CompositionRadialGradientBrush Classe
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Rappresenta un pennello che disegna un'area con una sfumatura radiale.
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 524288)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 524288)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- Ereditarietà
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- Attributi
Requisiti Windows
| Famiglia di dispositivi |
Windows 10, version 1903 (è stato introdotto in 10.0.18362.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (è stato introdotto in v8.0)
|
Esempio
Creare un pennello sfumato radiale
In questo esempio viene illustrato come creare un pennello sfumato radiale, aggiungere 2 punti di interruzione di colore e disegnare un oggetto SpriteVisual con esso.
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
È anche possibile condensare i passaggi per creare e aggiungere le interruzioni di colore usando questa sintassi più breve:
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
Animare un pennello sfumato radiale
In questo esempio viene illustrato come animare il colore della prima interruzione sfumatura di un pennello sfumato radiale.
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
Commenti
Questo pennello disegna uno SpriteVisual con una sfumatura radiale.
La sfumatura viene disegnata all'interno di un'ellisse definita dalle proprietà EllipseCenter e EllipseRadius . I colori della sfumatura iniziano al centro dell'ellisse e terminano in corrispondenza del raggio.
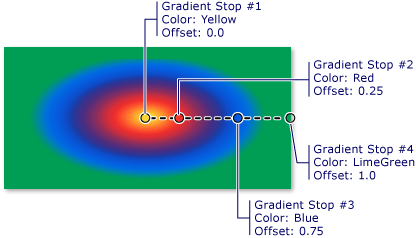
I colori per la sfumatura radiale sono definiti dalle interruzioni di colore. Ogni interruzione di colore specifica un colore e una posizione lungo la sfumatura.

Proprietà
| AnchorPoint |
Ottiene o imposta il punto sul pennello da posizionare in corrispondenza dell'offset del pennello. (Ereditato da CompositionGradientBrush) |
| CenterPoint |
Ottiene o imposta il punto su cui viene ruotato e ridimensionato il pennello. (Ereditato da CompositionGradientBrush) |
| ColorStops |
Ottiene le interruzioni sfumature del pennello. (Ereditato da CompositionGradientBrush) |
| Comment |
Stringa da associare a CompositionObject. (Ereditato da CompositionObject) |
| Compositor |
Compositor utilizzato per creare questo CompositionObject. (Ereditato da CompositionObject) |
| Dispatcher |
Dispatcher per CompositionObject. (Ereditato da CompositionObject) |
| DispatcherQueue |
Ottiene dispatcherQueue per CompostionObject. (Ereditato da CompositionObject) |
| EllipseCenter |
Ottiene o imposta le coordinate bidimensionali del centro dell'ellisse che contiene la sfumatura. |
| EllipseRadius |
Ottiene o imposta i raggi dell'ellisse che contiene la sfumatura. |
| ExtendMode |
Ottiene o imposta un valore che specifica come disegnare la sfumatura all'esterno del vettore o dello spazio sfumatura del pennello. (Ereditato da CompositionGradientBrush) |
| GradientOriginOffset |
Ottiene o imposta le coordinate bidimensionali dell'origine della sfumatura. |
| ImplicitAnimations |
Raccolta di animazioni implicite associate a questo oggetto. (Ereditato da CompositionObject) |
| InterpolationSpace |
Ottiene o imposta un valore che specifica la modalità di interpolazione dei colori della sfumatura. (Ereditato da CompositionGradientBrush) |
| MappingMode |
Ottiene o imposta un valore che indica se le coordinate di posizionamento del pennello sfumato (StartPoint, EndPoint) sono assolute o relative all'area di output. (Ereditato da CompositionGradientBrush) |
| Offset |
Ottiene o imposta l'offset del pennello rispetto all'oggetto da disegnare. (Ereditato da CompositionGradientBrush) |
| Properties |
Raccolta di proprietà associate a CompositionObject. (Ereditato da CompositionObject) |
| RotationAngle |
Ottiene o imposta l'angolo di rotazione del pennello in radianti. (Ereditato da CompositionGradientBrush) |
| RotationAngleInDegrees |
Ottiene o imposta l'angolo di rotazione del pennello in gradi. (Ereditato da CompositionGradientBrush) |
| Scale |
Ottiene o imposta la scala da applicare al pennello. (Ereditato da CompositionGradientBrush) |
| TransformMatrix |
Ottiene o imposta la matrice di trasformazioni da applicare al pennello. (Ereditato da CompositionGradientBrush) |
Metodi
| Close() |
Chiude CompositionObject e rilascia le risorse di sistema. (Ereditato da CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Connette e animazione. (Ereditato da CompositionObject) |
| DisconnectAnimation(String) |
Disconnette un'animazione. (Ereditato da CompositionObject) |
| Dispose() |
Esegue attività definite dall'applicazione, come rilasciare o reimpostare risorse non gestite. (Ereditato da CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Definisce una proprietà che può essere animata. (Ereditato da CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Connette un'animazione con la proprietà specificata dell'oggetto e avvia l'animazione. (Ereditato da CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Connette un'animazione con la proprietà specificata dell'oggetto e avvia l'animazione. (Ereditato da CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Avvia un gruppo di animazioni. Il metodo StartAnimationGroup in CompositionObject consente di avviare CompositionAnimationGroup. Tutte le animazioni nel gruppo verranno avviate contemporaneamente sull'oggetto . (Ereditato da CompositionObject) |
| StopAnimation(String) |
Disconnette un'animazione dalla proprietà specificata e arresta l'animazione. (Ereditato da CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Arresta un gruppo di animazioni. (Ereditato da CompositionObject) |
| TryGetAnimationController(String) |
Restituisce un oggetto AnimationController per l'animazione in esecuzione sulla proprietà specificata. (Ereditato da CompositionObject) |