CoreInputView.PrimaryViewAnimationStarting Evento
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Animazioni nell'applicazione che si verificano in risposta alla visualizzazione o nascondere la visualizzazione primaria CoreInputView .
// Register
event_token PrimaryViewAnimationStarting(TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;
// Revoke with event_token
void PrimaryViewAnimationStarting(event_token const* cookie) const;
// Revoke with event_revoker
CoreInputView::PrimaryViewAnimationStarting_revoker PrimaryViewAnimationStarting(auto_revoke_t, TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;public event TypedEventHandler<CoreInputView,CoreInputViewAnimationStartingEventArgs> PrimaryViewAnimationStarting;function onPrimaryViewAnimationStarting(eventArgs) { /* Your code */ }
coreInputView.addEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
coreInputView.removeEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
- or -
coreInputView.onprimaryviewanimationstarting = onPrimaryViewAnimationStarting;Public Custom Event PrimaryViewAnimationStarting As TypedEventHandler(Of CoreInputView, CoreInputViewAnimationStartingEventArgs) Tipo evento
Requisiti Windows
| Famiglia di dispositivi |
Windows 11 (è stato introdotto in 10.0.22000.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (è stato introdotto in v14.0)
|
Commenti
La visualizzazione primaria fa riferimento a una delle visualizzazioni CoreInputViewKind.Keyboard o CoreInputViewKind.Handwriting , mentre CoreInputView può essere uno dei valori di CoreInputViewKind.
Importante
L'applicazione deve usare questo valore durante l'impostazione di qualsiasi durata dell'animazione basata sulla visualizzazione o sulla nascondenza di CoreInputView. Se si coordinano animazioni tra l'applicazione e CoreInputView, assicurarsi che l'animazione dell'applicazione non venga completata prima dell'animazione CoreInputView per evitare di visualizzare oggetti visivi in background incoerenti nello spazio tra il contenuto dell'applicazione e il riquadro di input.
L'interfaccia utente dell'applicazione viene reflows basata su CoreInputViewOcclusion.OccludingRect, che è una correzione vuota quando si nasconde.
Il riquadro di input anima lo schermo più rapidamente all'inizio, mentre gradualmente rallenta verso la fine (l'esatto opposto si verifica quando si anima fuori schermo).
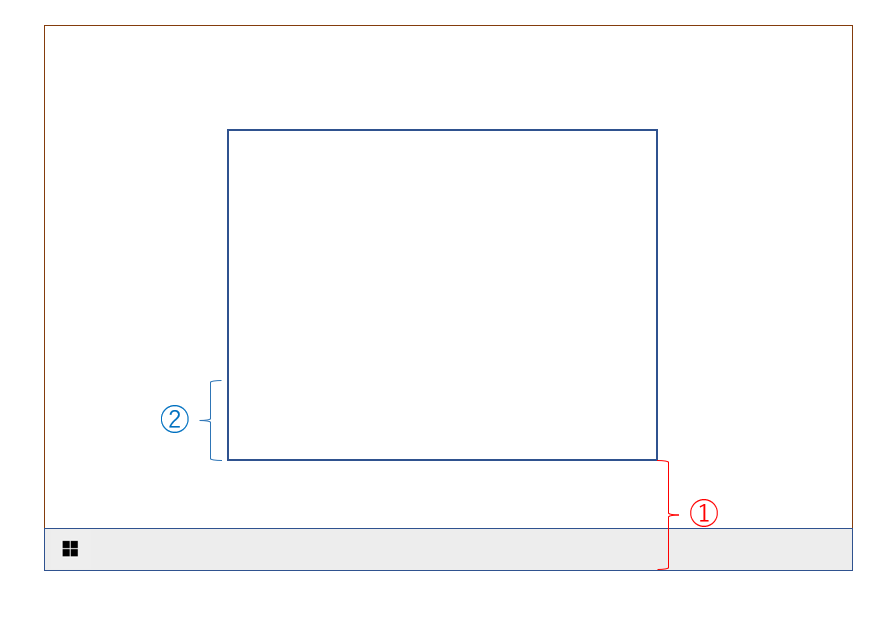
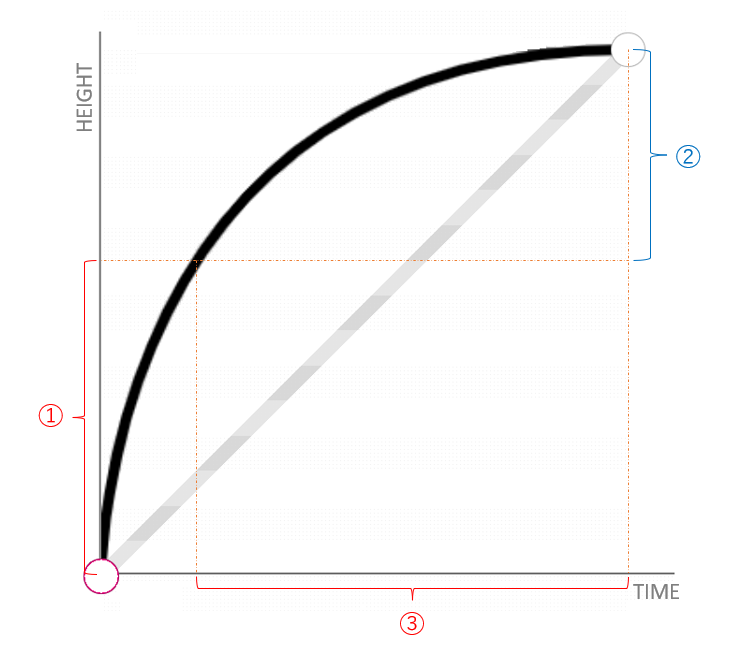
Se la finestra dell'app corrente è posizionata come illustrato nell'immagine seguente (1 indica l'altezza del bordo inferiore), l'altezza dell'evento CoreInputViewOcclusion per l'evento PrimaryViewAnimationStarting è indicato da 2 e AnimationDuration è indicato da 3. In questa scenaro, l'altezza della vista primaria è uguale (altezza 1 + altezza 2).


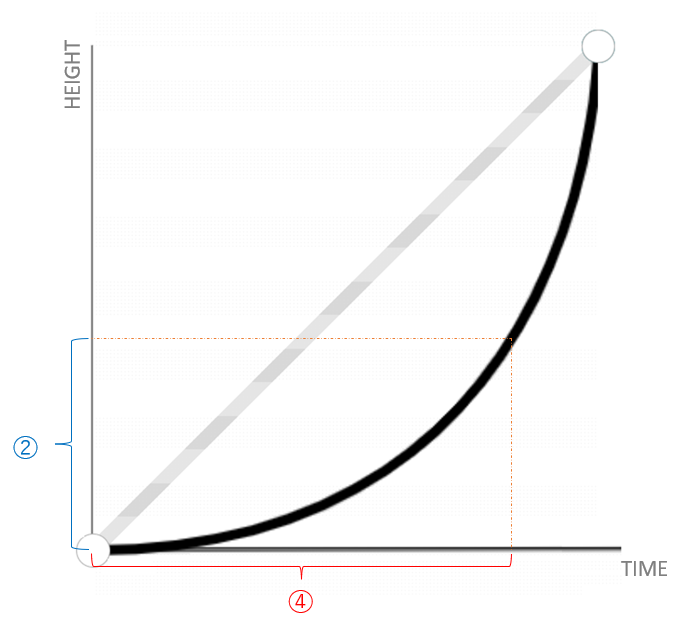
A sua volta, animationDuration dell'evento PrimaryViewAnimationHiding è indicato da 4 nell'immagine seguente, con un'altezza di occlusione pari a 0.

Nota
L'occlusione del riquadro di input mobile non deve essere gestita, quindi AnimationDuration è sempre 0.
Si applica a
Vedi anche
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per