Creazione di un'app basata su modello di base
Un'app basata su modello è costituita da vari elementi che l'utente seleziona in Progettazione app. I componenti e le proprietà dei componenti diventano metadati. Esaminiamo più in dettaglio questi componenti.
Componenti delle app basate su modello
Dati
La tabella mostra i diversi componenti di dati che possono costituire un'app basata su modello e determinare su quali dati si basa l'app.
| Componente | Descrizione |
|---|---|
| Tabella | Le tabelle sono elementi con proprietà che possono essere monitorate, ad esempio contatti e account. Sono disponibili molte tabelle standard. È possibile personalizzare qualsiasi tabella standard (o una tabella di produzione). È anche possibile creare una tabella personalizzata da zero. |
| Colonna | Le colonne sono proprietà associate a una tabella e aiutano a definirla. Una colonna è definita da un tipo di dati, che determina il tipo di dati che è possibile immettere o selezionare. Tra i tipi di dati sono inclusi, ad esempio, testo, numero, data e ora, valuta e ricerca (che crea una relazione con un'altra tabella). Le colonne vengono usate in genere in moduli, viste e ricerche. |
| Relazione | Le relazioni definiscono il modo in cui le tabelle sono correlate tra loro. Esistono relazioni 1:N (uno-a-molti), N:1 (molti-a-uno) e N:N (molti-a-molti). Ad esempio, l'aggiunta di una colonna di ricerca a una tabella crea una nuova relazione 1:N tra le due tabelle e consente di aggiungere la colonna di ricerca a un modulo. |
| Scelta | Questo tipo di colonna mostra un controllo che consente all'utente di scegliere tra diverse opzioni predefinite. Ogni opzione presenta un valore numerico e un'etichetta. Le colonne di scelta possono richiedere un singolo valore o più valori. |
Interfaccia utente
La tabella mostra i componenti dell'interfaccia utente, che determinano il modo in cui gli utenti interagiscono con l'app e la progettazione usata per creare o modificare il componente.
| Componente | Descrizione |
|---|---|
| App | Le app determinano gli elementi fondamentali dell'app, come componenti, proprietà, tipo di client e URL. |
| Mappa del sito | Una mappa del sito specifica lo spostamento all'interno dell'app. |
| Modulo | I moduli includono una serie di colonne di immissione dati per una determinata tabella. È possibile usare un modulo per creare una nuova riga di dati o modificarne una esistente. |
| Vista | Le viste definiscono il modo in cui nell'app viene visualizzato un elenco di righe per una tabella specifica. Una vista definisce le colonne visualizzate, la larghezza di ogni colonna, il comportamento di ordinamento e i filtri predefiniti. |

Logica
I componenti logici determinano i processi di business, le regole e l'automazione dell'app. I creatori di Microsoft Power Apps usano una finestra di progettazione specifica per il tipo di processo o regola di cui hanno bisogno.
| Tipo di logica | Descrizione |
|---|---|
| Processo aziendale | I flussi per i processi di business guidano gli utenti attraverso un processo aziendale standard. Usare un processo aziendale se si vuole che tutti gestiscano le richieste del servizio clienti nello stesso modo. In alternativa, è possibile usare un processo aziendale per richiedere al personale di ottenere l'approvazione di una fattura prima di inviare un ordine. |
| Regola di business | Le regole di business applicano regole o una logica di suggerimenti a un modulo per definire i requisiti dei campi, nascondere o mostrare campi, convalidare dati e altro ancora. I progettisti di app usano un'interfaccia semplice per implementare e gestire regole di uso comune e in rapida evoluzione. |
| Flussi | Power Automate è un servizio basato sul cloud che consente di creare flussi di lavoro automatizzati tra app e servizi per ricevere notifiche, sincronizzare file, raccogliere dati e altro ancora. |
Visualizzazione
I componenti di visualizzazione determinano il tipo di dati e di report che l'app mostra e la finestra di progettazione usata per creare o modificare il componente specifico.
| Componente | Descrizione |
|---|---|
| Grafico | I grafici sono singole visualizzazioni grafiche che possono apparire in una vista o in un modulo oppure essere aggiunte a un dashboard. |
| Dashboard | I dashboard mostrano in un'unica posizione una o più visualizzazioni grafiche che presentano una panoramica di dati aziendali di utilità pratica. |
| Microsoft Power BI incorporato | Power BI aggiunge all'app riquadri e dashboard di Power BI incorporati. Power BI è un servizio basato sul cloud che fornisce informazioni dettagliate di business intelligence. |
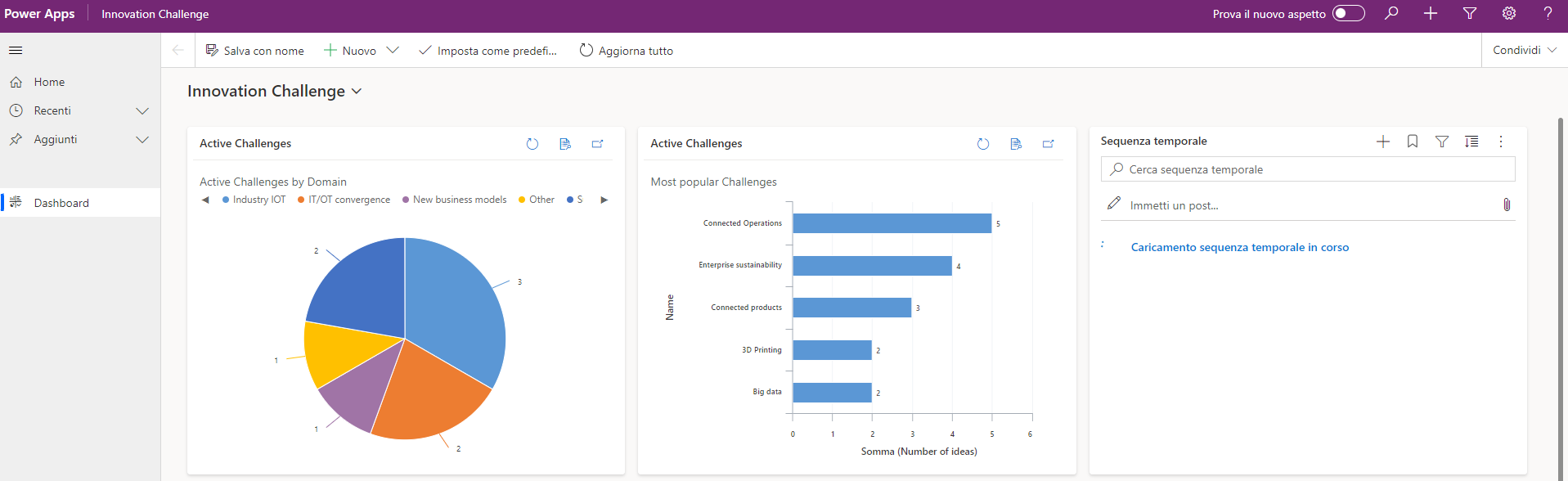
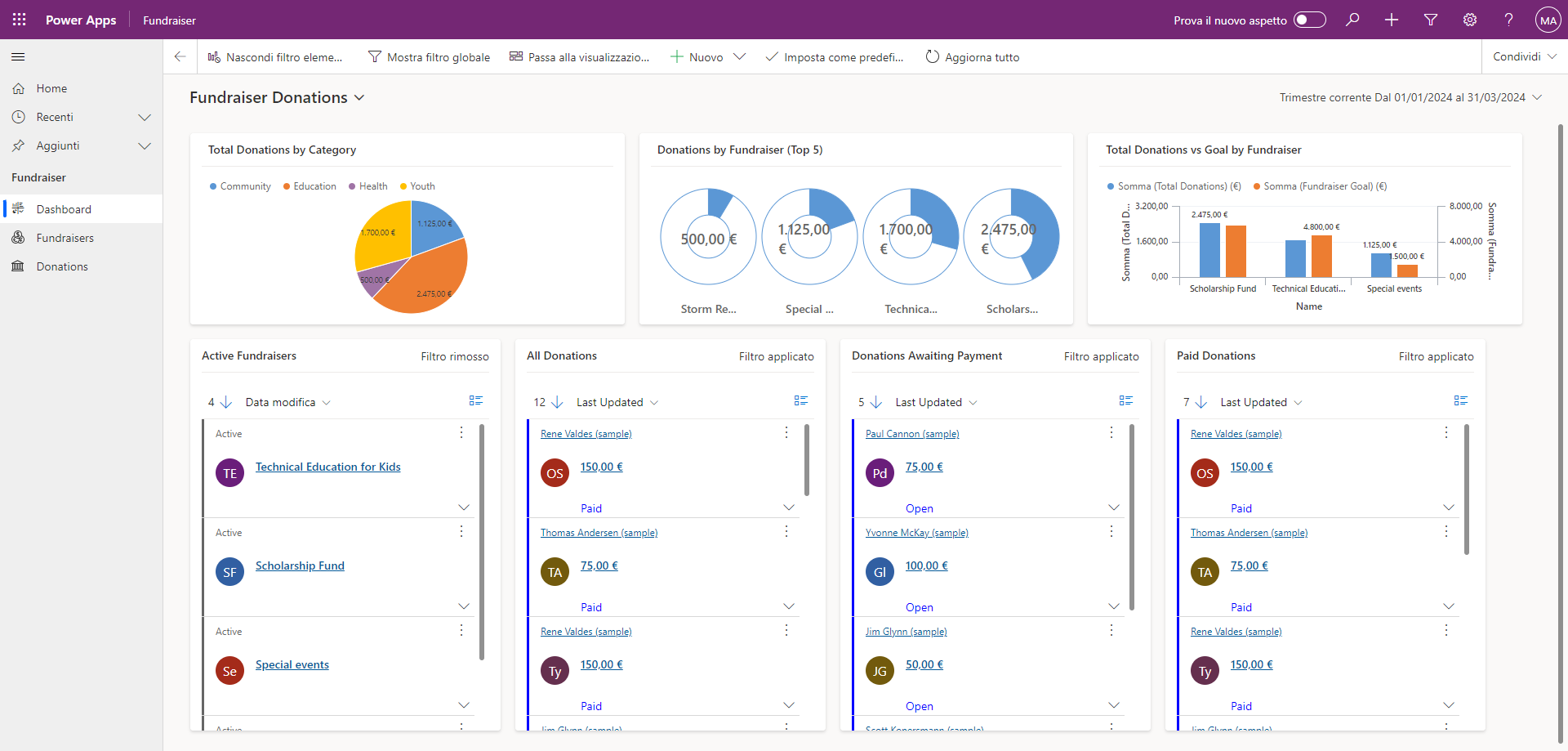
Alcuni esempi di visualizzazioni in un'app basata su modello:
Creazione di app basate su modello
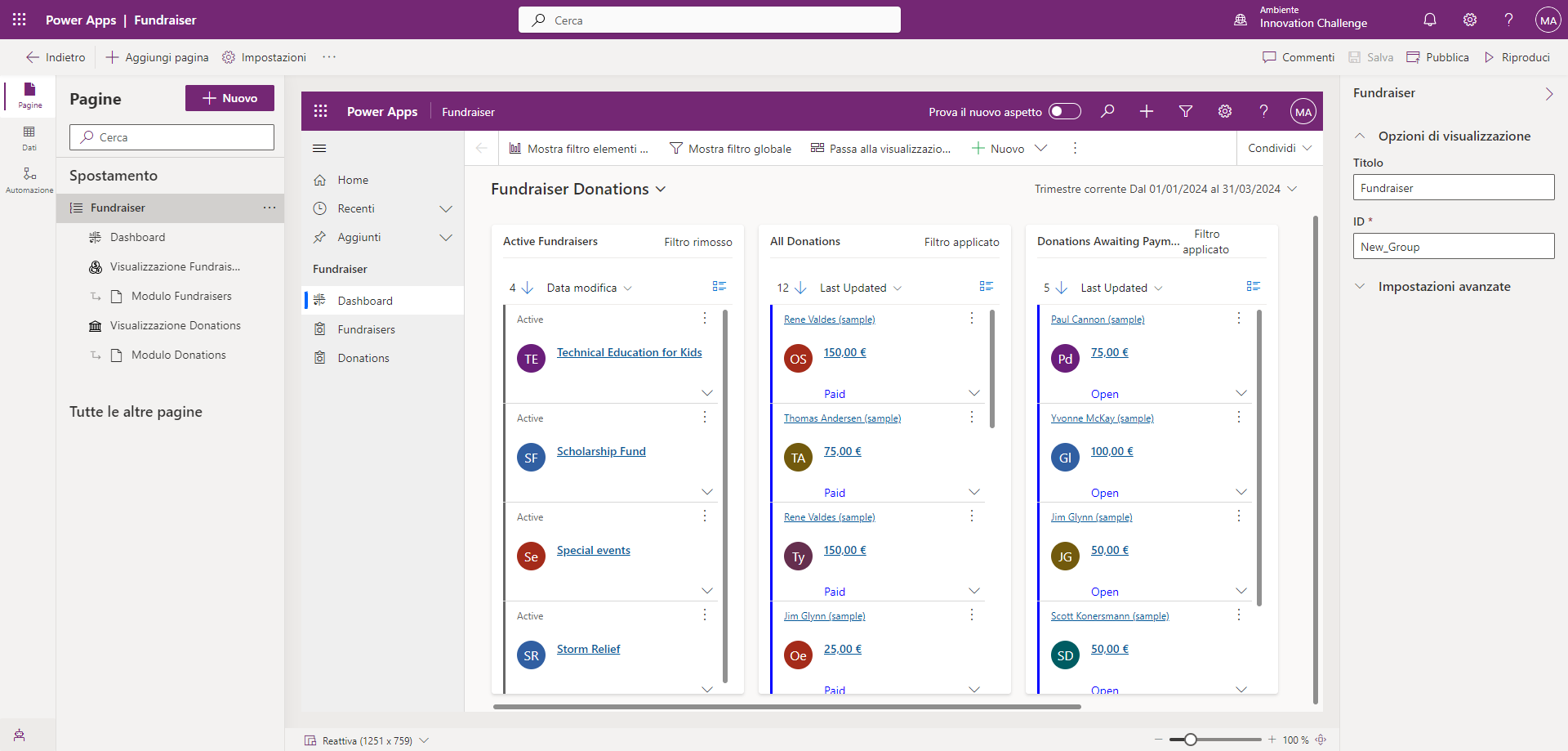
Le app basate su modello si creano tramite Progettazione app. È un'interfaccia utente semplificata che consente di specificare su quali tabelle si basa l'app e quali elementi visivi devono essere inclusi. Diamo un'occhiata a Progettazione app per una delle app basate su modello di esempio disponibili denominata "Fundraiser".
Questa applicazione include due tabelle Dataverse, ovvero Donation e Fundraiser.
Dopo aver definito le tabelle per l'app, è necessario definire gli elementi visivi usati per presentare i dati agli utenti. Per ogni tabella, è necessario specificare le seguenti informazioni:
Moduli: definisce la modalità usata dagli utenti per visualizzare e interagire con i record individuali.
Viste: definisce il modo in cui vengono presentati gli elenchi di righe per ogni tabella. Si può ad esempio creare una vista per mostrare un elenco di tutte le raccolte fondi attive.
Per specificare quali moduli o visualizzazioni specifici includere per una tabella, selezionare il modulo o la vista della tabella, quindi scegliere Gestisci moduli o Gestisci visualizzazioni.
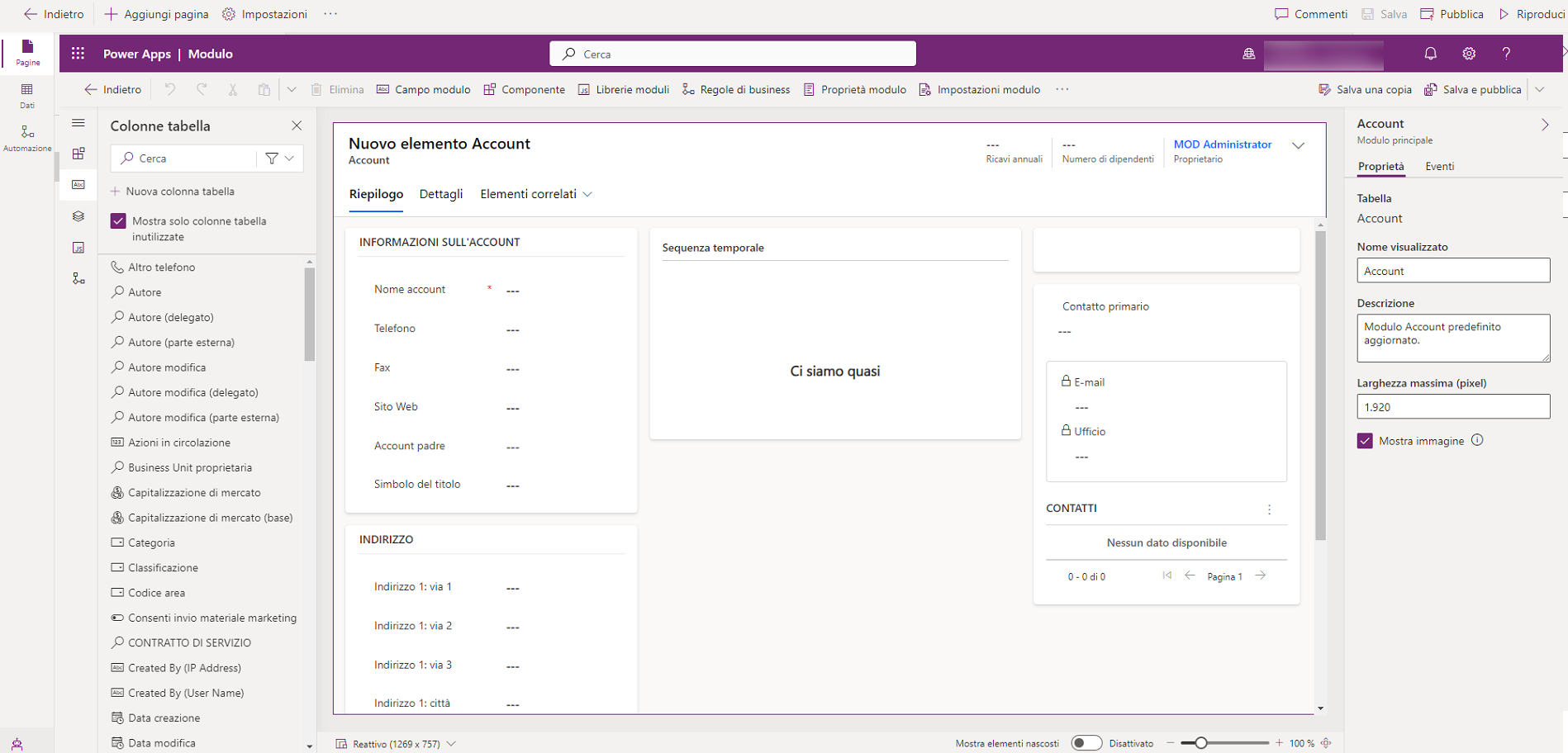
La tabella Account in Dataverse include ad esempio tutte le colonne definite per la tabella stessa. I dati, tuttavia, potrebbero non essere pertinenti per ciascuna delle applicazioni basate su modello. Supponiamo che un'organizzazione abbia creato due applicazioni basate su modello, Fundraiser e Innovation. Nell'applicazione Fundraiser, probabilmente c'è bisogno di dettagli relativi alle attività di raccolta fondi, come lo stato di esenzione fiscale di un account. Tuttavia, è probabile che nell'applicazione Innovation non siano necessari tali dati. Di conseguenza, possono essere presenti due diversi moduli di account. Un modulo per l'app di raccolta fondi con i dettagli sullo stato dell'esenzione fiscale e un altro per l'app di l'innovazione senza tali campi.
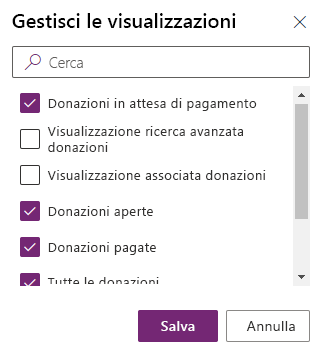
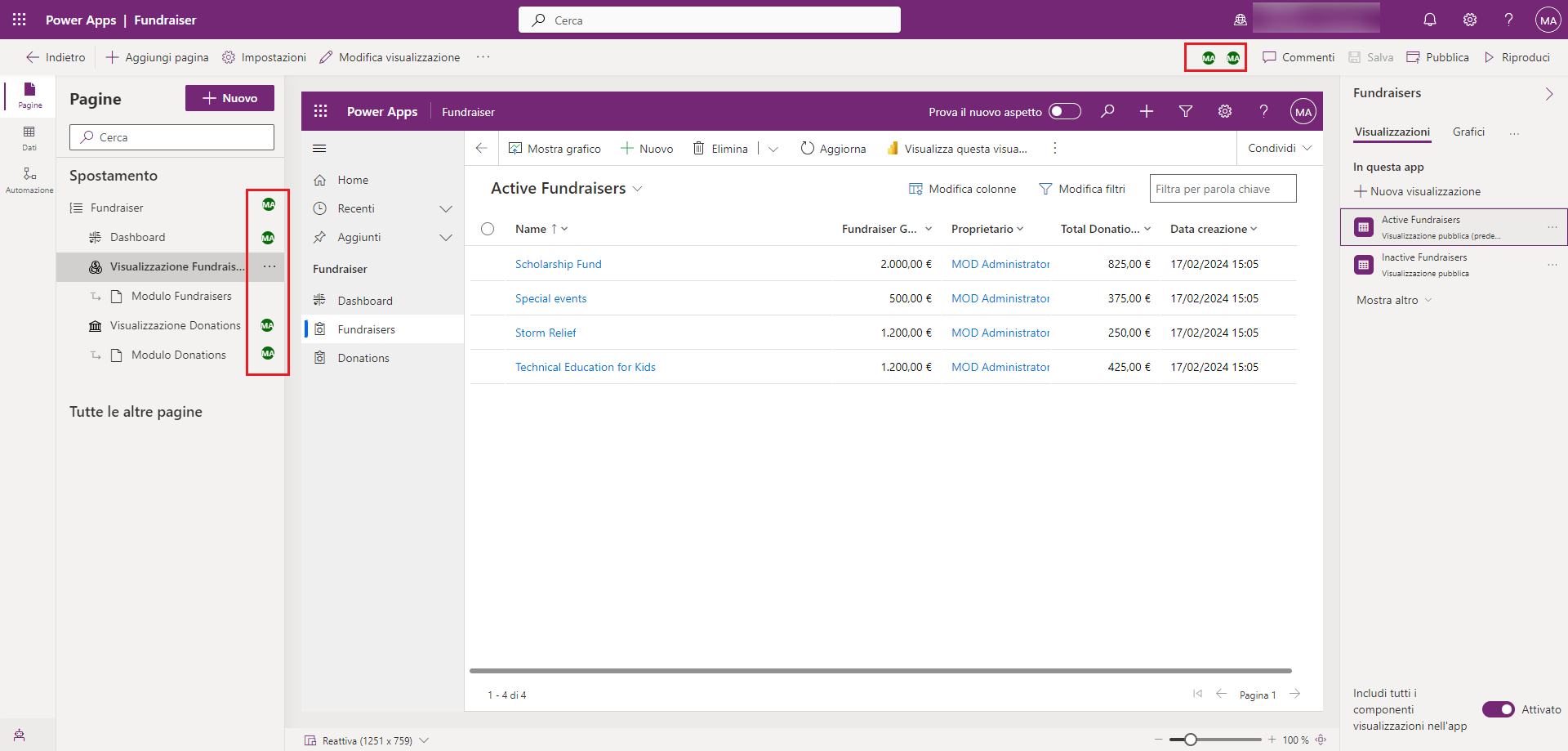
È possibile includere più moduli e viste per tabella. Nello screenshot includiamo più viste per gestire meglio le donazioni. Come si può notare, l'applicazione identifica quali viste sono incluse nell'app e quali no.

Aggiunta di un nuovo contenuto a un'applicazione
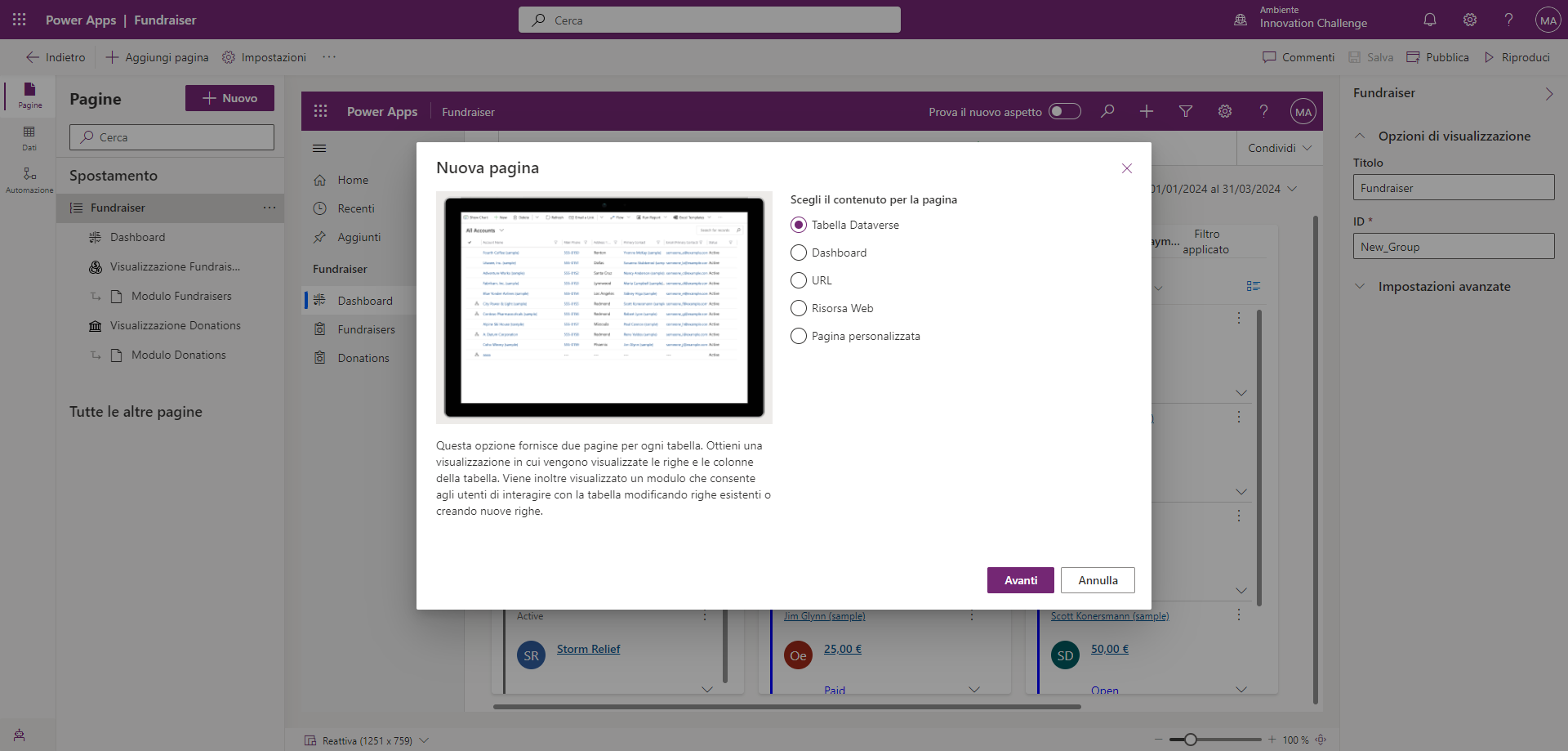
Per aggiungere nuovo contenuto all'applicazione, fare clic sul pulsante Aggiungi pagina. Quando si aggiunge una nuova pagina, specificare il tipo di pagina che si desidera usare.
È possibile scegliere tra diverse opzioni:
Tabella di Dataverse: consente di visualizzare i record della tabella in una visualizzazione elenco a pagina intera. Sono inclusi anche i moduli associati alla tabella.
Dashboard: consente di visualizzare grafici e tabelle da più entità per visualizzare i dati in un'unica pagina. È possibile aggiungere più dashboard a un'applicazione modello.
Collegamento di spostamento: consente di aggiungere un URL alla navigazione dell'applicazione.
Risorsa Web: consente di visualizzare una risorsa Web all'interno di una pagina. Le risorse Web sono file creati dagli sviluppatori che estendono la funzionalità di un'app.
Pagina personalizzata: consente di progettare e creare il tipo di pagina desiderato trascinando i componenti interattivi nel canvas.

Test dell'applicazione
Se si seleziona Riproduci in alto a destra, l'app viene messa in modalità riproduzione. Si può vedere l'app che visualizza i dati in base alle scelte effettuate nel processo di progettazione.

In questa unità abbiamo visto come sia possibile creare applicazioni basate su modelli in Power Apps. Molte volte la creazione delle applicazioni non viene eseguita da una sola persona. La funzionalità di creazione condivisa di Power Apps permette ai creatori di modificare insieme applicazioni basate su modelli in tempo reale. La possibilità di collaborare permette alle organizzazioni di ridurre drasticamente la quantità di tempo necessaria per creare applicazioni.

Uso di Copilot nelle app basate su modello
Le app basate su modello in genere contengono grandi quantità di dati. Ciò può rendere talvolta difficile identificare le informazioni giuste e reperirle quando necessario.
Nelle app basate su modello, Copilot offre agli utenti un'esperienza di conversazione in cui possono porre domande sui propri dati e ricevere risposte in linguaggio naturale. Inoltre, può aiutare gli utenti a spostarsi meglio all'interno della propria app e fornire suggerimenti generati dall'intelligenza artificiale per aiutarli a compilare i moduli.