Creazione di un'app canvas di base
Il percorso di base del creatore Power Apps per realizzare un'app canvas è simile al seguente:
Identificazione di un'esigenza aziendale che Power Apps è in grado di soddisfare.
Connessione ai dati necessari in Power Apps.
Progettazione dell'app usando controlli, pulsanti e un'interfaccia di semplice uso. L'utente finale può quindi interagire con i dati per soddisfare l'esigenza aziendale.
Salvataggio e pubblicazione dell'app e verifica della funzionalità.
Dopo averne verificato il funzionamento, condivisione dell'app con gli utenti finali per offrire loro un processo aziendale migliore.
Per aiutare i creatori nel loro percorso, Power Apps include molti componenti diversi per creare soluzioni, tra cui schermate, input, raccolte, moduli e altro ancora.
Di seguito si descrivono alcuni degli elementi più comuni necessari per iniziare.
Componenti di Power Apps
Power Apps Studio
Power Apps Studio è l'interfaccia Web usata per creare app Power Apps. Con Power Apps non è necessario scaricare o installare client per creare le app. Tutto viene eseguito dal browser accedendo a https://make.PowerApps.com. Una volta in Power Apps Studio è possibile creare un'app da zero o usare uno dei molti modelli disponibili per velocizzare lo sviluppo.

Formato dell'app
Il primo passaggio per creare l'app è sceglierne il formato, che può essere per dispositivo mobile o tablet. Sebbene entrambi i formati si possano usare in modo intercambiabile su un dispositivo mobile, un tablet o un computer, ognuno ha impostazioni predefinite differenti per quanto riguarda il dimensionamento di schermate e controlli. Una volta scelto il formato per un'app, non è possibile modificarlo.

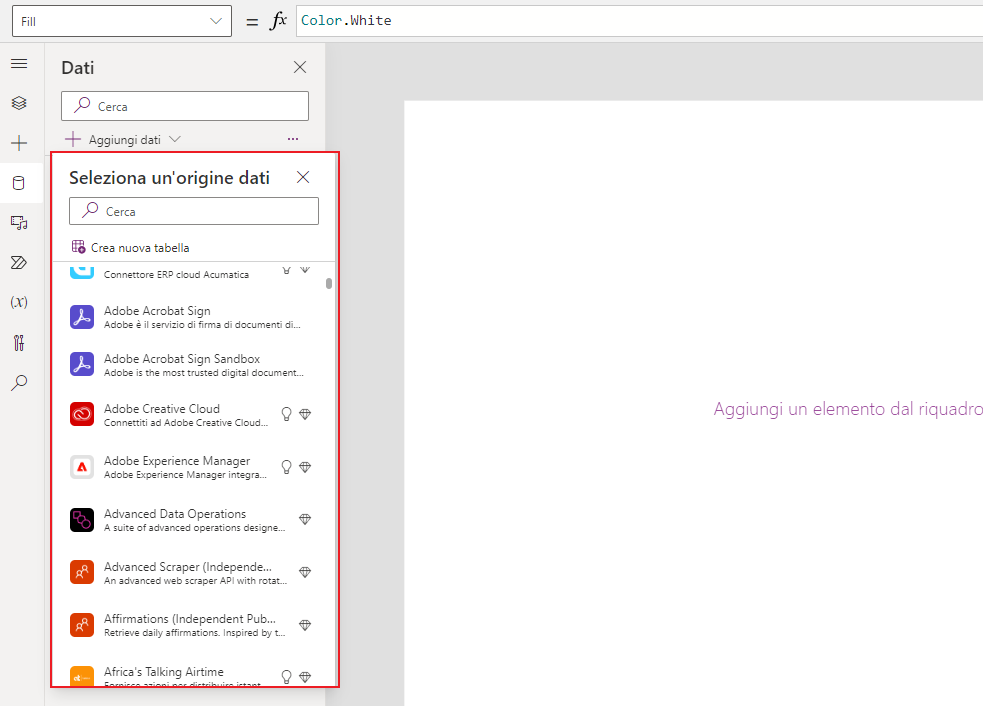
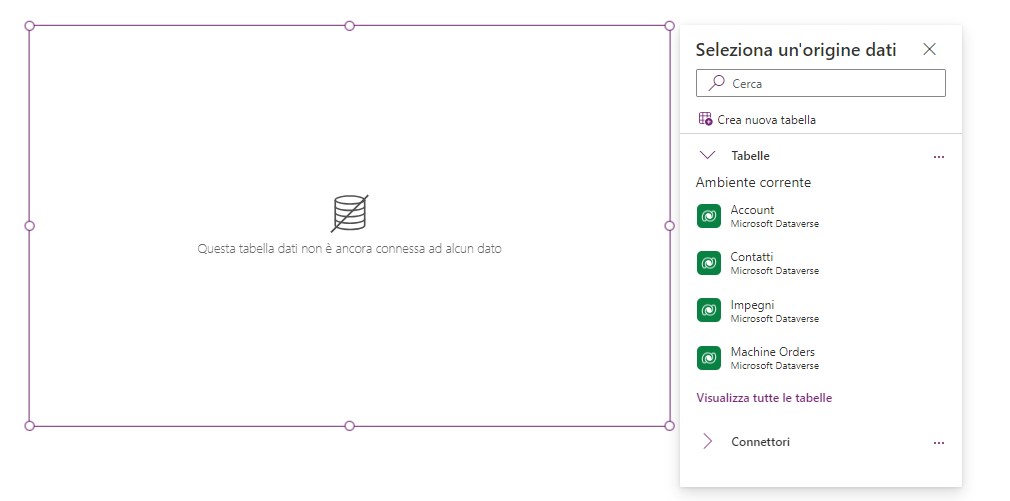
Connettori
Dopo aver identificato il formato dell'app da usare, è necessario connettere l'app ai dati. In Power Apps questo passaggio avviene usando i connettori. Sono disponibili oltre1.000 connettori predefiniti.

Raccolte
Nel corso della creazione dell'app è possibile che si trovino scenari in cui occorre visualizzare un elenco di record in una schermata. In Power Apps la visualizzazione avviene con il controllo Raccolta. Una raccolta visualizza le righe di una tabella di dati. Un modello definisce la visualizzazione di una riga, che è possibile personalizzare a seconda delle esigenze. Questo processo permette di controllare quali colonne vengono visualizzate e come vengono formattate. Power Apps applica quindi questo modello automaticamente a ogni riga di dati.

Moduli
A differenza delle raccolte, i moduli riguardano l'uso di un record specifico, spesso in base a una selezione da una raccolta. In questa esperienza, un utente esamina una raccolta per trovare e selezionare la riga desiderata per visualizzare i dettagli nel modulo. I moduli consentono a un utente di visualizzare informazioni dettagliate, salvare nuovi record e modificare quelli esistenti. Le modalità modulo controllano le varie azioni eseguite con i moduli, permettendo di usare il modulo per scopi disparati.
Controlli input
Per consentirti la massima flessibilità nella personalizzazione delle app, Power Apps include molti controlli input. Input di testo, pulsanti, menu a discesa, interruttori, selettori di date e dispositivi di scorrimento sono alcuni esempi. È possibile aggiungere questi controlli a raccolte, moduli e schermate per creare un'esperienza funzionale ed estetica per l'app. Tutti gli input hanno una moltitudine di impostazioni per dati, formattazione e azioni predefinite che consentono di creare un'app con la giusta esperienza utente per il processo aziendale.
Controlli intelligenti
Oltre agli input comuni descritti, Power Apps fornisce anche un ricco set di controlli per operazioni più avanzate. Sono disponibili controlli basati su hardware che consentono l'accesso a fotocamera, lettore di codici a barre, GPS e altre funzionalità hardware. Vi sono anche controlli supportati dal servizio come il lettore di biglietti da visita o il rilevatore di oggetti che consentono di aggiungere intelligenza artificiale all'app senza scrivere codice.
Funzioni
Le funzioni sono il collante che lega insieme tutti questi controlli, input e origini dati. È possibile usare una o più funzioni per creare formule nelle app. Queste formule sono simili al linguaggio impiegato in Excel e si possono usare per azioni quali l'invio di dati a un'origine dati, la formattazione delle informazioni, la creazione di animazioni e altro ancora. Non è necessario alcun codice complicato. È sufficiente usare potenti funzioni con input diretti per migliorare l'app.
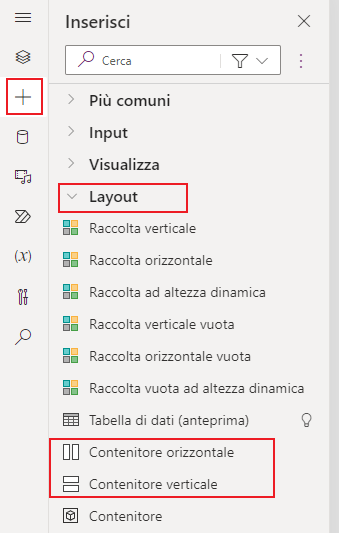
Contenitori reattivi
Quando si crea un'app canvas in Power Apps, occorre specificare se personalizzare l'app per un telefono o per un tablet. Ciò determina la dimensione e la forma del canvas fornito per creare l'app. Ciò può creare problemi quando un'app progettata per un fattore di forma viene eseguita su un diverso fattore di forma. Ad esempio, quando un'app progettata per un telefono viene eseguita in una finestra del browser di grandi dimensioni, le dimensioni dell'app vengono automaticamente adeguate per compensare e in genere appare sovradimensionata per lo spazio occupato. L'app non può sfruttare i pixel aggiuntivi mostrando più controlli o ulteriori contenuti.
Per risolvere questo problema, Power Apps include un'opzione per contenitori con layout reattivo. Quando si usa un layout reattivo, i controlli possono rispondere a diversi dispositivi o dimensioni delle finestre, rendendo le varie esperienze più naturali. Inoltre, quando si usano contenitori reattivi, è anche possibile aggiungere e riordinare facilmente i controlli all'interno e tra contenitori con layout reattivo. Questi controlli si possono facilmente posizionare mediante la funzionalità di trascinamento e rilascio.

Copilot in Power Apps
Come con la maggior parte delle applicazioni Microsoft, Copilot sta cambiando la modalità di esecuzione del lavoro. Lo stesso vale per Power Apps. Copilot permette agli utenti di semplificare l'elaborazione, la creazione e l'uso di Power Apps.
Nelle app canvas, Copilot può essere usato in due modi:
Creazione dell'app: Copilot può assistere i creatori di app durante la progettazione delle loro applicazioni canvas in Power Apps. I creatori devono solo fornire una descrizione dell'app che vogliono creare, della progettazione si occupa l'intelligenza artificiale. È anche possibile usare l'intelligenza artificiale per modificare vari aspetti dell'app e semplificare la scrittura delle espressioni.
Assistenza agli utenti i creatori di app possono aggiungere uno speciale controllo Copilot alla singola app Power Apps creata per facilitare il lavoro degli utenti dell'applicazione.

Creazione di app
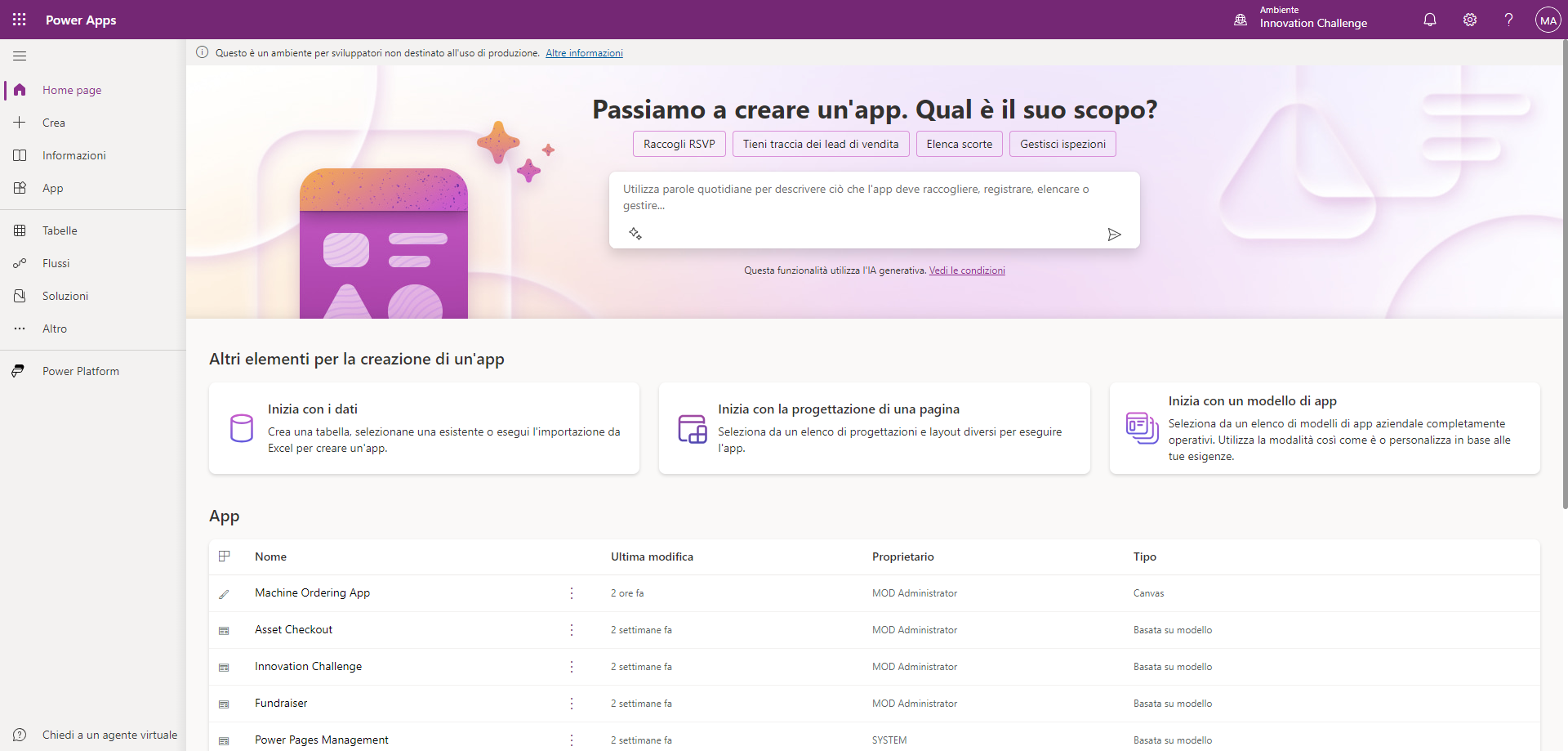
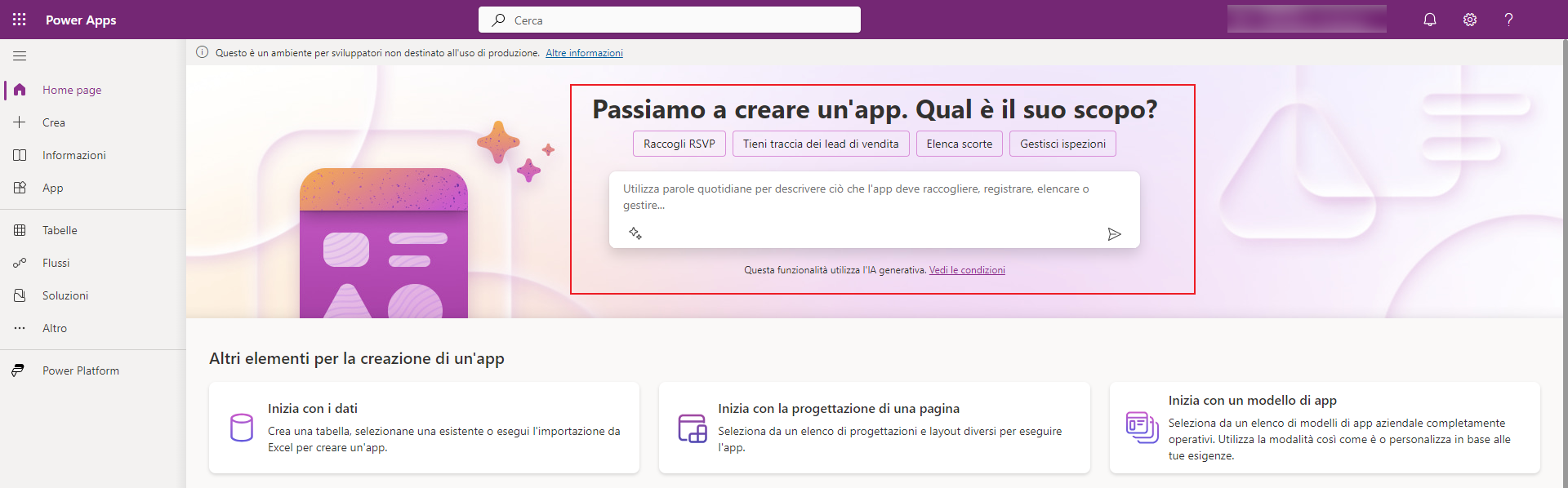
Il modo più semplice per usare Copilot è tramite la creazione di app. Nella schermata iniziale di Power Apps, indicare a Copilot quale tipo di informazioni si desidera raccogliere, monitorare o mostrare. L'assistente genera quindi una tabella di Dataverse e la usa per creare l'app canvas.

Se ad esempio si immette manutenzione dell'hotel, Copilot accede all'ambiente Dataverse e crea una nuova tabella di Dataverse con dati che includono le tipiche attività di manutenzione dell'hotel.
Questo processo è il passaggio iniziale per l'app completata. In qualsiasi momento è possibile apportare modifiche all'app, ad esempio cambiando i dettagli della tabella. È anche possibile usare Copilot per continuare a modificare l'app. Se si forniscono delle istruzioni, ad esempio "rimuovi la colonna del tipo di camera", Copilot provvede a modificare automaticamente l'app.
Durante la creazione delle app, Copilot può fornire suggerimenti sui campi in base all'origine dati che si sta collegando a un controllo. I suggerimenti forniti si basano sullo schema dei dati e sul contesto dell'app. Come per tutti i suggerimenti del copilota, un creatore di app può esaminarli e modificarli se lo ritiene necessario.
Simulazione di lab: Creazione un'app canvas mediante Copilot
Questa simulazione di lab illustra il processo di creazione di un'app canvas con l'uso di Copilot.