione e quindi il layout Argomento. Immettere il nome del sito, la descrizione e altre informazioni e selezionare Fine. Si ottiene quindi un modello con lo stesso tipo di layout dell'esempio in questo articolo.

Per altre informazioni, vedere Creare un sito di comunicazione in SharePoint Online.
Classificazione di logo e siti
In questo esempio, l'area di intestazione non contiene alcun spostamento perché è una pagina "autonoma". Tuttavia, l'area di intestazione contiene un logo personalizzato e mostra un'etichetta che indica che il sito è classificato come "Solo interno". La classificazione del sito usa valori quali interno, riservato, impatto aziendale elevato, basso impatto aziendale e così via. Questi valori possono riguardare la riservatezza delle informazioni o il ciclo di vita delle informazioni.

Per informazioni su come modificare il logo e classificare il sito, vedere Gestire le impostazioni del sito di SharePoint.
Gestire sezioni e Web part
Iniziare a modificare facendo clic su Modifica nell'angolo in alto a destra della pagina.

Durante la modifica, a sinistra, sotto l'intestazione le bozze possono essere salvate per un uso successivo o rimosse.

Il simbolo + prima o dopo una sezione aggiungerà una sezione usando uno dei diversi layout disponibili.

Le sezioni costituiscono la pagina nelle quali si posizionano una o più Web part. Quando si modifica la pagina, ogni sezione mostra i controlli per modificare il layout, spostare o eliminare le sezioni. Per informazioni sull'uso delle sezioni, vedere Aggiungere o rimuovere sezioni e colonne in una pagina.

Selezionare il simbolo più  in una sezione, che può essere visualizzata prima o dopo una web part in una sezione, per visualizzare i numerosi tipi di web part disponibili. Per altre informazioni sulle Web part, vedere Uso delle Web part nelle pagine di SharePoint.
in una sezione, che può essere visualizzata prima o dopo una web part in una sezione, per visualizzare i numerosi tipi di web part disponibili. Per altre informazioni sulle Web part, vedere Uso delle Web part nelle pagine di SharePoint.

Le Web part possono essere modificate, spostate o eliminate all'interno delle sezioni. L'icona Modifica Web part apre controlli dettagliati univoci per ogni tipo di Web part.

Quando gli aggiornamenti della pagina sono pronti, selezionare Pubblica per renderli visibili all'intera organizzazione.

Consiglio
Per gestire tutte le pagine del sito, selezionare Pagine nel menu in alto.
Per altre informazioni sull'uso delle pagine, vedere Creare e usare pagine moderne in un sito di SharePoint.
Creare un impatto con la web part Hero
Comunicare ai visitatori l'obiettivo del workshop con la web part Hero. Il layout usato in questo esempio è Due riquadri.
Layout hero: riquadri o livelli:
La modifica della Web part presenta opzioni di layout. L'opzione Riquadri presenta layout per un intervallo compreso tra uno e cinque riquadri. L'opzioneLivelli imposta ogni immagine come un livello, con l'immagine accanto al titolo. Sono possibili fino a cinque livelli che consentono a una web part di creare un'intera pagina.
Ogni riquadro può essere modificato:
Usare il controllo Sposta elemento a sinistra per riorganizzare i riquadri all'interno della Web part Hero. I controlli a destra consentono di modificare i dettagli modificando il testo e l'immagine usati, Impostare il punto focale per l'animazione al passaggio del mouse, oltre a Zoom avanti e Zoom fuori dell'immagine.
In questo esempio, la web part Hero si trova in una sezione a larghezza intera.

Per altre informazioni sull'uso della web part Hero, vedere Usare la web part Hero.
Mostra date evento
La web part Eventi visualizza automaticamente le informazioni sugli eventi. Gli eventi visualizzati sono controllati dai filtri per origine, elenco eventi, categoria e intervallo di date. Gli eventi possono essere visualizzati con riepiloghi dettagliati nella visualizzazione Filmstrip o in una visualizzazione Compatta .
In questo esempio di sito workshop, questa web part usa il layout Filmstrip .

Per altre informazioni sull'uso della web part Eventi, vedere Usare la web part Eventi.
Descrivere l'evento con la web part Testo
Il menu di riepilogo della leadership e le descrizioni del Q mensile&A usano la web part Testo. Questa web part consente la formattazione del testo di base per la creazione di sezioni fisse di testo formattato.
Durante la modifica del testo, questa web part offre strumenti di formattazione di base per impostare gli stili e aggiungere miglioramenti come il grassetto e il corsivo. Selezione di ... il controllo all'estremità destra della barra degli strumenti di formattazione offre altre opzioni a destra della web part.
In questo esempio di sito workshop illustrato in precedenza, la web part si trova in una sezione a una colonna.

Per altre informazioni sull'uso della web part Testo, vedere Aggiungere testo e tabelle alla pagina con la web part Testo.
Guida agli utenti alle azioni chiave con collegamenti rapidi
La web part Collegamenti rapidi offre diversi formati di menu facili da usare per elencare i collegamenti ad altre pagine o siti.
In questo esempio di sito, la web part usa il layout pulsante per un riferimento rapido e semplice.

Per altre informazioni sull'uso della web part Collegamenti rapidi, vedere Usare la web part Collegamenti rapidi.
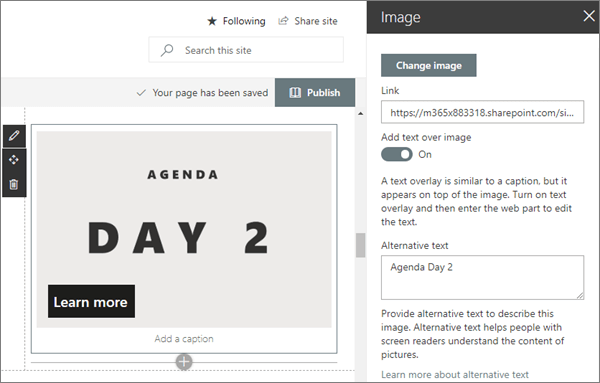
Usare immagini con collegamenti
La web part Immagine inserisce un'immagine fissa nella pagina. Le immagini possono essere fotografie, diagrammi o persino usate per dare enfasi al testo. I sottotitoli e il testo alternativo mantengono le immagini accessibili.

Per altre informazioni sull'uso della web part Immagine, vedere Usare la web part Immagine.
Aggiungere mappe con la web part Bing Mappe
La web part Bing Mappe offre un semplice riferimento alla mappa visiva e un collegamento rapido per consentire ai visitatori di pianificare il percorso per il workshop.

Per altre informazioni sull'uso della web part Bing Mappe, vedere Usare la web part Bing Mappe.
Aggiungere moduli per la registrazione
Se è stato creato un modulo per la registrazione usando Microsoft Forms, è possibile inserire il modulo direttamente nella pagina con la web part Microsoft Forms. È un modo semplice per i partecipanti di compilare le informazioni e un modo semplice per raccoglierle.

Per altre informazioni sull'uso della web part Microsoft Forms, vedere Usare la web part Microsoft Forms.
Altre informazioni
Ottieni ispirazione con altri esempi nel look book di SharePoint.