Creare un dashboard con il widget Personalizzato nella console Web
In System Center Operations Manager, la console Web fornisce un'interfaccia di monitoraggio per un gruppo di gestione che può essere aperto in qualsiasi computer tramite qualsiasi browser con connettività al server console Web. I passaggi seguenti descrivono come aggiungere un widget Personalizzato a un dashboard nella nuova console Web HTML5, che usa una nuova API basata su REST. Esegue il codice HTML specificato e visualizza l'output desiderato in varie visualizzazioni.
Nota
Operations Manager 2019 UR1 e versioni successive supporta token CSRF (Cross-Site Request Forgery) per evitare attacchi CSRF. Se si usa Operations Manager 2019 UR1 o versione successiva, è necessario inizializzare il token CSRF. Gli script HTML non funzionano senza l'inizializzazione del token CSRF.
Inizializzare il token CSRF
Azione richiesta, applicabile per Operations Manager 2019 UR1 e versioni successive.
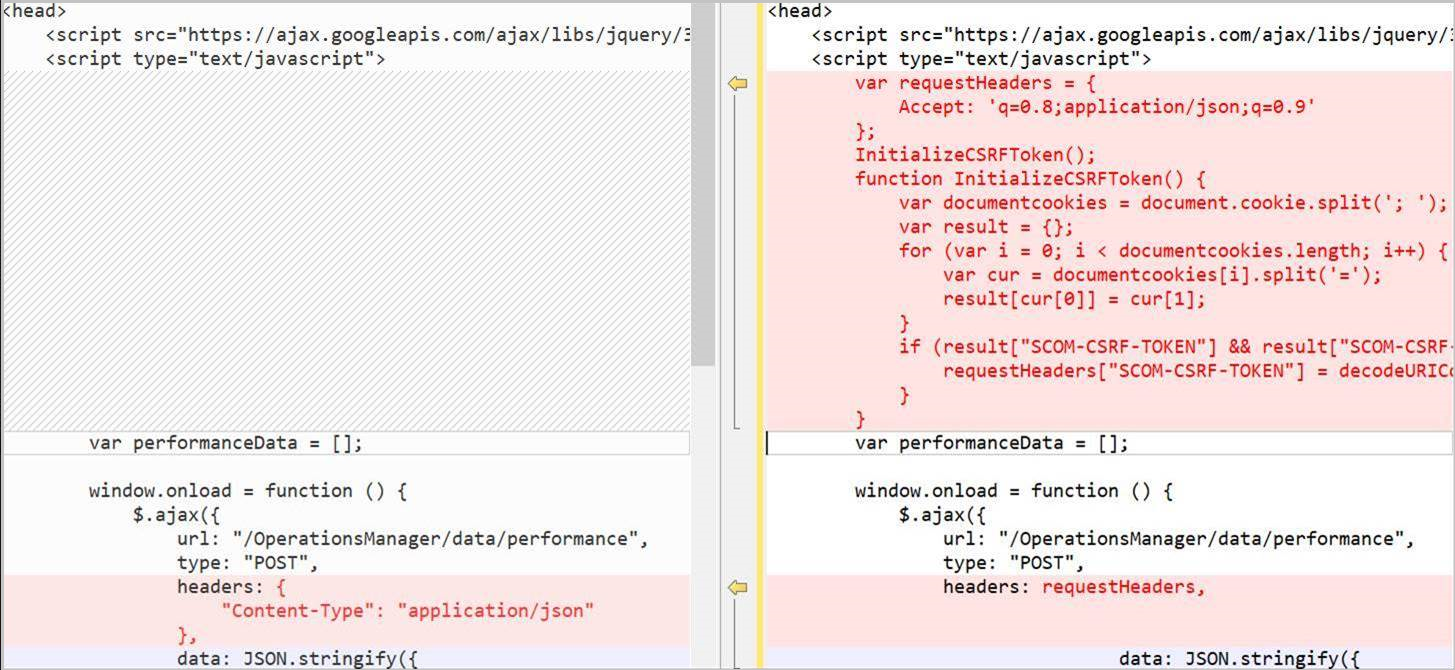
- Nell'intestazione HTML del dashboard aggiungere il codice seguente:
var requestHeaders = {
Accept: 'q=0.8;application/json;q=0.9',
"Content-Type": "application/json"
};
InitializeCSRFToken();
function InitializeCSRFToken() {
var documentcookies = document.cookie.split('; ');
var result = {};
for (var i = 0; i < documentcookies.length; i++) {
var cur = documentcookies[i].split('=');
result[cur[0]] = cur[1];
}
if (result["SCOM-CSRF-TOKEN"] && result["SCOM-CSRF-TOKEN"] != null) {
requestHeaders["SCOM-CSRF-TOKEN"] = decodeURIComponent(result["SCOM-CSRF-TOKEN"]);
}
}
- Nella funzione onload modificare il valore dell'intestazione in requestHeaders. Se il valore dell'intestazione non esiste, aggiungerlo come illustrato di seguito.
Esempio:

Usare le informazioni di riferimento sull'API REST di Operations Manager
Usare le informazioni di riferimento sull'API REST per informazioni sulle operazioni disponibili che è possibile eseguire con il widget personalizzato per presentare i dati operativi nel dashboard. Se non si ha familiarità con l'API REST, vedere le informazioni su come iniziare a usare questa API , se non è già stata visualizzata.
Struttura di script
Uno script del widget personalizzato include tre sezioni principali:
- Definizione dell'API REST e delle relative proprietà. Questa sezione definisce i dati da recuperare da Operations Manager per la visualizzazione, ad esempio avvisi, stato o dati sulle prestazioni.
- Specificare la logica di business per identificare i risultati da presentare nella visualizzazione, ad esempio identificare una classe o un gruppo, condizioni come gravità, stato di integrità o un'istanza specifica dell'oggetto prestazioni.
- Visualizzazione di terze parti, ovvero librerie open source ospitate in cloudflare.com necessarie per eseguire il rendering dei dati a seconda del tipo di grafico selezionato.
Proprietà del widget
Per consentire allo script di eseguire query e restituire i dati nella visualizzazione, il parametro URL specifica l'indirizzo della console Web di Operations Manager e il tipo di dati. La sintassi dell'URL è http:// servername>/operationsmanager/data/<dataitem> e il valore per dataitem è< uno dei seguenti:
- l'avviso rappresenta un avviso di monitoraggio
- state rappresenta i dati dello stato di integrità di monitoraggio
- le prestazioni rappresentano i dati sulle prestazioni di monitoraggio
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
Per definire l'ambito dei dati di monitoraggio per ogni tipo di dati, è possibile selezionare una classe per visualizzare tutte le istanze di tale classe o visualizzare solo un subset di oggetti della classe selezionata, è anche possibile includere un gruppo. Ad esempio, per specificare tutti gli oggetti della classe Computer controller di dominio di Windows Server, è necessario modificare il valore della proprietà per classId.
Nota
Questo è applicabile solo ai dati sullo stato, non agli avvisi o alle prestazioni. Per i dati sulle prestazioni, specificare un gruppo o un oggetto monitorato.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": "Microsoft.Windows.Library!Micr…ft.Windows.Server.DC.Computer",
"objectIds": { }),
Per specificare un gruppo che contiene un subset di oggetti della stessa classe specificata per la classe property ClassId, modificare il valore objectIds e specificare il GUID del gruppo. Il valore deve essere tra virgolette.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 }),
Dopo aver specificato la classe di destinazione e facoltativamente un gruppo per definire l'ambito dei risultati, è possibile specificare i criteri per limitare il tipo di dati da visualizzare in base ai valori di una o più proprietà.
Esempi di widget
Il widget supporta il rendering dei dati di monitoraggio nei tipi di grafico seguenti:
- Grafico a barre (dati sullo stato)
- Grafico spline (dati sulle prestazioni)
- Grafico a barre (dati degli avvisi)
- Grafico a torta e grafico a torta 3D
- Anello e anello 3D
- Grafico combinato
- Grafico a barre in pila
È possibile configurare un tipo di grafico per presentare i dati sullo stato, sulle prestazioni e sugli avvisi. Per ogni esempio seguente, gli avvisi del gruppo Computer Windows vengono restituiti per qualsiasi gravità, corrispondenti a stati di risoluzione specifici.
Selezionare la scheda richiesta per visualizzare il codice HTML per il rispettivo tipo di grafico:
- Grafico a barre (dati sullo stato)
- Grafico spline (dati sulle prestazioni)
- Grafico a barre (dati degli avvisi)
- Grafico a torta
- Grafico a torta 3D
- Grafico ad anello
- Grafico ad anello 3D
- Grafico combinato
Il codice HTML seguente illustra il rendering di un grafico a barre con dati sullo stato:
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var healthyCounter = 0;
var warningCounter = 0;
var unmonitoredCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/state",
type: "POST",
data: JSON.stringify({
"classId": "System.Library!System.Computer",
"objectIds": {
// Key value pairs => id: 0 (For objects)/-1 (For groups)
"1d62280e-f437-1369-316b-1e8659500e9a": -1
},
"criteria": "((HealthState = '0') OR (HealthState = '1') OR (HealthState = '2') OR (HealthState = '3') OR HealthState is null)",
"displayColumns": [
"healthstate",
"displayname",
"path",
"maintenancemode"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch (result.rows[i].healthstate) {
case "critical":
criticalCounter++;
break;
case "healthy":
healthyCounter++;
break;
case "warning":
warningCounter++;
break;
case "unmonitored":
unmonitoredCounter++;
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Health State of Windows Computers"
},
data: [{
type: "column",
dataPoints: [
{ y: criticalCounter, label: "Critical", color: "Red" },
{ y: healthyCounter, label: "Healthy", color: "Green" },
{ y: warningCounter, label: "Warning", color: "Yellow" },
{ y: unmonitoredCounter, label: "Unmonitored", color: "Gray" }
]
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
Aggiungere widget al dashboard
Aprire un Web browser in qualsiasi computer e immettere
http://<web host>/OperationsManager, dove host Web è il nome del computer che ospita la console Web.Nel riquadro sinistro della console Web selezionare + Nuovo dashboard.
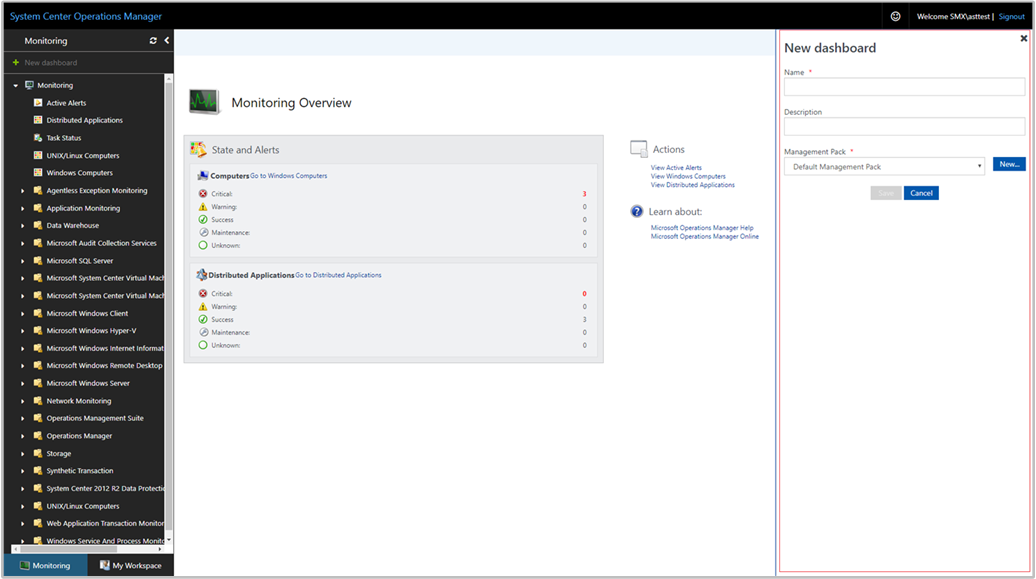
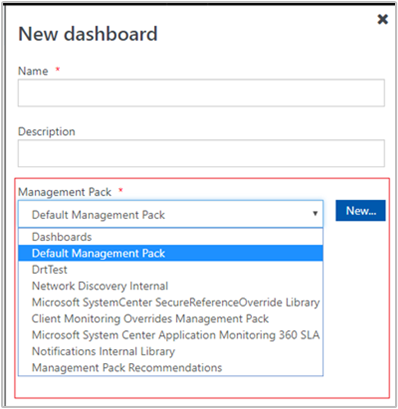
Nella pagina Crea nuovo dashboard specificare un nome e una descrizione per il dashboard che si vuole creare.
È possibile salvare il dashboard in un Management Pack non bloccato esistente selezionando il Management Pack dall'elenco a discesa Management Pack oppure è possibile salvare il dashboard creando un nuovo Management Pack selezionando Nuovo accanto all'elenco a discesa Management Pack e specificando un nome, una descrizione e facoltativamente un numero di versione.

Dopo aver specificato dove salvare il nuovo dashboard, selezionare OK.
Selezionare Salva dopo aver specificato un nome e una descrizione per il nuovo dashboard.
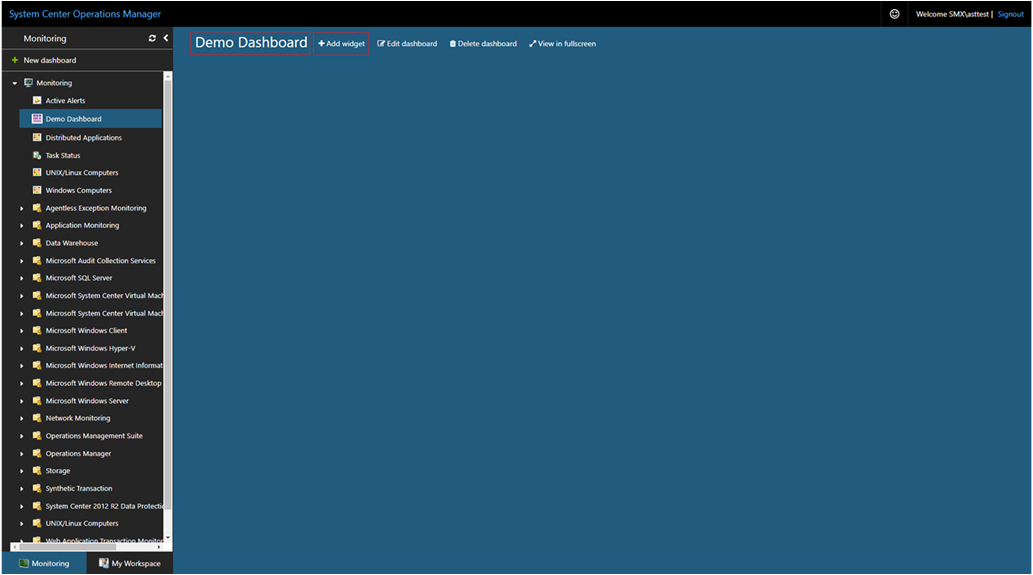
Nel dashboard vuoto viene visualizzato il nome del dashboard, Aggiungi widget, Modifica dashboard, Elimina dashboard e Visualizza in schermo intero nella parte superiore della pagina.
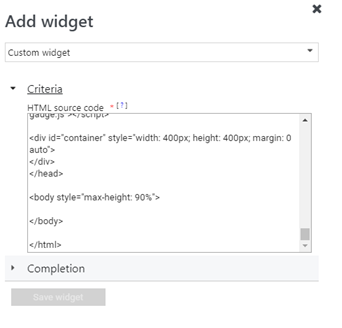
Selezionare Widget personalizzato nell'elenco a discesa Seleziona widget .
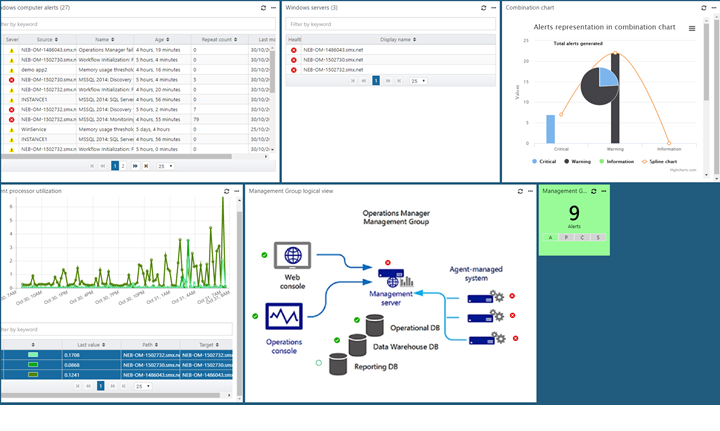
Nel riquadro Widget personalizzato selezionare i criteri per il widget aggiungendo il codice HTML usando uno degli esempi precedenti per visualizzare i dati di monitoraggio in una delle visualizzazioni del grafico supportate.

Completare la configurazione specificando un intervallo di aggiornamento nome, descrizione e widget (l'intervallo predefinito è 5 minuti) per il widget. Selezionare Salva widget per salvare il nuovo dashboard.
Dopo aver creato il widget, viene visualizzato l'output del codice HTML.