CompositionNineGridBrush Classe
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Disegna un SpriteVisual con compositionBrush dopo aver applicato Nine-Grid Stretching al contenuto del pennello Di origine. L'origine dell'estensione a nove griglie può essere eseguita da qualsiasi CompositionBrush di tipo CompositionColorBrush, CompositionSurfaceBrush o CompositionEffectBrush.
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- Ereditarietà
- Attributi
Requisiti Windows
| Famiglia di dispositivi |
Windows 10 Anniversary Edition (è stato introdotto in 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (è stato introdotto in v3.0)
|
Esempio
Applicare Nine-Grid l'estensione a un asset pulsante (CompositionSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
Creare un bordo a tinta unita (CompositionColorBrushSource)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
Uso di ExpressionAnimation per aggiornare dinamicamente le scale inset
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
Applicare un effetto a Nine-Grid contenuto esteso (CompositionNineGridBrush come input a un CompositionEffectBrush)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
Applicare Nine-Grid stretching a una maschera di opacità (CompositionNineGridBrush come input a CompositionMaskBrush)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
Commenti
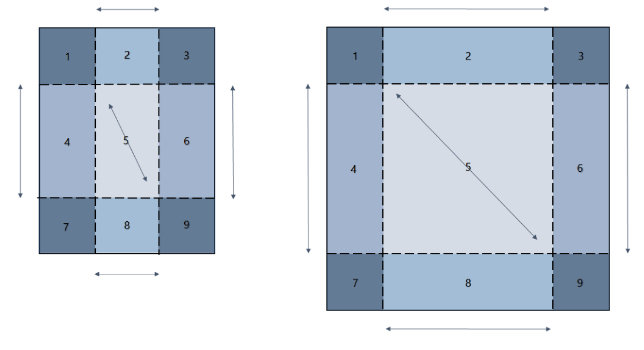
Nine-Grid l'estensione si riferisce al partizionamento del contenuto visivo (il contenuto del pennello di origine da disegnare su un SpriteVisual) in una griglia di nove rettangoli in modo che le dimensioni dei rettangoli degli angoli vengano mantenute al ridimensionamento, come illustrato nel diagramma seguente:

Quando un SpriteVisual disegnato con compositionNineGridBrush viene ridimensionato o ridimensionato, i margini sinistro e destro (rettangoli 4 e 6) si estendono lungo l'asse verticale, i rettangoli dei margini superiore e inferiore (rettangoli 2 e 8) si estendono lungo l'asse orizzontale e il centro (rettangolo 5) viene esteso lungo entrambi gli assi mentre gli angoli (rettangoli 1,3,7, e 9) non si allungano.
La proprietà
- CompositionSurfaceBrush: applicare Nine-Grid stretching a una superficie di immagine con trama.
- CompositionColorBrush: creare bordi a tinta unita.
Note sull'origine CompositionSurfaceBrush
Gli inset vengono specificati come valori pixel misurati nello spazio delle coordinate del ICompositionSurface associato all'CompositionSurfaceBrush. La relazione tra un oggetto inset specificato nello spazio delle coordinate di una superficie e l'inset così come appare quando viene disegnato su un SpriteVisual è il seguente:
Inset_Surface*InsetScale=Inset_SpriteVisual
The CompositionSurfaceBrush.proprietà Stretch specifica il modo in cui viene esteso il contenuto del centro del Nine-Grid.

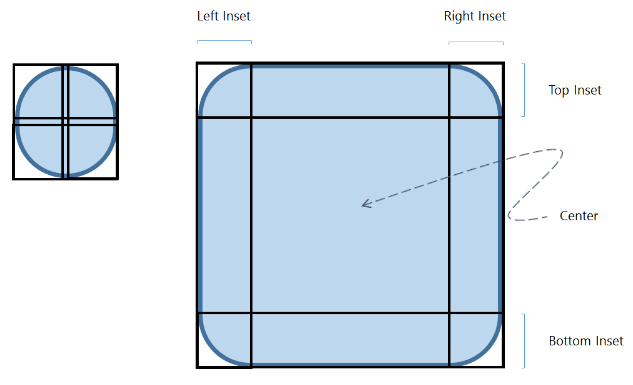
NineGridBrush Insets specificati in un asset rettangolo arrotondato con CompositionStretch.Fill; Gli inset vengono specificati in pixel (misurati nello spazio delle coordinate dell'oggetto ICompositionSurface che contiene l'asset)
CompositionNineGridBrush non è progettato per applicare Nine-Grid Scaling a un'origine CompositionSurfaceBrush con una trasformazione applicata tramite una delle proprietà seguenti:
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix Nessun contenuto pixel verrà disegnato se è presente un'operazione di trasformazione applicata all'origine CompositionSurfaceBrush a un oggetto CompositionNineGridBrush.
Applicazione di Nine-Grid stretching a una maschera di Opacità
Il contenuto dell'origine CompositionSurfaceBrush può essere anche una superficie di maschera di opacità. L'oggetto CompositionNineGridBrush risultante può quindi essere impostato come Mask su un CompositionMaskBrush. In questo modo il contenuto mascherato può essere ridimensionato in base alle esigenze mentre la maschera di opacità è soggetta a Nine-Grid Stretching.
Analogamente, il Source a un CompositionMaskBrush può anche essere di tipo CompositionNineGridBrush.
Applicazione di un effetto a CompositionNineGridBrush
Un oggetto CompositionNineGridBrush può essere impostato come origine su un CompositionEffectBrush per applicare un oggetto IGraphics o Windows.UI.Composition.Effect al relativo contenuto esteso Nine-Grid.
Note sull'origine CompositionColorBrush
Insieme alla proprietà IsCenterHollow, un CompositionColorBrushSource consente la creazione di bordi a tinta unita. Si noti che gli inset per un CompositionColorBrushSource vengono misurati nello spazio delle coordinate del SpriteVisual stesso.
Note sullo spessore inset e sulla scala inset
Lo spessore inset di compositionNineGridBrush non cambia se viene modificata la proprietà
Le proprietà di scala inset forniscono un meccanismo per ridimensionare Nine-Grid Inset dallo spazio delle coordinate del pennello (ad esempio lo spazio pixel per un'immagine) a quello del SpriteVisual. Ad esempio, le proprietà della scala inset possono essere usate per controllare lo spessore dell'inset in risposta alla trasformazione della scala ereditata dalla SpriteVisual su cui viene disegnato NineGridBrush o un predecessore arbitrario nella struttura ad albero visuale, ad esempio nei casi di scala DPI e così via. In questo caso, ExpressionAnimations forniscono un mezzo per aggiornare dinamicamente i valori della scala inset.
Proprietà
| BottomInset |
Inset dal bordo inferiore del contenuto di origine che specifica lo spessore della riga inferiore. Il valore predefinito è 0,0f. |
| BottomInsetScale |
Scala da applicare a BottomInset. Il valore predefinito è 1.0f. |
| Comment |
Stringa da associare all'oggetto CompositionObject. (Ereditato da CompositionObject) |
| Compositor |
Il compositor |
| Dispatcher |
Dispatcher per il CompositionObject. (Ereditato da CompositionObject) |
| DispatcherQueue |
Ottiene il DispatcherQueue per CompostionObject. (Ereditato da CompositionObject) |
| ImplicitAnimations |
Raccolta di animazioni implicite associate a questo oggetto. (Ereditato da CompositionObject) |
| IsCenterHollow |
Indica se viene disegnato il centro del Nine-Grid. |
| LeftInset |
Inset dal bordo sinistro del contenuto di origine che specifica lo spessore della colonna sinistra. Il valore predefinito è 0,0f. |
| LeftInsetScale |
Scala da applicare a LeftInset. Il valore predefinito è 1.0f. |
| Properties |
Raccolta di proprietà associate al CompositionObject. (Ereditato da CompositionObject) |
| RightInset |
Inset dal bordo destro del contenuto di origine che specifica lo spessore della colonna destra. Il valore predefinito è 0,0f. |
| RightInsetScale |
Scala da applicare a RightInset. Il valore predefinito è 1.0f. |
| Source |
Pennello il cui contenuto deve essere Nine-Grid allungato. Può essere di tipo CompositionSurfaceBrush o CompositionColorBrush. |
| TopInset |
Inset dal bordo superiore del contenuto di origine che specifica lo spessore della riga superiore. Il valore predefinito è 0,0f. |
| TopInsetScale |
Scala da applicare a TopInset. Il valore predefinito è 1.0f. |
Metodi
| Close() |
Chiude CompositionObject e rilascia le risorse di sistema. (Ereditato da CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Connette e animazione. (Ereditato da CompositionObject) |
| DisconnectAnimation(String) |
Disconnette un'animazione. (Ereditato da CompositionObject) |
| Dispose() |
Esegue attività definite dall'applicazione associate alla liberazione, al rilascio o alla reimpostazione di risorse non gestite. (Ereditato da CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Definisce una proprietà che può essere animata. (Ereditato da CompositionObject) |
| SetInsets(Single) |
Imposta gli inset di un oggetto CompositionNineGridBrush usando lo stesso valore per l'angolo superiore, inferiore, sinistro e destro. Il valore predefinito è 0,0f. |
| SetInsets(Single, Single, Single, Single) |
Imposta gli inset di un oggetto CompositionNineGridBrush usando i valori specificati per l'inizio, il basso, sinistro e destro. Il valore predefinito è 0,0f. |
| SetInsetScales(Single) |
Imposta la scala (stessa) da applicare agli inset sinistro, superiore, destro e inferiore. Il valore predefinito è 1.0f. |
| SetInsetScales(Single, Single, Single, Single) |
Imposta la scala da applicare rispettivamente agli inset sinistro, superiore, destro e inferiore. Il valore predefinito è 1.0f. |
| StartAnimation(String, CompositionAnimation) |
Connette un'animazione con la proprietà specificata dell'oggetto e avvia l'animazione. (Ereditato da CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Connette un'animazione con la proprietà specificata dell'oggetto e avvia l'animazione. (Ereditato da CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Avvia un gruppo di animazioni. Il metodo StartAnimationGroup in CompositionObject consente di avviare CompositionAnimationGroup. Tutte le animazioni nel gruppo verranno avviate contemporaneamente sull'oggetto . (Ereditato da CompositionObject) |
| StopAnimation(String) |
Disconnette un'animazione dalla proprietà specificata e arresta l'animazione. (Ereditato da CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Arresta un gruppo di animazioni. (Ereditato da CompositionObject) |
| TryGetAnimationController(String) |
Restituisce un oggetto AnimationController per l'animazione in esecuzione sulla proprietà specificata. (Ereditato da CompositionObject) |