Esercizio - Creazione di un'app canvas
In questa unità si genera un'app canvas la cui origine dati è una cartella di lavoro di Microsoft Excel archiviata in Microsoft OneDrive. Questa cartella di lavoro di Excel contiene una tabella di diversi edifici di proprietà di Contoso Manufacturing. Oggi è necessario inviare tramite e-mail una cartella di lavoro condivisa per aggiornare varie persone che sono in viaggio verso diverse località. Grazie a un'app canvas di Power Apps tutti possono visualizzare gli edifici direttamente dai propri telefoni. Inoltre, possono modificare le informazioni e aggiungere nuovi edifici.
In questo esempio si usa Excel, ma è anche possibile usare dati provenienti da numerose altre origini, ad esempio:
- Microsoft Dataverse
- Microsoft SharePoint
- Servizi cloud come Salesforce
- Origini locali come Microsoft SQL Server
L'ampiezza delle origini dati offre la flessibilità di creare la propria app dai dati disponibili, ovunque essi si trovino. In Power Apps è inoltre possibile combinare le origini dati per creare facilmente delle associazioni tra origini dati diverse. Se non si dispone di un account Power Apps, è possibile iscriversi gratuitamente a Power Apps Community Plan. Per altre informazioni e per iscriversi, consultare https://powerapps.microsoft.com/communityplan/
Creazione di un'app canvas di base
Connessione a un'origine dati
Per stabilire una connessione a un'origine dati, attenersi alla procedura indicata di seguito:
Scaricare il file Contoso-Site-Tracking.zip, estrarre tutti i file e salvarli in OneDrive.
Visitare la pagina https://make.powerapps.com e accedere con il proprio account aziendale.
Nel riquadro a sinistra selezionare Crea.
Nella sezione Inizia dai dati selezionare Excel.
In Connessioni scegliere OneDrive. Se non è disponibile alcuna connessione, selezionare Nuova connessione per crearne una.
Per Scegliere un file di Excel sulla destra, selezionare il file Contoso Site Tracking.xlsx.
Per Scegliere una tabella selezionare SiteInspector, quindi Connetti.
Power Apps genera l'app esaminando i dati e trovando una corrispondenza con le funzionalità di Power Apps, in modo da ottenere un'app funzionante come punto di partenza. Le app generate sono sempre basate su un singolo elenco o una singola tabella, ma è possibile aggiungere altri dati all'app in un secondo momento.

Esplorazione dell'app generata
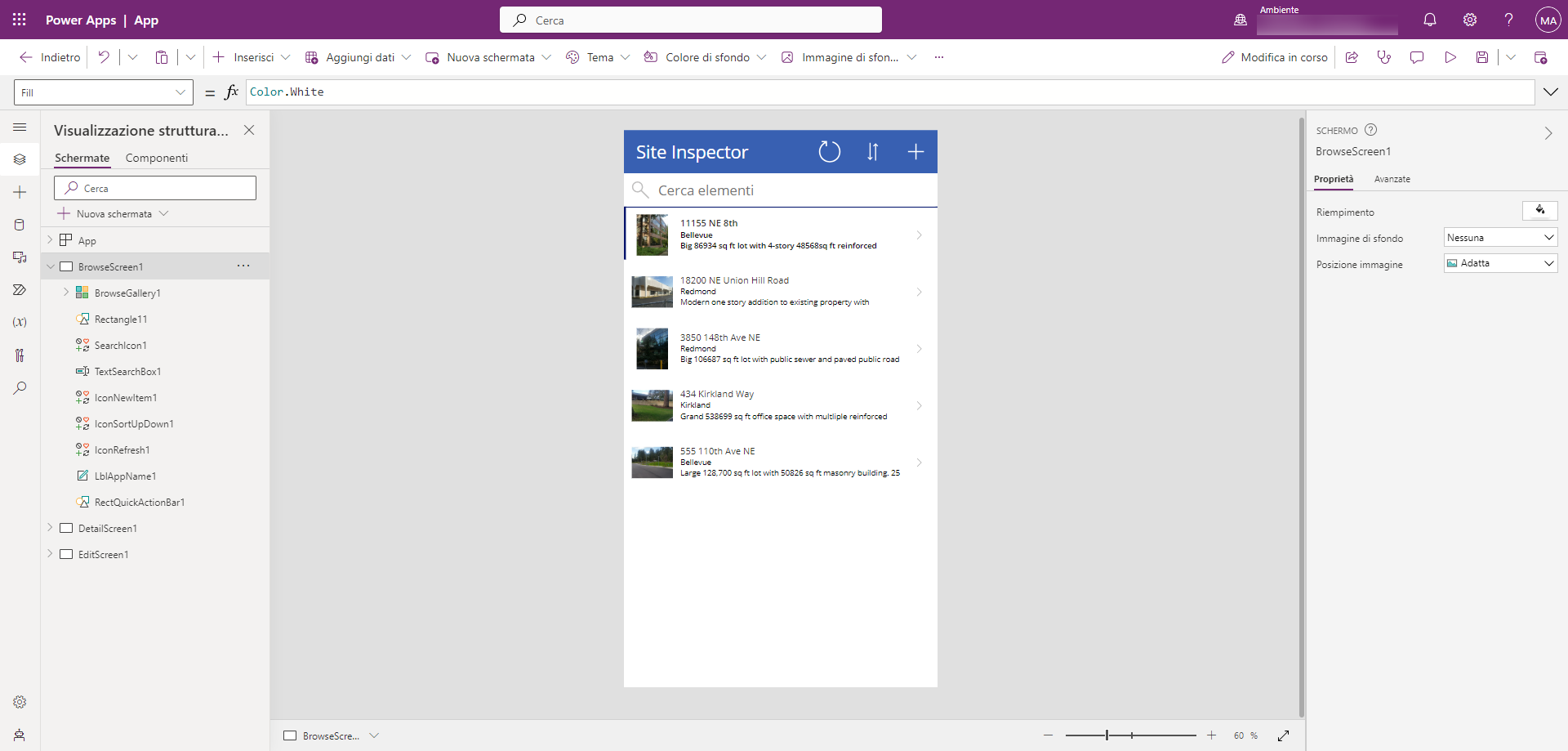
Ora la nuova app a tre schermate si apre in Power Apps Studio. Tutte le app generate a partire dai dati presentano lo stesso set di schermate visualizzabili dal riquadro Schermi:
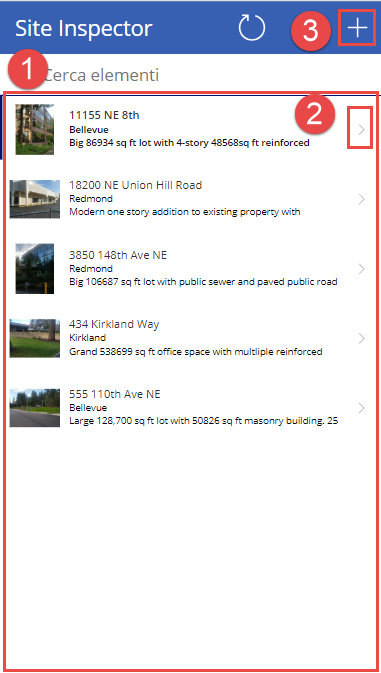
Schermata di esplorazione: questa schermata viene visualizzata per impostazione predefinita. In questa schermata è possibile esplorare, ordinare, ricercare e aggiornare i dati dall'origine dati. Per aggiungere elementi all'origine dati nella schermata di esplorazione, selezionare il segno più (+).
Nota
Viene elencato come BrowseScreen1 nell'interfaccia utente.
Schermata dei dettagli: mostra tutti i dettagli relativi a un singolo elemento. Qui è possibile aprire un elemento per modificarlo o eliminarlo.
Nota
Viene elencato come DetailScreen1 nell'interfaccia utente.
Schermata di modifica/creazione: in questa schermata è possibile modificare un elemento esistente oppure crearne uno nuovo.
Nota
Viene elencato come EditScreen1 nell'interfaccia utente.
L'immagine mostra come appare l'app a tre schermate in App Studio.

Selezionare Riproduci  nell'angolo in alto a destra per esercitarsi nell'uso dell'app. Tenere presente che l'app include tutti i dati della tabella e offre un'esperienza predefinita ottimale.
nell'angolo in alto a destra per esercitarsi nell'uso dell'app. Tenere presente che l'app include tutti i dati della tabella e offre un'esperienza predefinita ottimale.
Una volta completata la creazione dell'app Contoso Site Tracking, è opportuno provare a usarla e verificarne le funzionalità. Prendere nota di come viene usata una raccolta per sfogliare i record nel file di Excel. Quando si seleziona un record, si viene indirizzati a un'altra schermata in cui un modulo visualizza gli altri dettagli. L'app offre inoltre la possibilità di modificare le righe o persino di crearne di nuove. Si è così creata un'app funzionale che è possibile sviluppare ulteriormente.
Dopo avere esplorato l'app, chiudere la modalità di anteprima selezionando la "X" nell'angolo in alto a destra. Per rendere visibile l'app sul telefono, è necessario salvarla.
Salvataggio dell'app
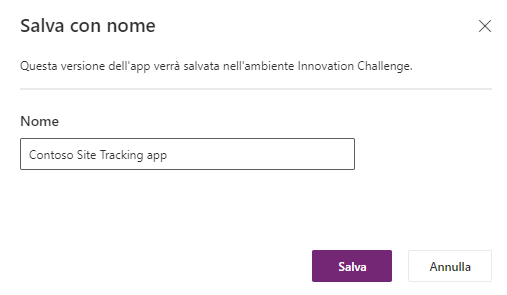
Per salvare l'app, selezionare il pulsante Salva accanto al pulsato Riproduci. Sostituire il titolo corrente "App" con App Contoso Site Tracking, quindi selezionare Salva. Una volta che si sono salvate tutte le modifiche, viene visualizzato un segno di spunta verde. Ora è possibile aprire l'app sul telefono. Più avanti esamineremo la procedura di accesso a un'app sul telefono.

Controlli in Power Apps
Un controllo è un elemento dell'interfaccia utente che produce un'azione o visualizza informazioni. Molti controlli in Power Apps sono analoghi ai controlli usati in altre app, ovvero etichette, caselle di immissione del testo, elenchi a discesa, elementi di navigazione e così via. Grazie ai controlli è possibile fornire l'esperienza utente che riflette al meglio ciò che si desidera offrire.
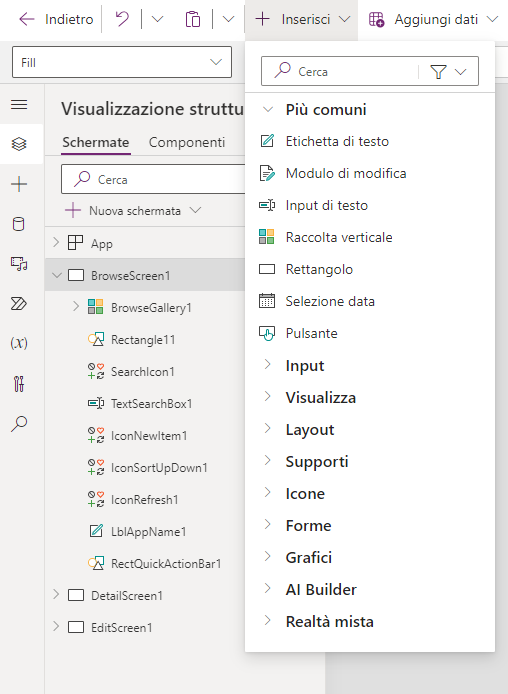
È possibile accedere ai controlli di Power Apps nella scheda Inserisci.
Ecco alcuni dei controlli comuni che possono rendere le app più interessanti e di maggiore impatto:
Raccolte: questi controlli sono contenitori di layout che includono un set di controlli che mostrano le righe di un'origine dati. Sono controlli comunemente usati quando si desidera visualizzare più record contemporaneamente.
Moduli: questi controlli visualizzano i dettagli relativi ai dati e consentono di creare e modificare i record.
Elementi multimediali: questi controlli consentono di aggiungere immagini di sfondo e includono un pulsante fotocamera per scattare foto dall'app, un lettore di codice a barre, per acquisire rapidamente le informazioni di identificazione, e altro ancora.
Grafici: questi controlli consentono di aggiungere grafici così gli utenti possono eseguire un'analisi immediata mentre sono in viaggio.
Per visualizzare i controlli disponibili, selezionare la scheda Inserisci, quindi selezionare un'opzione per volta.
Schermata di esplorazione (BrowseScreen1)
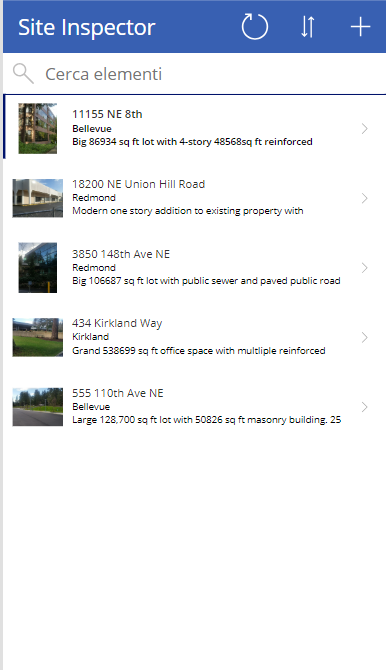
Ora che abbiamo esaminato alcuni controlli disponibili, vediamo in che modo sono usati nella nostra app Ispezione sito. La prima schermata nell'app è quella di esplorazione, denominata BrowseScreen1 per impostazione predefinita.
La schermata di esplorazione comprende più controlli. Ecco alcuni dei controlli della schermata di esplorazione con cui si dovrà acquisire familiarità:
BrowseGallery1: questo controllo Raccolta occupa la maggior parte della schermata e visualizza i dati dall'origine dati.
NextArrow1: quando si seleziona questo controllo Icon, si apre la schermata dei dettagli.
IconNewItem1: quando si seleziona un altro controllo Icona, si apre la schermata di modifica/creazione.

Esplorazione della schermata dei dettagli
La schermata dei dettagli è denominata DetailScreen1 per impostazione predefinita. Ecco alcuni dei controlli presenti:

DetailForm1: questo controllo contiene altri controlli e una scheda dati per ogni colonna della riga visualizzata.
Address_DataCard1: è un controllo scheda. Ogni scheda rappresenta una singola colonna della riga. In questo caso, mostra l'Indirizzo dalla tabella SiteInspector, come illustrato nell'unità precedente.
IconEdit1: quando si seleziona questo controllo, viene aperta la schermata di modifica/creazione in modo che l'utente possa modificare l'elemento corrente.
Schermata di creazione/modifica
La terza schermata nell'app è EditScreen1. Ecco alcuni dei controlli presenti:

EditForm1: questo controllo contiene altri controlli e una scheda dati per ogni colonna della riga modificata.
Address_DataCard2: questo è un controllo della scheda che mostra l'indirizzo dalla tabella SiteInspector, come mostrato nell'unità precedente.
IconAccept1: quando si seleziona questo controllo, vengono salvate le modifiche dell'utente.
Installazione dell'app sul dispositivo
Power Apps può essere usato su dispositivi mobili con l'applicazione per dispositivi mobili Power Apps. Se si desidera scoprire come appare su un dispositivo mobile, installare l'app Power Apps Mobile sul telefono.
Scaricare Power Apps Mobile dall'app store per la piattaforma che si desidera usare.
Accedere usando nome utente e password personali.
Sul telefono o tablet eseguire l'app Contoso Site Tracking in Power Apps Mobile. Se non si vuole installare l'app, è possibile eseguirla in un browser.
Verificare l'aspetto e l'esecuzione della Power App su un dispositivo mobile per garantire la migliore esperienza utente.