Esercizio: Creazione di un'app basata su modello
Nell'esercizio del modulo precedente di questo percorso di apprendimento, è stata creata la tabella Prospects in Microsoft Dataverse e sono stati importati i lead esistenti.
Scenario
In questo esercizio si useranno i dati della tabella Prospects per creare un'app basata su modello.
Se la tabella Prospects non è disponibile, fare riferimento all'esercizio precedente. La nuova app aiuterà i responsabili a restare aggiornati sui lead di vendita attuali e sui ricavi previsti.
Creazione di un'app basata su modello per la tabella Prospects
Per creare l'app basata su modello in questo esercizio, è necessaria la tabella Prospects creata nell'esercizio precedente.
Accedere a Power Apps usando l'account aziendale.
Selezionare l'ambiente nel quale dovrà risiedere l'app oppure accedere all'interfaccia di amministrazione di Power Apps per crearne uno nuovo.
Nella pagina Home selezionare Inizia con un progetto di pagina, quindi Pagina vuota con spostamento.
Immettere il nome seguente, quindi selezionare Crea.
Nome:
Prospect EntrySelezionare Aggiungi pagina.
Selezionare Tabella Dataverse.
Trovare la tabella Prospects scorrendo l'elenco oppure immettendo
Prospectnel campo di ricerca.Selezionare Prospects, quindi Aggiungi. Dopo pochi istanti, la nuova app apparirà nella schermata dell'editor di app.
Selezionare Pubblica (selezionando Pubblica si salvano eventuali modifiche e si procede alla pubblicazione). Ora che si dispone di un'app, si procederà ad aggiungere alcune funzionalità.
Creazione di un grafico
All'interno dell'app, selezionare la scheda Dati dalla barra multifunzione di spostamento sul lato sinistro.
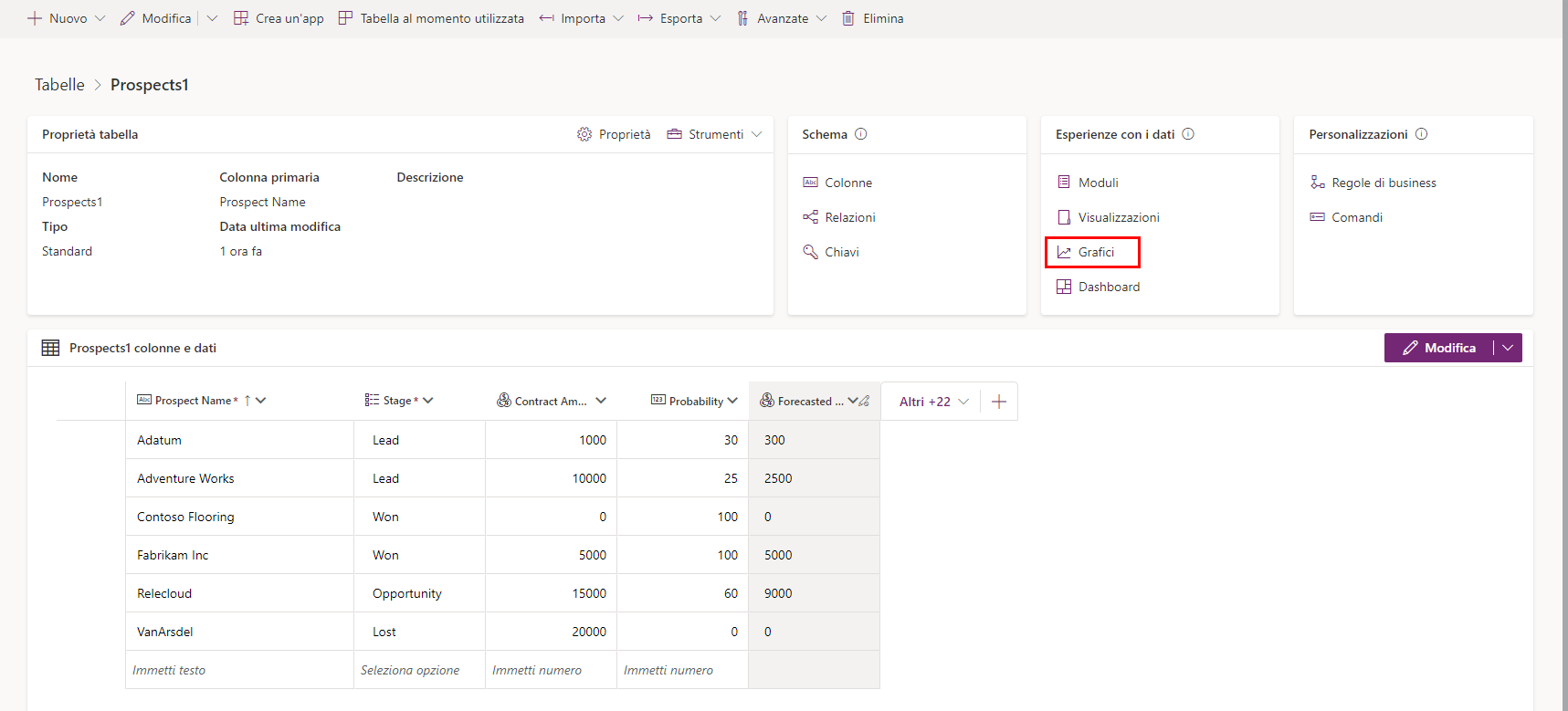
Selezionare ed espandereNell'app, quindi trovare/selezionare la tabella Prospects. Selezionare i puntini di sospensione a destra del nome della tabella, quindi selezionare l'opzione Apri. L'editor di tabelle si aprirà in una nuova scheda del browser.
Selezionare Grafici in Esperienze con i dati.

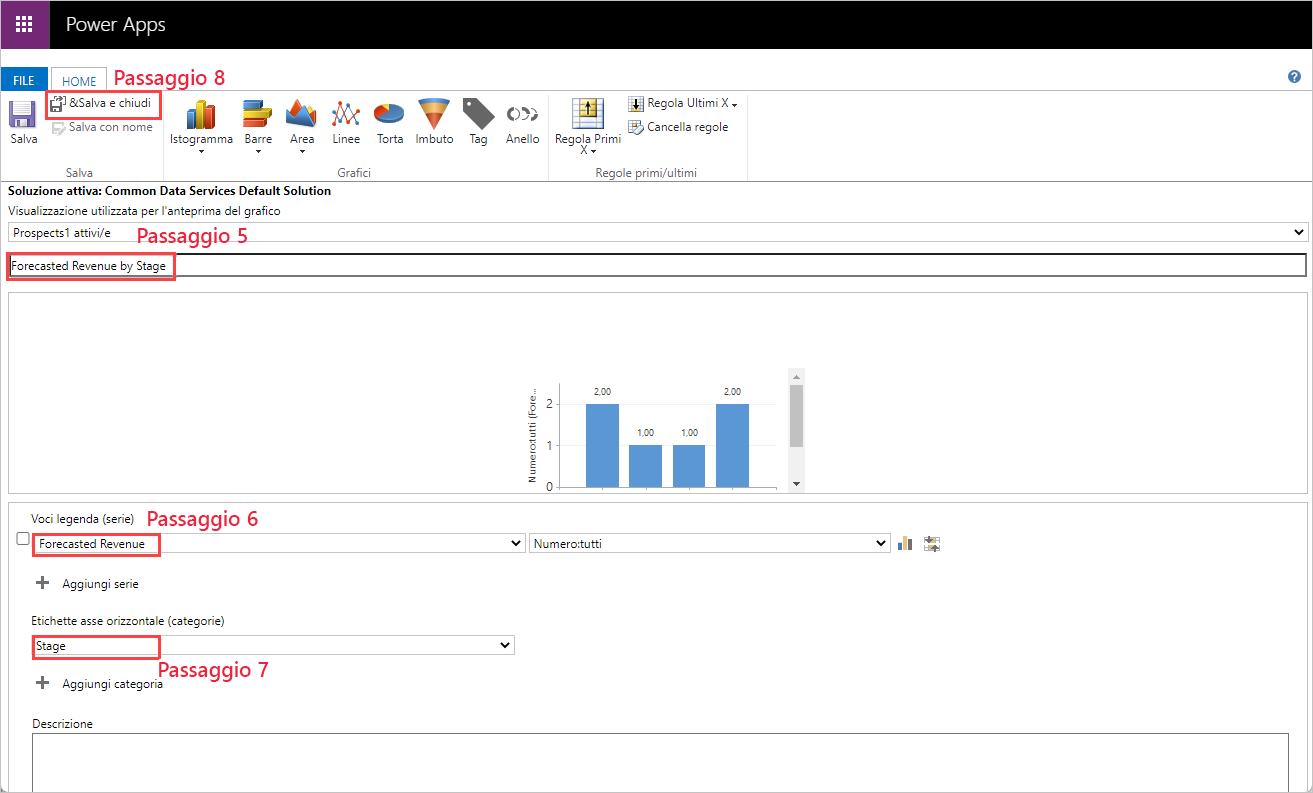
Selezionare Nuovo grafico dalla barra multifunzione dell'intestazione. L'editor Grafico: nuovo verrà visualizzato come nuova scheda nel browser. Lo screenshot seguente aiuta a eseguire i quattro passaggi successivi.

Per Nome grafico, immettere
Forecasted Revenue by Stage.Per Voci legenda (serie) selezionare la casella a sinistra di questo elemento, quindi selezionare la colonna Forecasted Revenue. Nell'elenco a discesa trova a destra è possibile selezionare diversi elementi aggregati da visualizzare, tra cui Avg, Sum, Min, Max, Count:All e Count:Non-empty.
Per Etichette asse orizzontale (categorie) selezionare la colonna Stage. Dopo alcuni istanti, verrà visualizzato un grafico di esempio sotto il nome del grafico immesso in precedenza. Ora è possibile selezionare diversi aggregati dall'elenco a discesa per vedere come appaiono le diverse selezioni. In questo esempio, viene mostrato l'aggregato Count:All.
Selezionare Salva e chiudi. L'editor del grafico viene chiuso e viene nuovamente visualizzata la tabella Grafici. Una finestra popup informa l'utente che È attualmente in corso la creazione di un nuovo grafico; selezionare Fatto. Dopo alcuni istanti, la tabella Charts rifletterà il nuovo grafico. (Potrebbe essere necessario aggiornare il browser.)
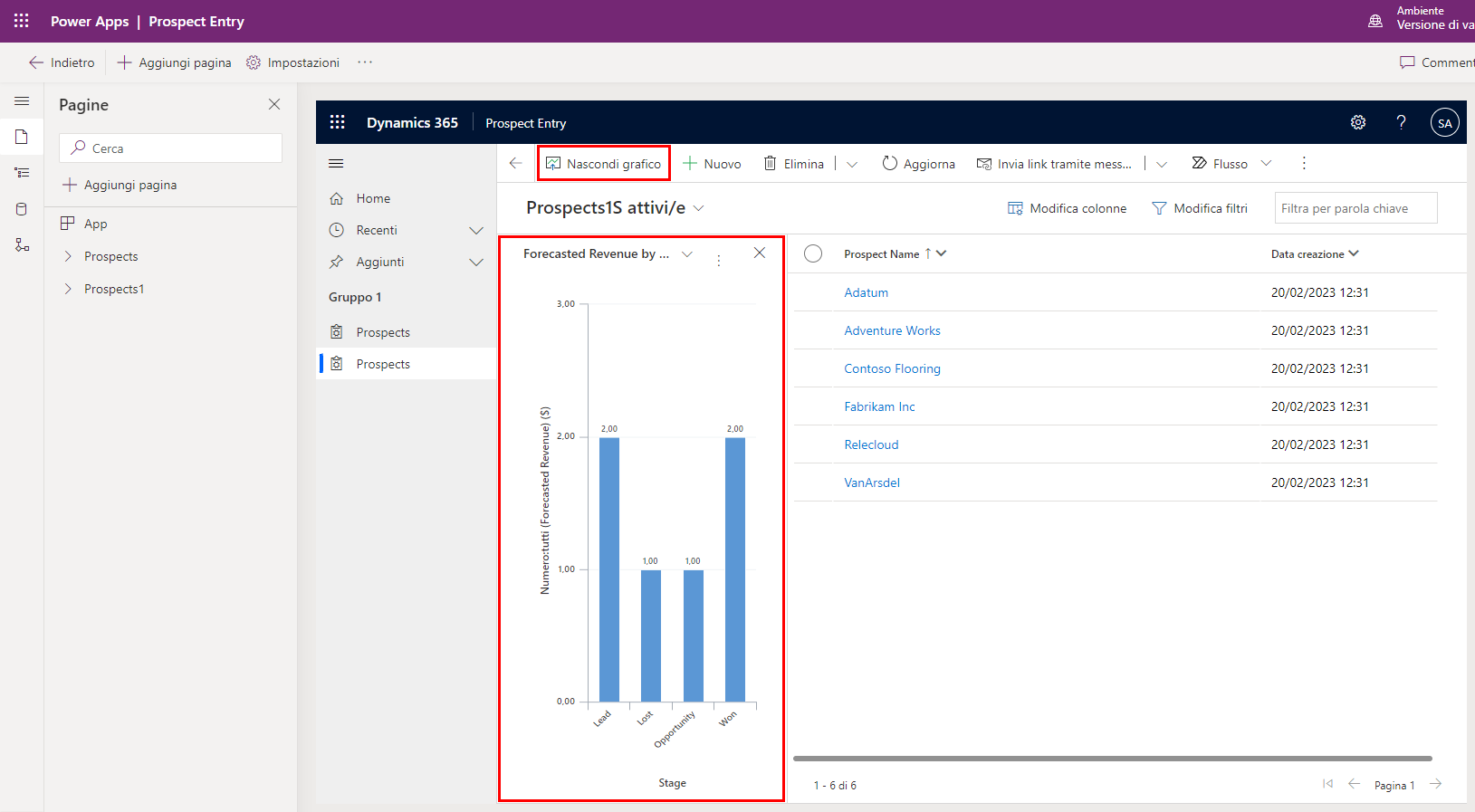
Tornare alla scheda del browser di progettazione app e selezionare il pulsante Mostra grafico nella barra multifunzione dell'intestazione della schermata dell'app. (La prima volta che la si cerca, potrebbe apparire sotto forma di icona, ma è vicino all'immagine evidenziata di seguito.) Il pulsante Mostra grafico consente di visualizzare o di nascondere il pulsante Nascondi grafico , quindi l'utente può attivarlo e disattivarlo. Se la tabella contiene dei dati, verrà visualizzato il grafico appena creato (se non si dispone di dati, è possibile tornare alla tabella Prospects e aggiungerne manualmente alcuni):

Nell'editor dell'app, selezionare Pubblica. Successivamente, si aggiungerà un modulo per permettere agli utenti di immettere dei dati.
Creazione del modulo
Dalla schermata Home di PowerApps, selezionare Tabelle. Selezionare la tabella Prospects.
Selezionare Moduli in Esperienze con i dati.

Selezionare la freccia a discesa accanto a + Nuovo modulo nell'intestazione, quindi selezionare Modulo principale e Crea.
Dall'elenco delle colonne della tabella a sinistra selezionare la colonna Stage per aggiungerla al modulo. Quindi trascinarla e rilasciarla sotto la colonna Owner nel canvas del modulo. La funzionalità di trascinamento della selezione è disponibile per qualsiasi colonna della tabella e permette di spostare le varie colonne nel modulo. Tuttavia, se si seleziona semplicemente una colonna da questo elenco (senza trascinarla e rilasciarla), la colonna verrà aggiunta alla visualizzazione del modulo immediatamente sotto il campo del modulo attualmente evidenziato.
Selezionare la colonna Contract Amount e posizionarla sotto la colonna Stage.
Selezionare la colonna Probability e posizionarla sotto la colonna Contract Amount.
Selezionare la colonna Forecasted Revenue per aggiungerla sotto la colonna Probability.
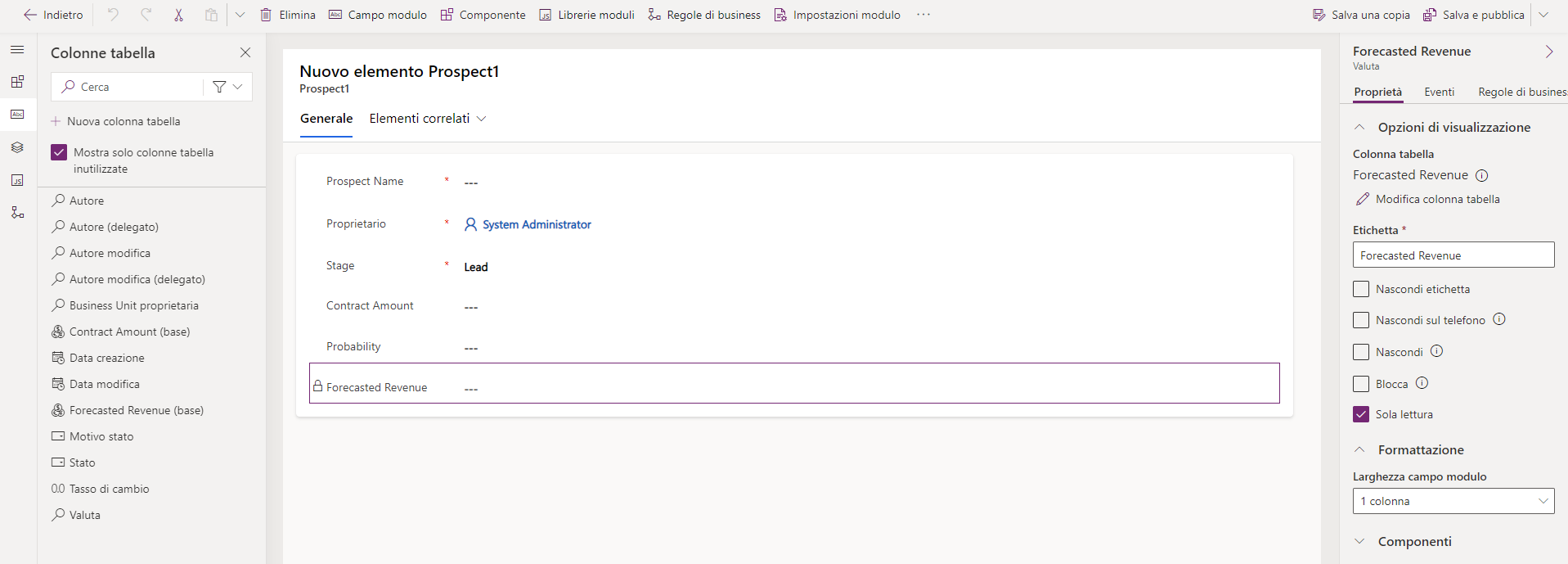
Con la colonna Forecasted Revenue selezionata, esaminare la scheda Proprietà sul lato destro della schermata. Selezionare la casella di controllo Colonna in sola lettura. Al termine il modulo sarà simile alla seguente schermata:

Nella barra multifunzione nella parte superiore, selezionare Salva e pubblica.
Tornare alla schermata Tabelle>Prospects>Moduli selezionando il pulsante Indietro in alto a sinistra nella barra multifunzione. Ora si procederà a impostare il modulo appena creato come modulo predefinito per l'app.
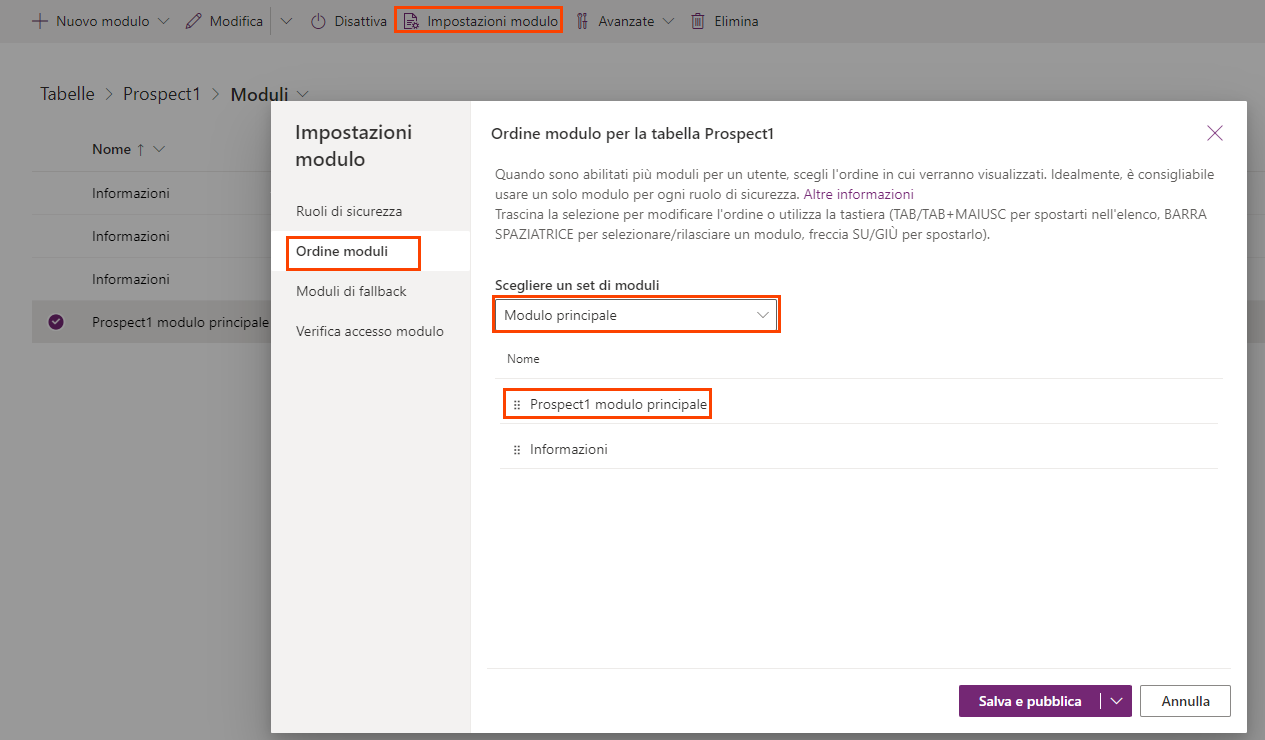
Selezionare Impostazioni modulo nella barra multifunzione Moduli, quindi selezionare Ordine moduli nel popup. Assicurarsi che Modulo principale sia selezionato nell'elenco a discesa del set di moduli. Trovare il nuovo modulo "Prospects". È possibile trascinare e rilasciare per modificare l'ordine dei moduli. Spostare il nuovo modulo sopra il modulo denominato Informazioni (nella parte superiore dell'elenco dei moduli). Quindi, selezionare Salva e pubblica.

Aprire il generatore di app nella schermata Home di Power Apps selezionando App, quindi scegliendo il nome dell'app. Nel generatore di app, andare alla schermata Home in cui sono disponibili i dati Prospects e selezionare + Nuovo dall'intestazione dell'app nel canvas del modulo per visualizzare il nuovo modulo principale.
Nota
Potrebbe essere necessario aggiornare l'app per assicurarsi che utilizzi il nuovo modulo come predefinito.
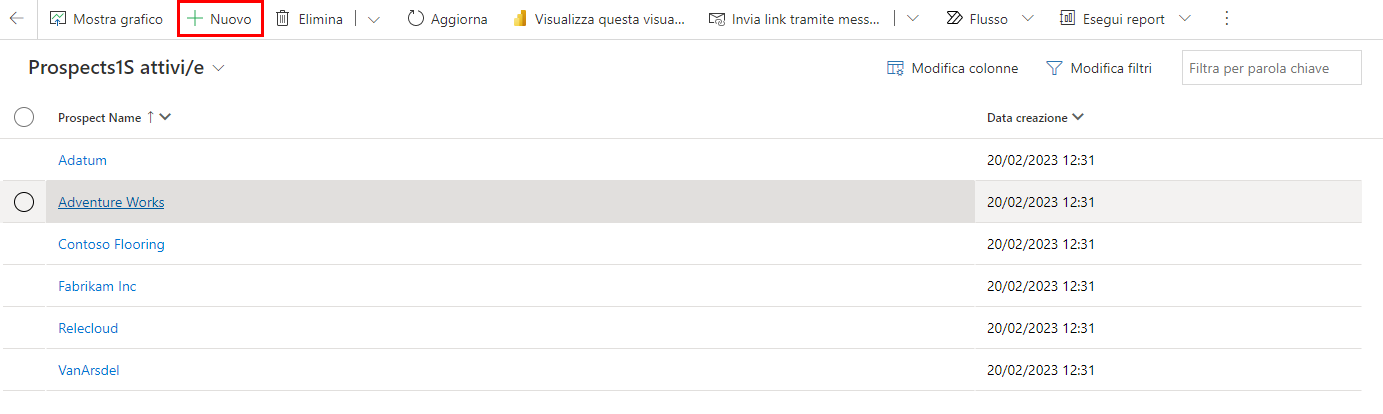
Selezionare Nuovo:

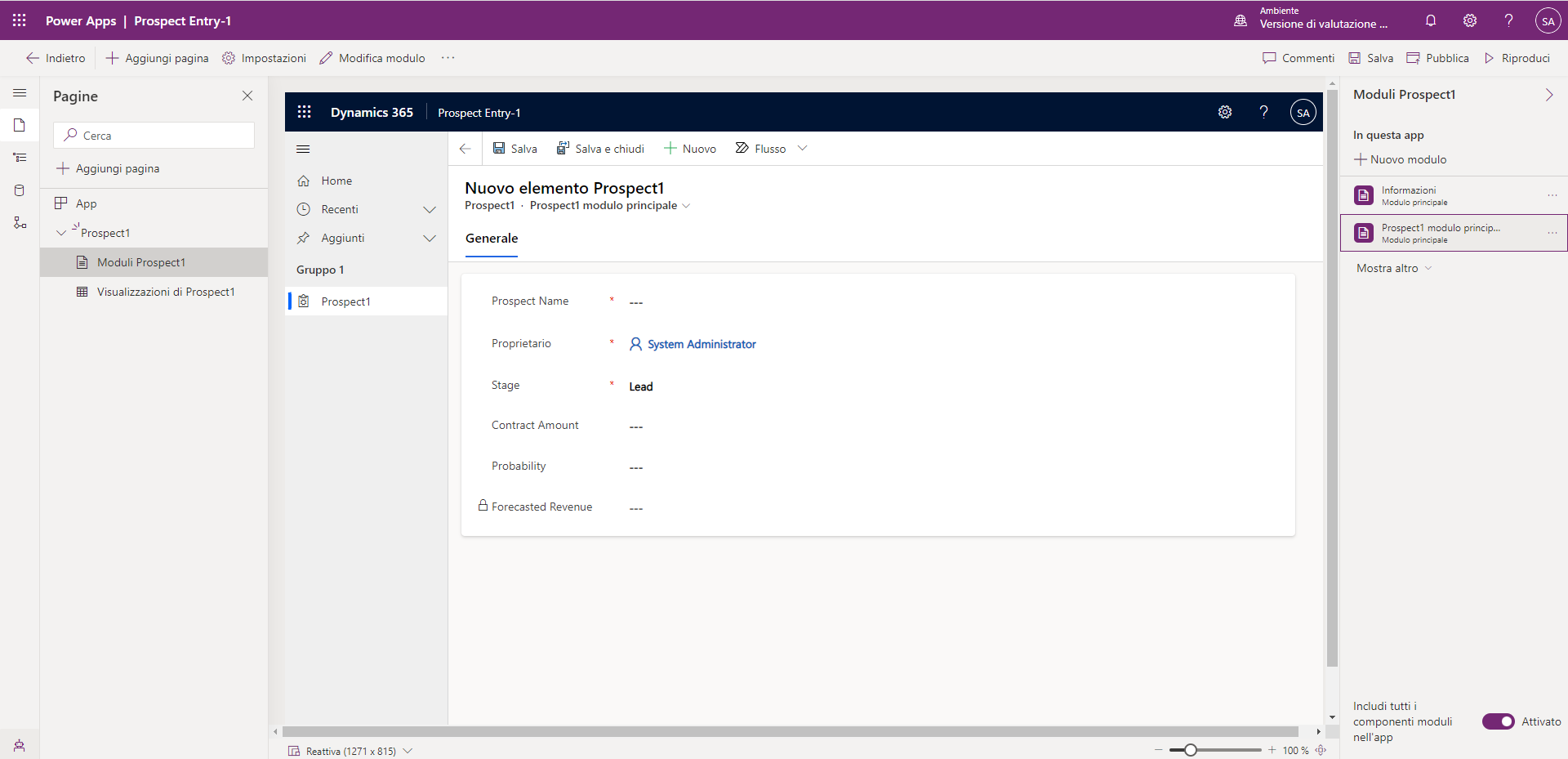
Il nuovo modulo pronto per i dati:

Notare che i campi Prospect Name, Stage, Contract Amount e Probability sono modificabili, mentre il campo Forecasted Revenue è di sola lettura.
Infine, selezionare Pubblica per pubblicare l'app.
L'esercizio è terminato. Si è creata correttamente una nuova app basata su modello basata sui dati immessi. La nuova app include un grafico per visualizzare i dati e un modulo per l'immissione dei dati da parte degli utenti.