Esercizio: Creare un gestore eventi Blazor per gli eventi onclick
Blazor consente di connettere il codice C# agli eventi DOM (Document Object Model) HTML. In questo esercizio si usa questa possibilità per migliorare un'app esistente.
Come parte di un team di sviluppo che lavora per migliorare un'app Blazing Pizza, viene chiesto di completare il processo di checkout per acquisire gli indirizzi dei clienti. Si vogliono aggiungere alcuni campi di testo e migliorare la procedura di pagamento.
In questo esercizio si clona un'app esistente e si crea un nuovo componente indirizzo per acquisire i dettagli dell'indirizzo. Con i campi inseriti, si imposta il focus sul primo campo del modulo.
Clonare l'app esistente del team
Note
In questo modulo vengono usati l'interfaccia della riga di comando di.NET e Visual Studio Code per lo sviluppo locale. Dopo aver completato questo modulo, è possibile applicare i concetti usando Visual Studio (Windows), Visual Studio per Mac (macOS) o continuare lo sviluppo con Visual Studio Code (Windows, Linux e macOS).
Questo modulo usa .NET 9.0 SDK. Assicurarsi di avere installato .NET 9.0 eseguendo il comando seguente nel terminale dei comandi preferito:
dotnet --list-sdks
Verrà visualizzato un output simile all'esempio seguente:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Assicurarsi che sia elencata una versione che inizia con 9. Se il comando non è presente nell'elenco o non viene trovato, installare la versione più recente di .NET 9.0 SDK.
Se si sta creando la prima app Blazor, seguire le istruzioni di installazione per Blazor per installare la versione corretta di .NET e verificare che il computer sia configurato correttamente. Fermarsi al passaggio Creare un'app.
Aprire Visual Studio Code.
Aprire il terminale integrato da Visual Studio Code selezionando Visualizza, quindi selezionare Terminale nel menu principale.
Nel terminale passare alla posizione in cui si desidera creare il progetto.
Clonare l'app da GitHub.
git clone https://github.com/MicrosoftDocs/mslearn-use-forms-in-blazor-web-apps.git BlazingPizzaSelezionare File, quindi Apri cartella....
Nella finestra di dialogo Apri passare alla cartella BlazingPizza e scegliere Seleziona cartella.
Visual Studio Code potrebbe richiedere informazioni sulle dipendenze non risolte. Selezionare Ripristina.
Eseguire l'app per controllare che tutto funzioni correttamente.
In Visual Studio Code, premere F5 o selezionare Esegui>Avvia debug.

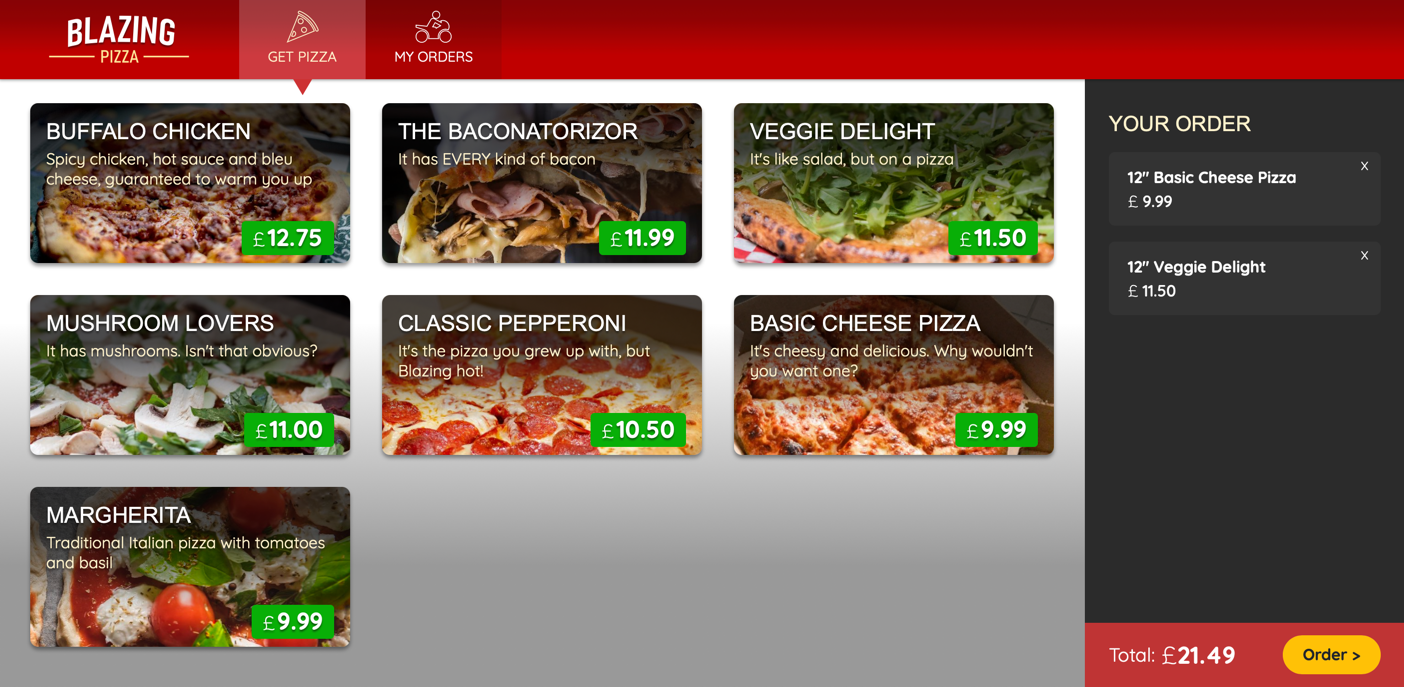
Provare a configurare alcune pizze e ad aggiungerle all'ordine. Nella parte inferiore della pagina selezionare Order > (Ordina). Dovresti vedere la pagina di checkout corrente.
Premere MAIUSC + F5 per interrompere l'esecuzione dell'app.
Eseguire il refactoring della pagina di pagamento
In Visual Studio Code, in Esplora file espandere Pagine e selezionare Checkout.razor.
Al momento, la pagina di checkout mostra solo l'elenco delle pizze configurate. Viene chiesto di effettuare il refactoring della pagina per includere una sezione dell'indirizzo.
Sostituire il blocco HTML
<div class="main">esistente per avere due colonne per i dati.<div class="main"> <div class="checkout-cols"> <div class="checkout-order-details"> <h4>Review order</h4> <OrderReview Order="Order" /> </div> <div class="checkout-delivery-address"> <h4>Deliver to...</h4> <AddressEditor Address="Order.DeliveryAddress" /> </div> </div> <button class="checkout-button btn btn-warning" @onclick="PlaceOrder" disabled=@isSubmitting> Place order </button> </div>Il codice precedente connette l'evento HTML
onclickper l'elemento button al metodo BlazorPlaceOrdernel blocco@code.Il refactoring fa riferimento a due nuovi controlli Blazor,
OrderRevieweAddressEditor. Sposta il vecchio codice checkout che elenca le pizze nel componenteOrderReview.In Esplora file fare clic con il pulsante destro del mouse su Condiviso, quindi scegliere Nuovo file.
Immettere OrderReview.razor come nome file.
Aggiungere un ciclo
foreachper visualizzare le pizze in un ordine.@foreach (var pizza in Order.Pizzas) { <p> <strong> @(pizza.Size)" @pizza.Special.Name (£@pizza.GetFormattedTotalPrice()) </strong> </p> } <p> <strong> Total price: £@Order.GetFormattedTotalPrice() </strong> </p> @code { [Parameter] public Order Order { get; set; } }In Esplora file fare clic con il pulsante destro del mouse su Condiviso, quindi scegliere Nuovo file.
Immettere AddressEditor.razor come nome file.
Aggiungere il codice che usa un elemento
inputper ogni campo in un indirizzo. La classeAddressnella cartella Model mostra tutti i campi.<div class="form-field"> <label>Name:</label> <div> <input @bind="Address.Name" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <input @bind="Address.Line1" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <input @bind="Address.Line2" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <input @bind="Address.City" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <input @bind="Address.Region" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <input @bind="Address.PostalCode" /> </div> </div> @code { [Parameter] public Address Address { get; set; } }
Testare la nuova pagina di pagamento
In Visual Studio Code, premere F5 o selezionare Esegui>Avvia debug.

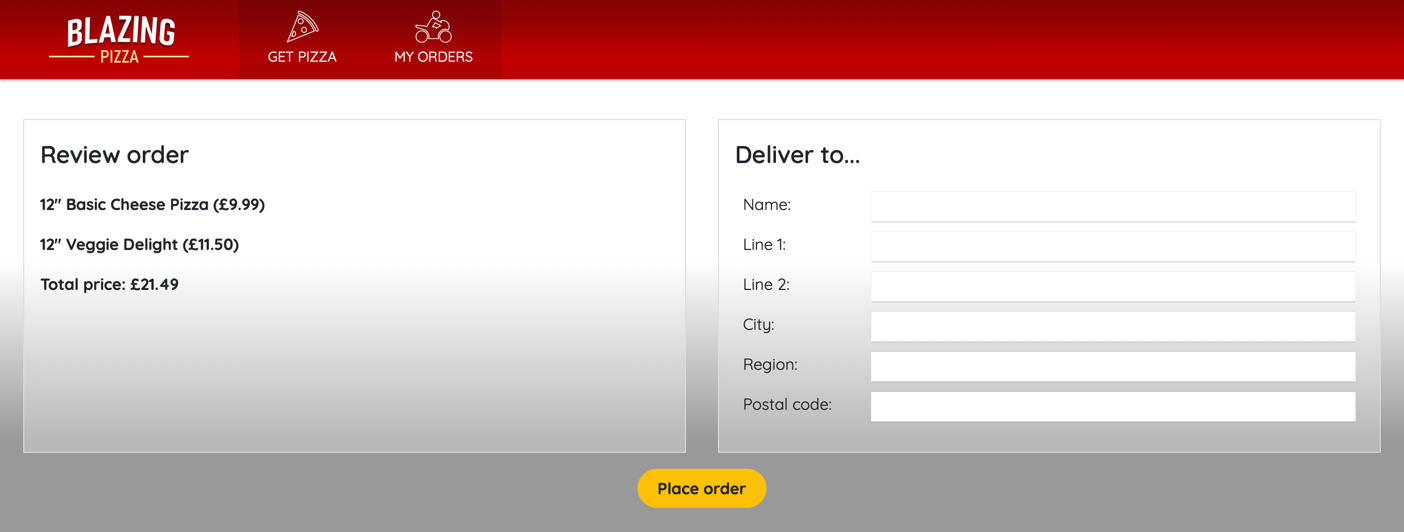
Aggiungi delle pizze e seleziona Ordina > per visualizzare il nuovo flusso di pagamento.
Premere MAIUSC + F5 per interrompere l'esecuzione dell'app.
Migliorare l'usabilità del modulo
Quando il cliente viene indirizzato alla pagina di pagamento, la prima attività che esegue è immettere il proprio nome. Blazor consente di impostare il focus sugli elementi HTML in una pagina. È possibile migliorare l'app aggiungendo questo comportamento.
In AddressEditor.razor modificare il codice HTML per l'elemento
inputdel nome per aggiungere@ref="startName".<input @ref="startName" @bind="Address.Name" />La direttiva Blazor
@ref="startName"consente al blocco di codice di creare un oggettoElementReferenceper fare riferimento all'elemento di input. È quindi possibile usare questo riferimento all'elemento per chiamareFocusAsyncdopo il rendering di una pagina.Aggiungere il codice per chiamare
FocusAsyncdopo il caricamento della pagina nella dichiarazione[Parameter] public Address Address { get; set; }.private ElementReference startName; protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { await startName.FocusAsync(); } }Questo codice crea
ElementReferencee quindi, dopo il rendering di una pagina, imposta lo stato attivo sul campoName.In Visual Studio Code, premere F5 o selezionare Esegui>Avvia debug.

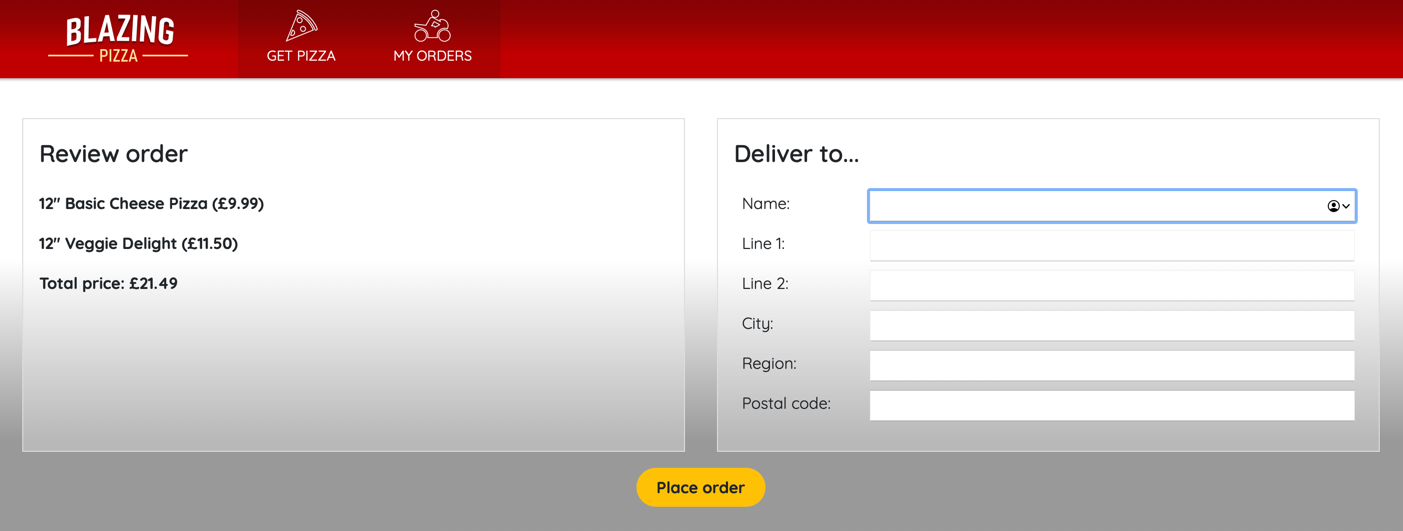
Aggiungere alcune pizze e selezionare Order > (Ordina) per osservare che lo stato attivo si trova sul campo del modulo Name nella pagina di pagamento.
Premere MAIUSC + F5 per interrompere l'esecuzione dell'app.