UIElement.ContextFlyout Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta il riquadro a comparsa associato a questo elemento.
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBaseValore della proprietà
Riquadro a comparsa associato a questo elemento, se presente; in caso contrario, Null. Il valore predefinito è Null.
Requisiti Windows
| Famiglia di dispositivi |
Windows 10 Anniversary Edition (è stato introdotto in 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (è stato introdotto in v3.0)
|
Esempio
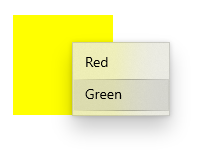
In questo esempio viene illustrato come collegare un menu di scelta rapida con le opzioni Rosso e Verde a un rettangolo. Il menu viene visualizzato quando l'utente fa clic con il pulsante destro del mouse o esegue un'azione equivalente.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
Commenti
Un menu di scelta rapida è collegato a un singolo elemento e visualizza i comandi secondari. Viene richiamato facendo clic con il pulsante destro del mouse o con un'azione equivalente, ad esempio premendo e tenendo premuto con il dito.
Quando si imposta la proprietà, il menu di scelta rapida viene visualizzato e nascosto automaticamente, l'evento ContextFlyoutContextRequested viene contrassegnato come gestito . È consigliabile gestire ContextRequested e ContextCanceled se non si imposta ContextFlyout.