Identificazione dei componenti per ottimizzare un'app canvas per i dispositivi mobili
Questa unità illustrerà i componenti Microsoft Power Apps che contribuiscono a creare un'app ottimizzata per dispositivi mobili. Gli argomenti includono:
Creazione di app canvas
Impostazioni di visualizzazione applicazione
Moduli reattivi
Considerazioni sulla progettazione di controlli e moduli
Contenitori
Funzionalità offline
Avvisi di connettività
Creazione di un'app canvas
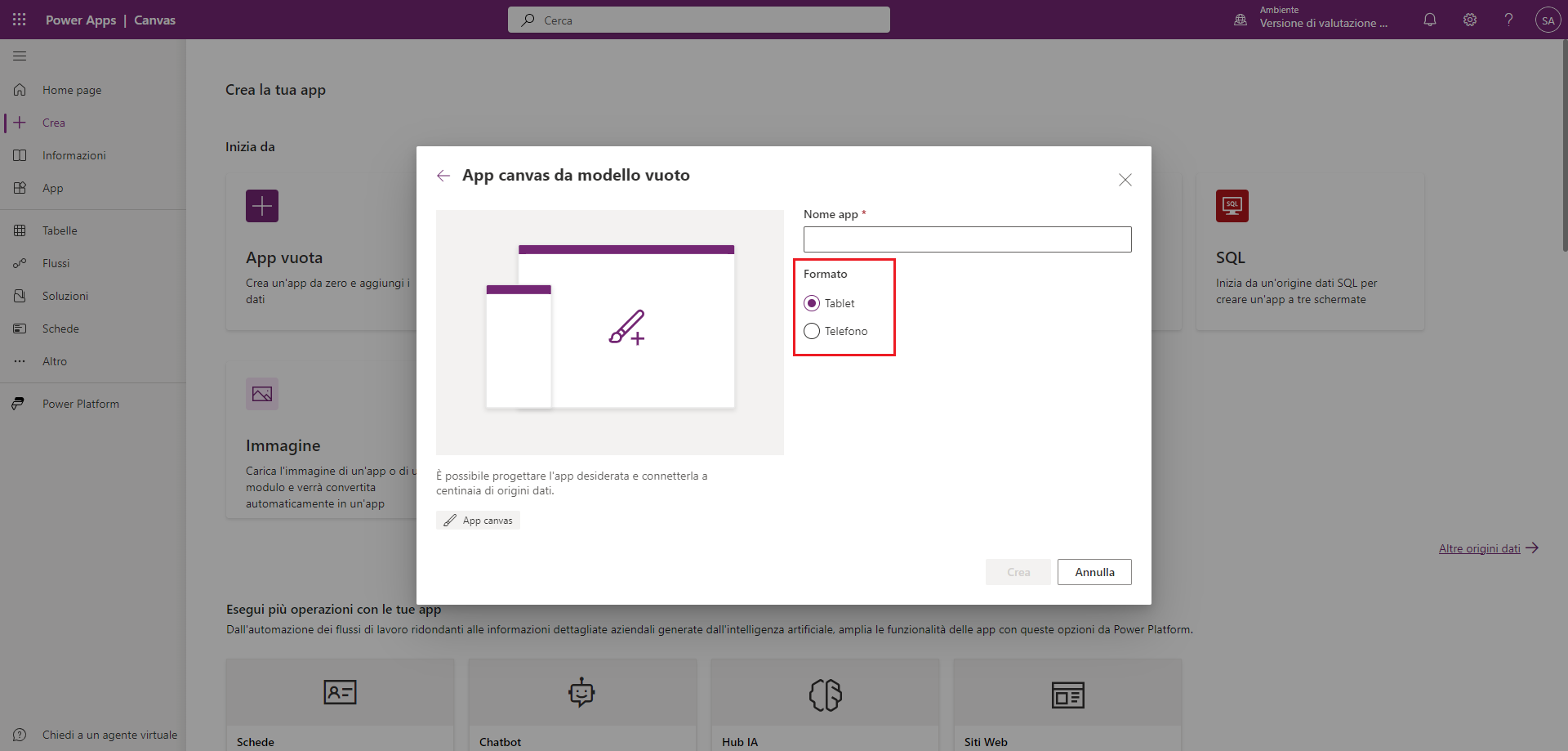
Dopo che si completa la pianificazione, andare alla home page di Power Apps, selezionare Crea e scegliere Inizia con un canvas vuoto. Microsoft Power Apps richiede di selezionare un'opzione Formato prima di creare l'app. È la prima volta che si ha l'opportunità di selezionare un fattore di forma, ad esempio telefono, tablet o layout reattivo, appropriato per l'esperienza per dispositivi mobili prevista per l'app.
È possibile selezionare un layout per un telefono o un tablet. Un layout del telefono presuppone l'orientamento verticale con scorrimento verticale. Il layout del tablet presuppone l'orientamento orizzontale. I layout reattivi usano modelli di contenitori predefiniti progettati per adattarsi alle dimensioni dello schermo, ma è necessario usare i contenitori per il corretto funzionamento di questa funzionalità.
Configurazione delle impostazioni di visualizzazione
Mentre si modifica l'app, andare a Impostazioni > Display per regolare le opzioni di layout.
Orientamento: imposta il layout predefinito verticale o orizzontale.
Ridimensiona e adatta: disattivare questa opzione per una progettazione reattiva. L'opzione è attivata per impostazione predefinita.
Blocca proporzioni: mantiene il rapporto altezza/larghezza quando l'opzione Ridimensiona e adatta è attivata.
Blocca orientamento: quando questa opzione è attivata, viene applicata l'impostazione di orientamento. Quando è disattivata, gli utenti possono passare da un orientamento all'altro in base alla gestione del dispositivo.
Uso dei layout reattivi
Quando si aggiunge una nuova schermata, dalla scheda Layout è possibile selezionare i modelli reattivi predefiniti quali Schermo diviso, Intestazione laterale o Intestazione e piè di pagina. Questi si adattano automaticamente ai diversi dispositivi.
Se nessuna di queste opzioni soddisfa le esigenze, creare un layout reattivo personalizzato usando contenitori, formule e logica condizionale.
Progettazione di controlli e moduli per dispositivi mobili
Progettare i pulsanti in modo che sia possibile toccarli agevolmente. È consigliabile posizionarli nella parte superiore o inferiore dello schermo, da un bordo all'altro. Collocare i pulsanti di azione, ad esempio Elimina, sul lato della mano dominante dell'utente.
Aggiungere spaziatura tra i campi e i bordi dello schermo per ridurre gli errori di tocco. In questo modo si evita che lo stato attivo si sposti involontariamente o che si attivino gesti di sistema. Inserire i campi obbligatori accanto alla parte superiore del modulo.
Le griglie dovrebbero scorrere in una sola direzione, verticale o orizzontale, e coprire l'intera larghezza dello schermo. Se si usano più moduli, assicurarsi che il comportamento di scorrimento sia coerente.
Uso dei contenitori per organizzare i controlli
I contenitori aiutano a organizzare e allineare i controlli. I controlli Contenitore orizzontale e Contenitore verticaleusano le funzionalità di layout automatico per impostare la posizione degli elementi figlio e per distribuire lo spazio. Usarli per mantenere un comportamento reattivo su diversi fattori di forma.
I contenitori con layout automatico sono utili quando si desidera che Power Apps gestisca in modo dinamico spaziatura e allineamento.
Abilitazione delle funzionalità offline
Microsoft Power Apps Mobile può archiviare i dati localmente e sincronizzarli al ripristino della connettività. Usare le funzioni SaveData e LoadData per memorizzare e recuperare i dati dall'archiviazione del dispositivo. La funzione ClearData elimina i dati archiviati.
Avviso agli utenti quando sono offline
Usare il segnale Connessione per monitorare lo stato di connettività. Ad esempio, un controllo Icona può cambiare colore in base allo stato della connessione. È inoltre possibile usare la funzione Notify per visualizzare messaggi o disabilitare i controlli in modo condizionale.