Esercizio - Aggiungere un componente
In questo esercizio si aggiunge un componente Razor alla home page dell'applicazione.
Aggiungere il componente Contatore alla home page
Espandere le cartelle in Esplora soluzioni di Visual Studio. Se Esplora soluzioni non è visualizzato, selezionare Visualizza>Esplora soluzioni.
Selezionare Componenti/Pagine per visualizzare le Razor Pages esistenti.
Selezionare il file Home.razor per aprirlo.
Aggiungere un componente
Counteralla pagina aggiungendo un elemento<Counter />alla fine del file Home.razor.@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
Se l'app è ancora in esecuzione salvare il file e selezionare il comando Ricaricamento rapido (ALT+F10) in modo che il componente Counter venga visualizzato nella home page. Nell'app in esecuzione verificare che il contatore venga visualizzato selezionando un'altra scheda, quindi selezionando la scheda Home per tornare alla home page. Se il debug è stato arrestato in precedenza, avviare nuovamente l'app selezionando Debug>Avvia debug.
Per arrestare l'esecuzione, tornare a Visual Studio e premere MAIUSC+F5 per arrestare l'app.
Se l'app è ancora in esecuzione, tornare a Visual Studio Code, quindi premere MAIUSC+F5 per arrestare l'app. Salvare il file e avviare di nuovo l'app selezionando Esegui>Avvia debug
Per arrestare l'esecuzione, tornare a Visual Studio Code e premere MAIUSC+F5 per arrestare l'app.

Modificare un componente
I parametri del componente vengono specificati usando attributi o contenuto figlio, che consentono di impostare le proprietà sul componente figlio. Definire un parametro nel componente Counter per specificare l'incremento per ogni clic del pulsante:
- Aggiungere una proprietà pubblica per
IncrementAmountcon un attributo[Parameter]. - Modificare il metodo
IncrementCountper usareIncrementAmountquando si incrementa il valore dicurrentCount.
Aggiornare il codice nel file Counter.razor come indicato di seguito:
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
In Home.razor aggiornare <Counter> per aggiungere un attributo IncrementAmount che modifica l'incremento in 10, come illustrato nell'ultima riga del codice seguente:
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />
Avviare nuovamente l'app
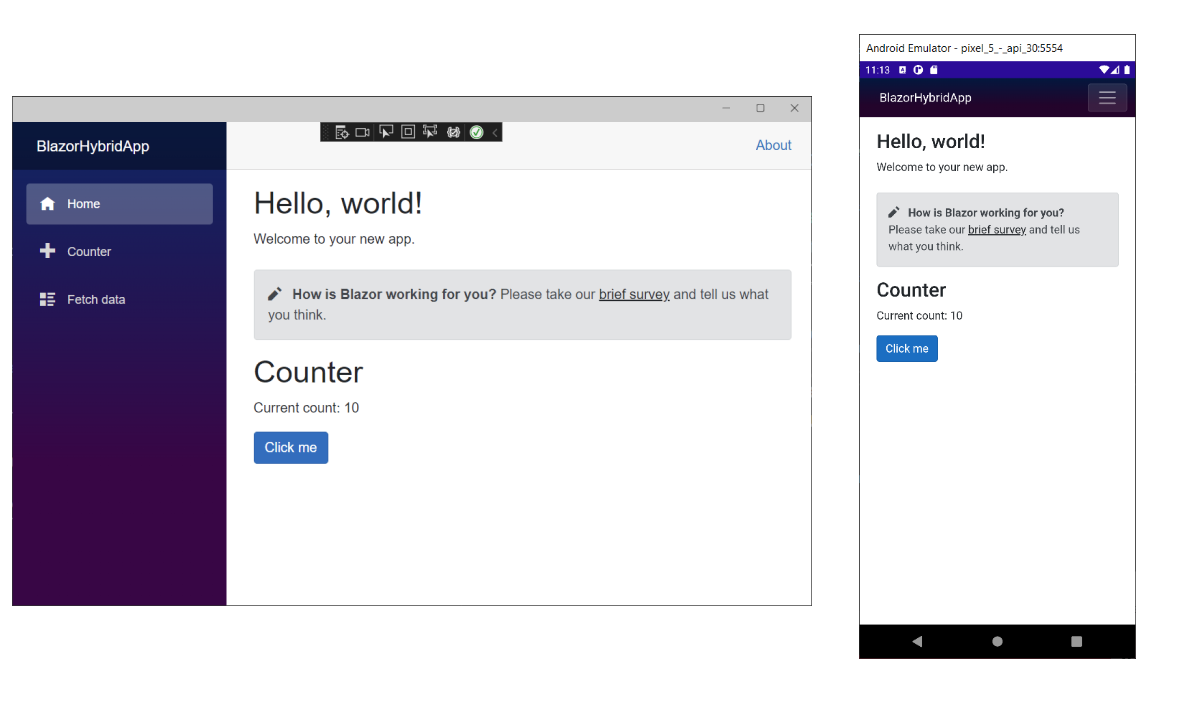
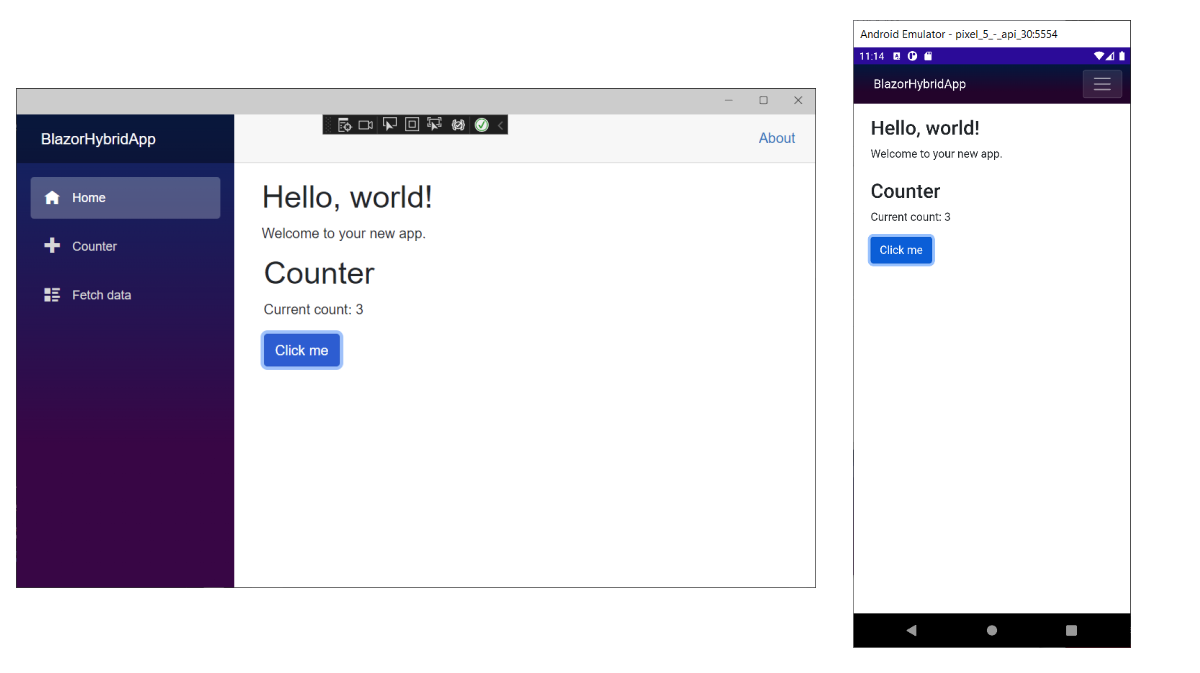
Il componente Home ha ora un proprio contatore che viene incrementato di dieci unità ogni volta che viene selezionato il pulsante Fare clic qui, come illustrato nell'immagine seguente. Il componente Counter (Counter.razor) in /counter continua a essere incrementato di un'unità.